Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Framer – Medium | Framer Team
 Drop Framer prototypes right into Paste for the most beautiful, interactive way to share designs.
Drop Framer prototypes right into Paste for the most beautiful, interactive way to share designs.
We’re excited to announce that you can now embed fully interactive Framer prototypes seamlessly into Paste. Get ready to amplify feature proposals, product roadmaps, or pitch decks, and share the link with your team, clients, or investors as part of your larger strategy.
Not so long ago, building a completely new kind of app like Paper required you to also build the design and prototyping tools you needed to see those concepts brought to life. For Paste, it was a combination of Processing, openFrameworks, Arduino, and their own custom javascript-based prototyping platform. From Paper’s industry-defining inks to Pastes’s frames, the FiftyThree team was able to invent new experiences using high-fidelity prototyping tools.
Paste started using Framer early on, and it was immediately clear to them that Framer also holds the same passion for beautiful software that lowers barriers to bringing great ideas to life.
“Framer is a design & prototyping tool that helps you create anything for any platform. It’s the tool professional designers turn to when they feel the need to step off the well-trodden path of standard flows or transitions and create something no one has done before. Framer prototypes also smartly scale for every screen size from iOS to the web. Plus, there’s an undeniable honesty to designing in a tool based in the same medium of code that your application or website design will ultimately be built in.” — Andrew Allen, FiftyThree’s co-founder and Head of Design
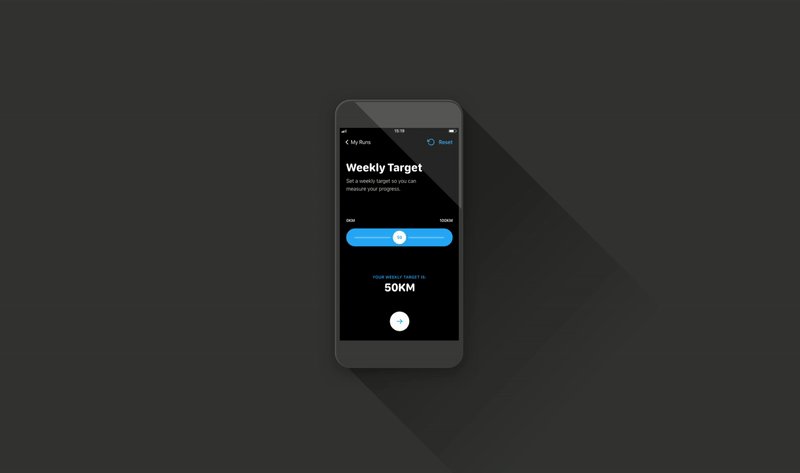
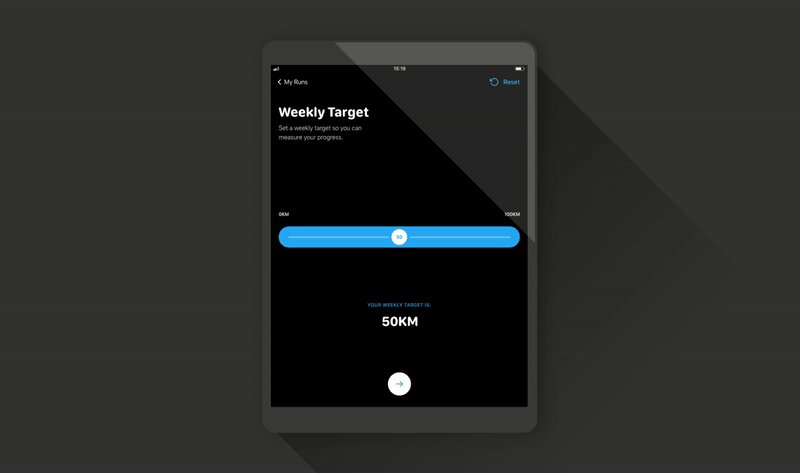
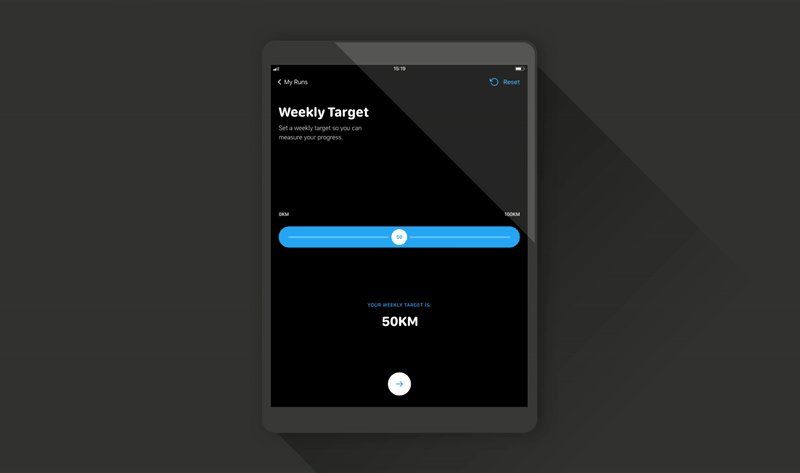
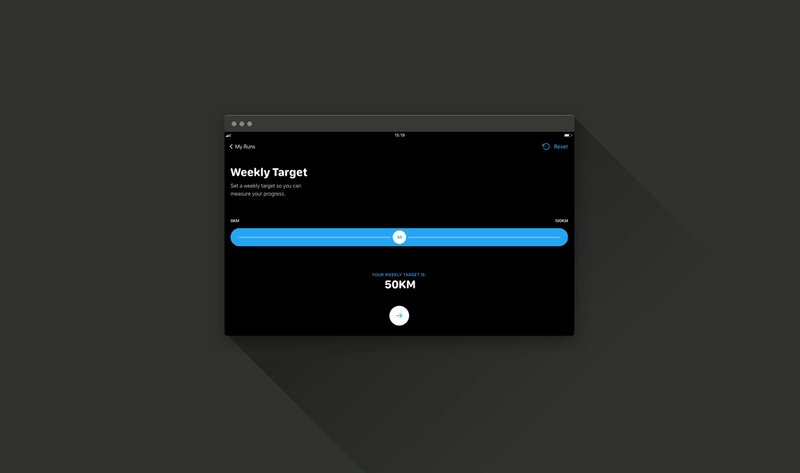
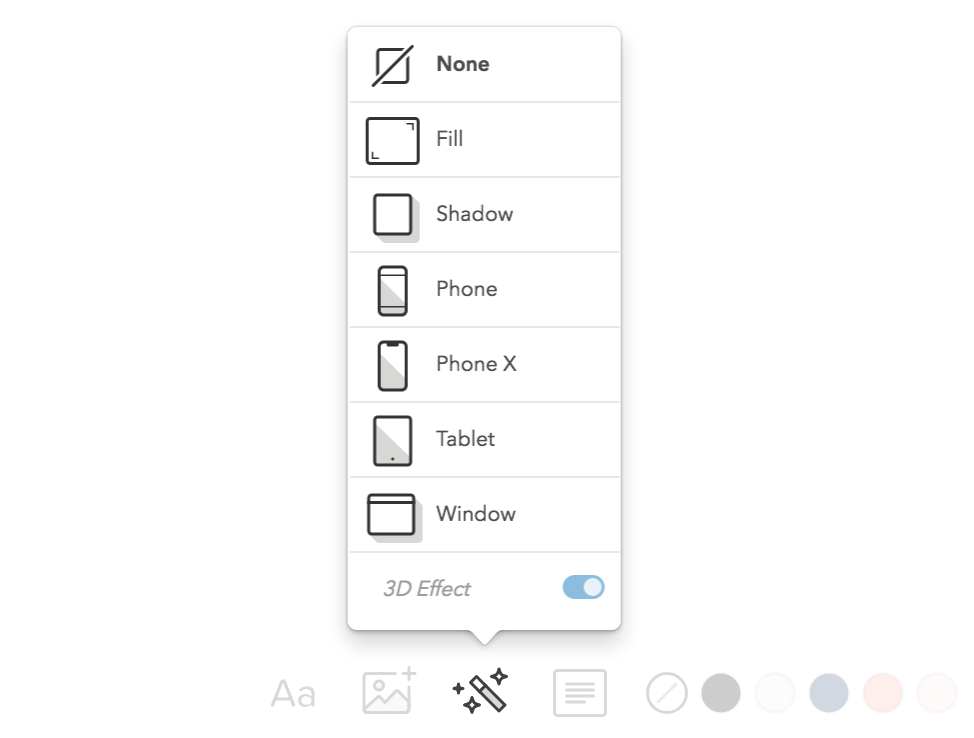
Framer prototypes drop seamlessly into Paste frames to bring your rich designs to life inside interactive 3D mockups of phones, tablets, and a web browser.
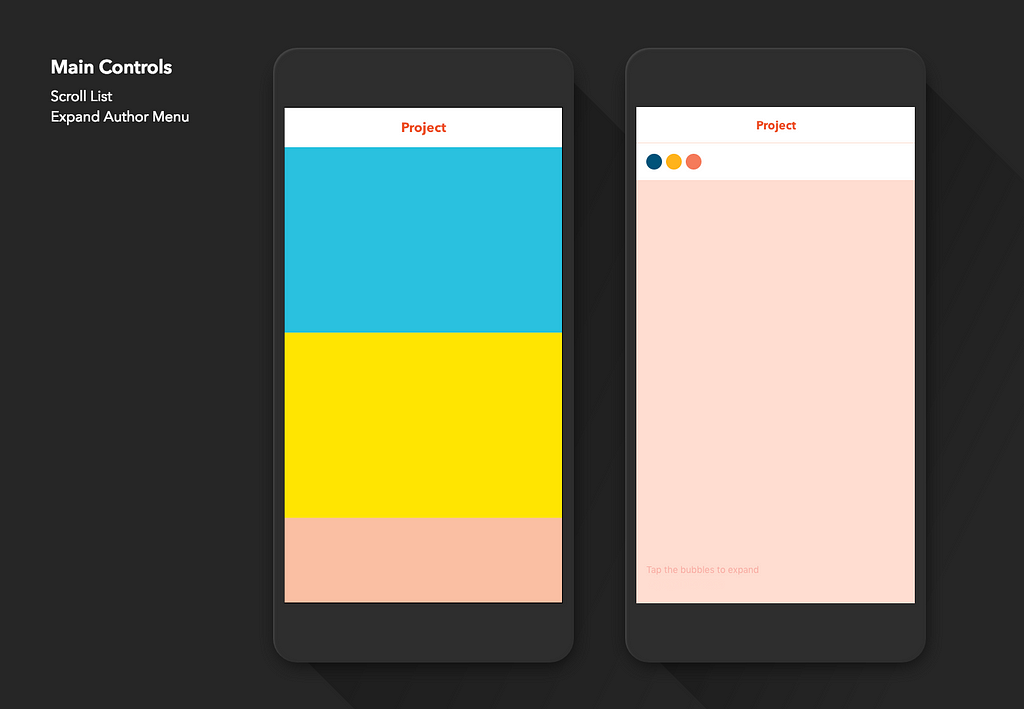
Framer makes it easy to design and prototype responsive apps and Paste makes it easy to show off your prototype inside a range of devices.
 The same responsive Framer prototype expands to any Paste frame.
The same responsive Framer prototype expands to any Paste frame.

You can call it “done” here but there are a few things you can do to take it a step further…
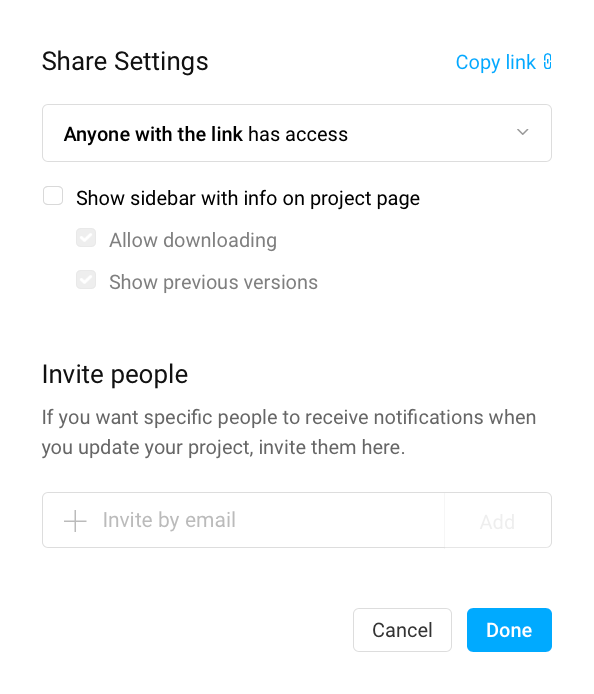
2. Hide the sidebar — To hide the Framer sidebar, go to your Framer Cloud dashboard, find your prototype, select the Edit button, and select Share Settings. Then, uncheck “Show Sidebar”.

3. Apply a Frame — Hide Framer’s default device frame by adding this line of code to your project: (you also may need to update the Framer Library for your project).
Framer.Device.forceHideBezel()
Then, add any frame in Paste.

Bring your ideas to life with the powerful high-fidelity prototyping capabilities of Framer and then weave them into a beautiful presentation with the fluidity and speed of Paste.







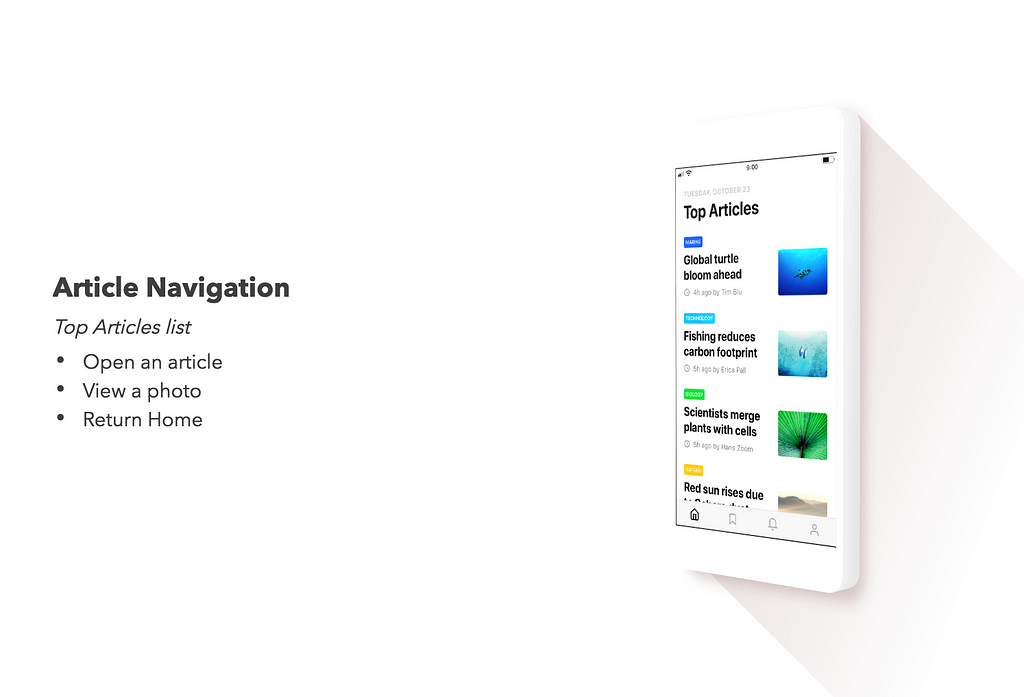
Slider, Loading Animation, News App Navigation
Framer × Paste was originally published in Framer on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community