Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

One of the strengths of Fuse has always been our approach to componetization. Creating classes in UX markup is intuitive, flexible and allows you to think about your app in a modular way.

Components enable you to create re-usable “kits” and share the workload with other devs/designers while maintaining one source of truth. This means putting together a new page or view is impressively fast and you don’t spend time writing code you have already written.
Previously Studio in Fuse has allowed you to easily edit components but creating them has meant using a text editor (not the greatest workflow right?). Now you can create classes directly in the tool itself, making Studio even more ideal for both composing and editing UI.
Here’s a quick rundown of what it looks like and how to use it
On top of the Hierarchy (the tree view of UX elements) is a new button:

This button will appear disabled until you select a UX element that can become a class. So if you select an element that already has ux:Class on it the button will be disabled.

Hovering over the button fades out the rest of the Hierarchy so that you can see the scope of UX elements that you will be making into a class.

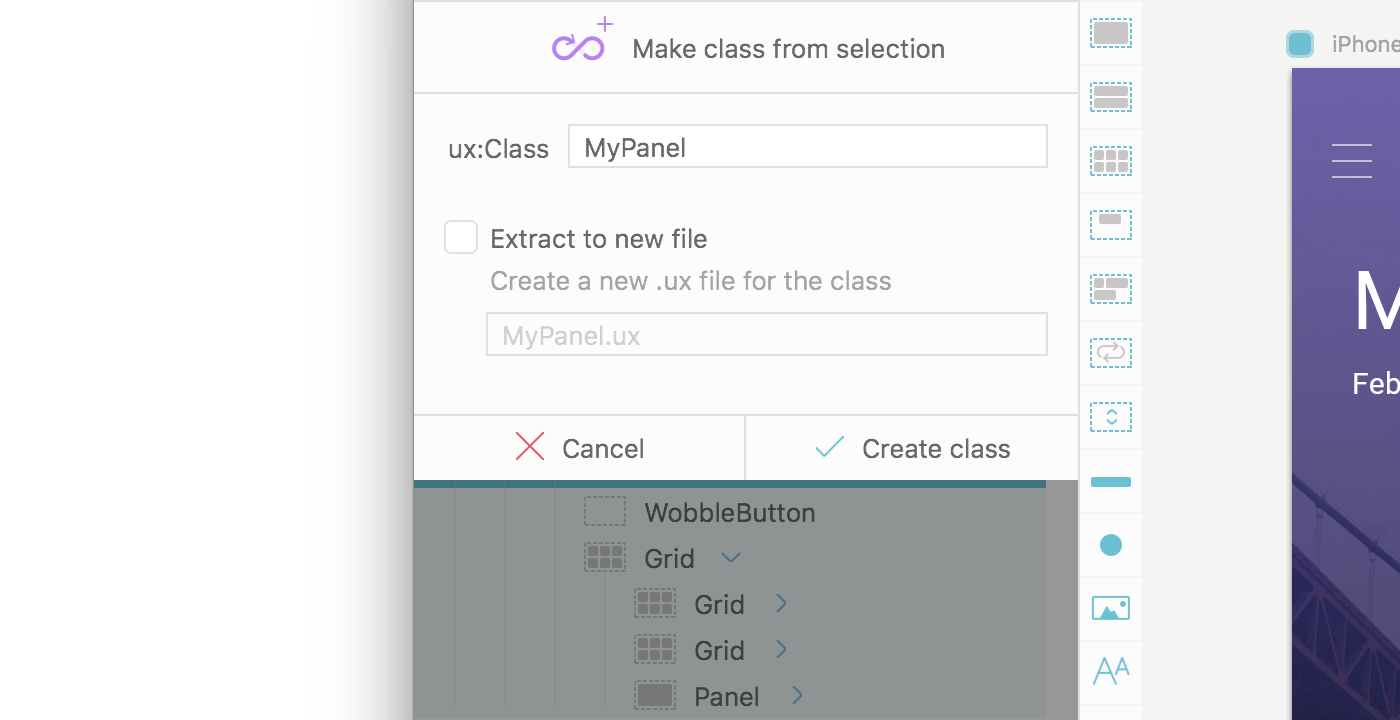
Once you hit the button, a small dialog pops up prompting you to provide a Class name.

You can also specify if you want to create a new UX file for this class. This is pretty neat for keeping your code clean and seperated logically

By default the new file is created in the project root. But you can specify a different path like this:

Hit create and you’ll see the class appear in the classes section below:

Allowing you to create classes directly in the tool was an obvious addition for us and part of our vision of creating a tool that allows you to easily compose and edit UI
In the next few releases we’ll be bringing more features that improve this aspect and further boost your workflow. Specifically, enhancing the creation and management of classes. As well as adding the ability to edit new types of UX objects, making Studio a more complete tool for creating interactions and experiences.
AI-driven updates, curated by humans and hand-edited for the Prototypr community