Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Planet — Medium | Akindunjoye Oluwatobi  Source Studios Responsive
Source Studios Responsive
UX Designers typically have a lot of varying backgrounds, this ranges from psychology, statistics or even music. What interests me the most about design in general is that it is all about solving problems, and in this case no one wants you to look for x or y, (which usually creates no economic value), what is expected in design is for you to create x if you think x will work, if not create y.
My decision to focus majorly on interface and experience design has affected my commitment to doing graphic design, but any opportunity to do great projects that revolves around branding, presentation, infographics or even print ads, is usually well embraced with a keen interest and enthusiasm on applying my UX knowledge to it.
When a developer friend of mine Toyin Alagbe hit me up about the possibility of redesigning an identity for his web development studio, the only question that kept ringing in my head was “how can I approach this project with a UX centered mindset?”. A confirmation to why this apprehension of mine may be necessary is the famous 2003 Steve Jobs definition of design “Design is not just how it looks but how it works”.
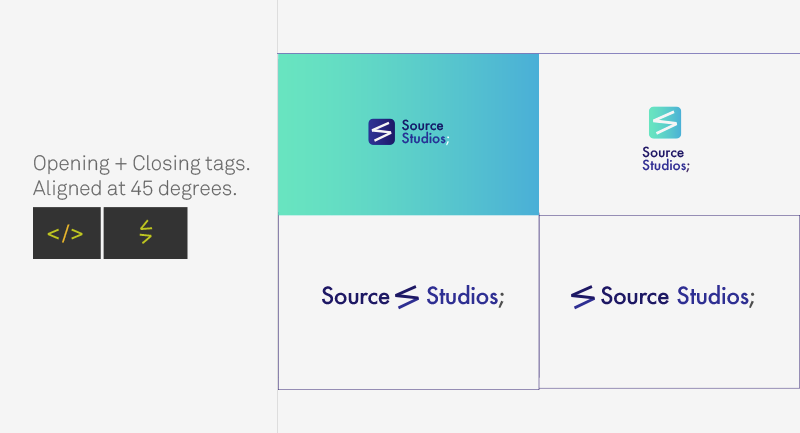
This brings me to the idea of a responsive logo. The default approach to adapting our identity to the varying number of screens available now has always been resizing, this should not be so.
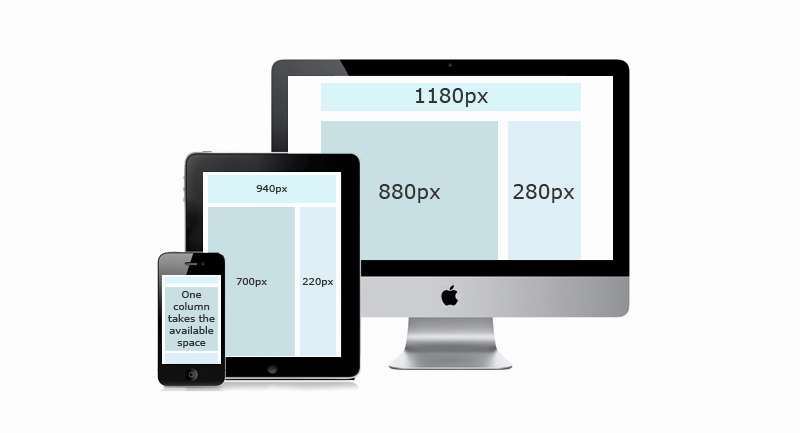
Practically, a website becomes responsive by re-arranging the elements to adapt to the new layout and grids of the new environment, not just by rescaling a 375*667 Android screen to a 768*1024 iPad screen.
 Image Credits: http://affinitybridge.com/sites/default/files/responsive-design-layout.png
Image Credits: http://affinitybridge.com/sites/default/files/responsive-design-layout.png
Since our logo is part of the whole corporate identity, simply resizing is not the best user experience we can give to our consumers.
This article is not about how to design a logo, but how I approached designing one from a UX perspective, but as Ogbeni Seyi puts it in his Hack Growth class, the following points might come in handy for people that want to know how to design a logo:
1. Your logo is not your brand and vice versa
2. Your logo is just a part of the other elements in your corporate identity i.e colour, type, tone of voice e.t.c
3. Your logo identifies you, and that’s all. It doesn’t necessarily have to define or explain what you do, those are the jobs of your website and marketing collaterals.
Now that we get that, we can start designing responsively.
We presented 3 logo ideas for our client and he was stuck with two, that he later showed to his prospective clients, friends and colleagues, before finally deciding on the final option.
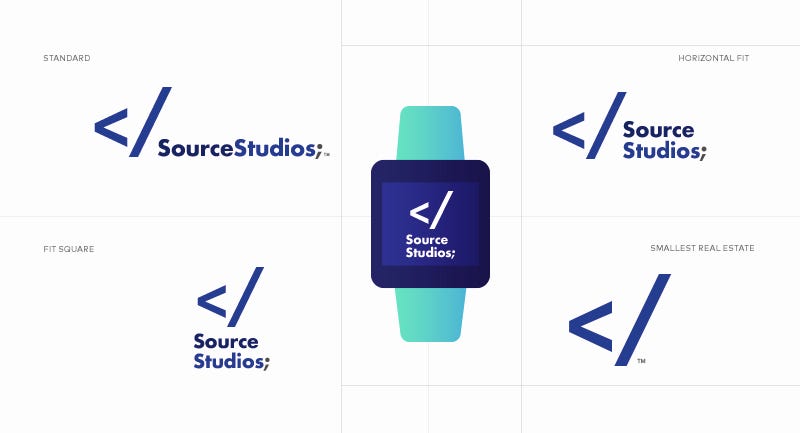
 Option 1: Source Studios
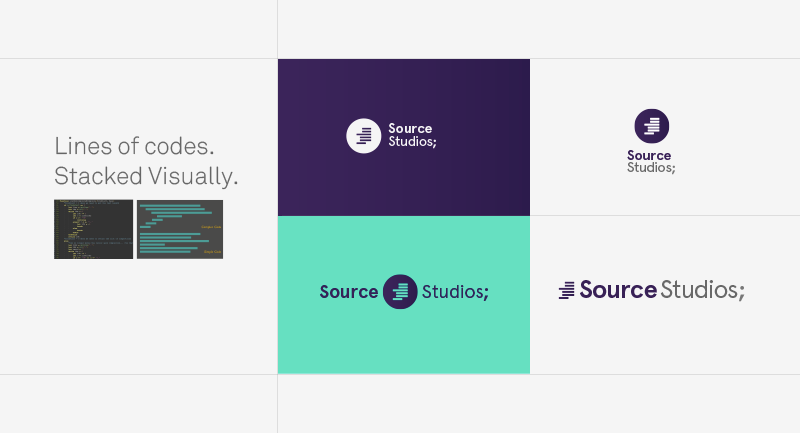
Option 1: Source Studios Option 2: Source Studios
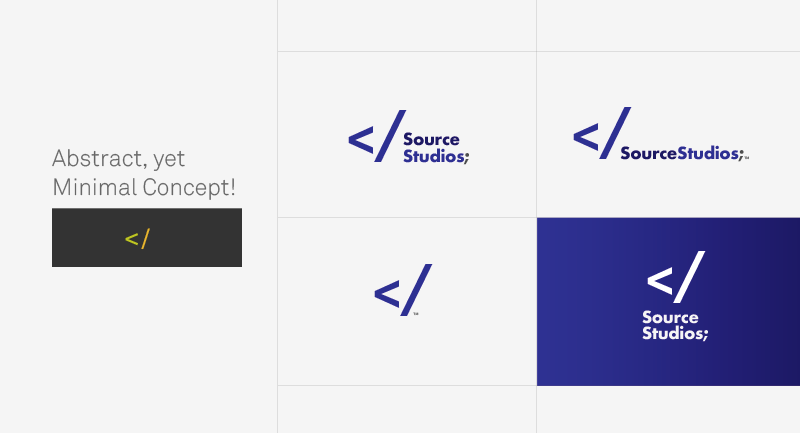
Option 2: Source Studios Option 3: Source Studios
Option 3: Source Studios
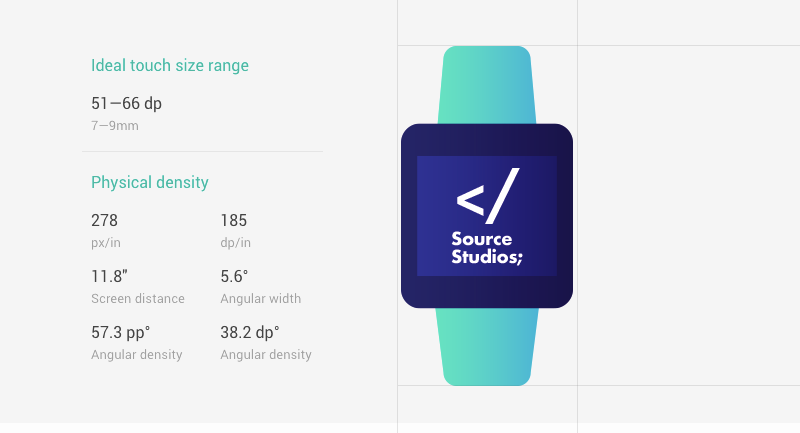
A quick check at the device metrics section of the Google’s Material Design style will reveal the possible screen sizes your logo may be shown on those devices. But our approach on a responsive logo, keeps us safe as even on an Asus Zen Watch, our logo for Source Studios will look like this.

Another way out of this is leveraging on animation, but that is beyond the scope of this article.
UX Design is a fascinating field, and I am utterly willing to encourage as many people as possible to embrace it, as well as design thinking in every decision making process of your life, business or career.
Work and Article by Oluwatobi Mayowa
Twitter: @OluwatobiMayowa Medium: Oluwatobi Mayowa
Designing a Responsive Logo as a UX Designer: Source Studios Case was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community