Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Alexandre Trimoulet
I remember the first day I joined Agorize, I asked the PM if there is a styleguide I can use in Sketch. He told me we don’t have any styleguide and only have some screens designed in Photoshop.
The problem is that we have a product with a consumer-facing side and a client-facing side, and that they were based on 2 two different front frameworks. He told me that my main mission will be to find a way to visually merge the 2 parts of the product.
I understood I will have to make a styleguide, to have one source of truth and make our product consistent, while working on new features planned in the roadmap.
Two weeks later, another designer joined the team, so we decided to quickly make a first styleguide. It looked like this:
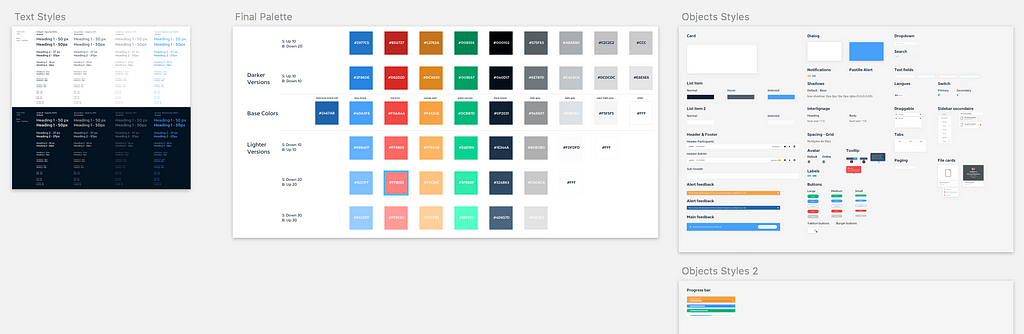
 Our first design styleguide
Our first design styleguide
We used this sketch file as a template starter file, but we didn’t use symbols at this time. After some weeks working together, we started to face some problems. We had to design many features and faced many inconsistency issues as the product was becoming more complex. It was also often difficult to stay synced together, and with developers.
So we decided to take some time to find a solution to those problems and improve our workflow. We were loosing to much time doing always the same small tasks. At this time, I had heard about design systems but hadn’t worked on one.
I was really inspired by design systems from big companies like Atlassian, Salesforce, Carbon (IBM), Buzzfeed… so I started to learn everything about design system to understand how to build one. I also searched for the best design workflow and got really inspired by all the great content written on Medium.
It was time for us to start making things. Here’s the process we followed:
We started with an UI Inventory. I searched and listed all the missing components in our style template.
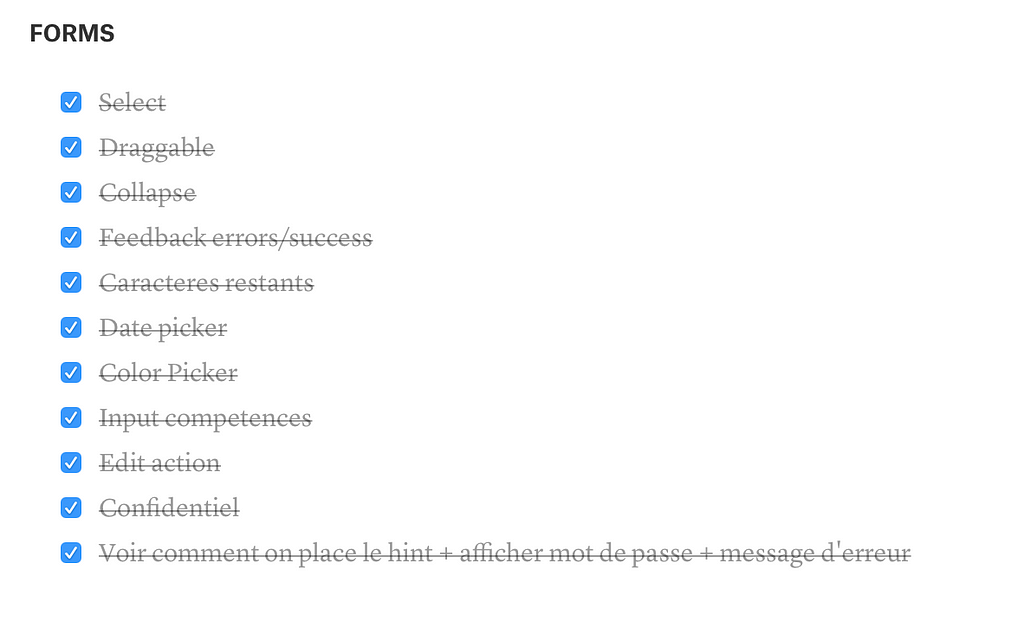
 Form Components To Do list sample
Form Components To Do list sample
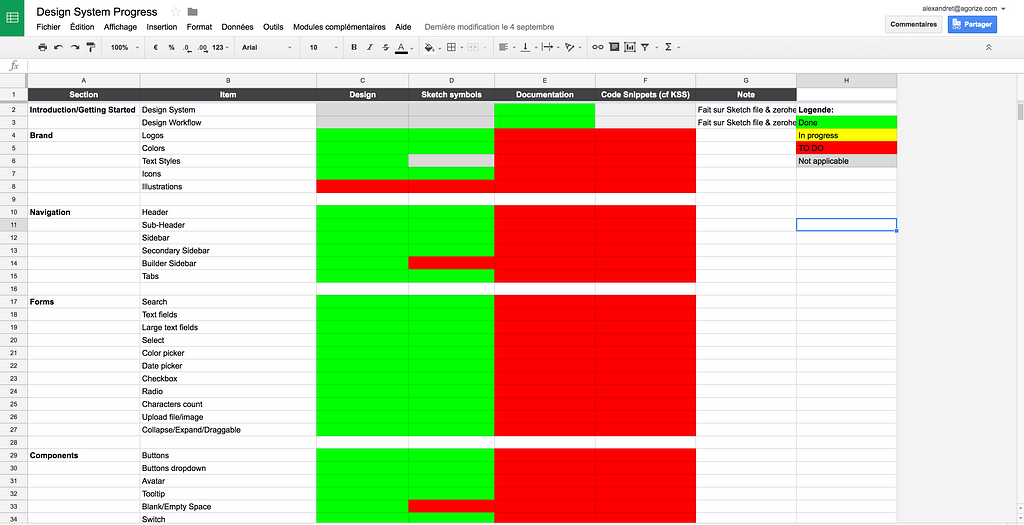
I then created a Google Spreadsheet to track progress of the different steps (design, documentation, code snippets…) for each item. Obviously, this spreadsheet has to be shared and updated.
 Google Spreadsheet to keep track of the progress
Google Spreadsheet to keep track of the progress
After that, we started to design the missing simple components. We only design atoms & molecules at this time, so we can use them once they are converted into symbols to build organisms later.
It was a long process but we finally designed almost all the components.
We convert only atoms, molecules and some organisms into symbols and nested symbols.
We use the plugin Auto-Layout to managed the spacing and flexibility. We now try to replace it with the new resizing feature in Sketch.
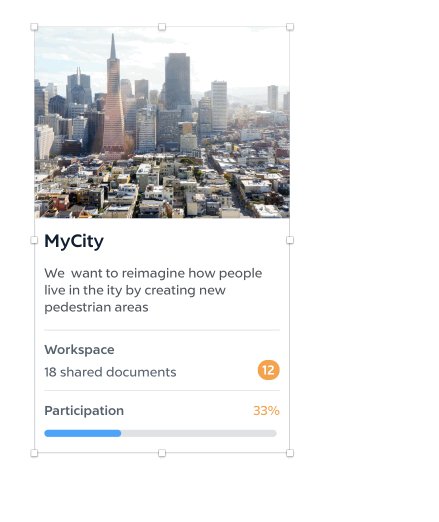
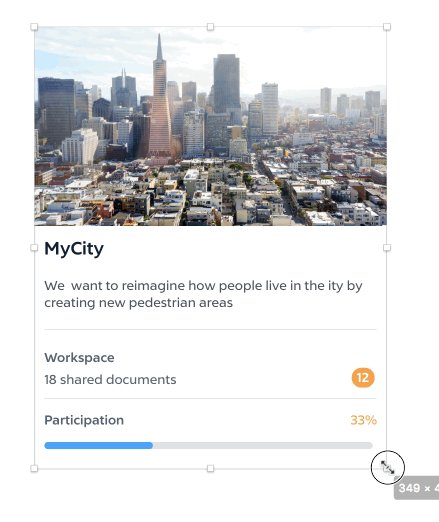
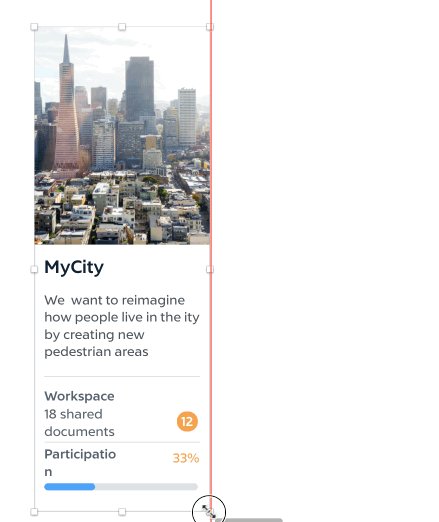
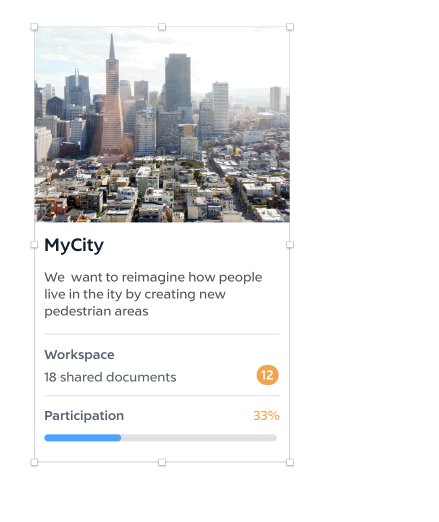
 Trying to get that card resizable 😏
Trying to get that card resizable 😏
We try to make my components responsive with Auto-Layout and Sketch resizing feature, so we can reuse those components when designing for others devices or layouts.
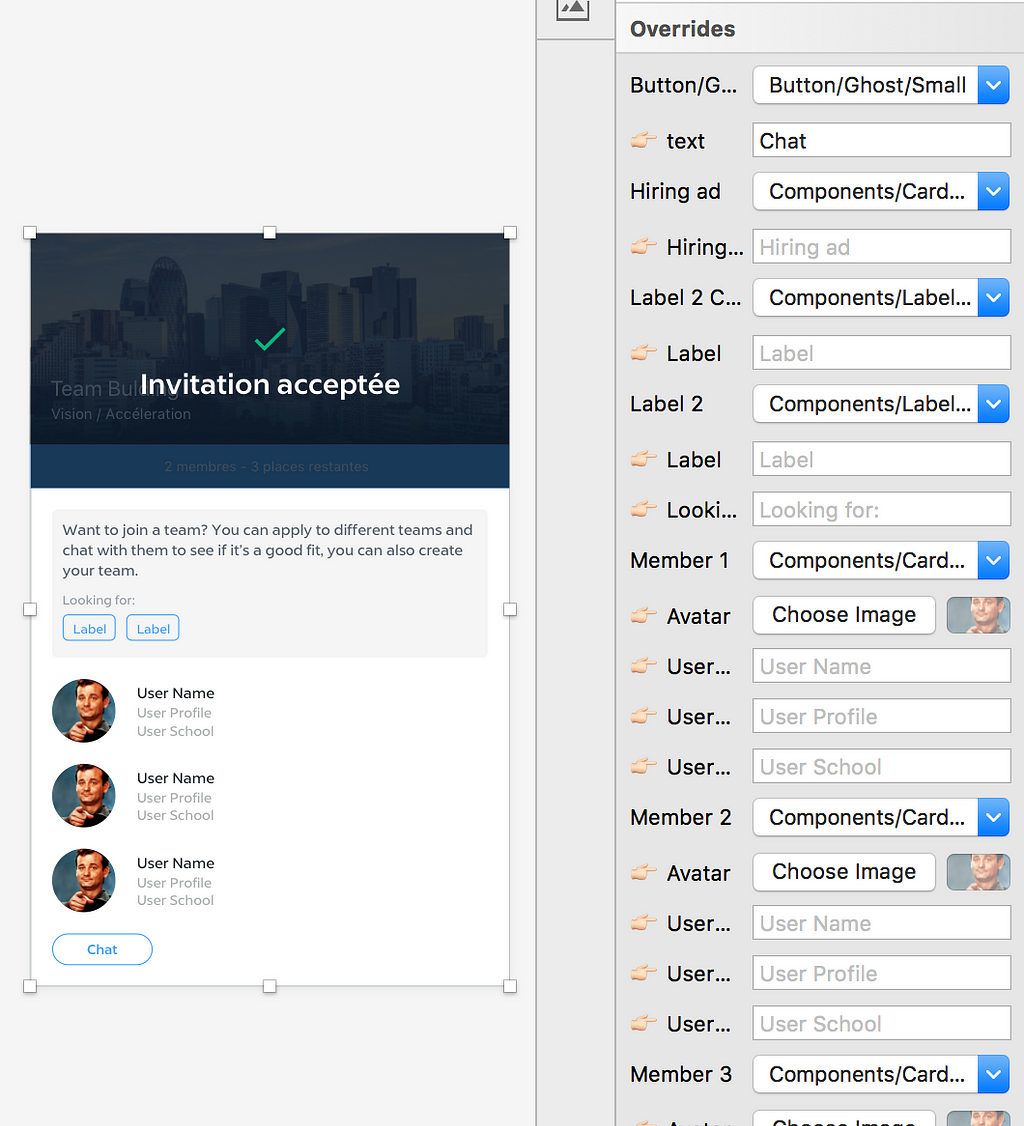
 Overrides for a symbolized card
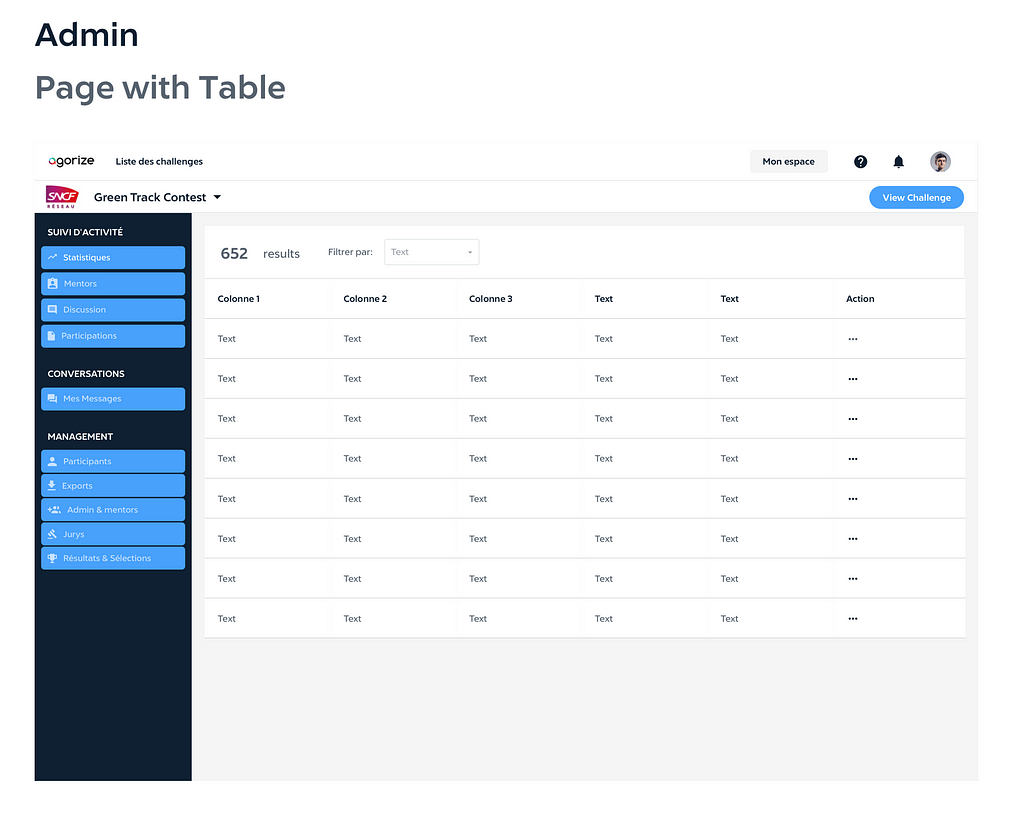
Overrides for a symbolized card A page template. Only for recurrent pages
A page template. Only for recurrent pages
To share all the symbols with the other designer and create a living styleguide I can share with others teams, I first used the plugin Zeroheight.
This plugin is fantastic, it automatically generates an online styleguide with our Sketch components.
But now Sketch Libraries is out, I don’t know if we’ll keep using Zeroheight (sorry guys).
Write documentation (specifications, guidelines, best practices…) with other designers and engineers to make sure everyone is on the same page and agreen on them.
We are currently writing our doc so I’ll edit this part in the near future.
Keep building and maintaining your Design System together.
This is how the design system looks like for now.
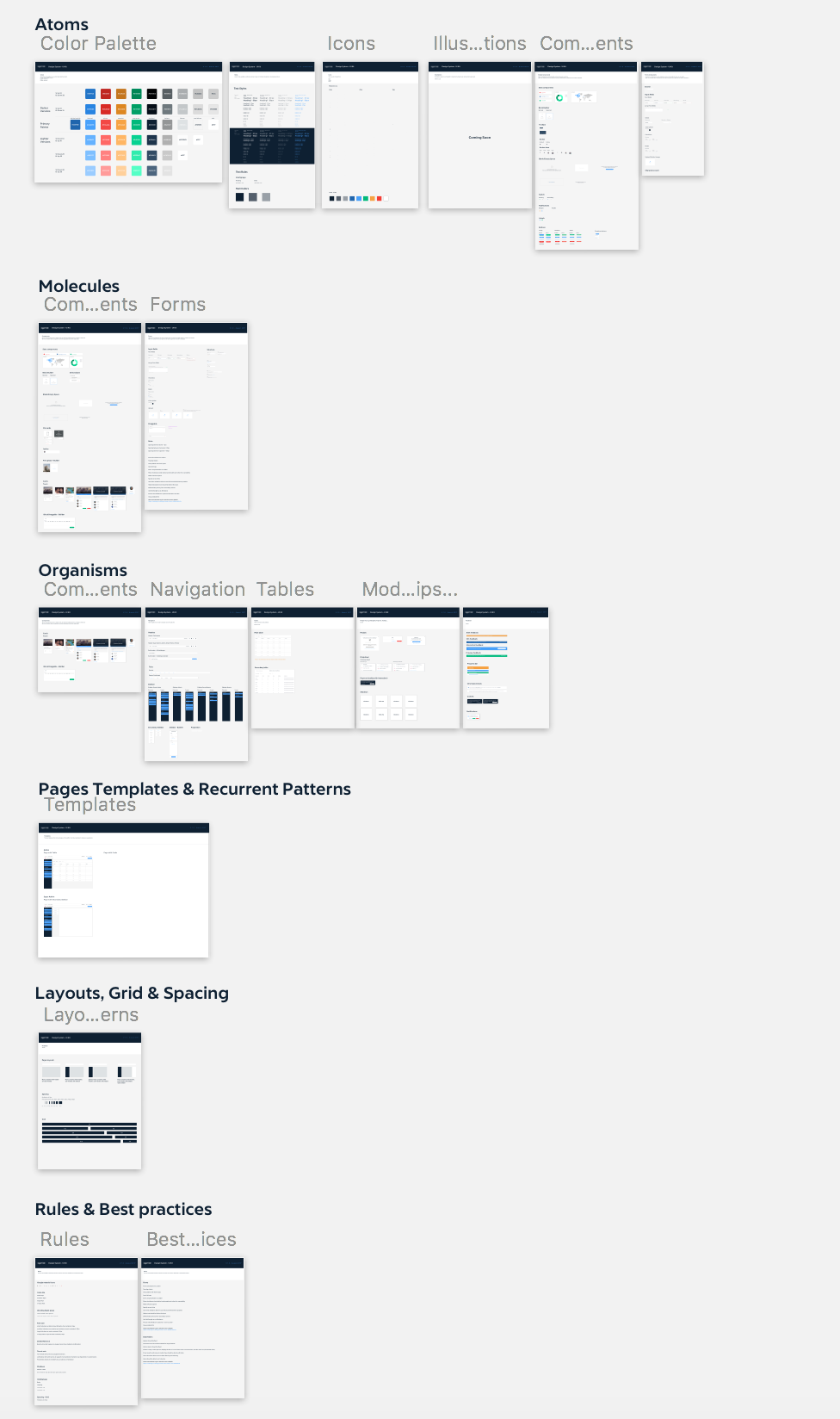
 Preview of Agorize Design System
Preview of Agorize Design System
All artboards are organized with Atomic Design principles in mind, and by categories like Colors, Icons, Illustrations, Form components, Navigation etc…
 Agorize Design System in Sketch
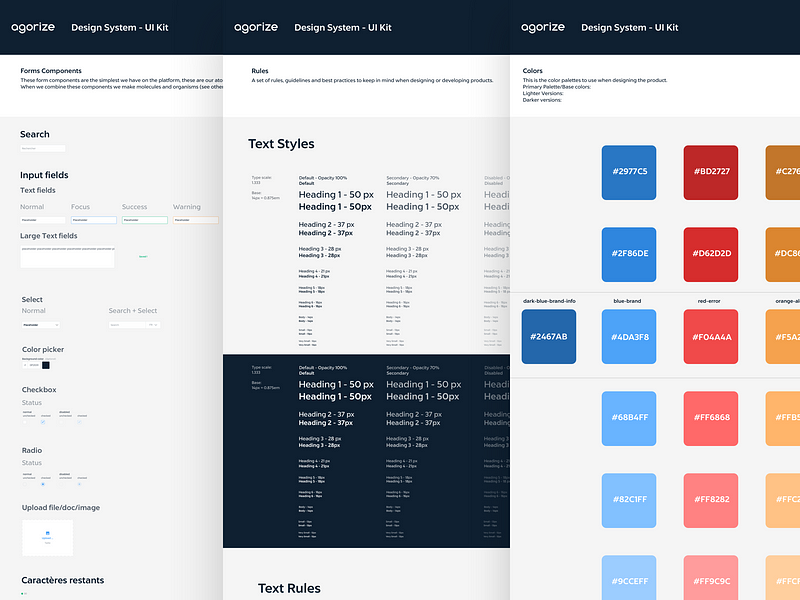
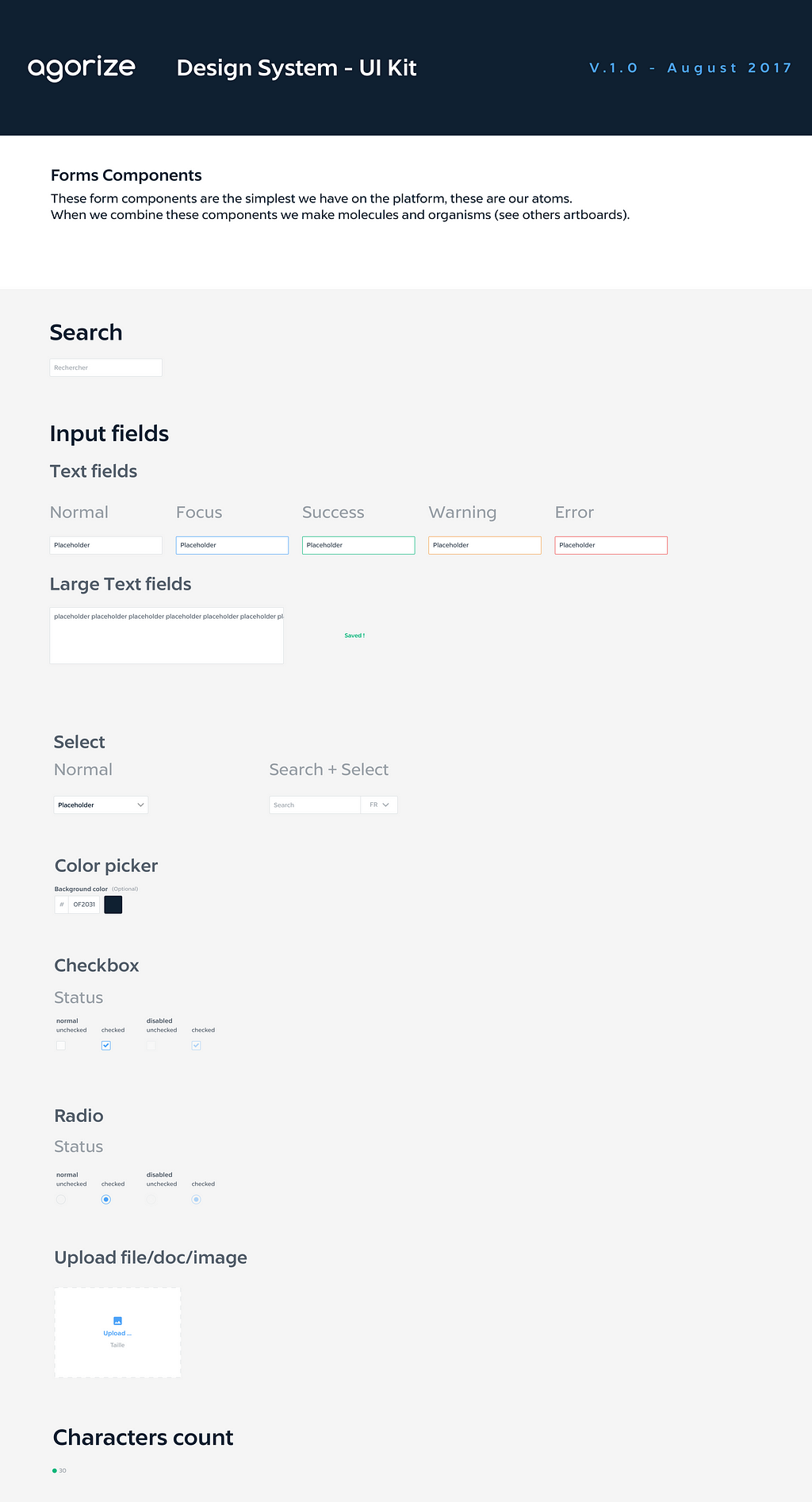
Agorize Design System in Sketch Form Atoms in Agorize Design System
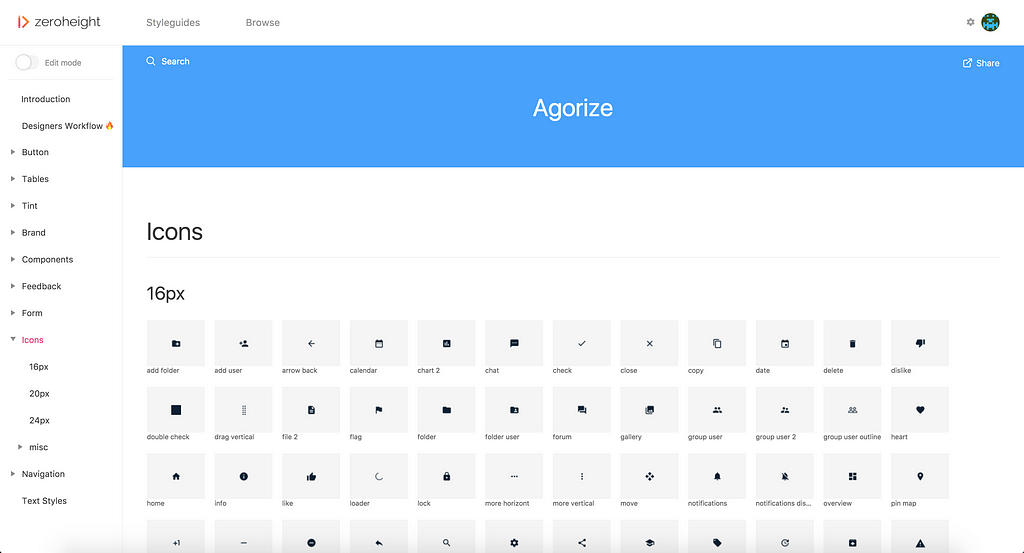
Form Atoms in Agorize Design System Icons in our auto-generated styleguide on Zeroheight.com
Icons in our auto-generated styleguide on Zeroheight.com
We still have many thing to do so keep in mind it’s a work in progress 😉
Here are the main lessons I’ve learned working on this design system:
I’ve also learned a lot about creating products that scale, mastering Sketch tricky features and Sketch Plugins, and collaborating with engineers.
Thanks for reading! ❤️
Give some claps 👏🏻 if you enjoyed the article, it might encourage me to really start writing, and check out my portfolio!
Alexandre Trimoulet – Product Designer
Creating a first Product Design System in Sketch was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community