Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Charles Reynolds-Talbot Ⓥ 
I’ve worked as an interaction designer in a couple of UK government departments (currently Home Office). One of the first things I do with new teams is create user flows of the product or service.
Every time I created a new user flow in Sketch, I would start by repurposing the last one I did. This always felt quicker than starting from scratch, but still required a lot of hacking to get it right. I figured there must be an easier way, so I made a design kit for user flows, to solve my own reoccurring problem.
If it helps anyone else — bonus!
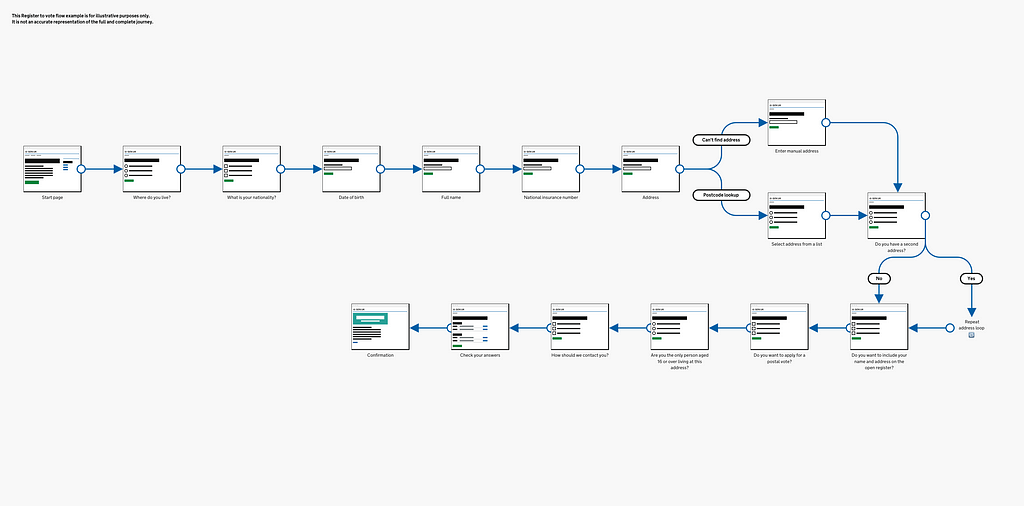
 Example created using GOV.Flow
Example created using GOV.Flow
Flows are made out of individual interactions a user makes and are just as important as individual screens.
Screens are made up of interactions — often several — the user chooses one, and the state/screen changes.
Flows illustrate this by highlighting what the user sees, and what the user does.
Flows are fast to sketch, and a good way of communicating the foundation for what needs to happen as part of your design strategy.
Having an end-to-end view of your design from the users perspective, helps highlight what works and what doesn’t.
Flows help designers facilitate conversations with teams — focussing on the tasks a user needs to carry out, to accomplish their goal — without getting distracted by what the content should be, or what things should look like.
If you like it, give it a clap 👏 on medium to share with others.
I have uploaded it to a Github repo for easy access, version control and the ability for people to raise issues and contribute.
I am symbolising everything for easy customisation through Sketch overrides.
I made this kit to create user flows for GOV.UK design and therefore the initial screens reflect repeatable templates we use. Please feel free to add to this as necessary, or repurpose for your own design needs outside of government.
The kit is completely free and open source. Released under the creative commons licence — https://creativecommons.org/licenses/by-nc/4.0/
Appropriate credit and link backs to the repo are greatly appriciated, just don’t sell it 😄
Comments, feedback, issues and contributions all welcome.
Inspired by Craig Abbott’s Sketch Wireframing Kit.
This story was published as part of a challenge to finish everything in my Drafts and achieve #DraftsZero. This was left in draft as I hadn’t ever made the time to actually “finish” the kit to a point I was happy releasing it. Oh well — a commitment is a commitment — the unfinished kit is out there in the open. Hopefully now, I’ll be more inclined to make time for it. Learn more about my Drafts Zero challenge and get involved.
Design flows using GOV.Flow was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community