Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Rizki Mardita 
In the previous article, we talked about the principles of illustration, style, characteristics and a short intro about the illustration components and usages.
Once we agree with those things, let’s move and dive into the concept and design process.
Before we decide what kind of illustration we will make. Here are some ways we need to do:
Create some topic lists. This step gives a big picture of what we will create and helps us to determine the stories of the topic.
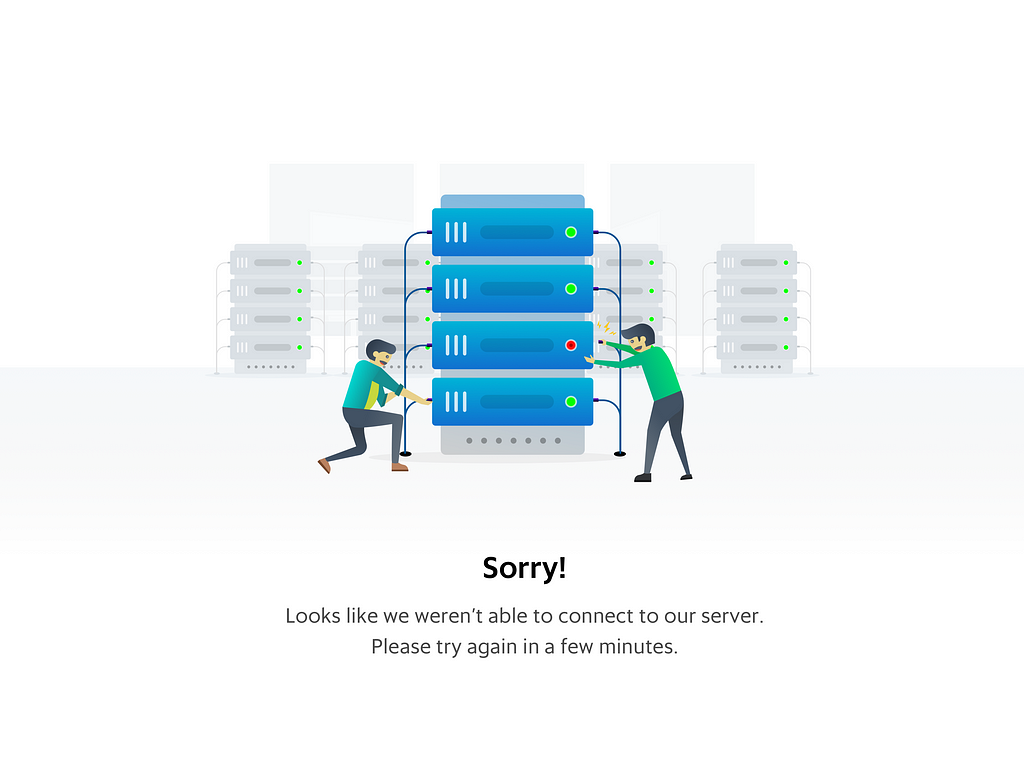
Define topic in 1 sentence (e.g. Something went wrong).
Create stories from each topic. Brainstorm together with the teams to find the most innovative ideas. Generate as many unique and distinct ideas as we can and convert ideas into stories.
Define the story in 1 or 2 sentences (e.g. Network experts are fixing the server).
Find the object in the illustration story and put it into the component list (e.g. Expert 1 (Man), Expert 2 (Man), Server, Server room as a background). Collect all the objects into component libraries.
This step keeps us focused on consistency and reminds us that our illustrations are component-based.
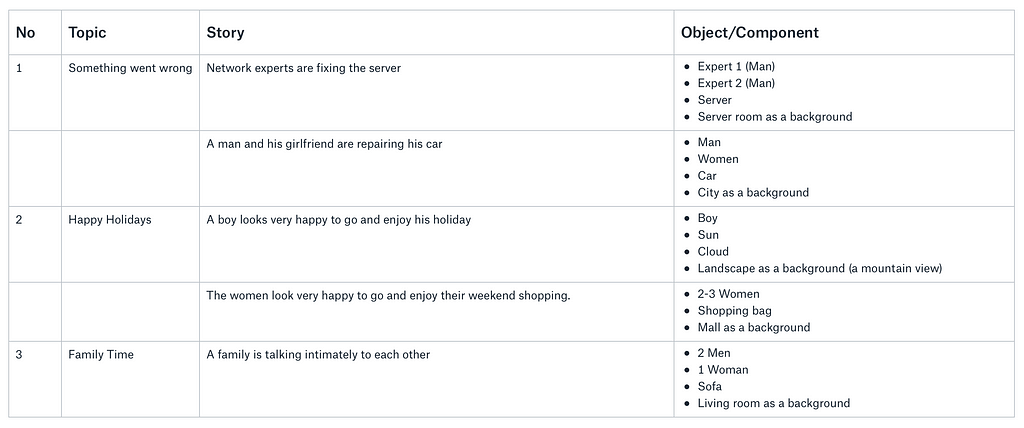
Summarize the topics, stories, and components. Convert into the design specs to make designers easier to understand what they need to do. Here’s an example of the design specs:
 Design Specs
Design Specs
In this case, let’s take 1 topic and story from the above Illustration specification.
Topic : “Something went wrong”
Story:
Components:
Let’s do it 💪
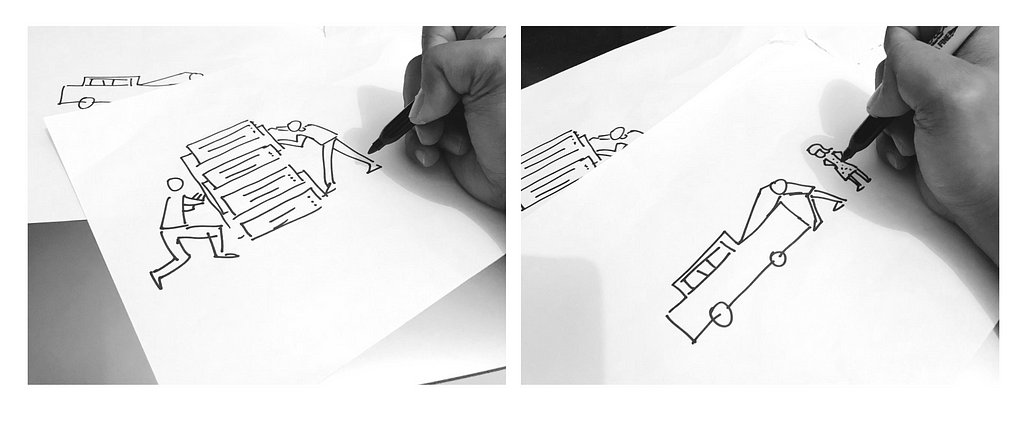
Take stories and draw ideas on paper. Work with teams together to draw and decide which ones will go into the next process.
 Sketching Process: Left (Story 1 — Network experts are fixing the server), Right (Story 2 — A man and his girlfriend are repairing his car).
Sketching Process: Left (Story 1 — Network experts are fixing the server), Right (Story 2 — A man and his girlfriend are repairing his car).
Design the required objects / illustrations of components one by one using Sketch and put them into component libraries.
 Objects/Components for story 1
Objects/Components for story 1
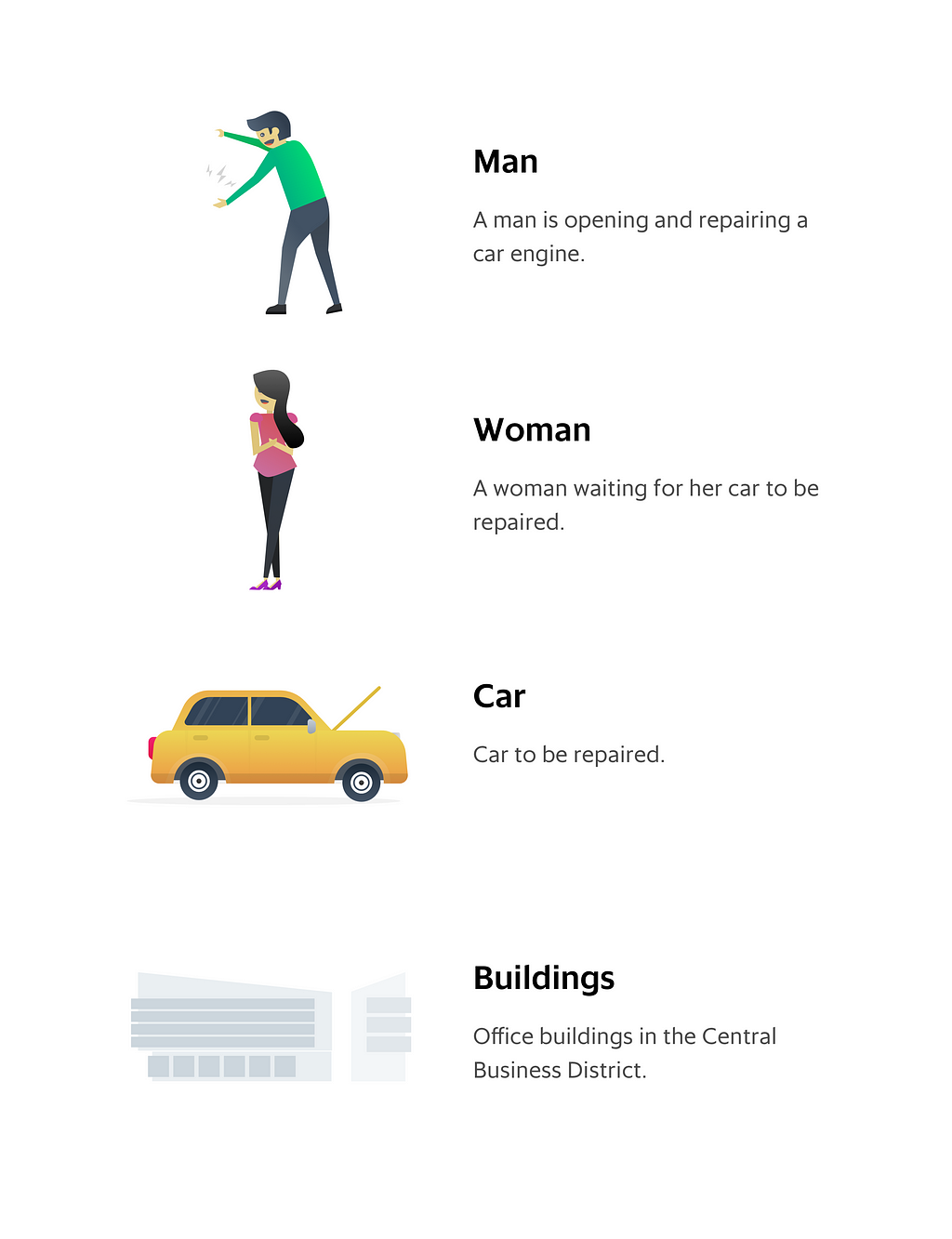
2. Components for story 2
 Objects/Components for story 2
Objects/Components for story 2
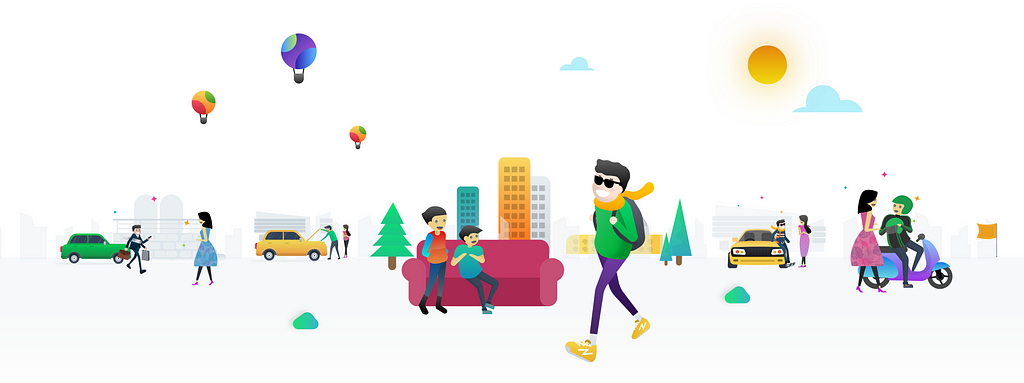
Use & combine each component into awesome artwork using Sketch based on the story of each topic.
 Final Illustration for Story 1
Final Illustration for Story 1 Final Illustration for Story 2
Final Illustration for Story 2
When we have completed all the steps above. Let’s do homework 💪. Update and maintain all components regularly. Keep your component libraries easy to manage and make your life better 😁.
Component-based illustration using Sketch, Part 3: Update & Maintain The Component Library.
Component-based illustration using Sketch, Part 2: Concept & Design was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community