Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Kathleen Warner 
When I started off in design, I sucked.
I was obsessed with copying pieces of the trending Dribbble shots, but oblivious to how all the pieces worked together. If you could see the harsh drop shadows and unnecessary flourish I added to things, you would gasp in horror.
Though I was no product design prodigy, I figured out how to quickly hack together the skills I needed. And now I want to share one of those lessons with you. Whether or not you’re a designer, this exercise will help sharpen your product sense and improve your eye for design.
You develop your design eye by thinking as if you were the designer of a product. Open an app you use often and resist the urge to start scrolling through content. Instead, I want you to actively focus on the screen in front of you. Here are some things to keep in mind:
Hierarchy
How does the design guide your focus? What information is highlighted? How does color and text treatment signal the importance of certain elements?
Content
What specific wording was chosen for this experience? What content is visible and more interestingly, what content isn’t? How is spacing used to frame the content?
Intent
Why would someone open this app? What problem does it solve? How could the design help to solve that problem even better?
Audience
Who are the people using this product? How might their use cases be different from yours? How does the design serve these use cases?
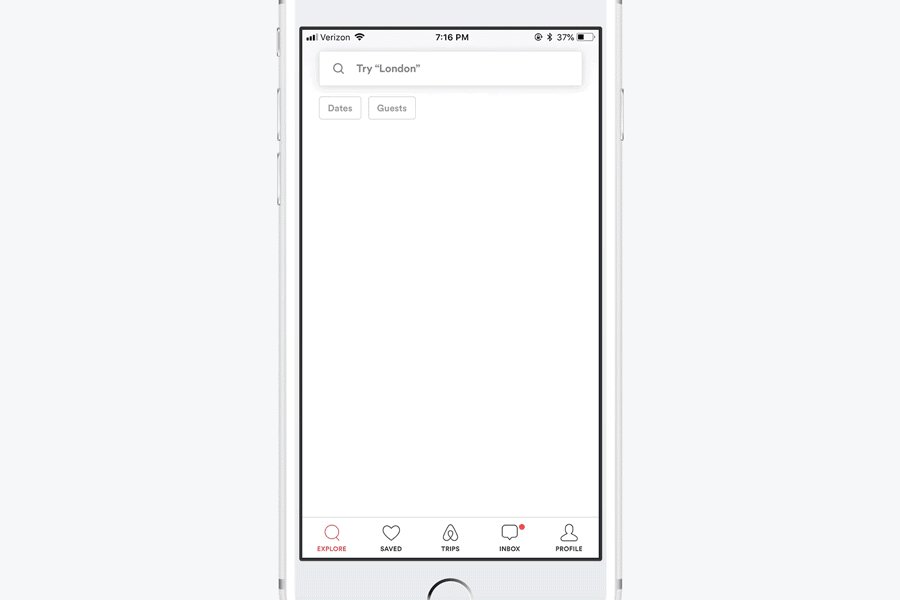
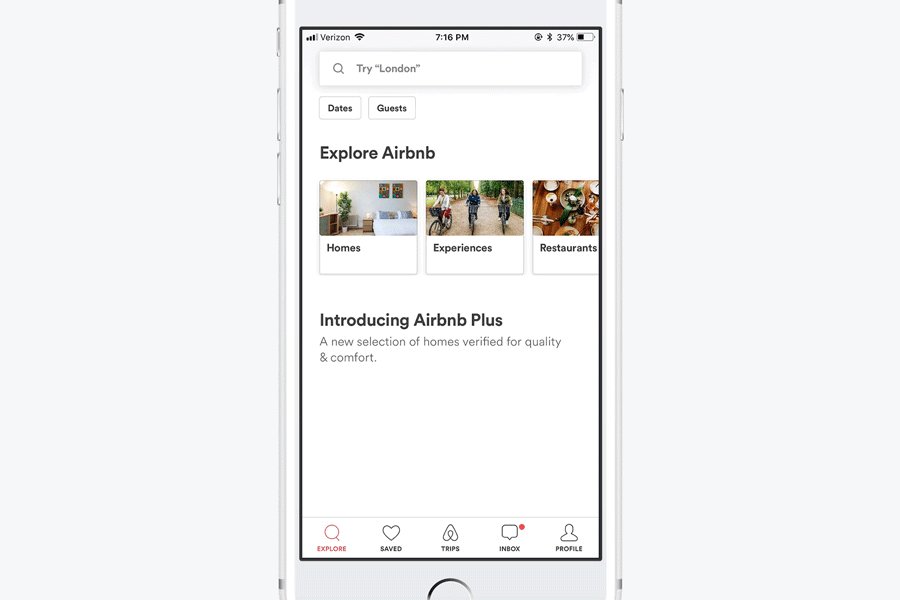
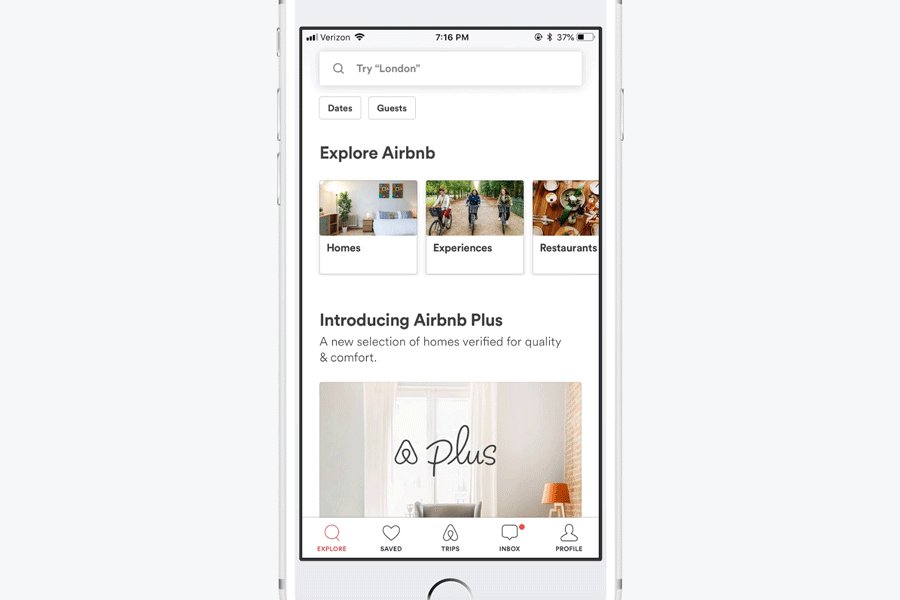
In the GIFs below, I’ve deconstructed apps to make it easier to focus on each component. You may observe details you didn’t recognize before, as you try to anticipate what component will be next within the animation. As you watch each component build upon the next, be curious about everything you see and think through the choices that had to be made for this product.
 Airbnb deconstructed
Airbnb deconstructed
Some observations to get you started:
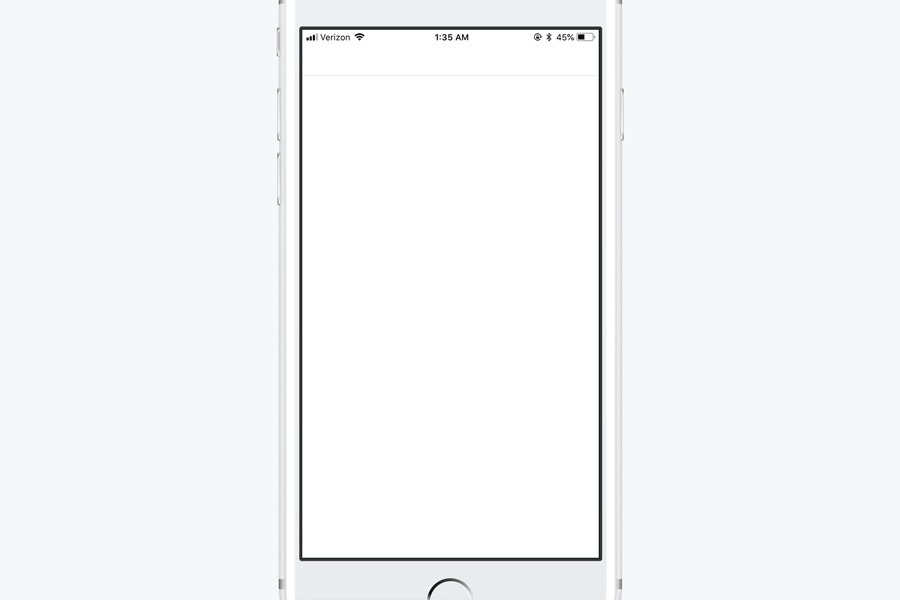
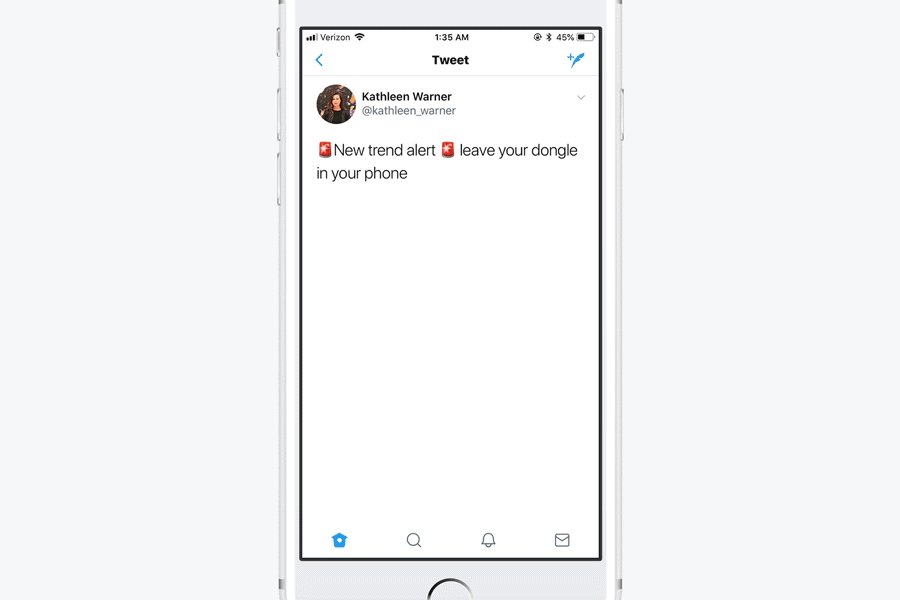
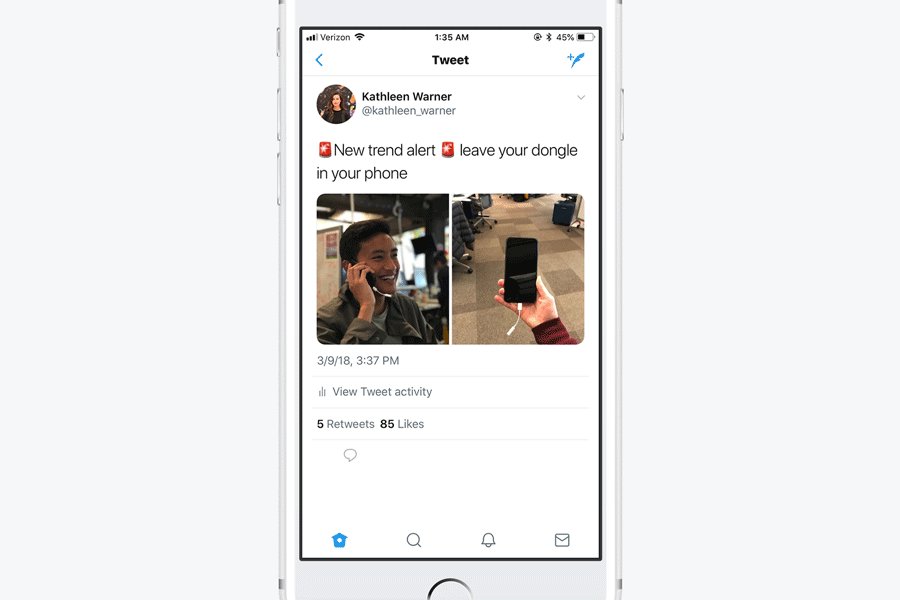
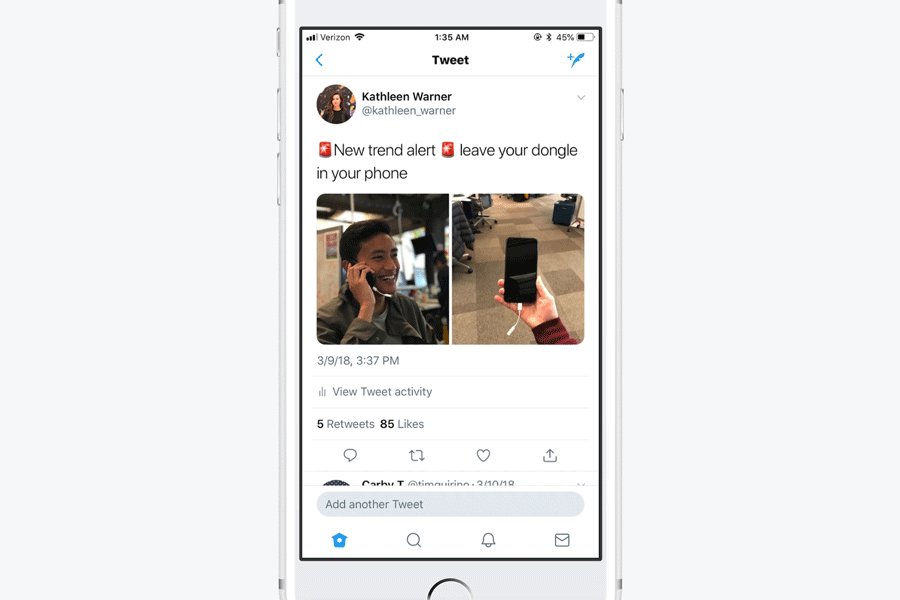
 Twitter deconstructed
Twitter deconstructed
Observations:
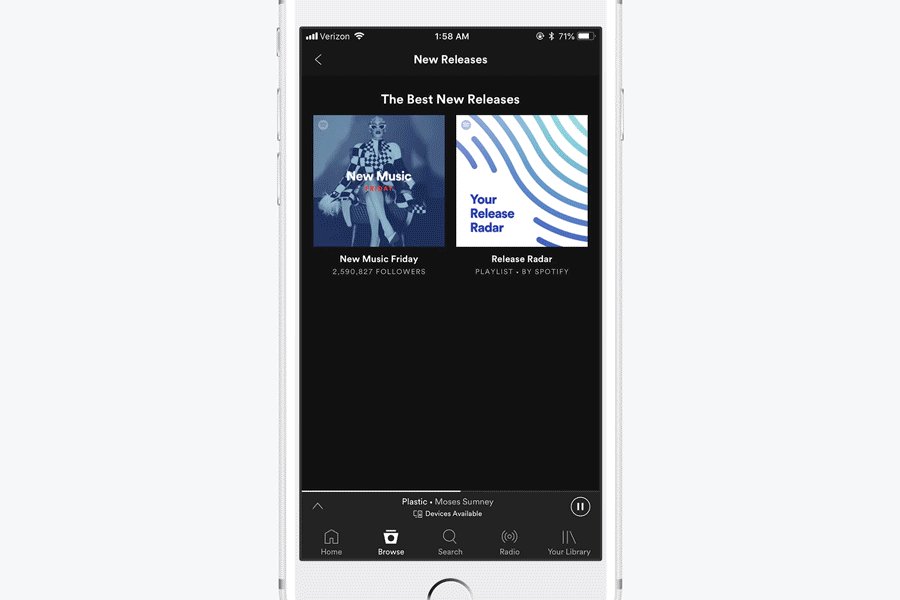
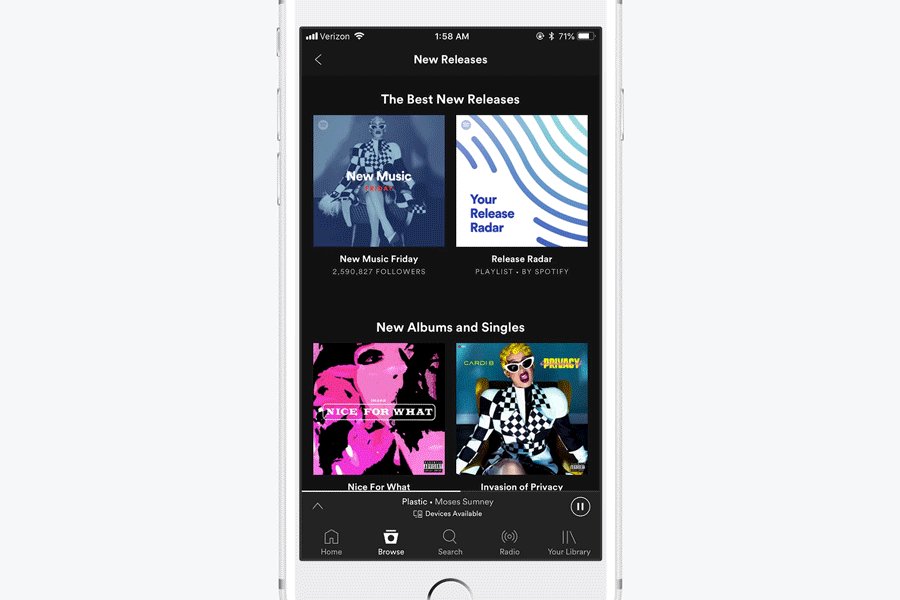
 Spotify deconstructed
Spotify deconstructed
Observations:
Next time you’re sitting in a Lyft or waiting on a friend, open up an app and think through the reasons why the designers chose to design it that way. By routinely analyzing other apps, you’ll develop your product thinking and get better at designing apps yourself.
I want to hear from you! Feel free to reach out and let me know your thoughts. I’m here to help ☺️ And if you want more thoughts on this topic, visit Hack Design and check out my lesson on Closing the Creative Gap.
How to develop an eye for Design was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community