Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Google Design — Medium | Josh Fleetwood
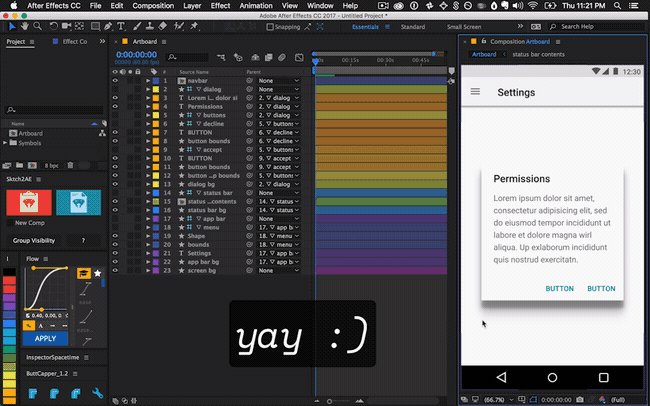
 Introducing Inspector Spacetime and Sketch2AE
Introducing Inspector Spacetime and Sketch2AE
Good UX motion design isn’t simply animating assets. Whether we’re injecting delight and playfulness, defining scalable new patterns, or conceptualizing a crazy new product, motion tells a story. And when we spend chunks of time recreating assets and writing specs, we have less time to focus on storytelling, the most important (and most enjoyable) part of our job.
As a UX motion designer at Google, I’ve watched the fidelity of our platforms and applications increase to partially bridge the gap between interaction design and animation. Google understands the crucial difference between telling a story and clicking through screens. That empowerment, combined with frustration in the remaining gaps in our workflow, inspired Adam Plouff(1) to give us more time for storytelling.
Despite progress made, many of our favorite motion design tools haven’t caught up yet. While animation tools like Bodymovin and Lottie help enhance our workflow, we can probably all agree that parts of our process are still a bit, well, broken.
The UX designers Adam and I work with use Sketch while we work mainly in After Effects (AE). Even though these tools are becoming industry standards, they don’t play well together — at all. Our least favorite days are spent recreating assets in Illustrator or After Effects, often leaving only a few hours to create something meaningful. And once we finally create something, there is another bookend of tedious work — figuring out how to explain motion specs to engineering (╯°□°)╯︵ ┻━┻. Tired of wasting time, Adam hatched some golden tools for the SUMux(2) Motion Design team that we couldn’t imagine keeping all to ourselves, so we’re excited to share:
Sketch2AE: The peanut butter and jelly between Sketch and AE
Inspector Spacetime: Google Translate for engineers
Sketch2AE is a Sketch plugin and an AE script that passes artboards from Sketch to After Effects as shape layers and editable text without the need for external files. Groups and symbols are preserved while simple shapes are imported as parametric shapes for easy animating. It’s as if someone recreated and organized all the Sketch assets for you natively in After Effects within seconds. Thanks, Adam!
For my team, this process is even a step-up from the coveted Adobe Illustrator => AE workflow. When I get an Illustrator file from a designer, I still have a ton of prep work before I start animating in AE, involving a lot of back and forth between apps. Gone are the days of putting off storytelling.
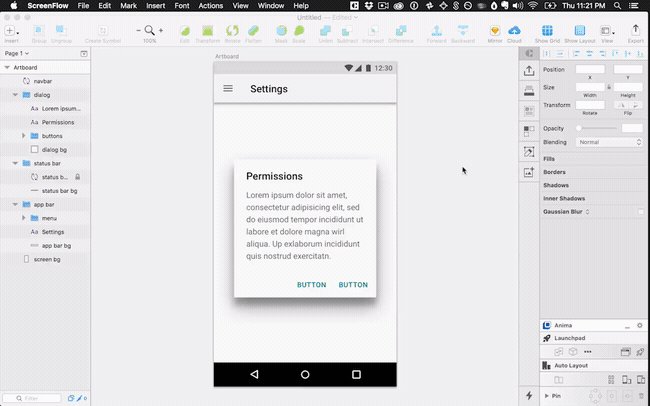
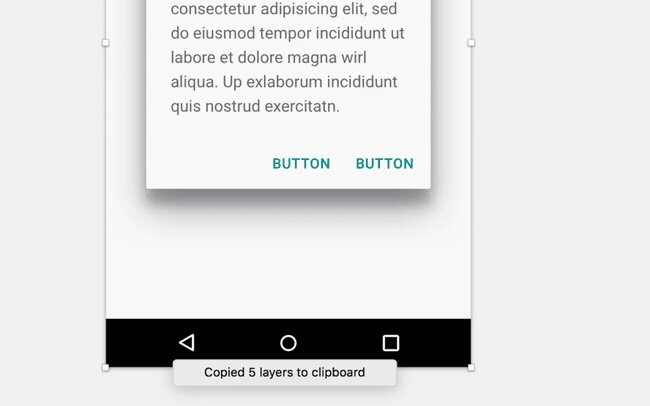
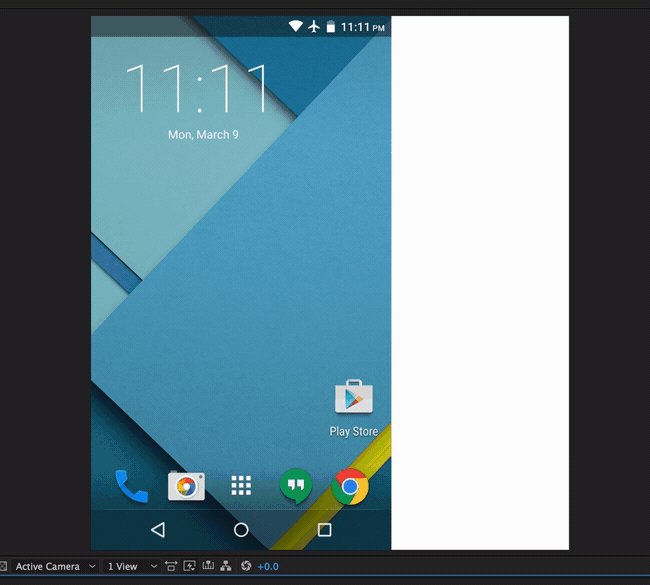
 Pasting assets from Sketch into After Effects
Pasting assets from Sketch into After Effects
Sketch2AE removes a bunch of intermediate steps and builds a composition in AE that’s analogous to the Sketch project. Sketch2AE converts your:
Learn more or download Sketch2AE
Inspector Spacetime is also a plugin and AE script but it comes into play after the motion design magic happens. Inspector Spacetime creates motion specs for reference videos in one click, so you can stay out of the engineering team’s doghouse.
Even though Bodymovin and Lottie make it easier to export usable code out of AE, this code sorcery isn’t necessary for spec communications like time delay or total transition duration. And not always helpful for scalable UI elements containing dynamic content.
In my experience, communicating and converting the subtleties of good animation into code requires a boatload of dialogue. It’s worth it, though, if you want to insure your transitions are reproduced with full fidelity. And that’s when things are going well. I can’t count the moments of confusion due to the language barrier between animators and engineers describing the same concepts. Whether it’s getting hung up on milliseconds vs. frames or trying to describe the visual representation of motion curves to someone who just wants the numbers, nobody is having fun in that equation.
I’ve often wished for a magic wand to skip the torment and tedium of writing specs. I would rather wash dishes or dust my house. Now, when I use Inspector Spacetime, all I have to do is select a group of keyframe pairs and click a button. Yes. That’s it. No calculus (sorry/not sorry, Newton).
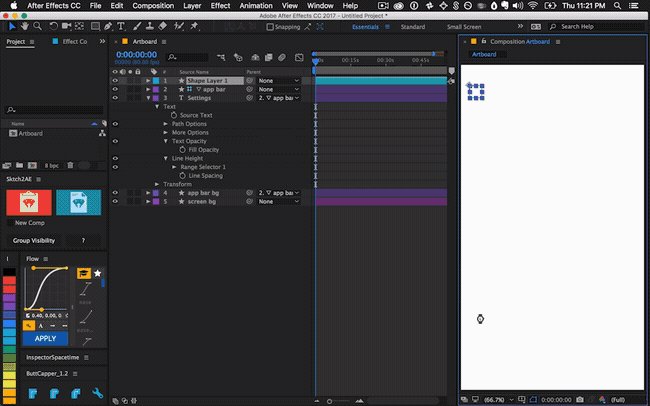
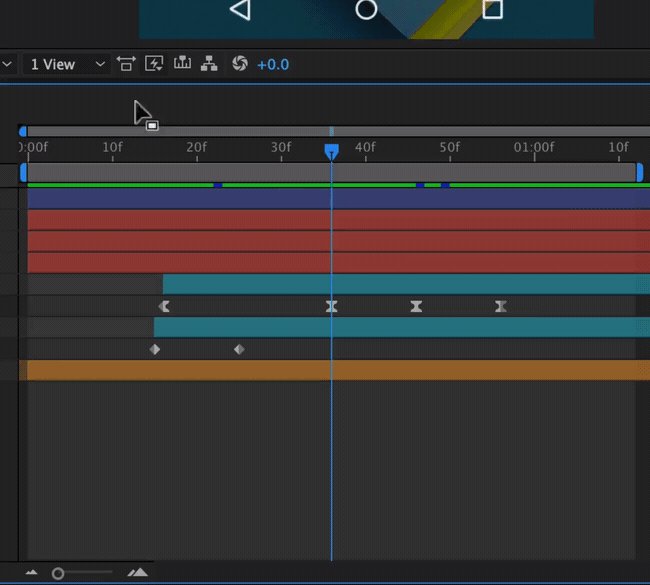
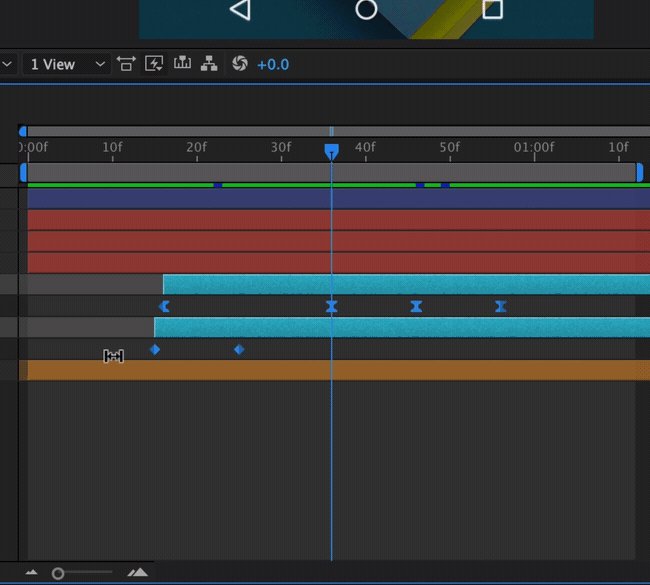
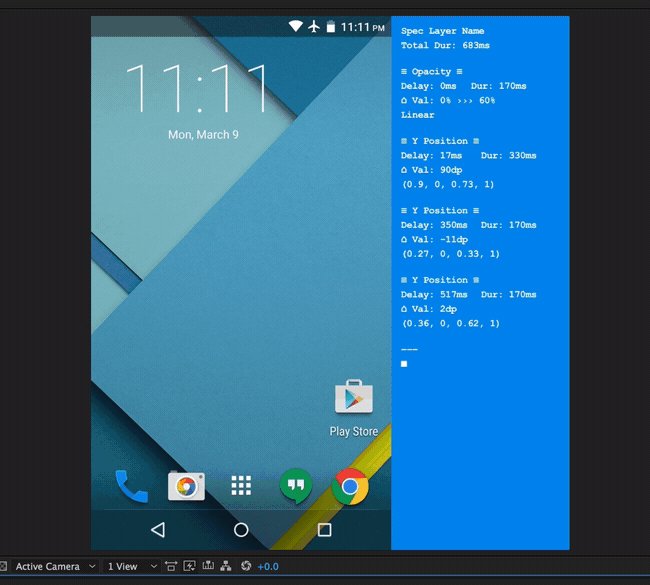
 Generating an engineering spec from After Effects keyframes
Generating an engineering spec from After Effects keyframes
After you click the button, the timing, relation between keys, and cubic Bezier curve are collected as text and added to the comp that you render out as a reference video. Whatever data the engineers need is married to the render, blending your visual and data references into one.
Text may be edited to effectively label which keys are which, but the main method to communicate timing comes from an expression on the text layer. That expression will update the text as the playhead moves across the active keyframes, even if the start and end markers are moved.
Learn more or download Inspector Spacetime
Sketch2AE and Inspector Spacetime have improved the workflow between teams and allowed us to direct more energy towards creative stuff. We’re happy to share some ways to help you focus on the work you love.
Try out the tools and help us make them even better
Interested in working with us? Send your portfolio or demo reel to [email protected]
— — — —
1. Adam Plouff left Google to pursue other endeavors. His former Google family keeps a warm place in their hearts. Find out more about Adam’s solo projects at battleaxe.co
2. The Search, User, and Maps UX team (SUMux) designs products like The Google Assistant, Google Search App, and Google Maps.
Bringing Sketch and After Effects closer together was originally published in Google Design on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community