Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Goodreads’ mission is to help readers explore and share books they love. Our mission is to help users enjoy their everyday digital experiences. This project is a visual redesign proposal for the bookaholics’ favorite app.
We are into digital branding for the books industry since 2007 and we like to keep an eye on everything books related: brand identity for libraries, online shops, publishing houses collections and, of course, web and mobile apps.

The new Goodreads – clean and responsive design
From designers to developers and project managers, we are all using Goodreads on a daily basis and we are annoyed by the inconsistent design and the outdated look and feel. Regardless of its amazing functionalities, the navigation on the website or app can be very confusing and tiring.
That’s why we came up with a new visual identity for Goodreads.
Our main challenge was to decide if Goodreads is primarily a social experience focused on the community or a personal experience, where the users track their activity and discover new books.

Crude wireframes – defining the structure
After several discussions and versions, we agreed that we should have both and we defined Goodreads as a shared personal experience.
The next challenge was to create a design that offers both a social experience and a personal one, without overcrowding the interface. So we structured all the features and content according to three main directions:

Wireframes – outlining the three main directions
One major improvement is the new side menu, that helps Goodreads users access all sections at one click away, without navigating through multiple menus.
Homepage navigation on desktop and mobile


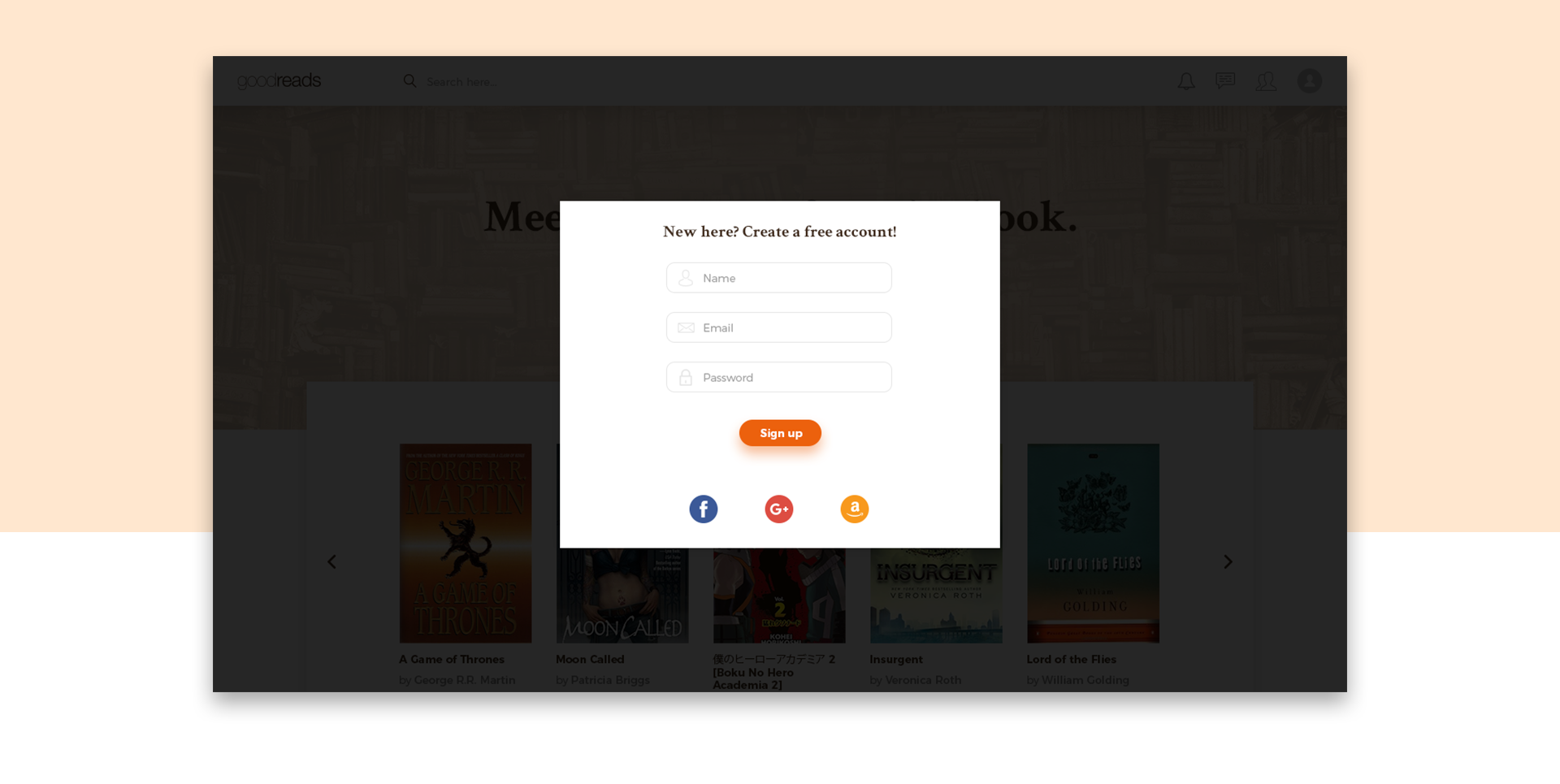
Landing page – meet your favorite books
We designed everything closer to the look and feel of a social network, with card based design, familiar icons, section placements and separate community generated content. To encourage users to explore, we gave more importance to the search area, making it the main section of the header.


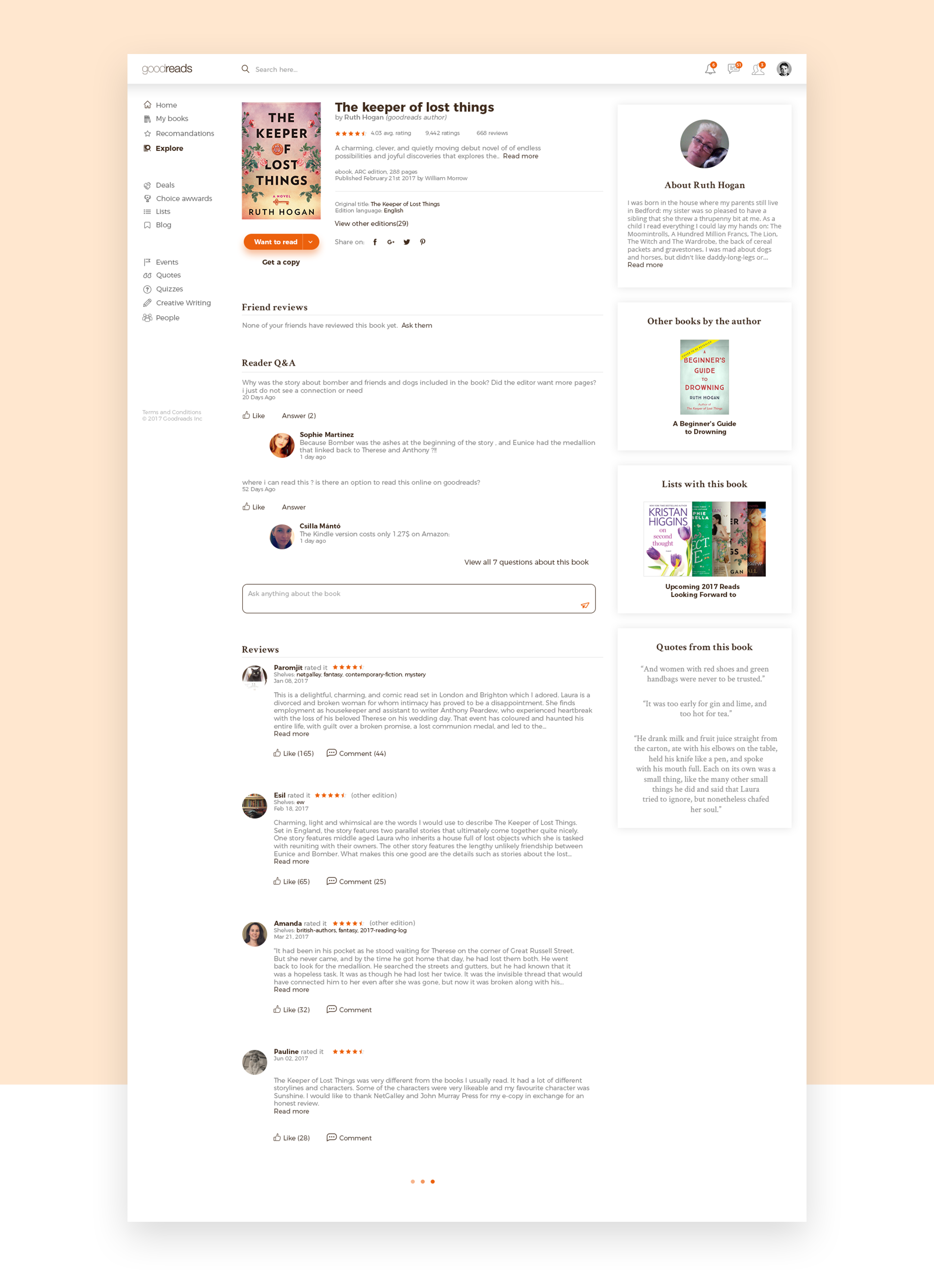
A new way of exploring and recommending books
Notification panel – a faster acces for all your notifications

A cleaner search system
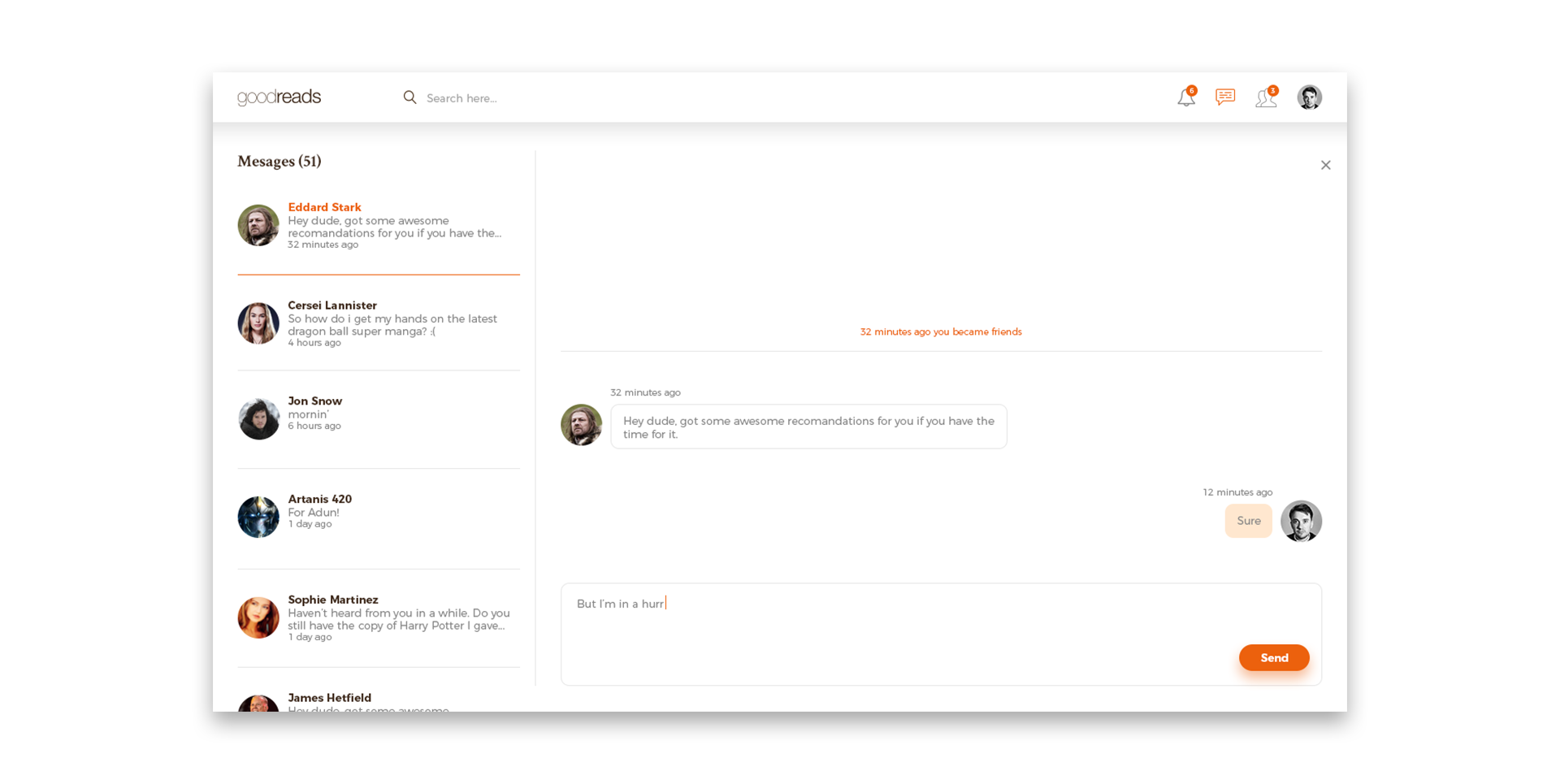
Chatting with friends on Goodreads is currently based on a mailing system which is a huge impediment for immediate communication. Everyone loves instant messaging, so we designed an easy to access chat system that can be used either with chat boxes or as a full screen for those endless disputes about J.R.R. Tolkien vs George R.R. Martin.
Goodreads chat – communicate directly with your friends

Full screen chat for amazing conversations
Spoiler: this is merely a fun project which does not follow the usual creative process used for our clients.
This is a High Contrast contribution to the community we are proudly part of. Goodreads hasn’t hired us (yet), so we couldn’t follow the entire process that we are used to: analysis on real data, user behaviour insights, client discussions and debriefings, focus groups with users and many other. This is a visual redesign proposal based on our personal experience with Goodreads, developed with the following resources:
Are you excited about a better experience on Goodreads? Share this with your friends and let’s make it real!
AI-driven updates, curated by humans and hand-edited for the Prototypr community