Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
In my last recent post One year in Figma I was referring to an absence of search functionality in Figma when you’re not a team. The problem is still remains: you obtain search input only after your components were published. Damn! But how to survive without, if you an indie UI player, like me?
Before I was almost at the end of development my Figma material design system, I noticed that cloning the component and toggling it into another one by Instance probably could be a cure. So it’s kinda lifehack, but thanks God I can convert simple button component into whole table. And the last thing I have to do after — is simply to reset the size of cloned object sometimes.
As a UI freelancer either I used my product for my clients every day. And sooner or later I realized there’s no reason to drag and drop any object from ‘Components’ TAB. Especially when there are hundreds of it, and constant scrolling through the thumbnails is so complicated. After I completed a couple of projects, I stopped referring to components panel almost at all, because I got more familiar to the structure and design elements location. So I admitted it’s much more faster to use ‘Instance’ dropdown menu to convert elements.
When you dealing with huge Figma library every day, whether you want it or not after a couple of evenings will past away, you’ll learn the structure / organization of the components folder very well. And now toggling by Instance becoming your friend:

Watch this video on YouTube https://youtu.be/yFg3SVTIWMI
I guarantee you, it’s super faster to add any new UI module onto the artboard in comparison to classic drag and drop from a tab. That’s the advantage. Honestly, you have to learn how to navigate faster within your system. Can you remember the path to iconic ‘Raised buttons’ or ‘Bottom bar’ with 4 icons? After a few app screens is done, you’ll be good and quick with toggling when every component location is remembered.

More info at setproduct.com
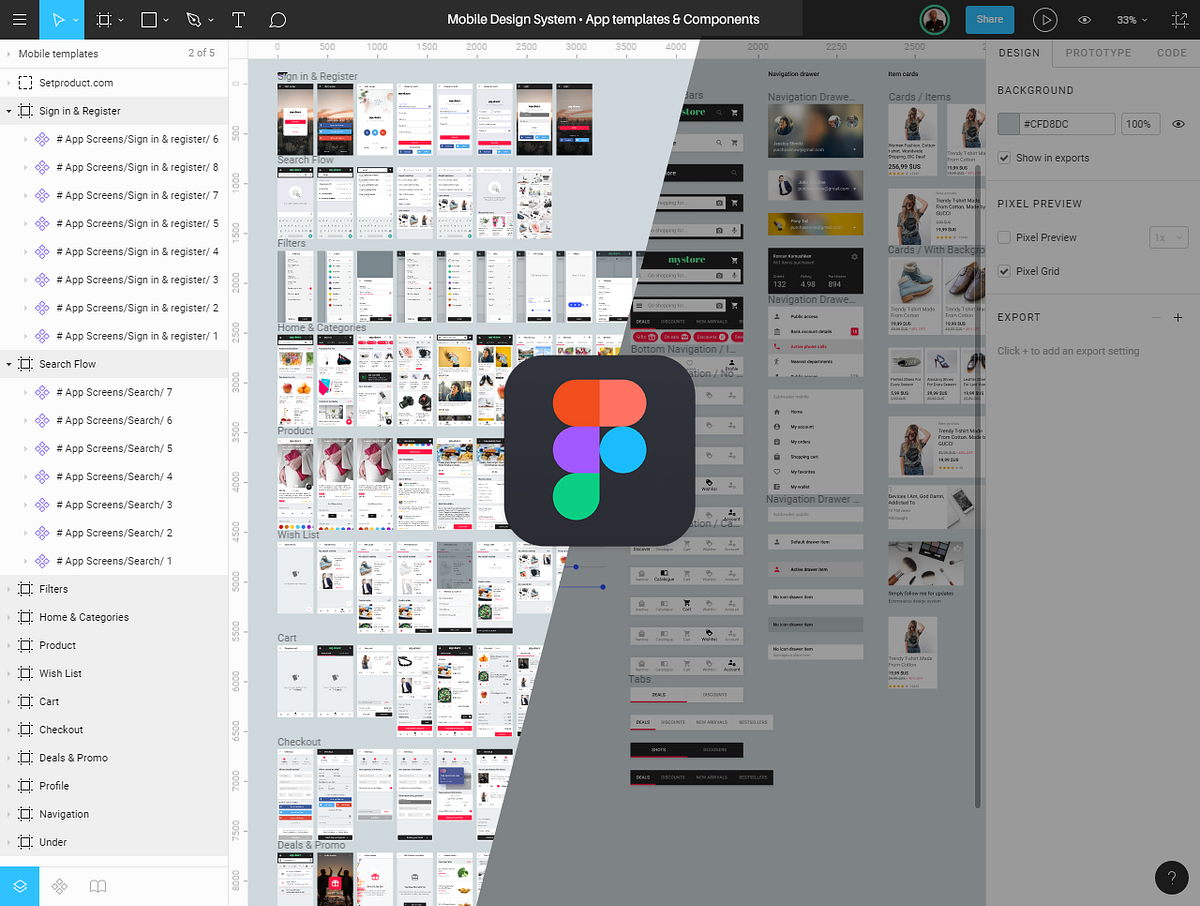
You can consider it as UI kit, prototyping kit or components library. It’s huge, and contains >500 UI components to cover designer’s every need to solve tasks faster. Every module made with attention to guidelines, scalability and 8dp grid. So, if you a material fan like me — I recommend you to try. The main purpose is a semi-automatisation of your always the same movements: creating buttons, cards, grids, tables and etc…
Perfect organization of your design system is a primary thing. Use emojis in filenames to let to navigate with ease. Use “ / “ symbol when naming your objects to place it deeper in subfolders, or when creating instances like Dark / Light / Accent or etc. I usually keep the depth within 3 levels:
Category / Type / Properties
And in Material Design System it looks like
Buttons / FAB / Accent
So, toggling within Instance is a key to keep interrelationships between the components inside every design system. Need to switch the color from Primary to Accent? Select the color layer and perform it via ‘Instance’. The same for Stroke, Backgrounds (cards, popups, dropdowns), Icons and every thing in Figma Design System.
Thanks for reading!
Wish you good luck with design system development…
Best wishes, Roman
Stop creating from scratch the same buttons, icons and modules along with every new project started. Use this huge library of predefined UI modules to complete your tasks faster.
This system will let you dip into design process, learn or enhance prototyping skills. Use Figma ‘Instance’ feature to create layouts without design skills. No reason to edit pixels manually, unless you want to go deeper in customization.
Simply equip your development team with this premade design system architecture and save time without building it from scratch. Release your apps faster by using this Material Design System core in advance.
AI-driven updates, curated by humans and hand-edited for the Prototypr community