Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Maya Frai
Ideation and Validation: Actually coming up with an idea
How can we categorize ideas?
Choosing + evaluating an idea:
How do I know if my idea has market fit or that users will actually enjoy it? Not only do you need to validate your idea before going further, but you also need to make sure that your idea is something you are passionate about. If not, you’ll get tired of the development and design process.
Udacity’s course on product design teaches you the entire process of ideation and validation starting from choosing an idea and ending with the final project being your implementation of the idea.
For the course, I decided to use an app idea for identifying recipes. Recently, MIT CSAIL implemented “Pic2Recipe,” a deep learning algorithm that uses neural networks to find patterns and connections between images and recipes. Right now, they have a demo of their work. I had always loved the idea of converting photos of food to recipes, so I decided to work with the idea for the course lessons. The final project is at the end. 🙂
Before getting started, I found it helpful to answer the 7 triage questions:
UX and UI: Important Design Principles and Design Sprints
What do users want from your idea?
Homepage with a clear goal headlining the page
The homepage of the app should answer these questions:
Task 1. Make a home page that answers the above questions.
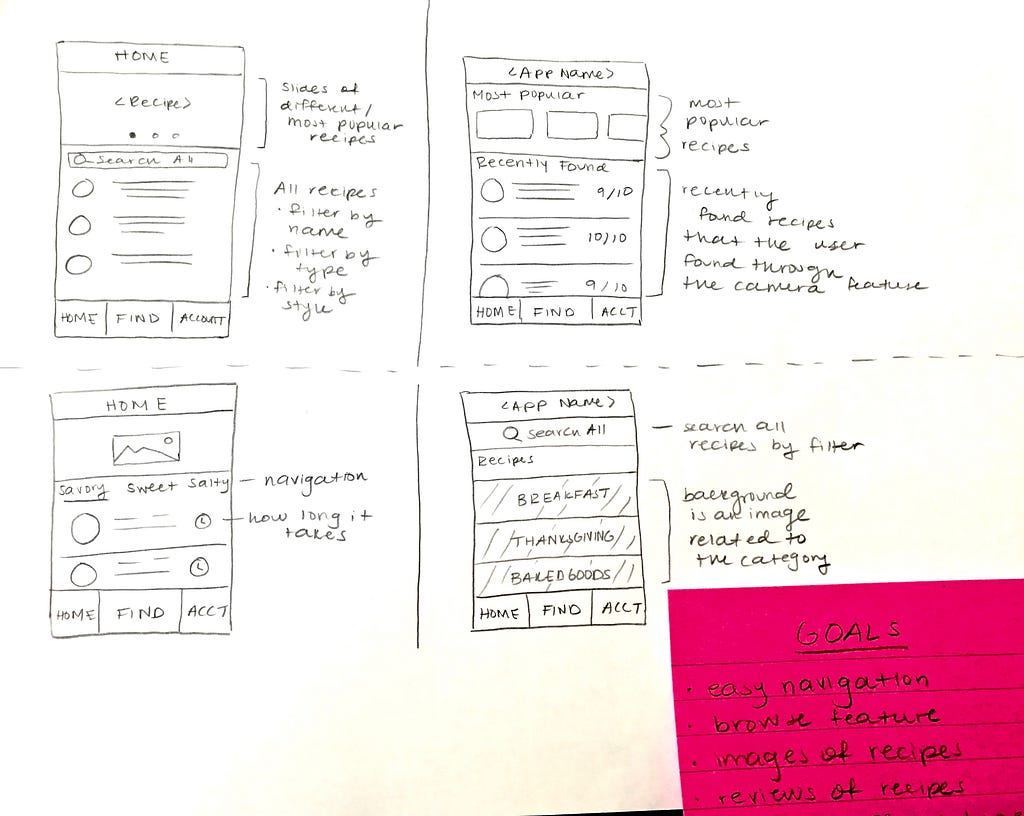
Lo-fi mockup (left), high-fi mockup (right):

 Designs for the homepage of the recipe app
Designs for the homepage of the recipe app
Simplify your onboarding flow
A sign-up process should keep in mind:
Task 2. Make a sign-up form that accomplishes a simple flow.
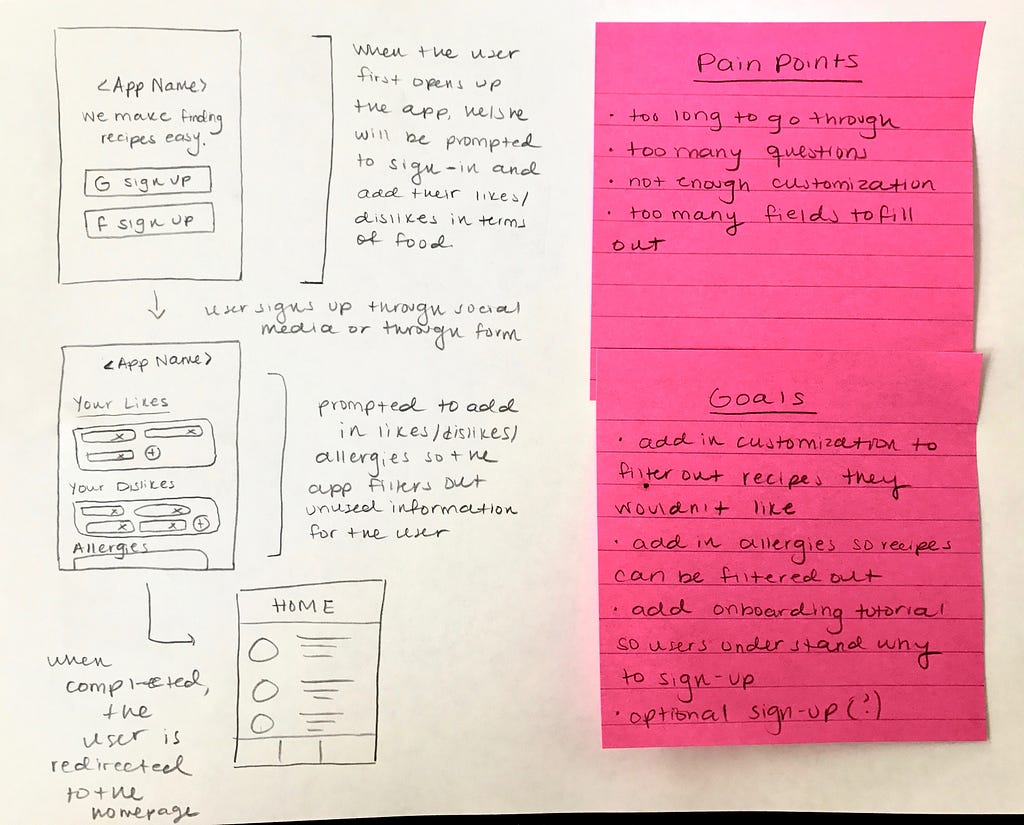
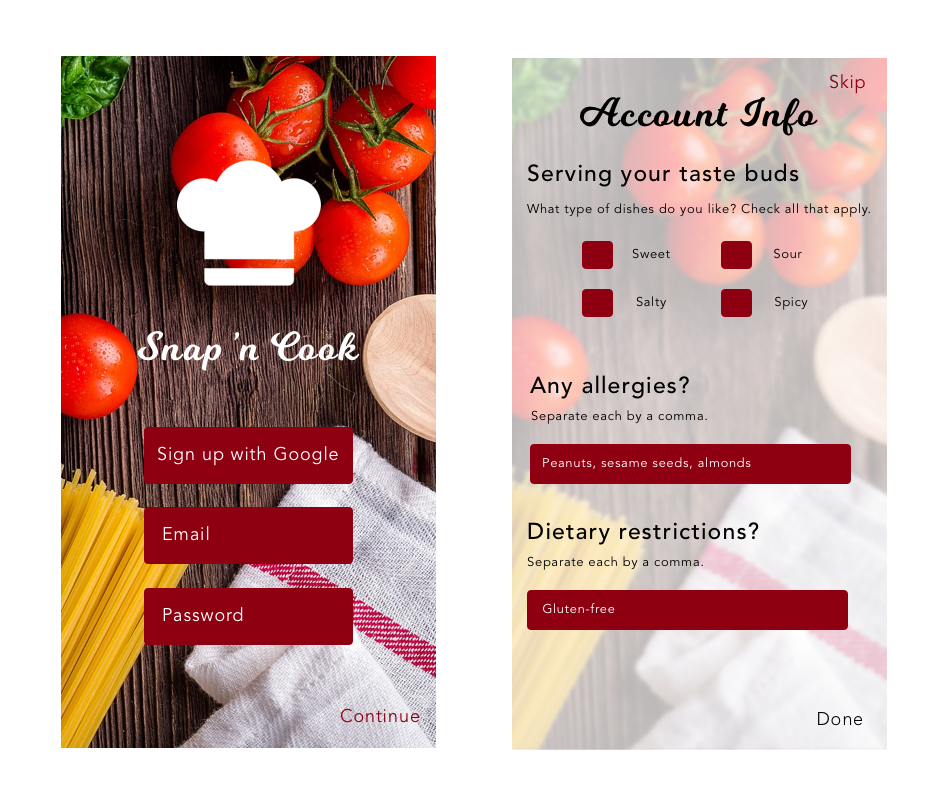
Lo-fi mockup (left), high-fi mockup (right):

 Simple sign-up design
Simple sign-up design
Notifications that aren’t repetitive
Notifications need to form a habit (as Nir Eyal describes as variable rewards) and follow guidelines based on:
Task 3. Make a notification system that is necessary for the idea.
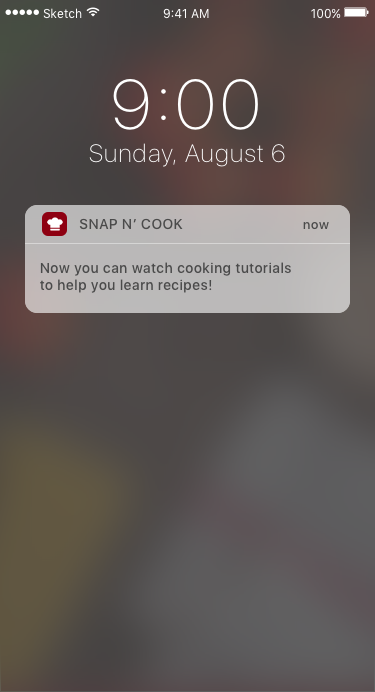
Lo-fi mockup:
 Sample lock screen notification ideas
Sample lock screen notification ideas
Hi-fi mockup:


 Notification Strategy
Notification Strategy
Key Metrics: After you ship a product, what comes next?
Every product has thousands of data metrics behind it. You use data to push solutions through and implement new features and improve existing ones. Without analytics and user feedback, a product has no real market value and no room for improvement and growth. You need metrics to measure traffic, customer satisfaction, and engagement.
Types:
The “HEART” acronym: Happines (satisfaction, NPS), Engagement (user activity), Adoption (new users, usage), Retention (returning users), Task success (time completed, efficiency)
Last Steps
I created the final project by transforming my idea into design. For the course, you were to apply what you have learned so far and optionally validate your idea through design. Here is a mockup of what the app would look like:
 Homepage and Account Page
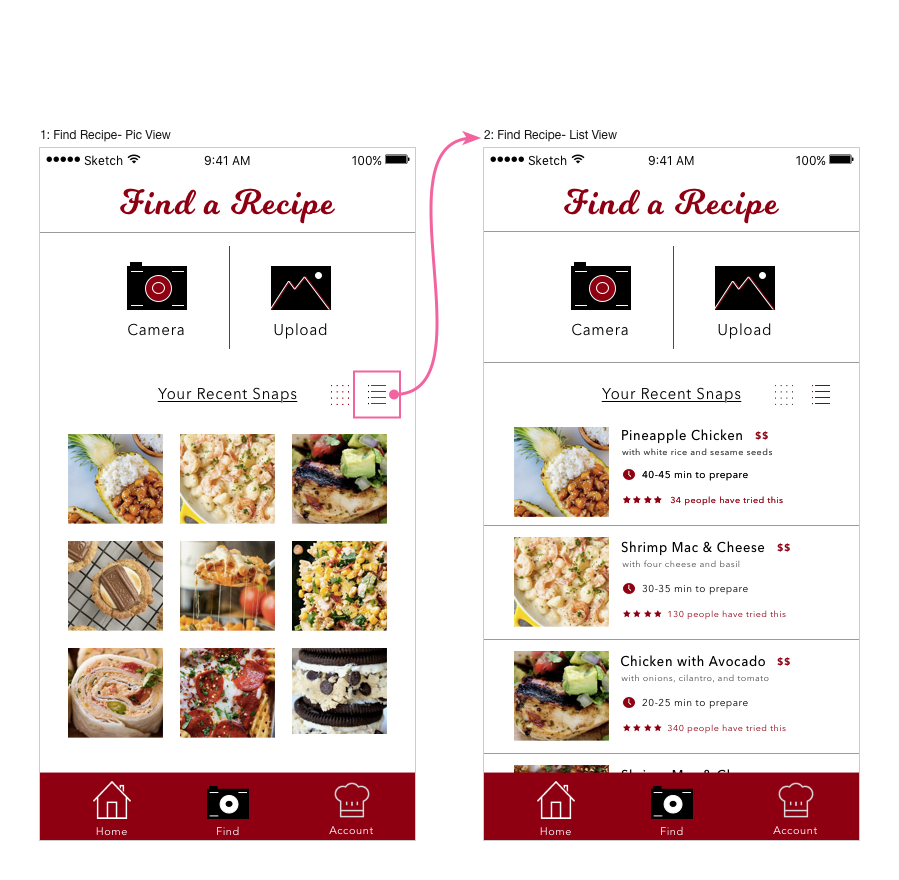
Homepage and Account Page Find Recipe List and Picture View
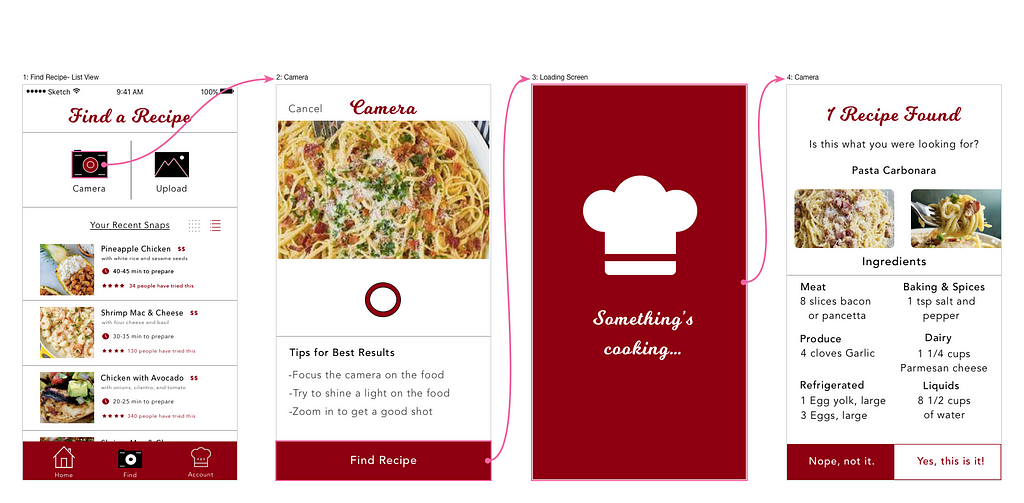
Find Recipe List and Picture View User Flow for finding a recipe based on camera photo
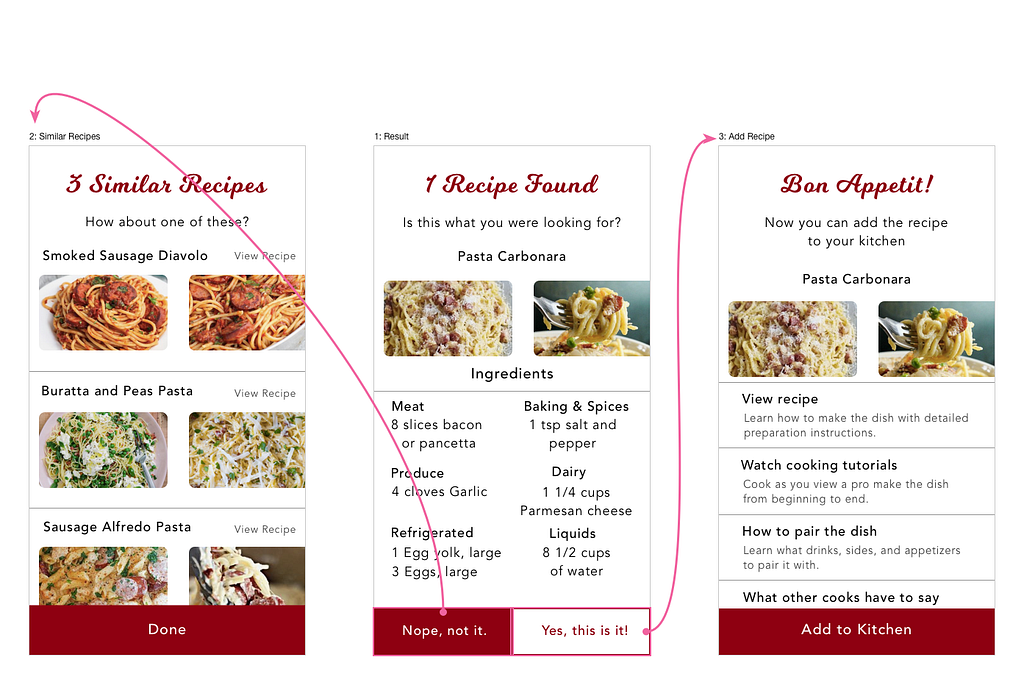
User Flow for finding a recipe based on camera photo Two alternatives user flow
Two alternatives user flow
How Google approaches the process of ideation was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community