Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Framer – Medium | Wojciech Dobry

This post is part of an ongoing content partnership between Toptal and Framer, written from the perspective of a new user. If you don’t have Framer, make sure to download a free 2 week trial. Check out the rest of the posts in this series:
Framer Beginner Tutorial: From Design to Code, Components and Beyond
Designing Micro-interactions: How to Design an Action Button
Designing Micro-interactions: How to Design an Interactive Switch
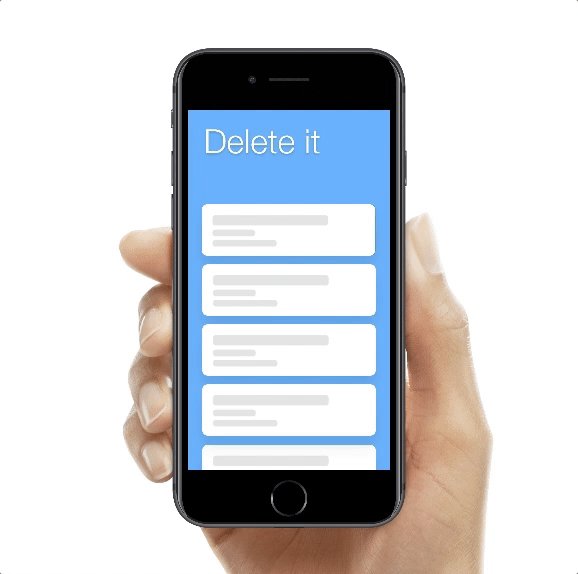
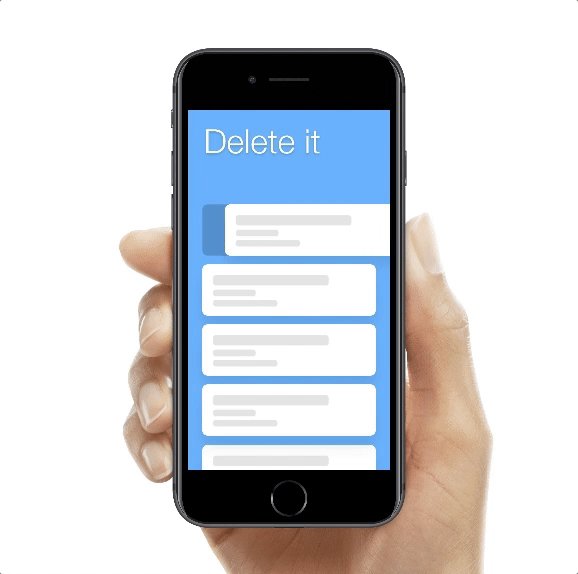
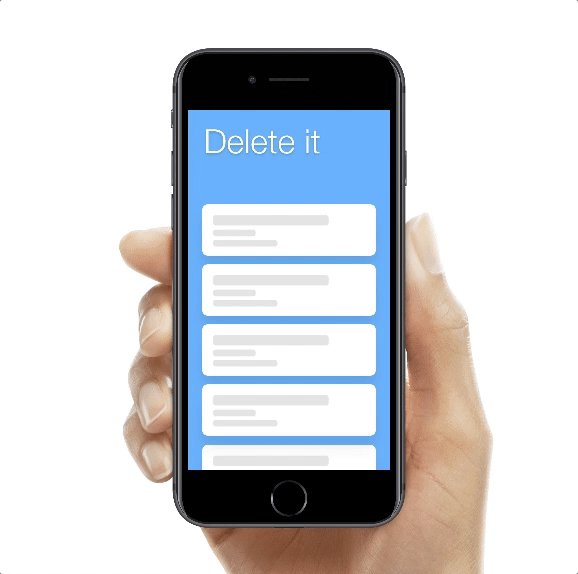
This is a typical interaction for removing, archiving, or saving items from a list. Swipe left or right, and an item will be cleared away. Download the prototype here: https://framer.cloud/rzMWP


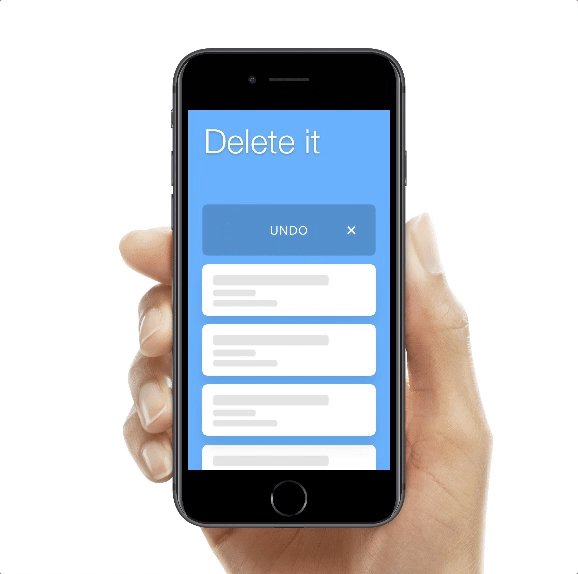
You can use your own design, if you wish. You just have to keep the same structure of the layers. As you can see in the image above, all of the list items have an “undo” button under them.
To keep it simple, we will create an interaction only for the first list item. First, make the list item draggable: item.draggable = true.
Then lock the vertical axis: item.draggable.vertical = false.
Set up the constraints of the draggable area: item.draggable.constraints
And finally set the size to the item size: size: item.
This is how the whole code looks:
item.draggable = true
item.draggable.vertical = false
item.draggable.constraints =
size: item
Now you can swipe left and right, and the item will always return to its original position.
Next, create the state for the list item when it’s removed. I simply moved it outside the screen using the x-axis.
item.states.a =
x: -360
Finally, we have to create a trigger to start the interaction. When we drag the item to the left side of the screen, it should be removed. The code will look like this:
item.onMove ->
if item.x < -70
item.stateCycle("a")
In this case, we are using an “if” statement. The above code basically says, when we move the item layer more than 70px, then change item state to state ‘a.’ You can read about if statements in the Framer Studio documentation: https://framer.com/getstarted/programming/#conditional
We are almost done with this interaction. The only thing left is to undo this action:
item_bg.onTap ->
item.stateCycle("default")
You should be familiar with this code from the previous tutorial.
If you would like, you can adjust the timing of the animation:
item.animationOptions =
time: 0.75
curve: Spring
This tutorial was originally published at www.toptal.com. Toptal is an exclusive network of the top freelance software developers, designers, and finance experts in the world. Many large companies rely on Toptal freelancers for their most important projects. Check out the top 3% of Framer-proficient designers on Toptal and hire one today!
Designing Micro-interactions: Swipe to Delete was originally published in Framer on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community