Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

Myself and a few friends, Richard & Emmanuel took part in the #OpenBankingHack17 Hackathon, hosted by the London based BaaS start-up, Railsbank. In its own right, a really fascinating banking as a software company, currently creating its own ecosystem for FinTechs to access financial software and banking partners through their proprietary API. In short, you can set up a “bank” with only five lines of code. We were fortunate to have our team increase by three more talented members during the Hackathon, a front-end developer, Yin and two full-stack devs Alex and Mikhail.
There were around sixteen teams who competed, our team ‘Coverdraft’ walked away with three top prizes: Best Student Hacker (Yin), Best Female Hacker (Me) and Best Overall Pitch. Great Weekend!

From left to right. Judge, Emmanuel, Alex, Yin, Judge, Richard, Judges (far back) Me and Mikhail
I’ll be sharing five design hacks that can help non-designers with creating useful, highly explanatory and visually pleasing designs that enhance their standing at Hackathons or any equally similar, time-constrained events — a last minute demo pitch or even an upcoming investor meeting.
When it comes to designing a logo under time constrained conditions — it’s best to keep it simple. I would suggest avoiding clever negative space logo designs or designs that are play on words. I recommend focusing more on a simple combination of iconography and typography.
Here are some examples:

In each example, two elements are being used. The name of the company and a clean icon that demonstrates what the company’s service is. Eet Up represents a social dining application, Concierger is an on-demand hotel concierge application and Repairo is a next-day, pick-up and drop-off electronics repair service. I designed each of these logos in under five minutes, using an online logo tool, Squarespace Logo in this case.
The tool provides a wide range of icons to choose from and varying typefaces which as shown above can represent several different brand identities.
If you want a true hands-off design process, you can utilise new logo design services that use artificial intelligence to design for you. Here are some of the most prominent companies doing this for free:
They work by asking you your proposed company name. The online tool will then proceed to ask you whether or not you like several logo designs. They use your responses to what you like and dislike to build what they believe is a logo you will want.
Designing and launching a landing page can be incredibly effective if you want to have an action to culminate your pitch. For example you can direct the audience to sign up at your landing page, join a waiting list or of course, request access to the product you have built.
I find there are two stages worth mentioning when thinking about designing a landing page quickly, they are, inspiration and execution. Focussing on the first step, there are several resources that can help with a simple landing page design.
Great landing pages for inspiration live at the following places:
When it comes to building and launching a landing page. It’s useful to use a service that either provides free hosting by attaching to their subdomain or a service such as wordpress and purchasing your own domain. These services offer drag and drop website design and a suite of several themes which you can simply ammend to suit your needs. My favourite options to do this are:
Now we get into the bulk of design work. There are few shortcuts when it comes to wireframing, because the elements of your application or product will be very similar to a product already on the market. It’s useful to design wireframes to examine the way in which your product could work and decide on the best user experience. Wireframes, create intentionality and show consideration of the user, you can include wireframes in your presentation if you want to show the judges your product design process.
Services which enable you to create wireframes are:
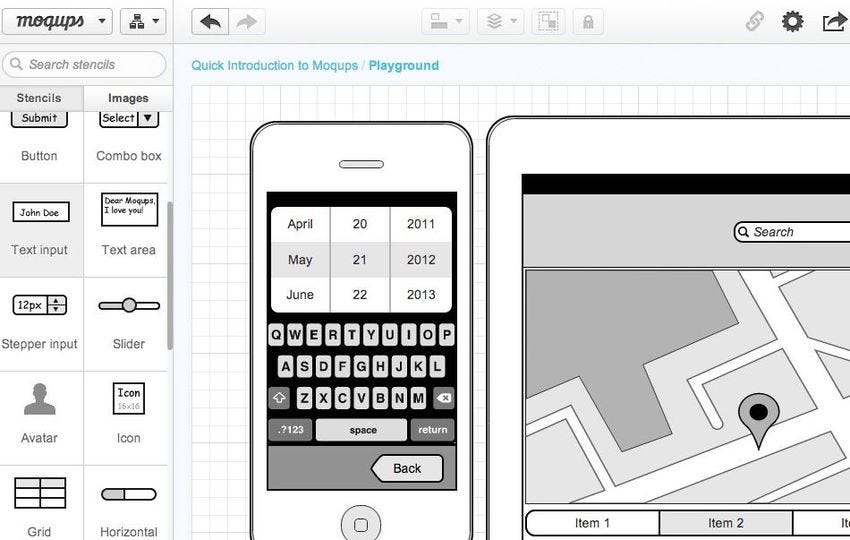
Here is an example of designing a mobile or web mockup on these services. It is stripped back and does not include the finer details you may require later on into the design process.

Moqups Design Tool
After you have built a wireframe you can try your hand at designing the final product. However, this is not essential as it can be quite complicated — especially if you are new to design software.
The most commonly used design software tools are, Figma, Sketch and Adobe XD for web and mobile designs. They have built in templates that can help you start your design. I would recommend using these tools if you have some experience of Photoshop or similar.
Alternatively there are currently easier tools to use, I recommend:
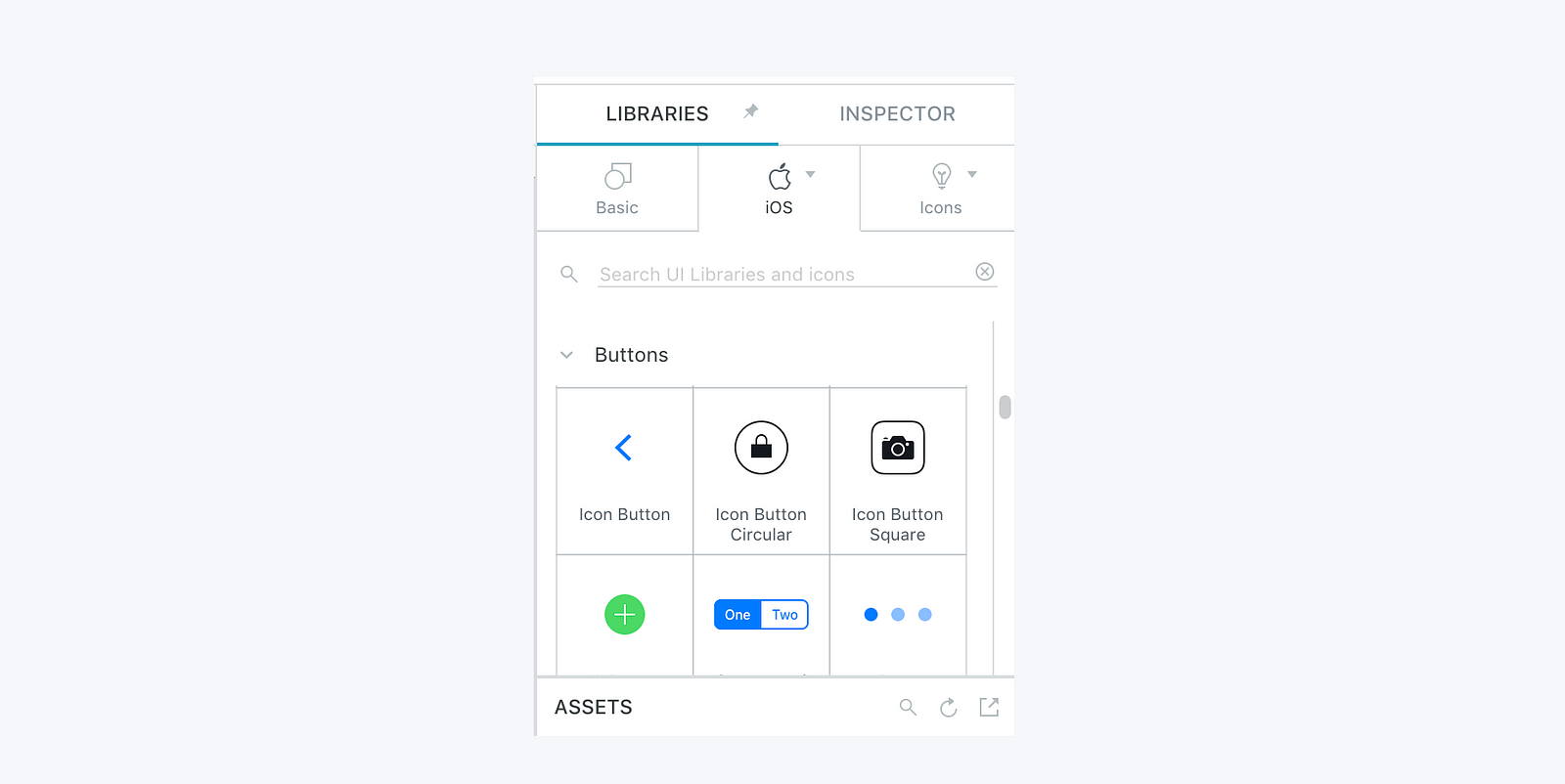
Proto is a fantastic web based design tool. It enables you to design from scratch but it has several design assets already stored on the programme. For example, if you were to design an iOS application on an iPhone 8 screen resolution. Proto has a library of commonly used iOS symbols, buttons and content.
Simply drag these onto your ArtBoard and position to suit your product.

Proto iOS Asset Collection
Presentation time! So, you’ve used your time wisely and created the skeleton of a complete product in under 48 hours. You should be proud and relieved.
Now it’s time to present your designs and make sure they’re at the forefront of your presentation. This goes back to branding and giving your product a conscience identity and style, this will reinforce intentionality and make your designs more thoughtful for the audience and thus, more logical.
If you are not a natural designer, you should try free templates that enable you to simply change the text but keep the style and design of the presentation.
I recommend:
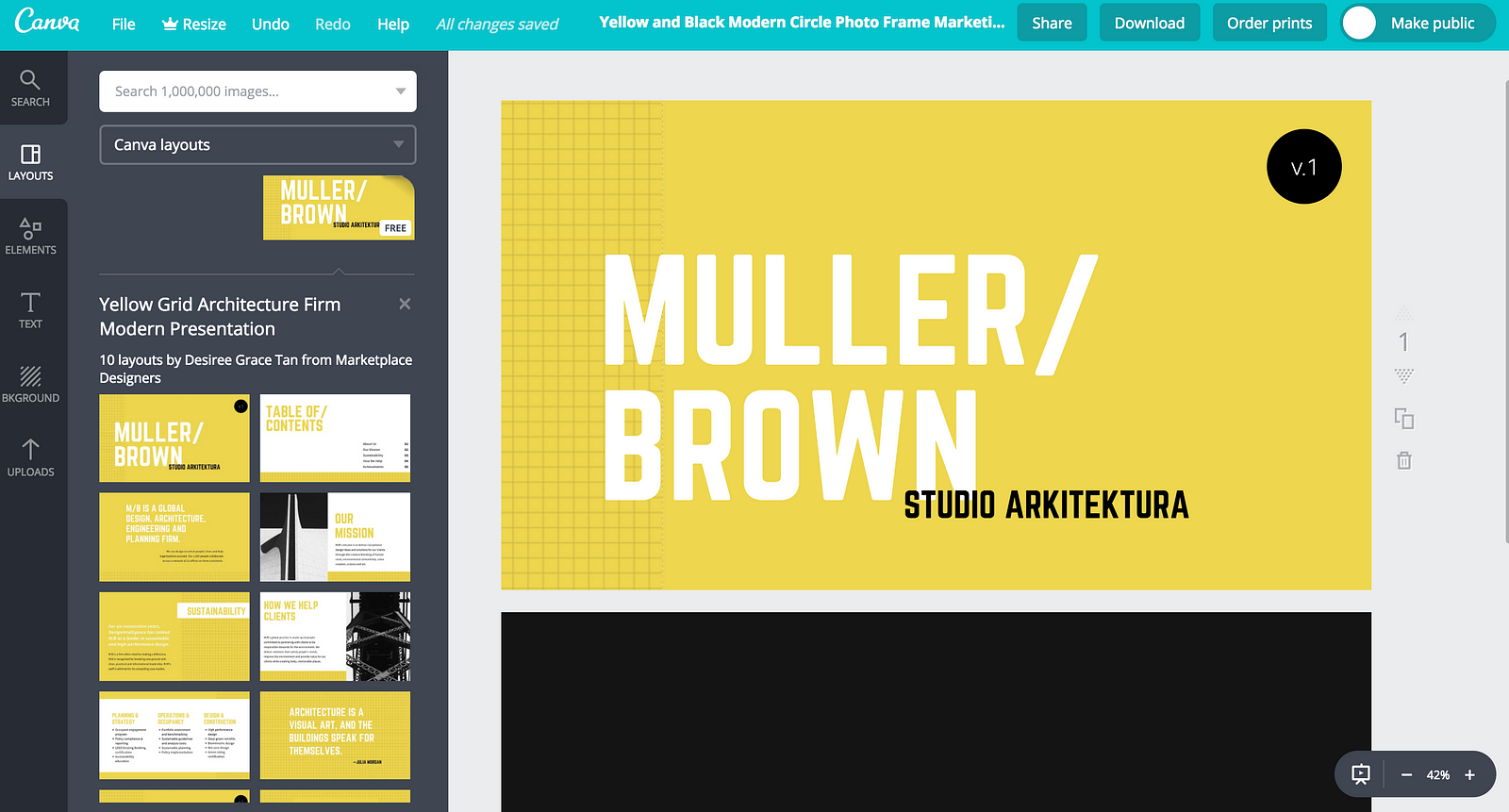
On Canva you can search 50,000 templates. They are further categorised by the type of company. For example a Photography company presentation could use more background photography and be more minimalistic, whereas an accounting firm’s presentation may be more text-heavy. Below is an example of a bold but sleek presentation template found on Canva.

Yellow Grid Architecture Presentation Template, Canva
I hope this helped. Good Luck!
A little about me, I am a Startup Founder & Product Designer who has shipped several products over the past few years. In these cases the design process took an average of 4–6 weeks, with a well-established user-led process. I don’t recommend using these Hacks when you have a normal lead time, I simply believe they work particularly well at Hackathons. I wanted to share my experience and show how you can create complete product and service design mock-ups during a Hackathon — you should, it pays off.
AI-driven updates, curated by humans and hand-edited for the Prototypr community