Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Anima App
Launchpad allows you to go from Sketch to HTML, and publish websites directly from Sketch. On this update we introduce animations & overlays.

Before:
 Sketch file with 2 artboards. The one on the right is the “Overlay” artboard. — Download
Sketch file with 2 artboards. The one on the right is the “Overlay” artboard. — Download
After:
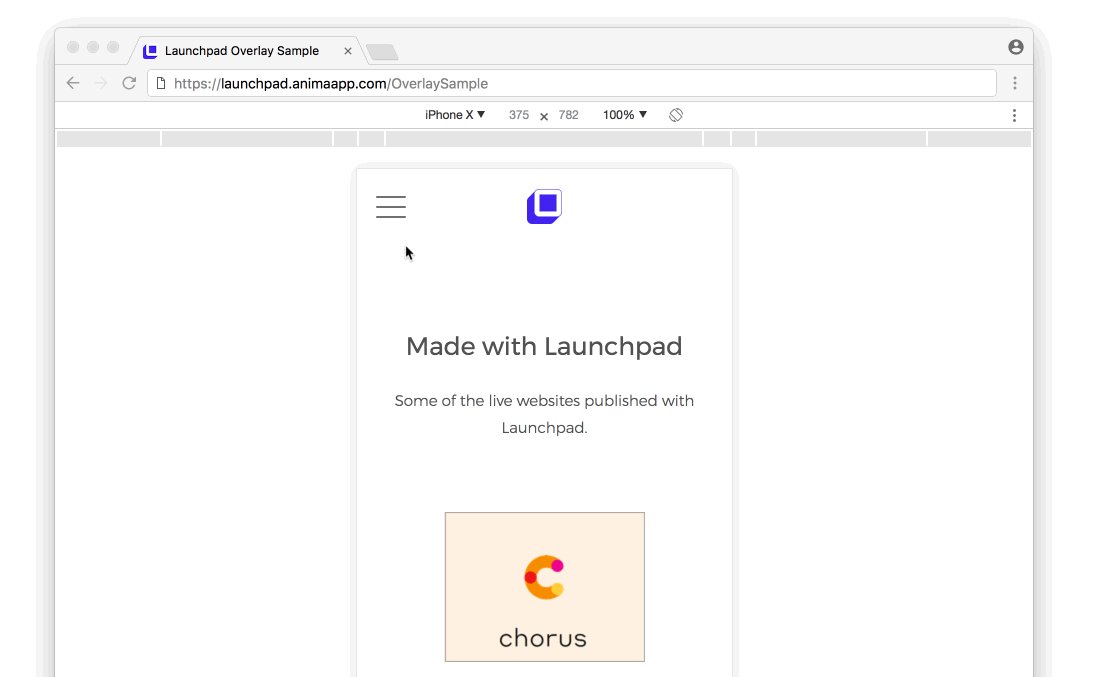
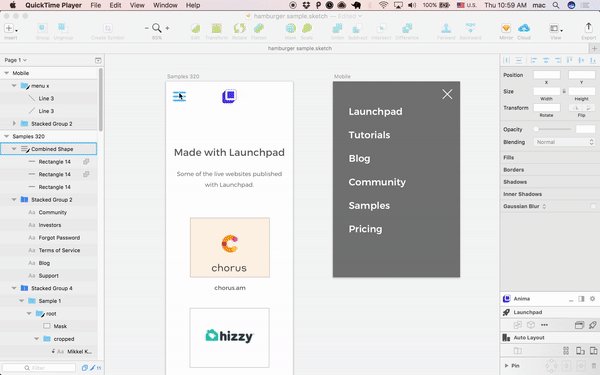
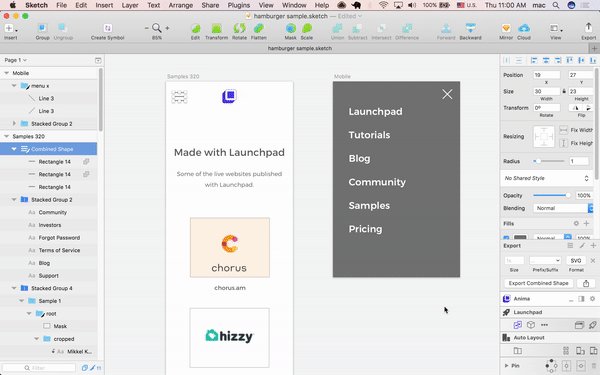
 Mobile Website
Mobile Website
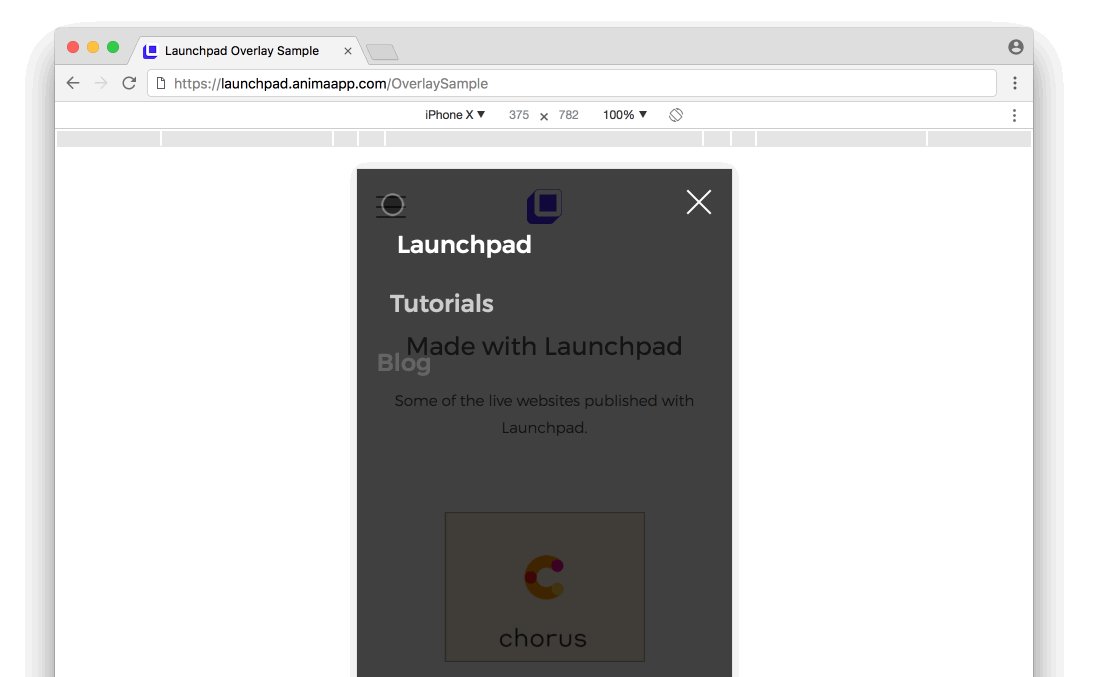
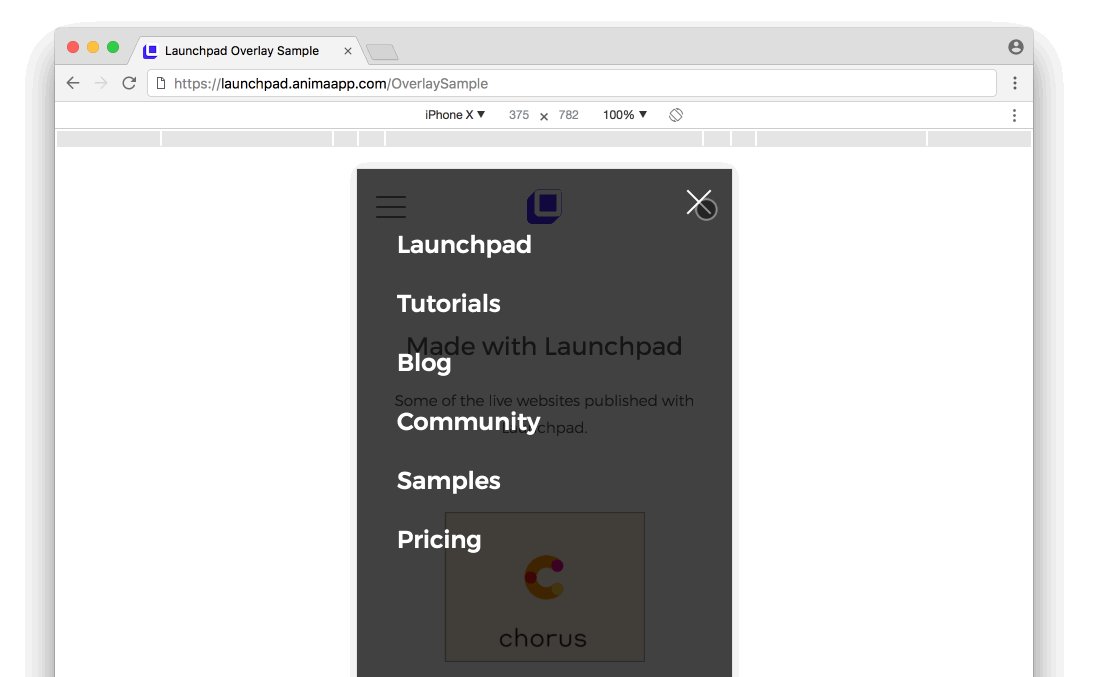
📱 Mobile screens have limited screen space. That’s why sometimes our designs include menus that only present themselves when users explicitly tapped a button. A common use-case for that is hiding the navigation menu of a website in a “Hamburger menu”. The popular frontend framework Bootstrap made it a convention and from there we can see it all over (granted not everyone likes it.. 😉)
Today we are announcing a groundbreaking feature called: “Overlay”.
The Overlay feature can be used not just in mobile navigation menu, but it many other cases in Desktop or Mobile. For example:
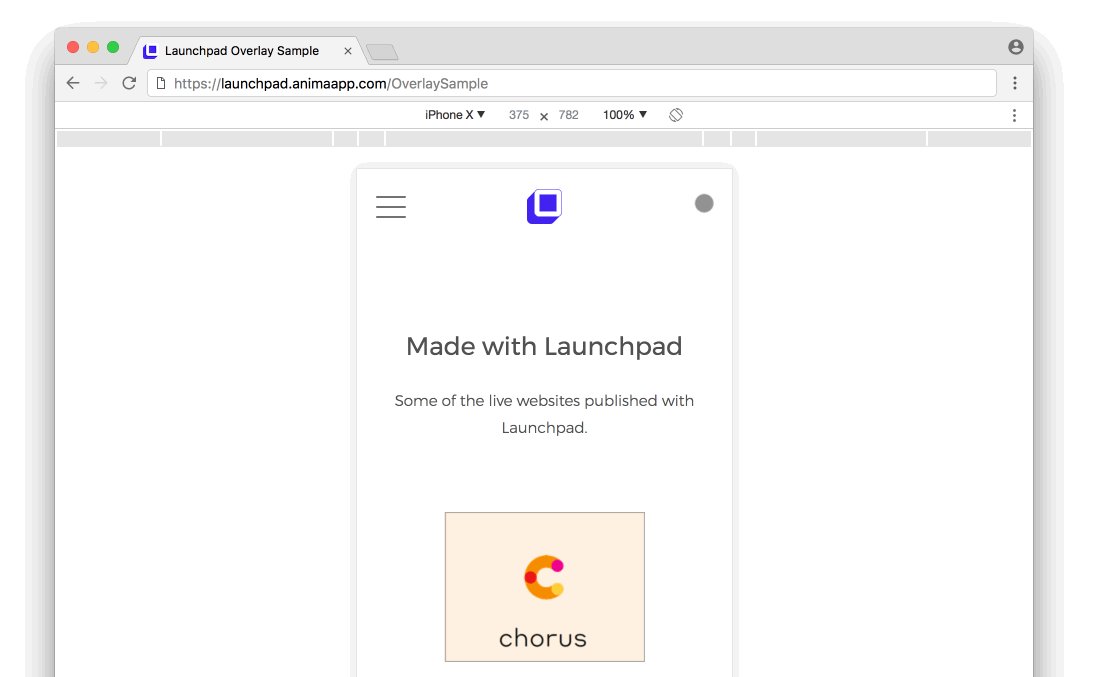
💡 Did you know? When you use an overlay the page doesn’t reload and instead gives an instant feedback, giving a slick and snappy user experience.

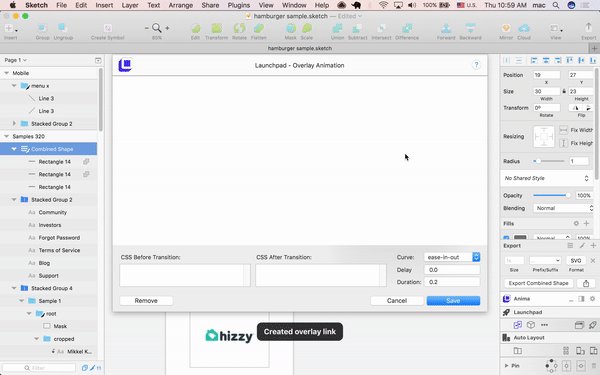
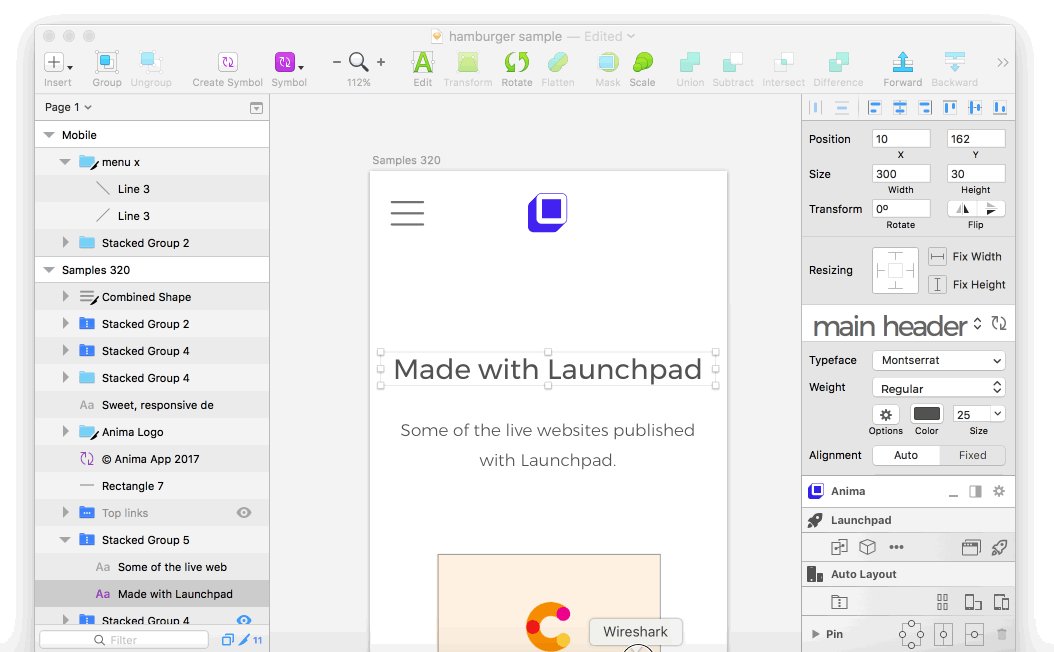
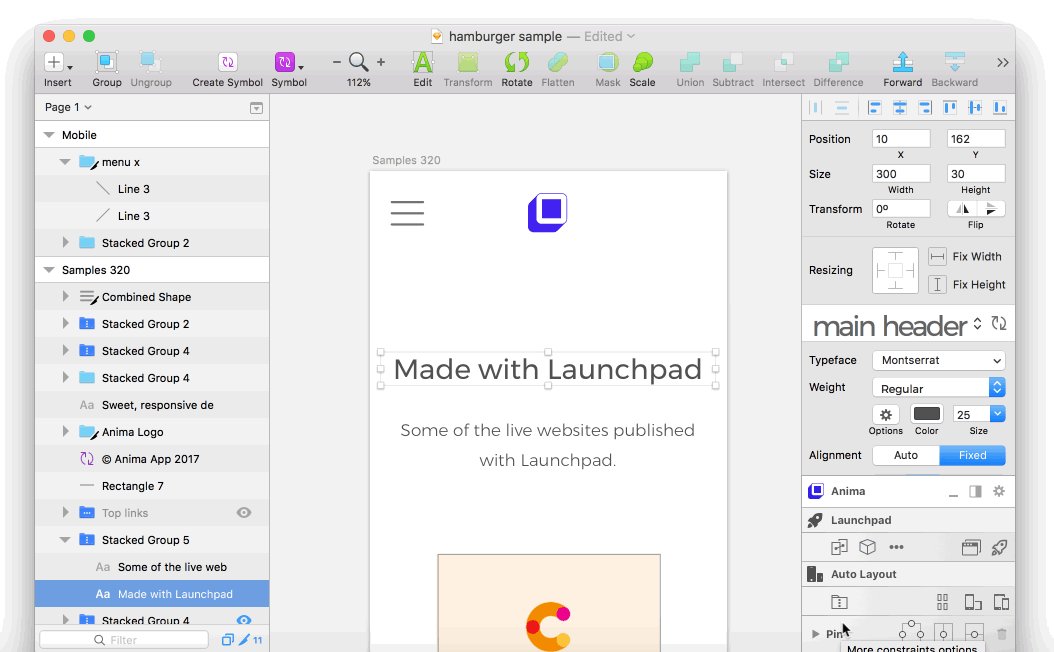
⏱ It only takes a few seconds to mark an artboard as Overlay and select an animation for the transition. Here are the steps:
If you’d like to make your website look awesome, you can now add some animations that occur when the page loads.
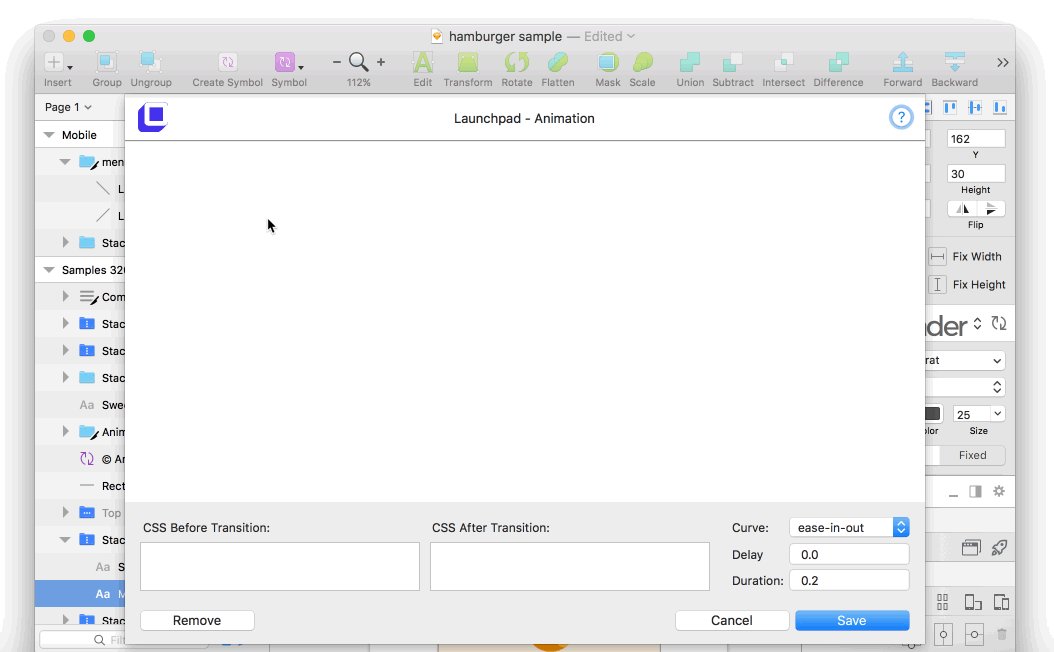
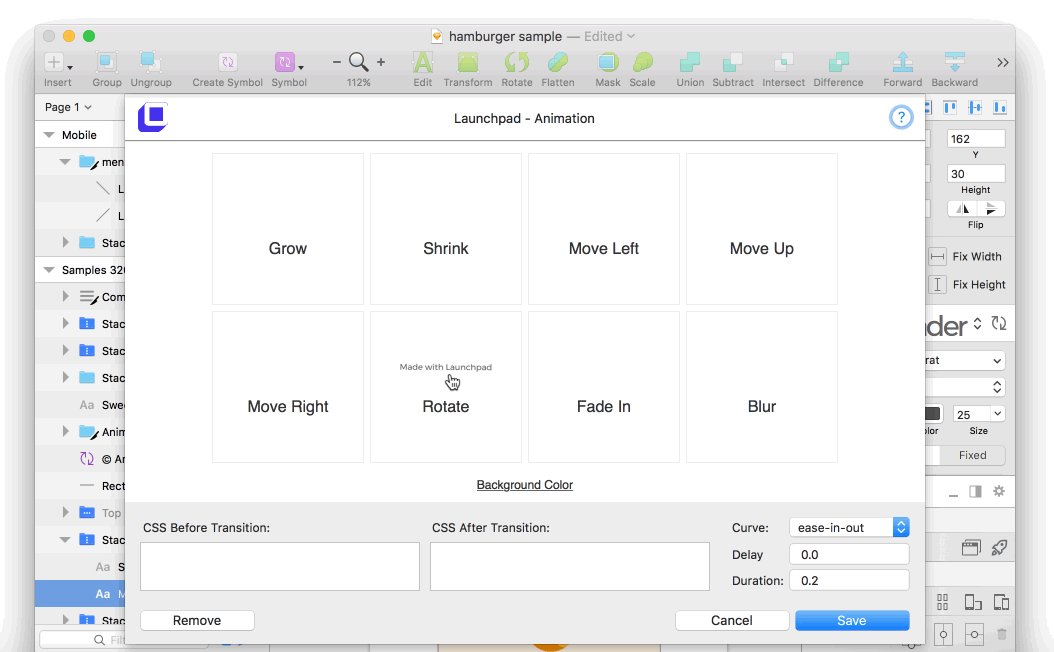
 Sparkle some magic with animations
Sparkle some magic with animations
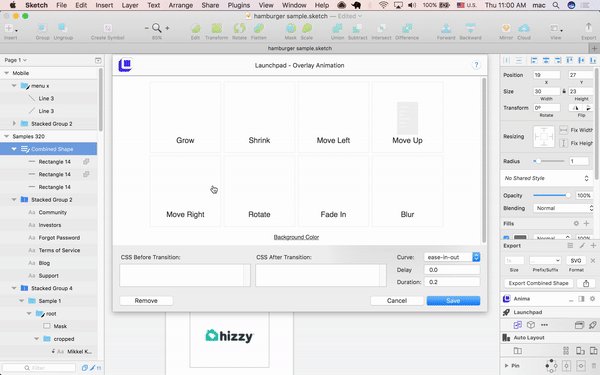
 Select your animation from the catalogue & play with the params
Select your animation from the catalogue & play with the params
The Overlay feature was one that was missing to enable us to create complete responsive websites that fit both Desktop and Mobile screens. With the feature now live and released, designers can publish fully functional websites without having to code or to be dependent on developers. This is a giant step towards complete freedom of creativity.
We hope you enjoy creating awesome websites with Launchpad, Overlays and Animations. If you want to share what you’ve created join us at https://www.facebook.com/groups/animaapp/
How To Create A Hamburger Menu For Your Website was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community