Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Google Design — Medium | Nick Butcher  Photo credit: Jeremy Yap
Photo credit: Jeremy Yap
In my role as a Design Advocate at Google, I regularly give presentations on designing and building awesome Android apps. Lately I’ve been talking a lot about motion design so my presentations include a lot of videos captured from a device or fancy slide builds/transitions. After presenting, I like to post my deck online, but most of the standard sharing sites don’t support motion; it’s pretty hard to talk about motion in static images!
I’ve found sharing the presentation as a Google Photos album to be a great workaround; it seamlessly switches between static (photo) and animated (video) slides. If viewers have the mobile app then they get a nice swipey fullscreen experience with looping videos.
Here’s an example:
I tend to create presentations in Keynote and there are a few gotchas to the process, so I wanted to document it in case it’s useful to anyone else (and for the next time that I need it and have forgotten all the details!).
Open your keynote presentation and:
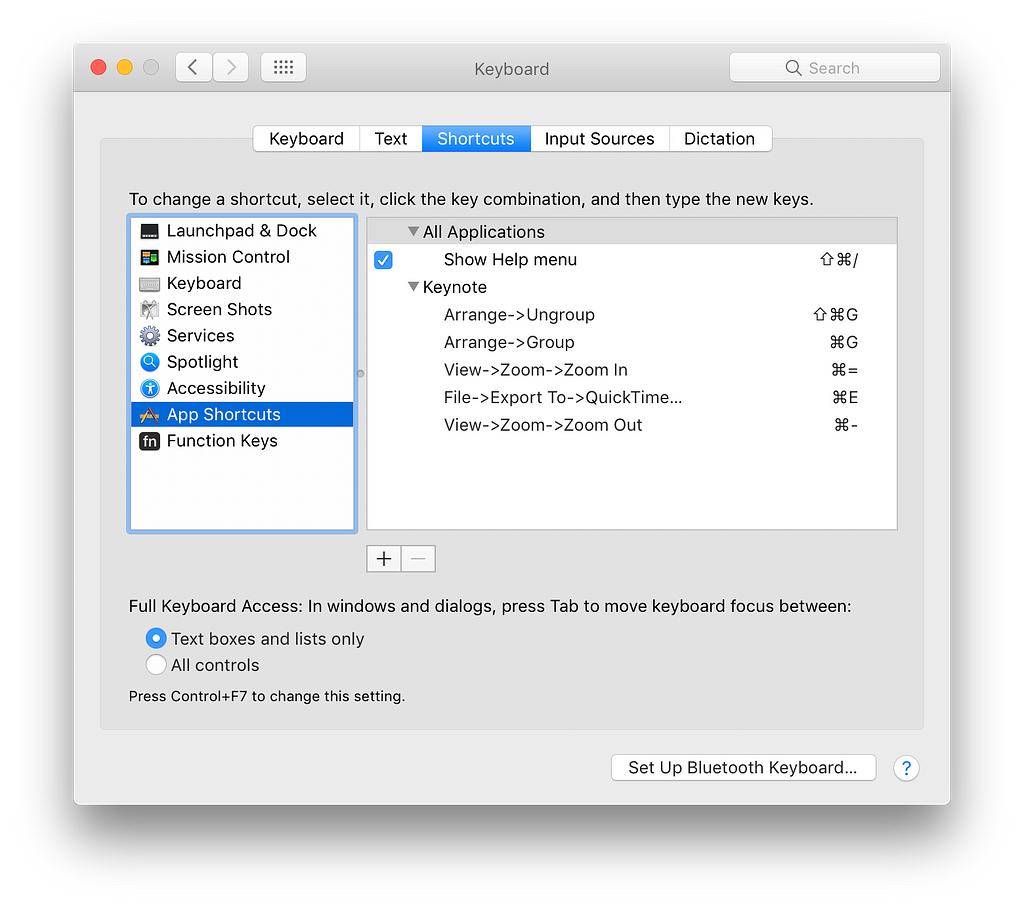
Protip: we’ll be doing this a few times so I recommend setting up a shortcut under Settings > Keyboard > Shortcuts > App Shortcuts. I map this to ⌘ + e; while you’re there I also highly recommend setting up standard shortcuts for zooming and grouping.

5. Hit next and add the appropriate suffix number so that the video appears in the right place amongst the images.
6. Hit undo twice to restore any slide transition and un-skip all other slides.
7. Repeat 3–6 for all other motion slides.
You should now have a folder of images and videos in the correct order. Before uploading, there’re a couple of other things I like to do:
Our files are now ready to go. I upload them all to photos.google.com and create a new album. If our preparation has gone well then they should all be in the expected order. If not then you can manually drag them around. Then:
You can now share this link. Note that Twitter will unfurl the url and show a nice preview image of your album cover, even with the link shortener 😎:
Thanks everyone for coming to my #droidconUK talk about building beautiful meaningful motion. Slides are here: https://t.co/nosMIZKj3i
— @crafty
Hopefully this is helpful to someone! I’ve been really happy with the results and will keep using this approach until presentation services up their game. If you know of a service which supports motion i’d love to hear about it!
Here are some more examples of decks i’ve created with this technique:
How to Create ‘Moving’ Presentations was originally published in Google Design on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community