Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Stackswell.io 
Introducing Stackswell, a plugin that streamlines repetitive tasks.
As designers, we have made lots of headway in improving the speed at which we produce responsive designs. Over the last 5 years our industry has adopted new layout tools, perfected flexible grids and built detailed design systems.
Still there is room to improve in today’s workflow. When working on responsive designs I am still amazed by how many tasks I do that feel repetitive and could be easily automated. Personally I’d rather be spending time solving larger problems that can help my users vs repetitive tasks such as updating text styles for each different breakpoint.
Because of the amount of time I spend updating and adjusting these tasks, I hand over fewer breakpoint design to my developers. And because I hand over fewer designs it costs me more time in Q&A with revisions.
I wanted to get a rough idea if there were other Designers feeling these pain points and if they would be interested in Stackswell. I did a quick post on Designer News asking for feedback. In the end I got some great responses and encouragement. We are still looking for users so sign up!
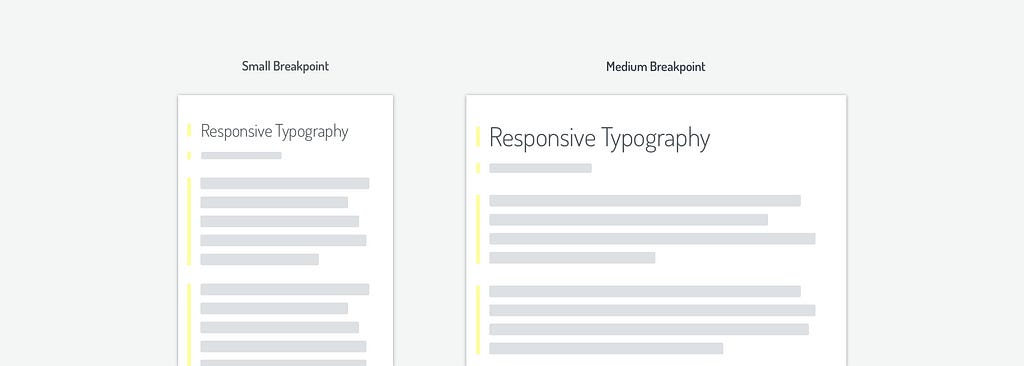
 Automatically update type styles per breakpoint.
Automatically update type styles per breakpoint.
We’ve all seen type waterfalls in Sketch. They let us set our type system so we can work faster and more consistently. When laying out numerous pages at multiple breakpoints, the number of type styles that needs to be updated can become overwhelming.
With Stackswell that’s all changed. Now just adjust the artboard’s width and the type styles just automatically update. It’s that easy.
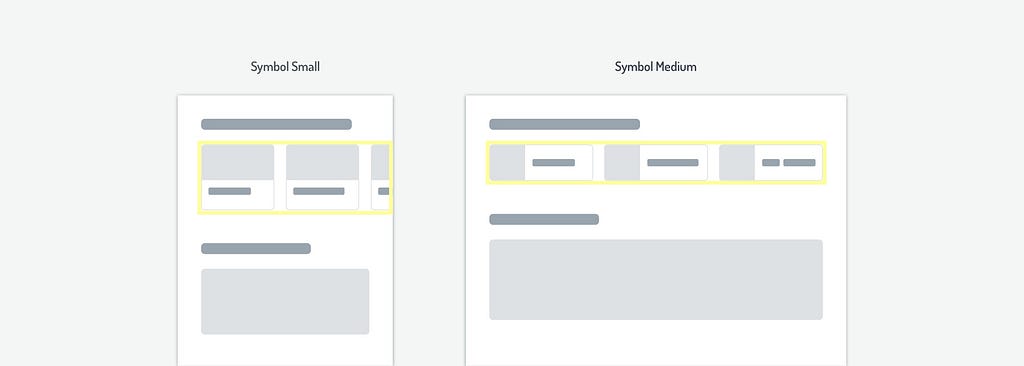
 Smart Symbols will swap symbols pending on the breakpoint.
Smart Symbols will swap symbols pending on the breakpoint.
In responsive design sometimes a pattern needs to change based on the page width. Here’s an example of Airbnb updating components pending on the page’s breakpoint.
The current process in Sketch is replacing the old symbol with the new one then re-aligning everything to the grid.With Stackswell all you have to do is link the symbols and they will update automatically pending on the breakpoint. Do some small tweaking then, boom, done.
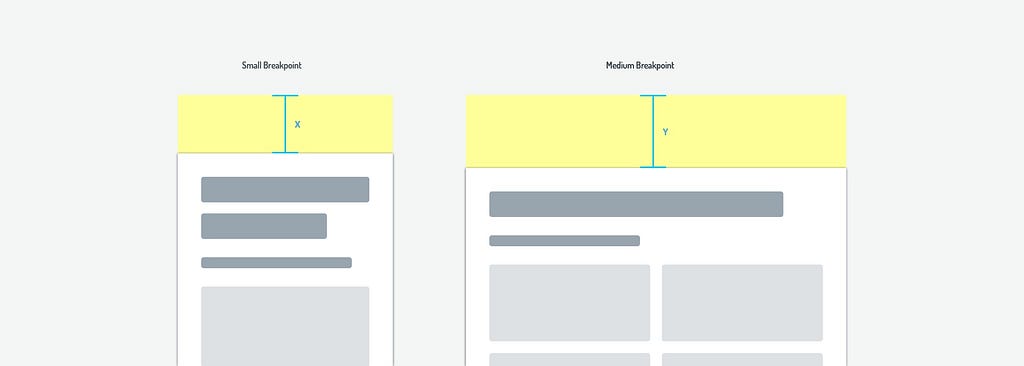
 The X and Y height can be set per breakpoint per component.
The X and Y height can be set per breakpoint per component.
I can never remember the vertical spacing I set around my components especially at different breakpoints. Currently I have to go back to a document or style guide and look up the previous number.
Stackswell allows you to set the vertical spacing of your symbol per breakpoint so you’ll never have to double check again. Even better the spacing guides can be toggled on and off for quick checks to make sure all the spacing is consistent.
Interested? Sign up to be a beta tester at stackswell.io and get early access.
Bringing CSS smarts to Sketch was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community