UX Power Tools – Medium | Jon Moore 
Tiny Techniques
If cakes have layers, and designs have layers, does a cake design have double the layers?
Tiny Techniques are bitesized design tricks to make you a better, faster designer in Sketch. Sometimes you’ll already be doing it…sometimes we’ll blow your mind.
The Problem
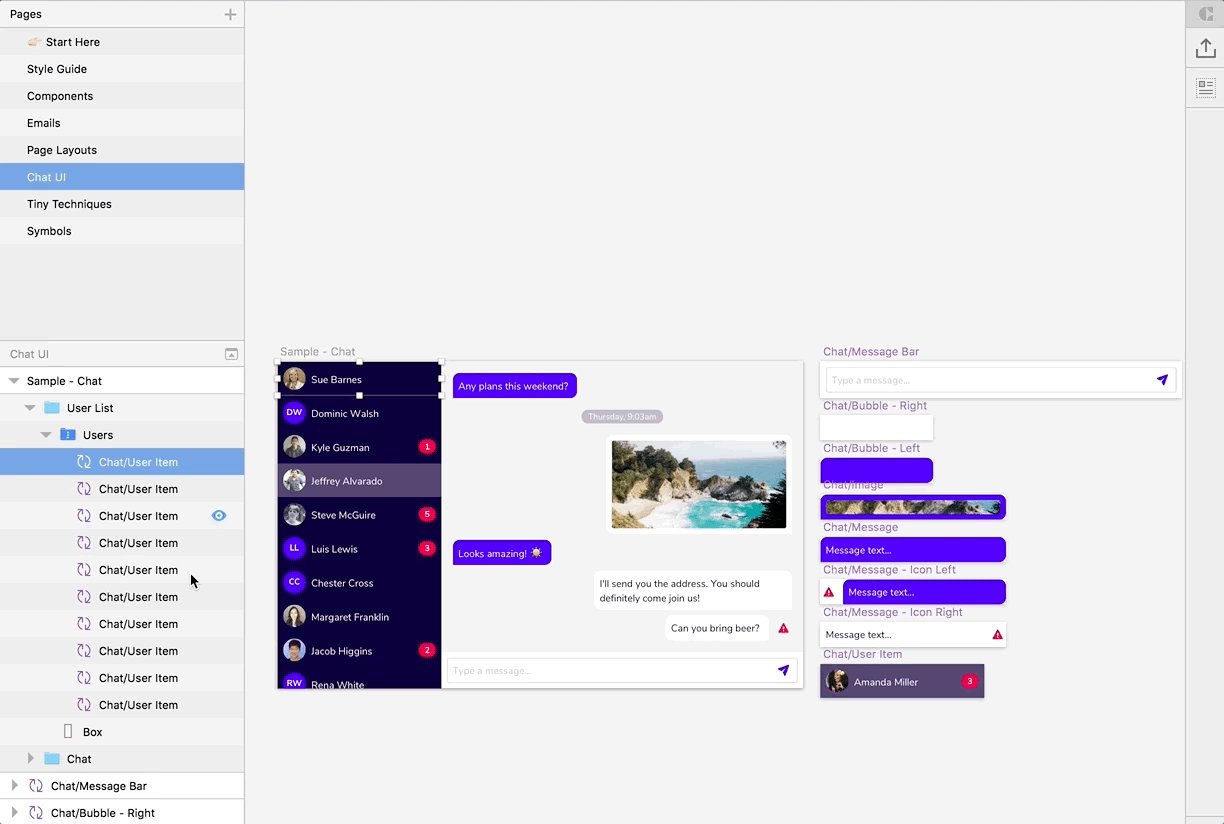
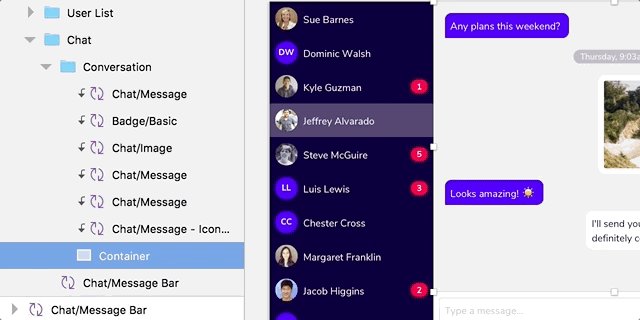
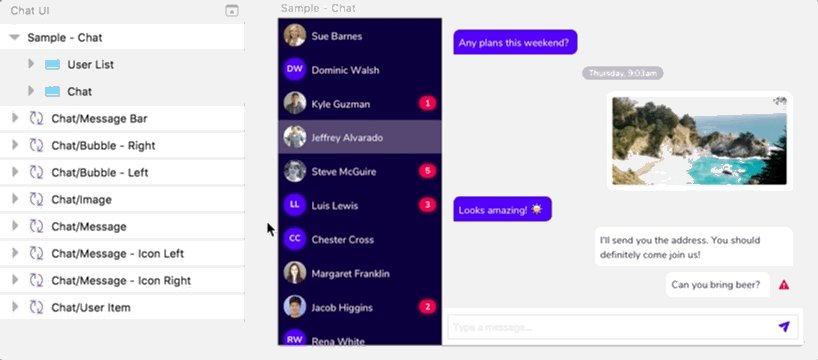
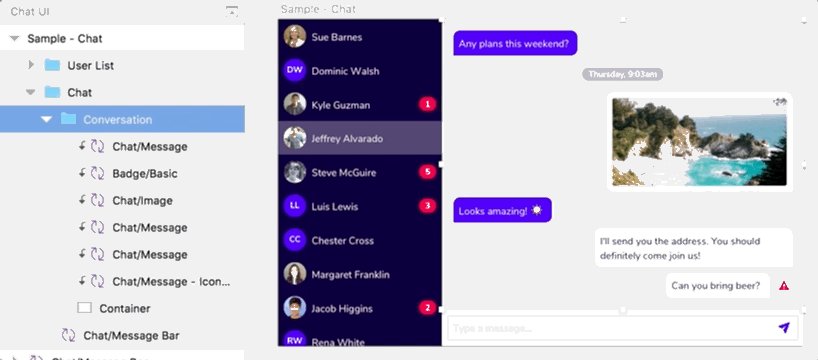
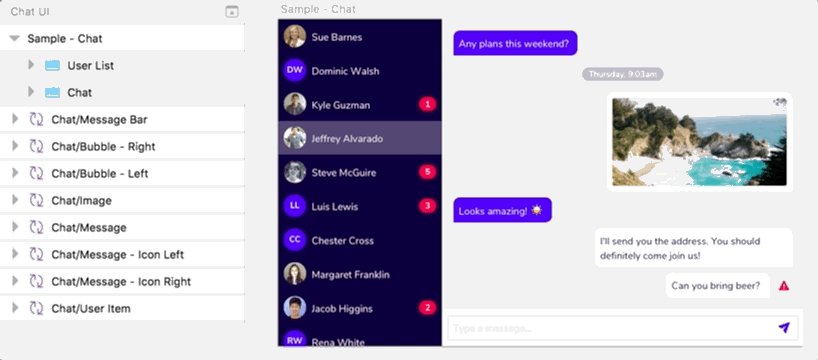
Keeping your design layers well organized, aptly named, and accurately grouped is time-consuming.
What can we do to make it faster?
The Solution(s)
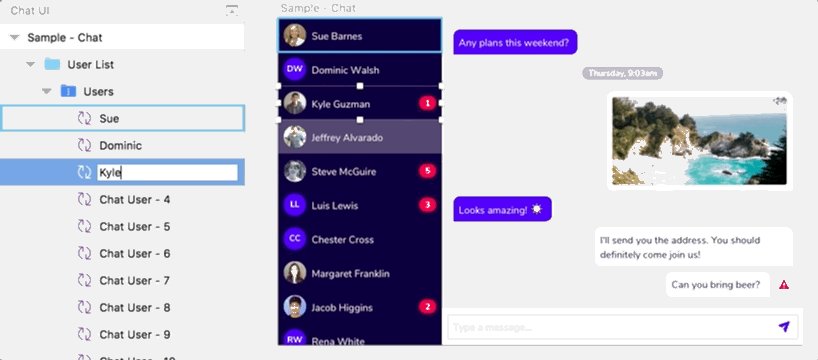
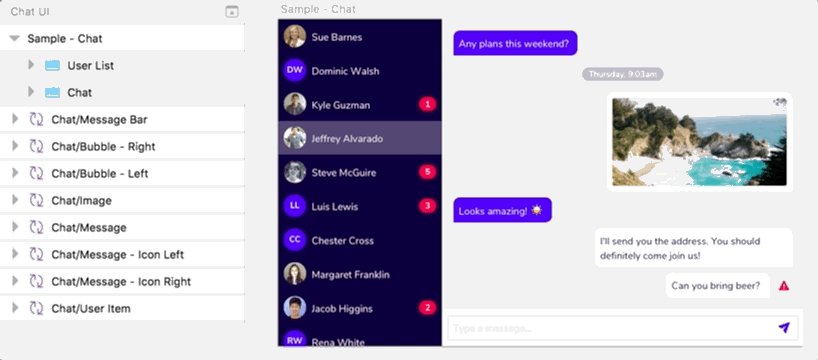
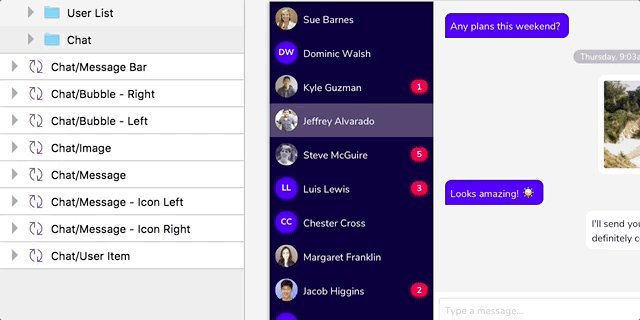
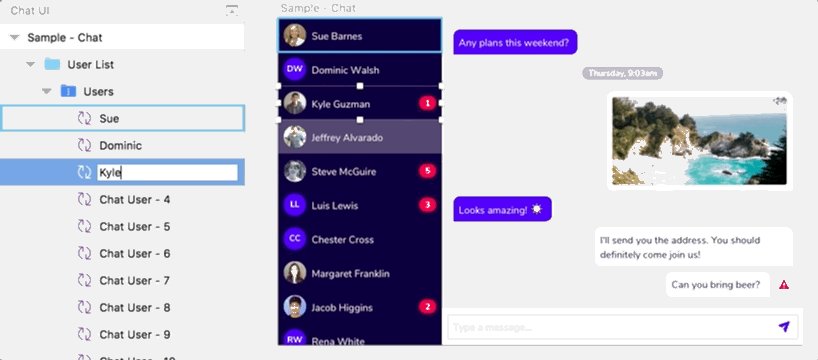
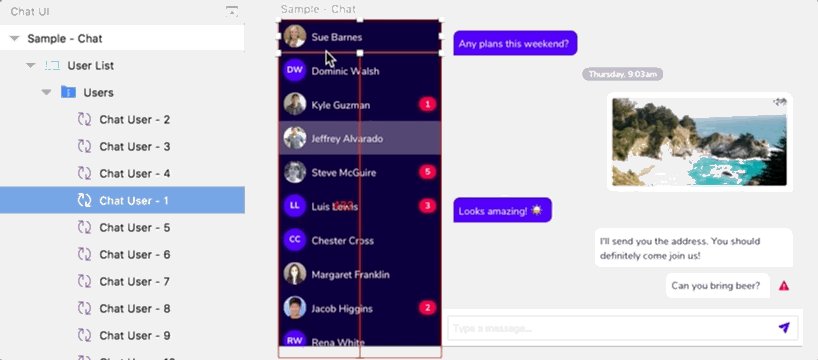
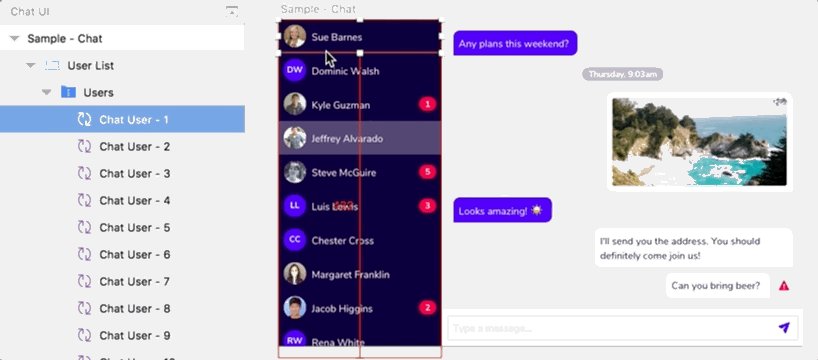
- Quickly Rename a Layer: Use Command+R to make the name of the selected layer editable. Give the layer a name, then hit Enter.

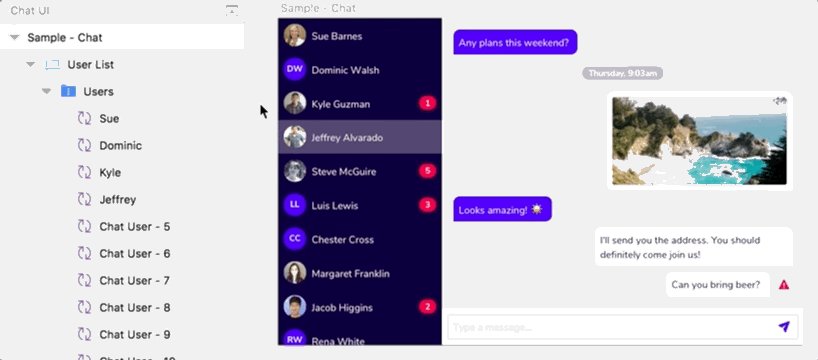
- Rename and Jump: Use Command+R to make the name of the selected layer editable. Give the layer a name, then hit Tab to jump to the next layer. Rinse and repeat. Pro Tip: Shift+Tab allows you to go to the previous layer instead of the next layer.

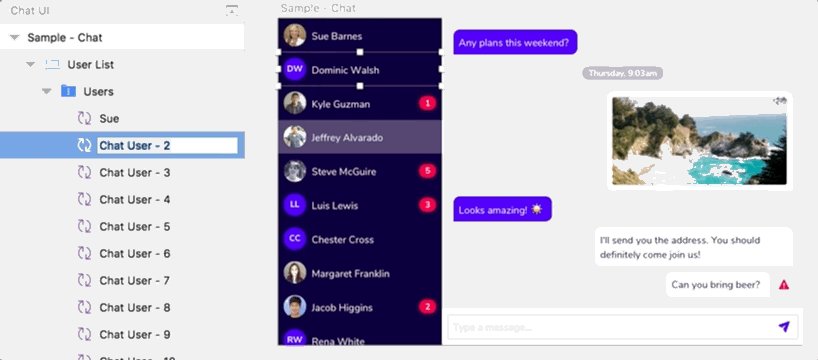
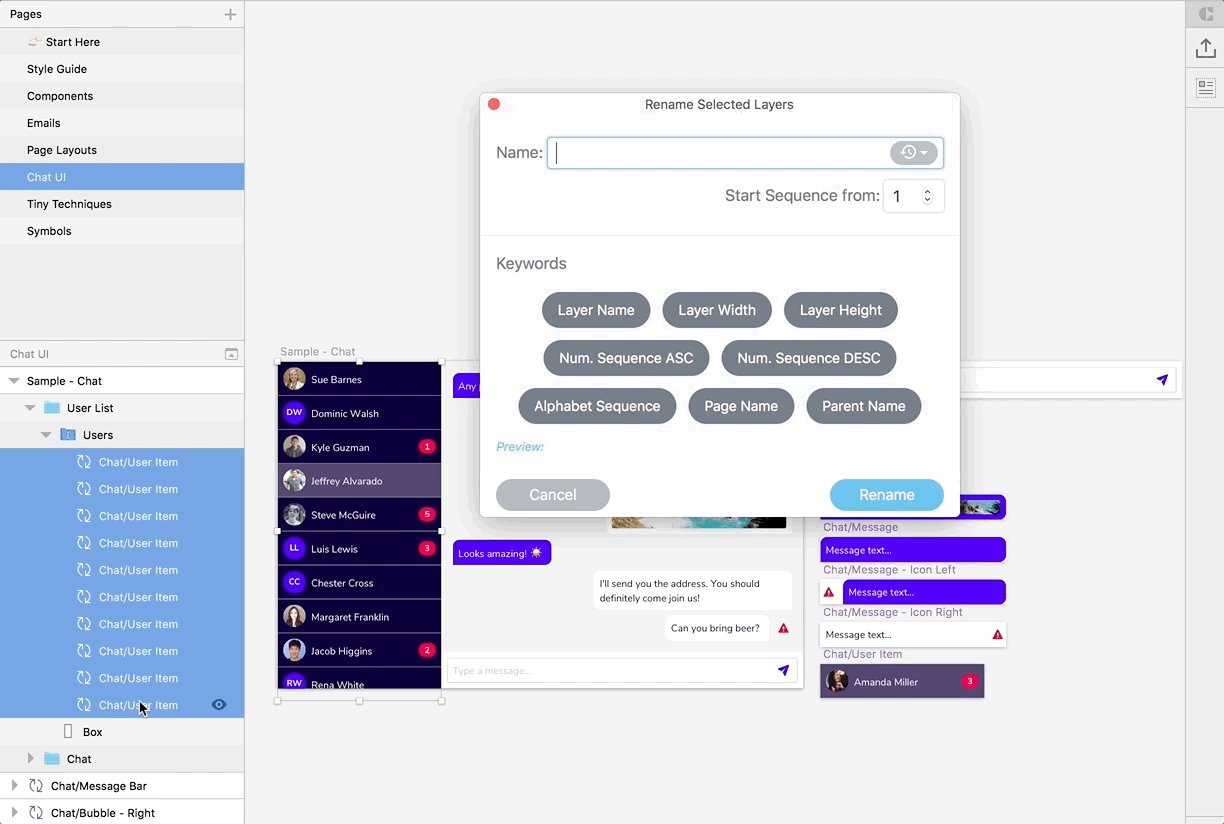
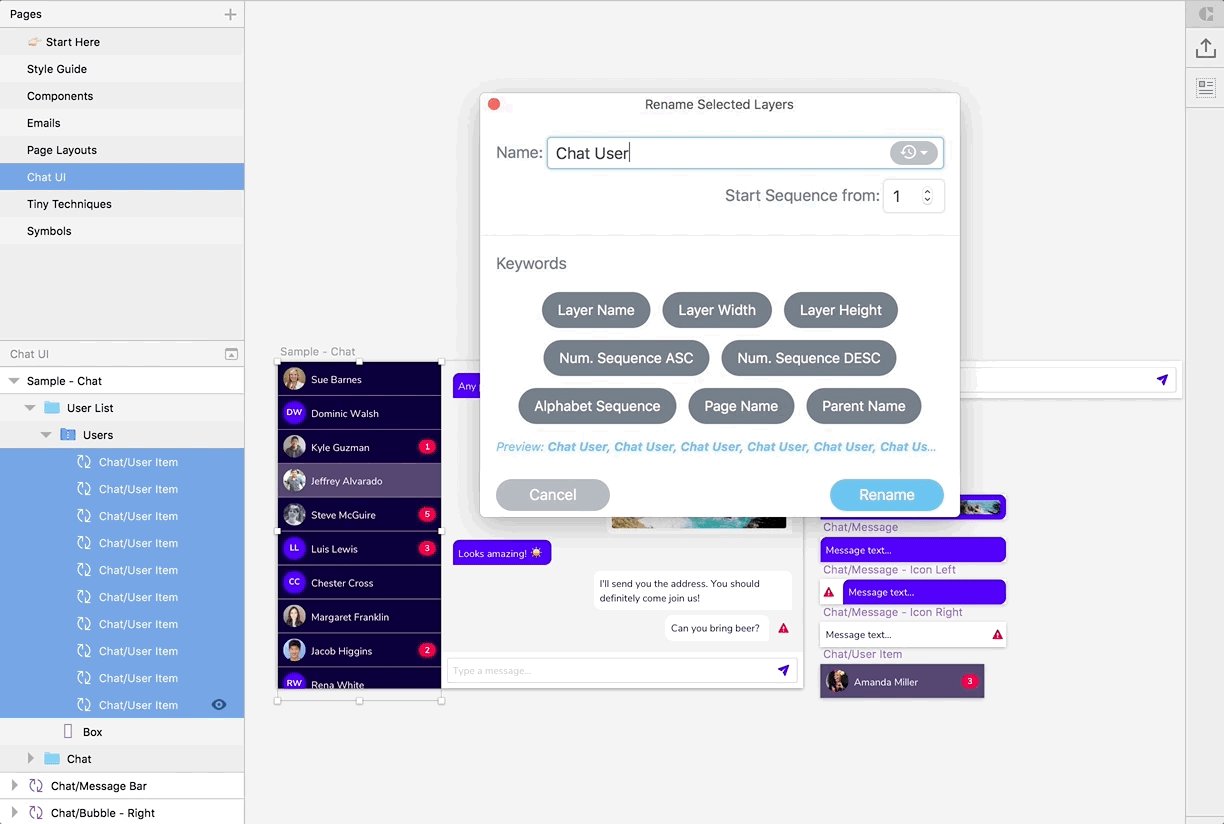
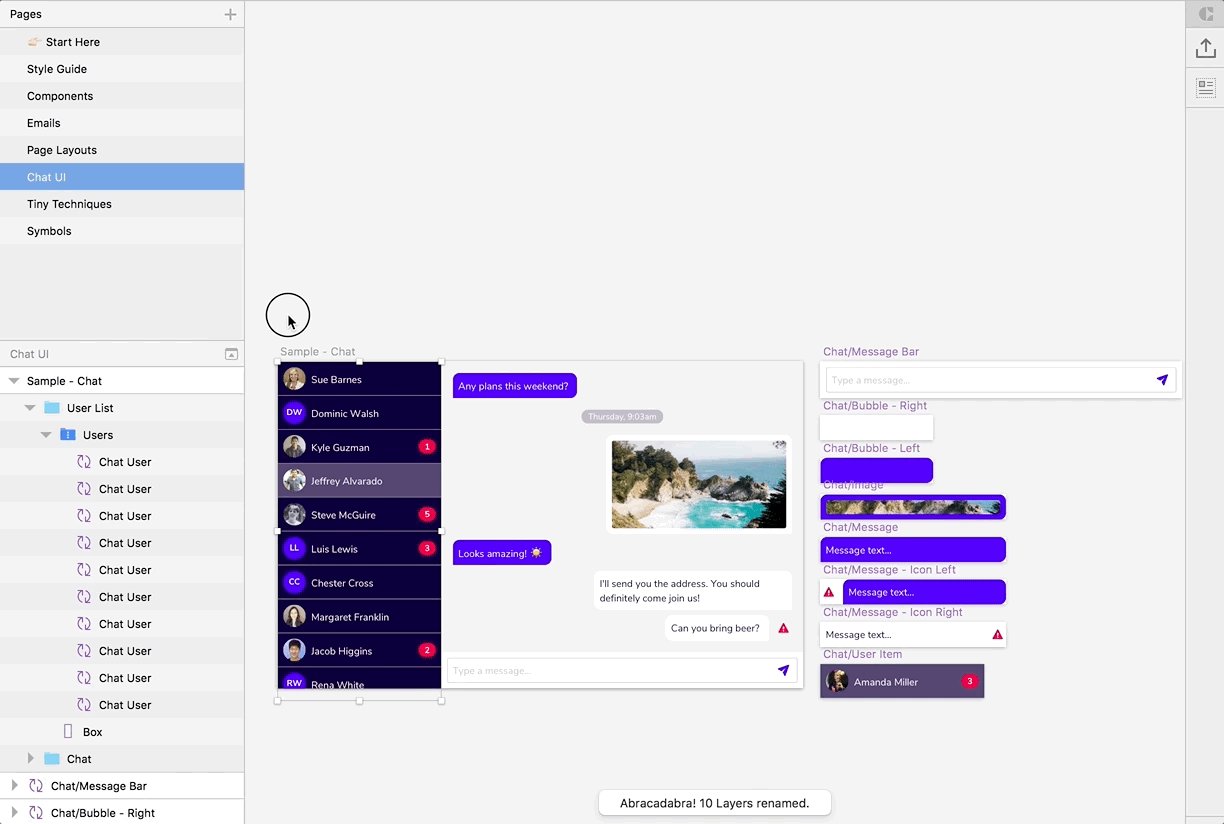
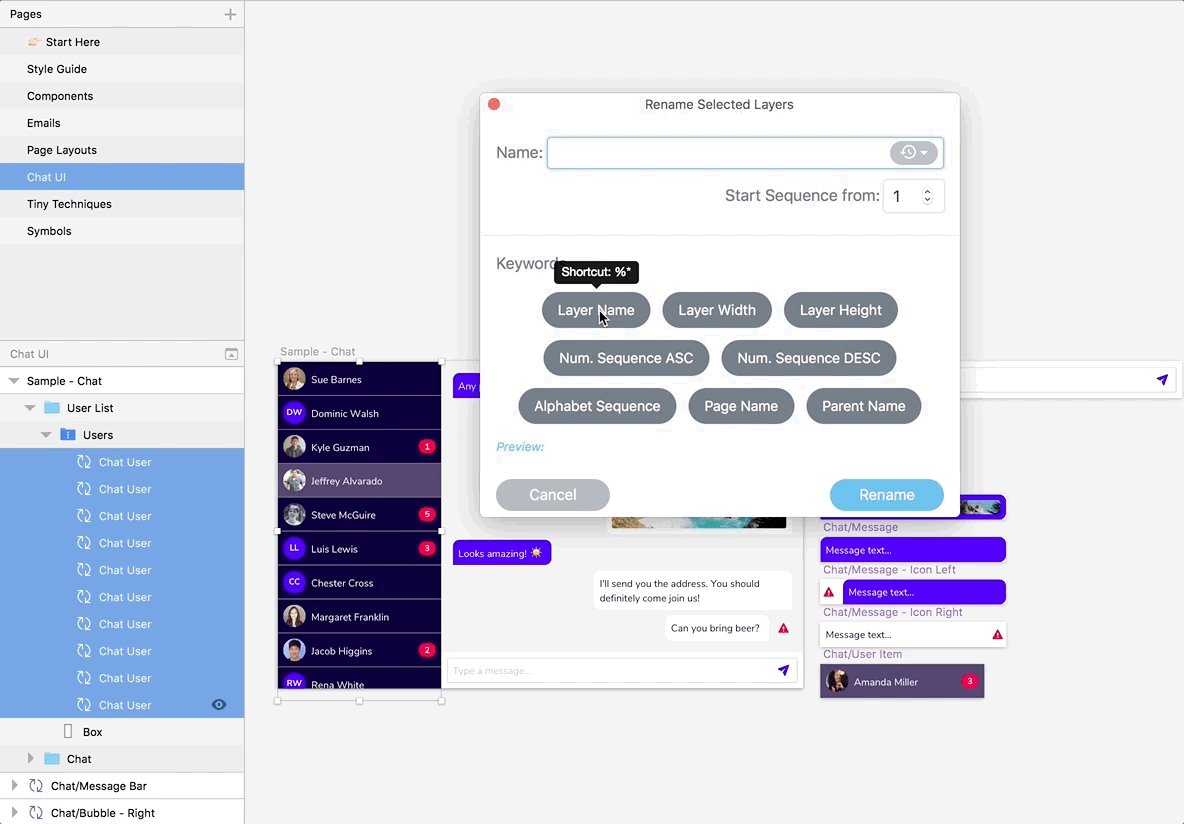
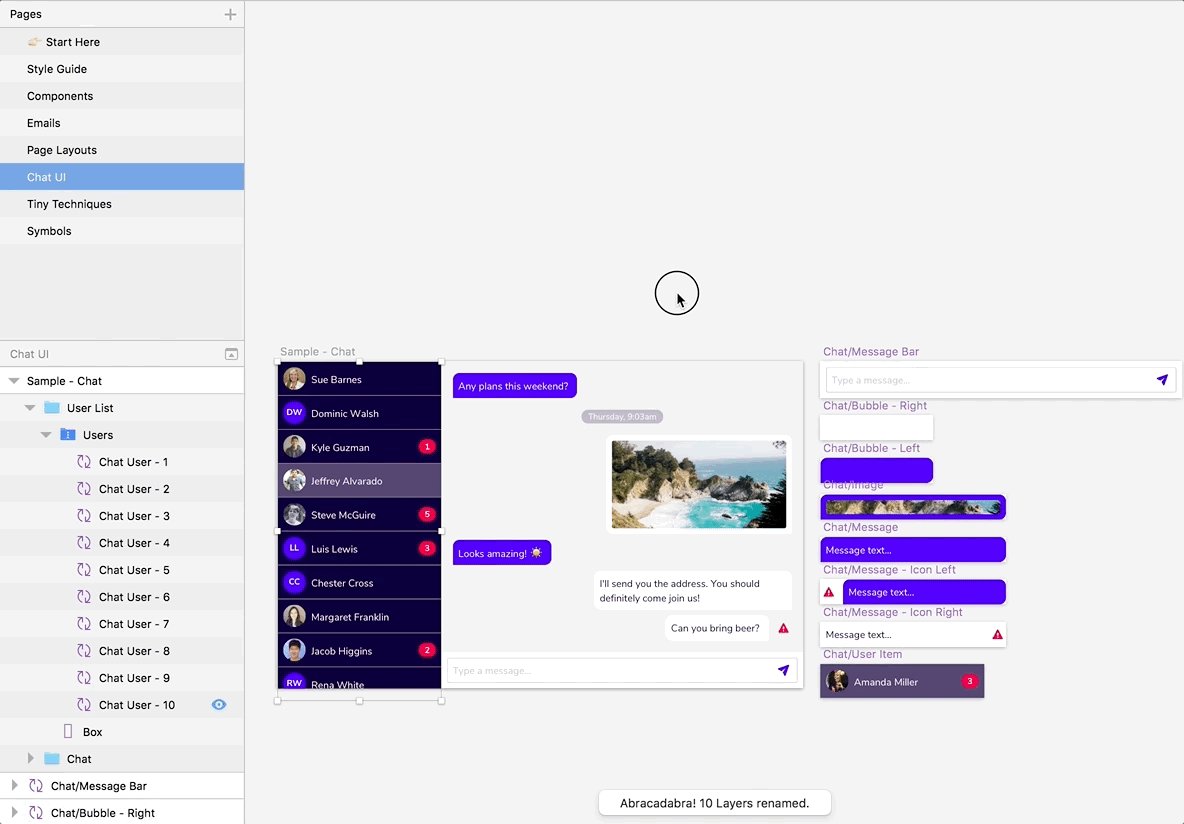
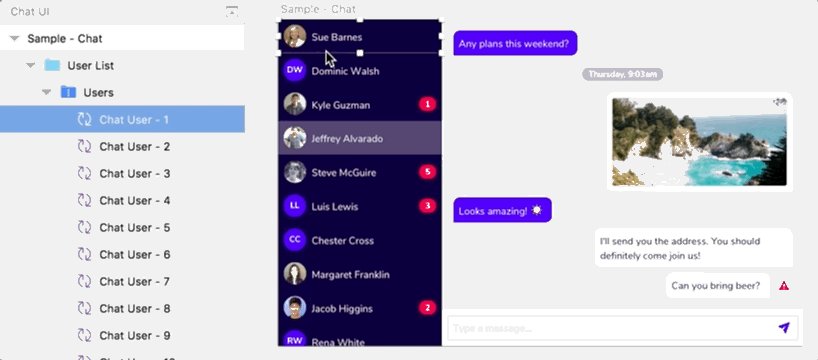
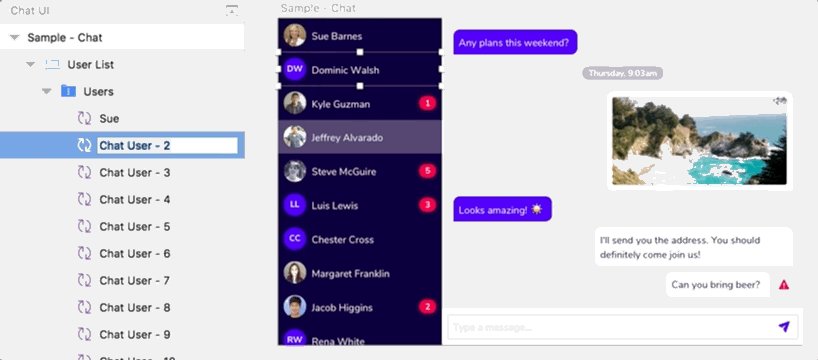
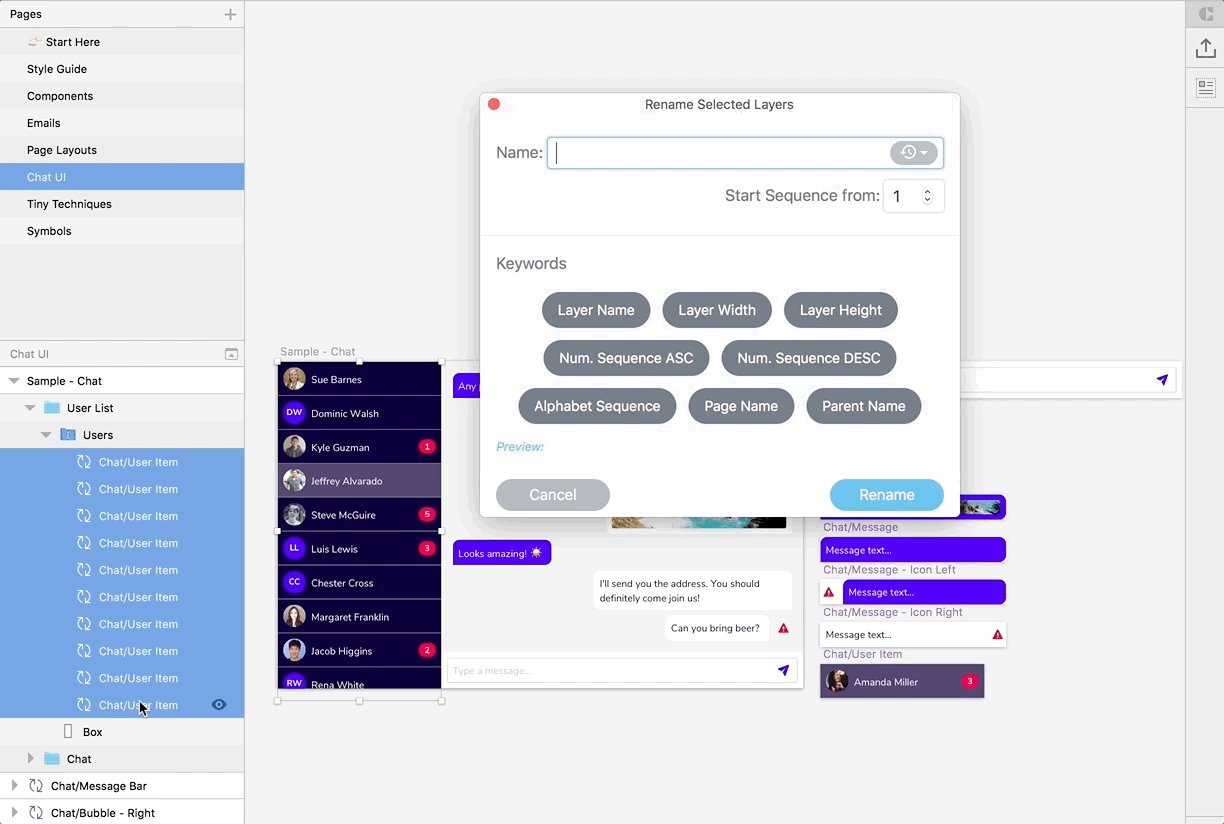
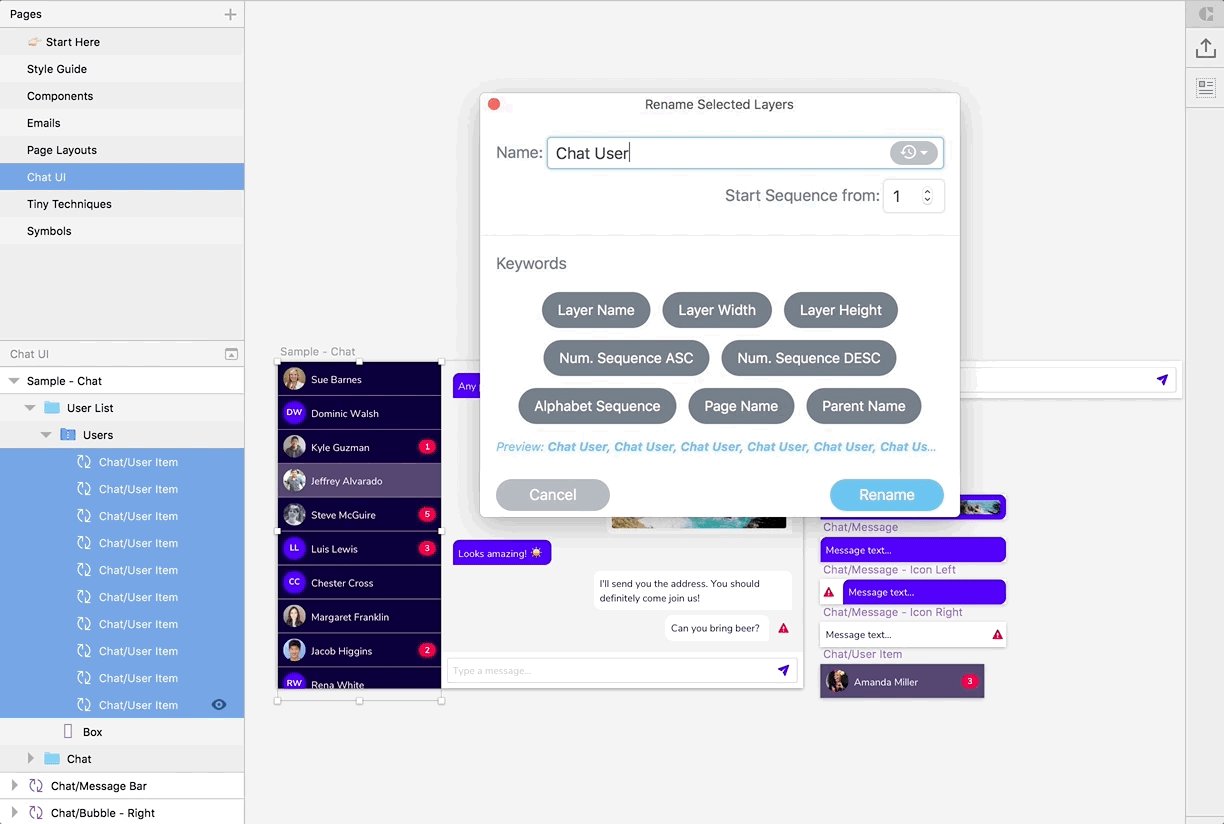
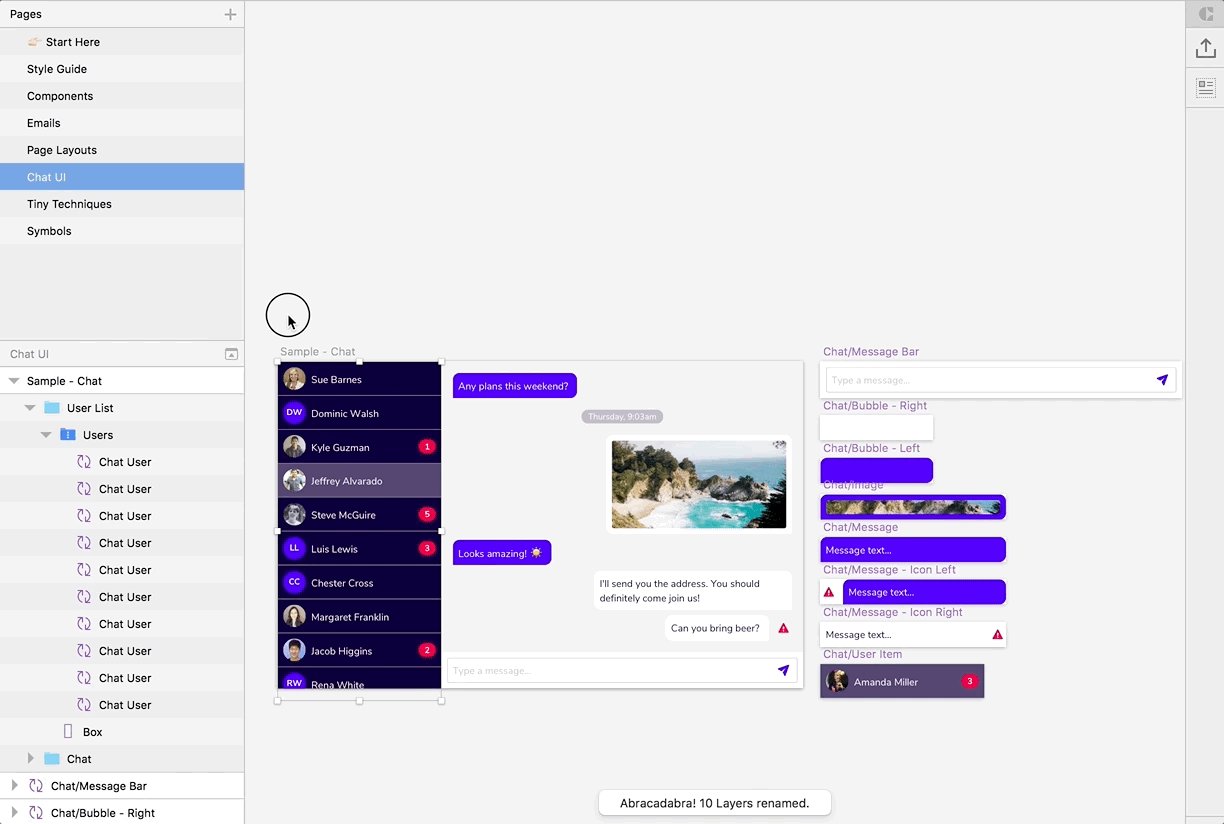
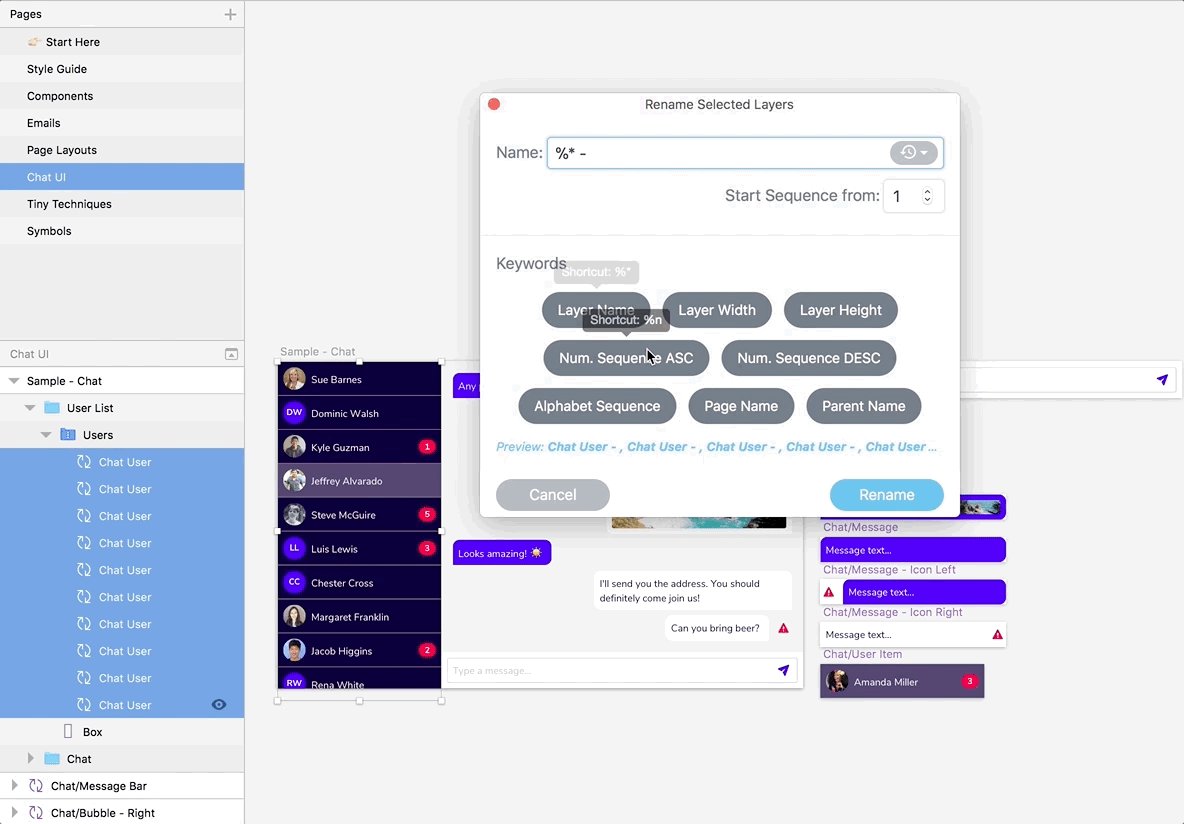
- Rename Multiple Layers at Once: Use the Rename It Plugin by Rodrigo to rename multiple layers at the same time. Type Command+Option+R to invoke the plugin, give the layers a name, then hit Enter.

rodi01/RenameIt
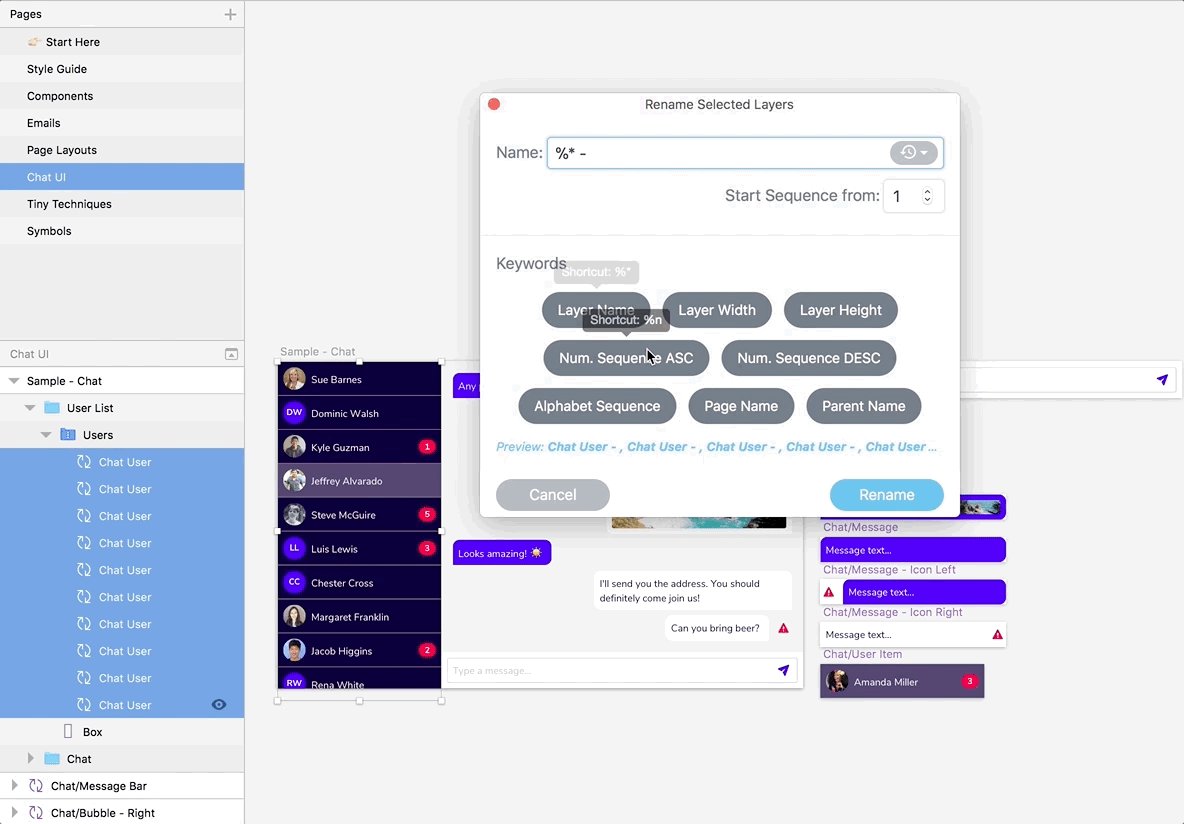
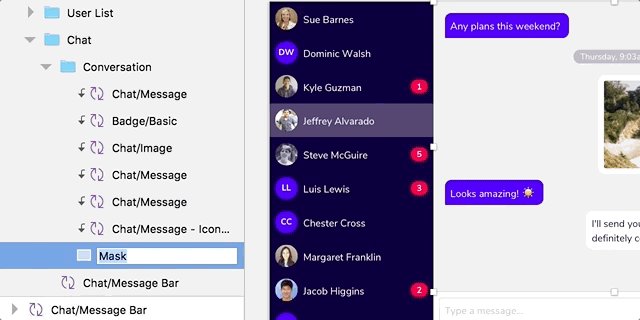
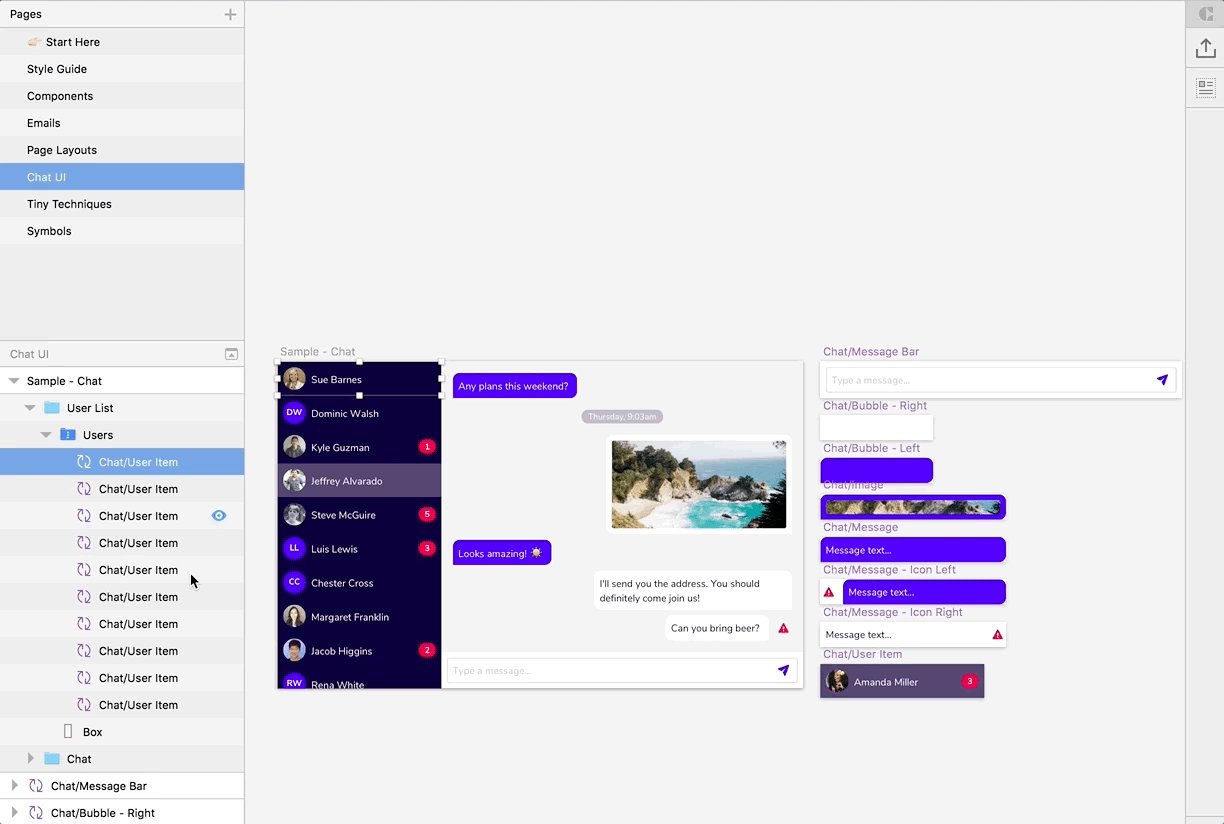
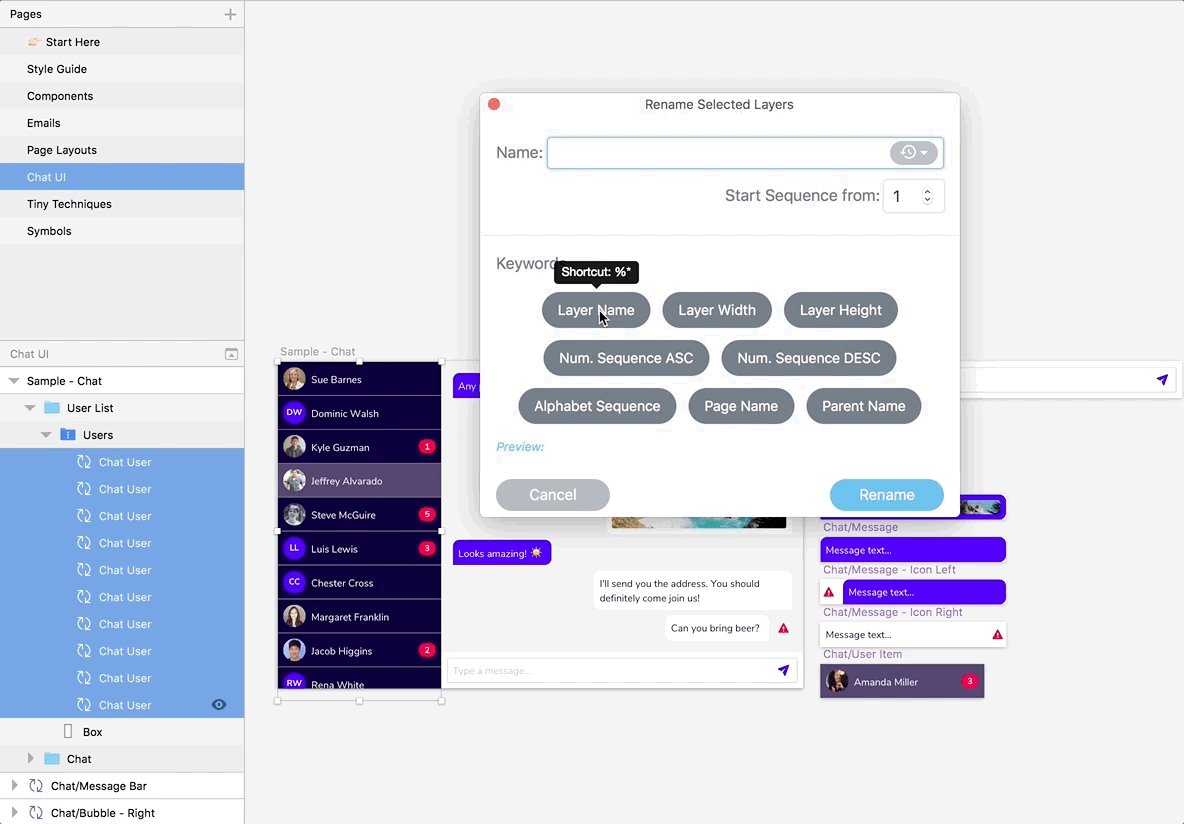
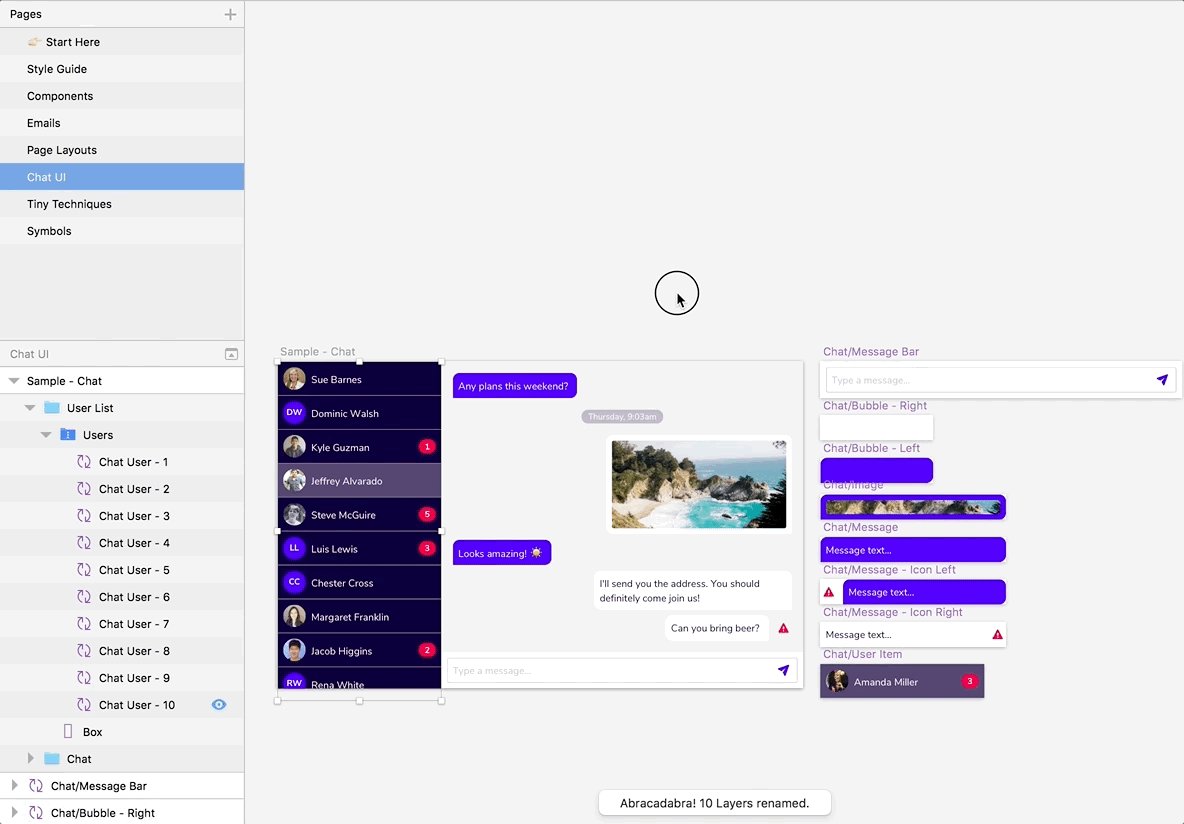
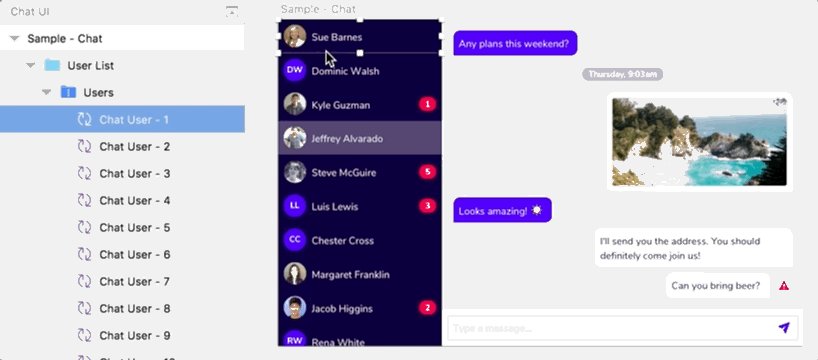
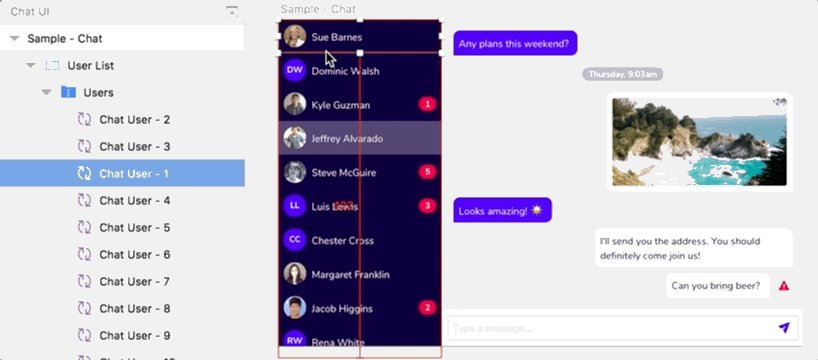
- Layer Naming with Variables: Type Command+Option+R to invoke the Rename It Plugin, click “Layer Name”, then click “Num. Sequence ASC”. Click rename and your layers will be numbered in ascending order, while keeping their existing layer name.

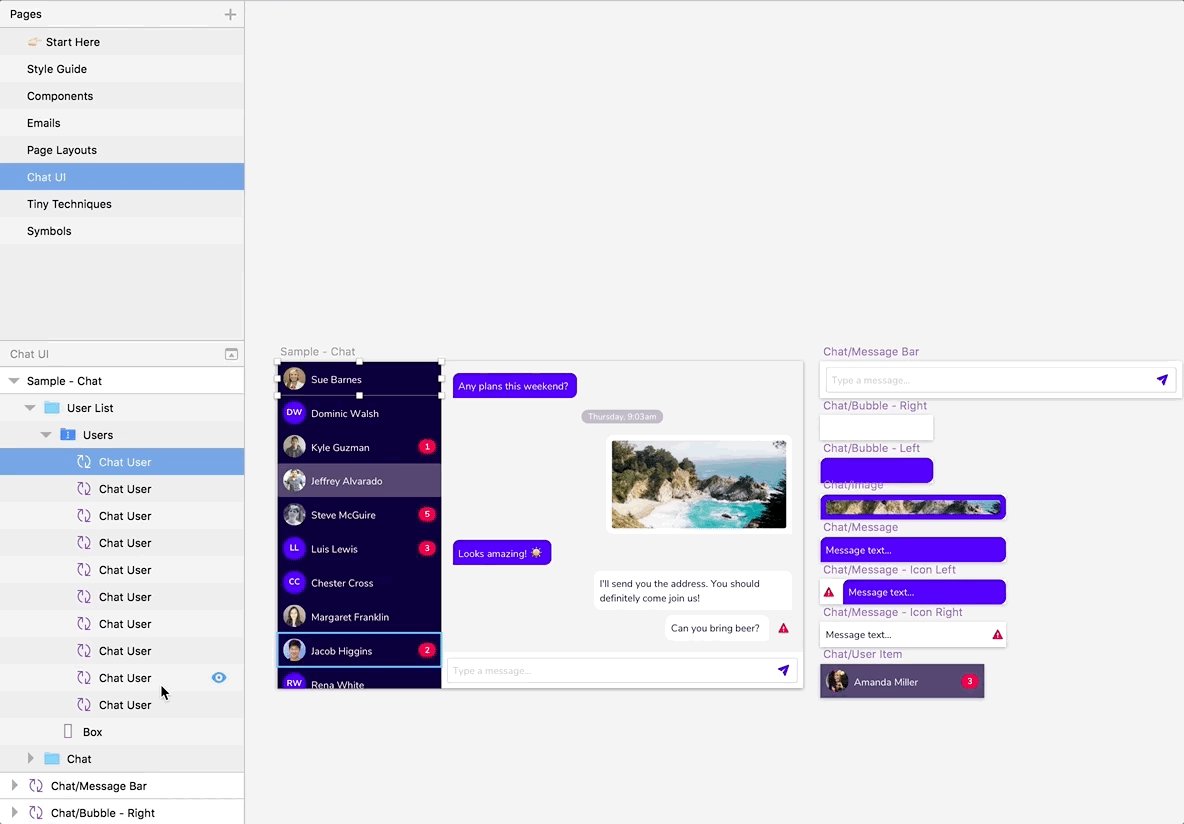
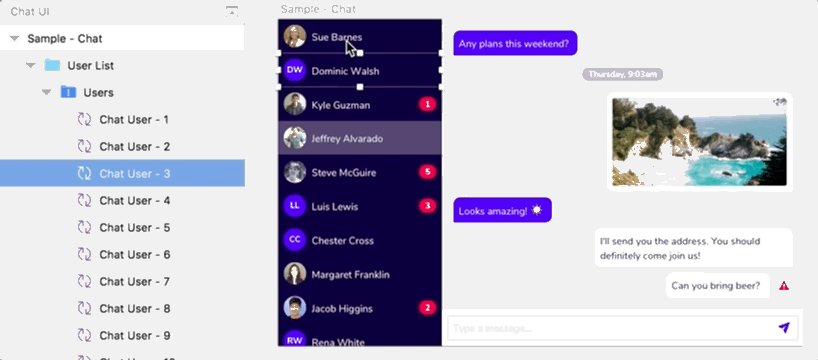
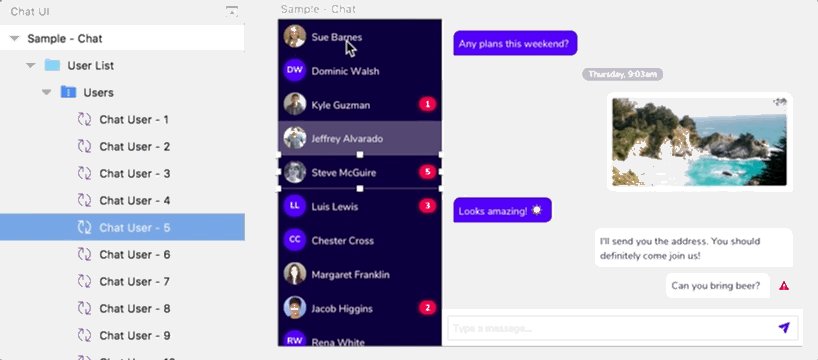
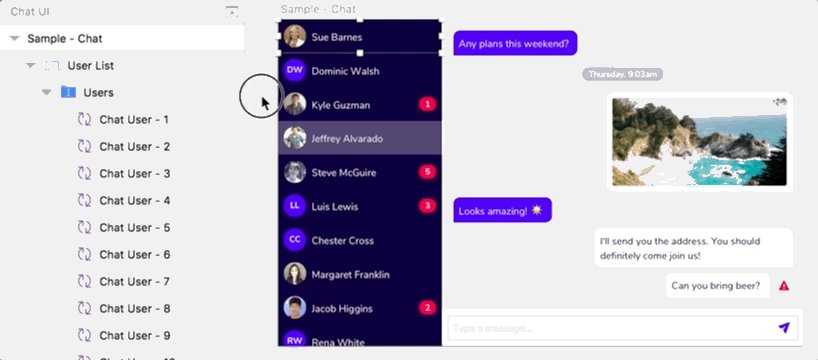
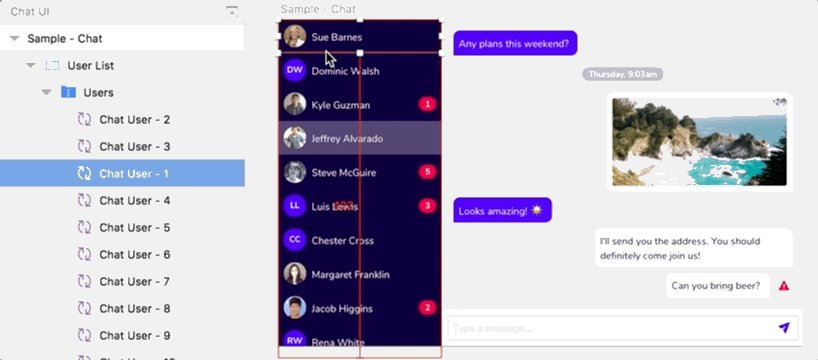
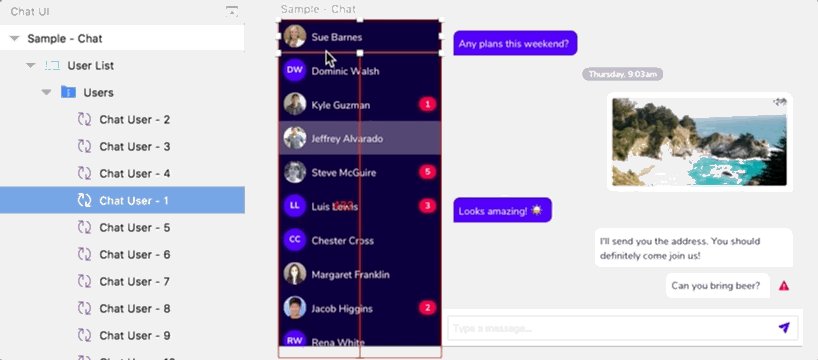
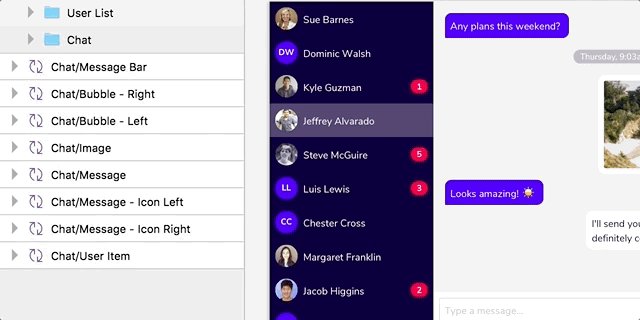
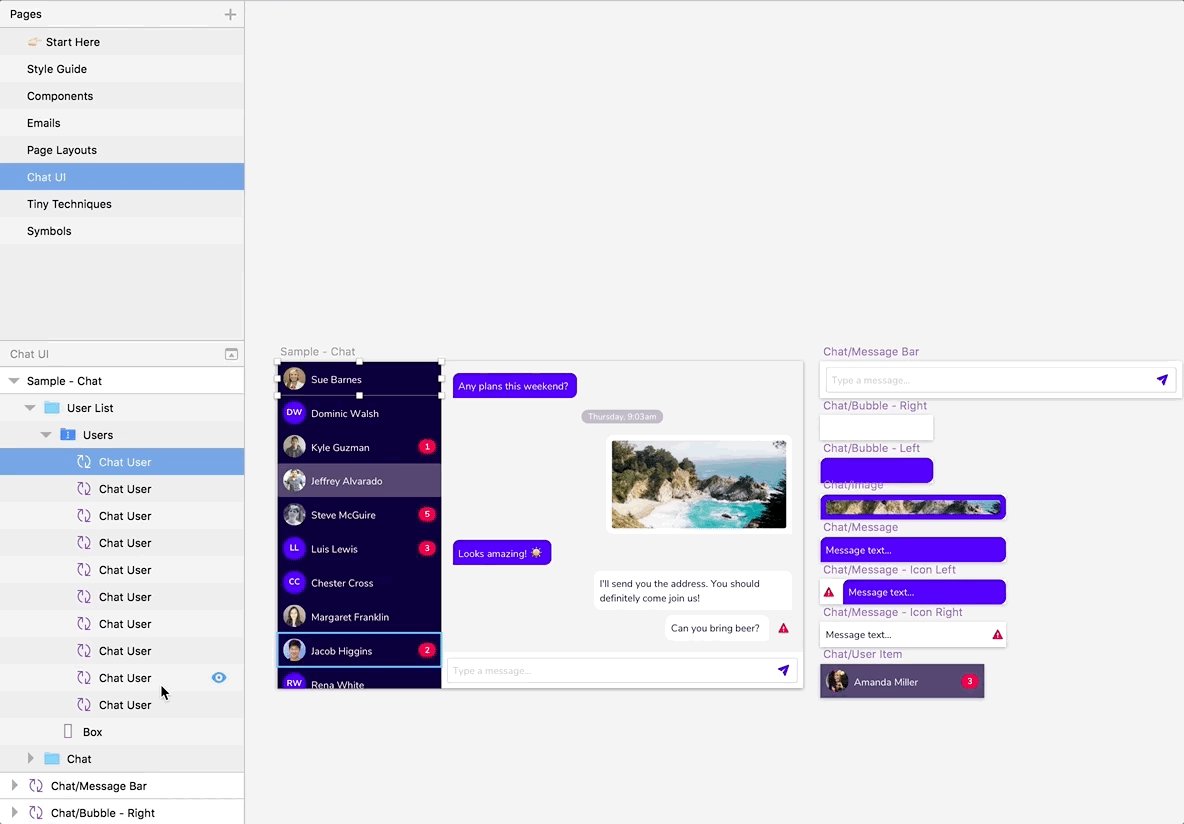
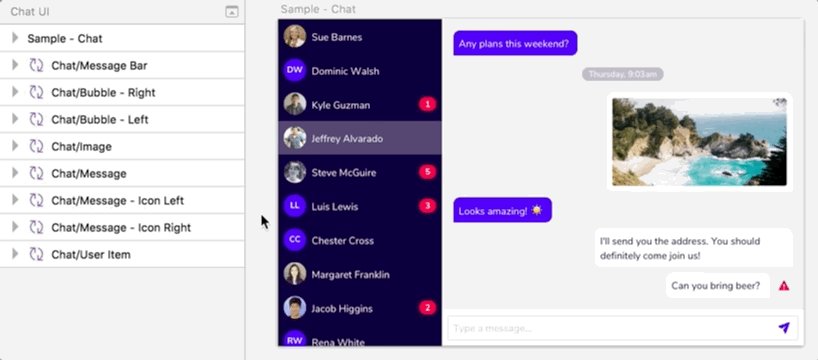
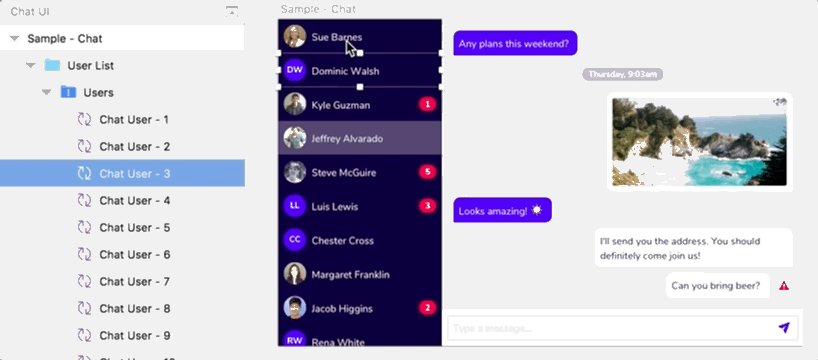
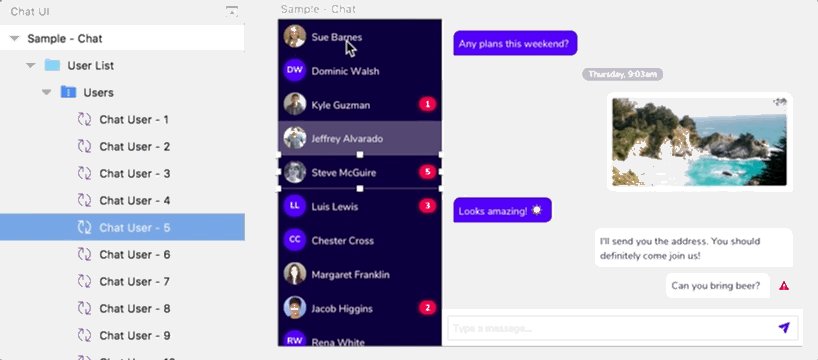
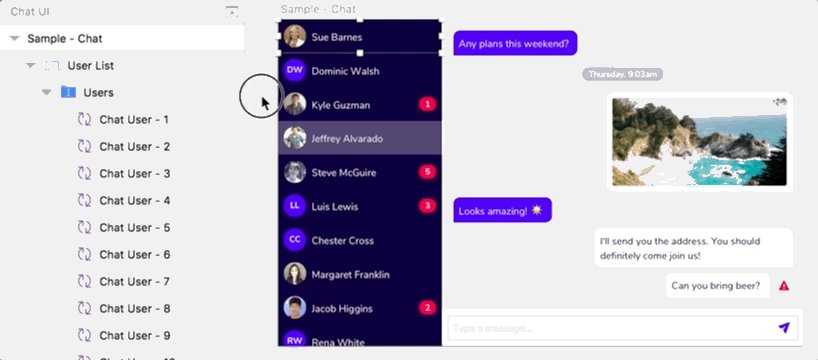
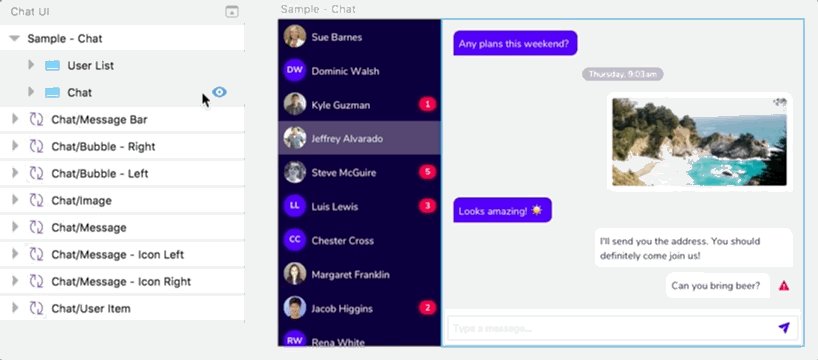
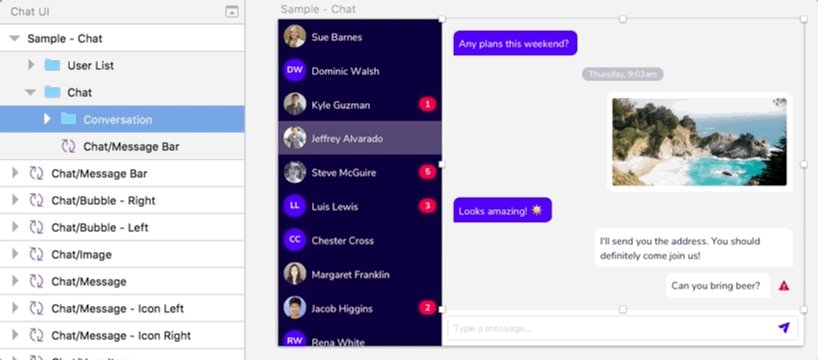
- Traversing Layers from the Keyboard: Jump to the next layer by pressing Tab. Jump to the next layer by pressing Shift+Tab.

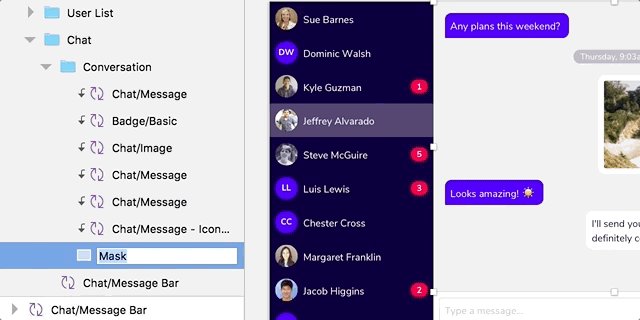
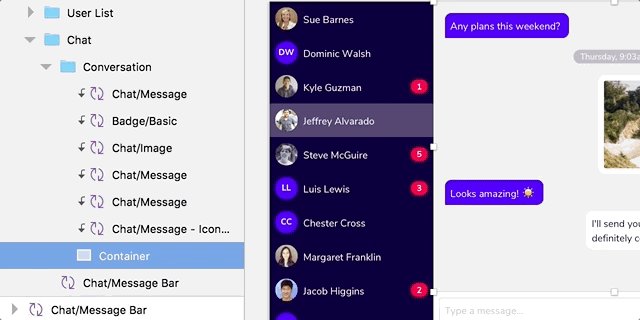
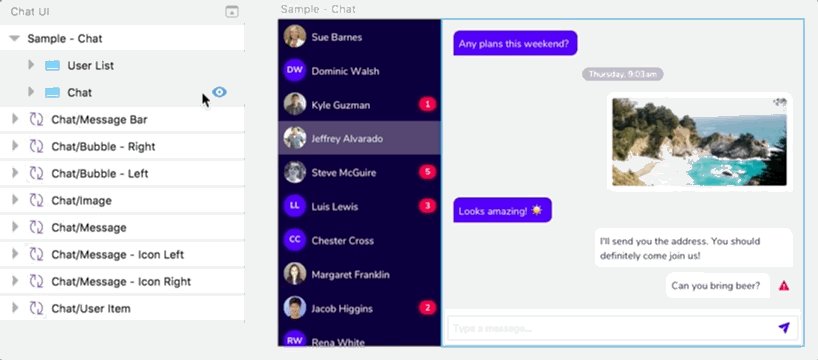
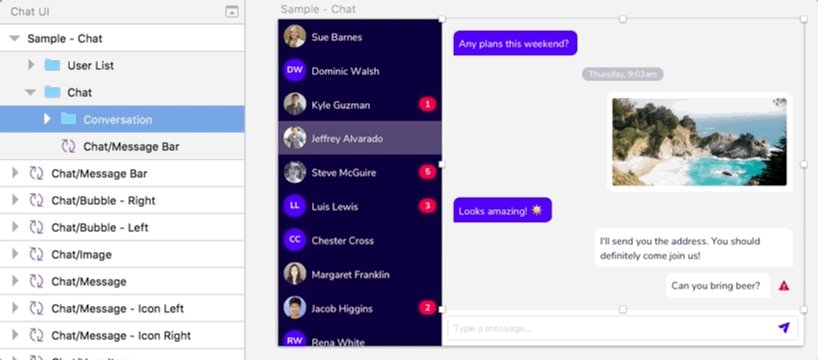
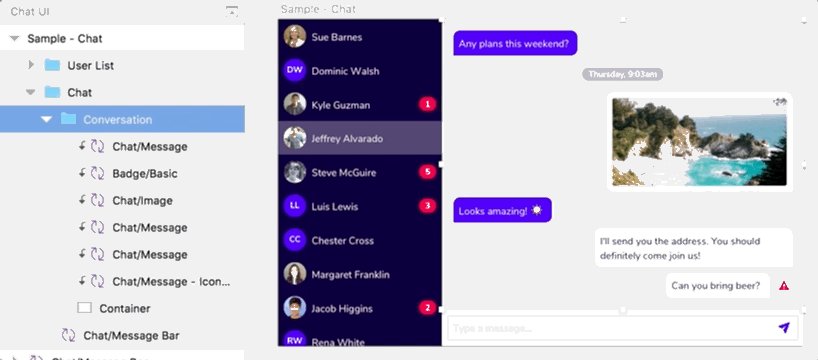
- Entering Layer Groups from the Keyboard: Jump into a group by pressing Enter. Jump out of a group pressing Esc.

- Reorder Layers from the Keyboard: Move a layer up/down the layer list by pressing Command+Option+⬇️ or ⬆️. Move a layer to the top or bottom of the layer list by pressing Command+Option+Control+⬇️ or ⬆️.

When I’m not renaming all of my Layer Copy 9’s, I’m working on Sketch design tools at UX Power Tools to make you a better, more efficient designer.
Follow UX Power Tools on Twitter
Follow me on Twitter
Sketch smarter.

7 Techniques for Better, Faster Layer Management in Sketch was originally published in UX Power Tools on Medium, where people are continuing the conversation by highlighting and responding to this story.