Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Oscar Oto 
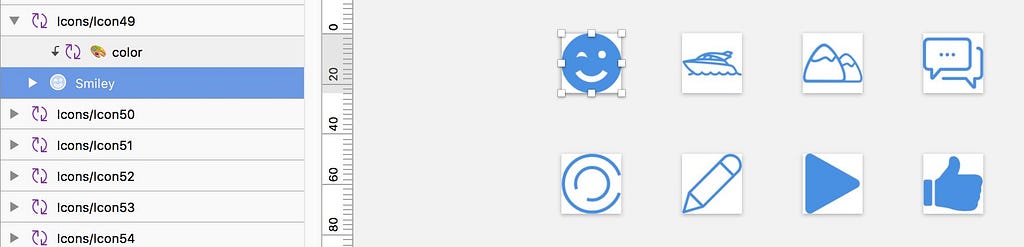
We all use the tint hack in our Sketch files. It allows us to have just one icon and then override its color in any icon instance.
 Classic structure of an icon using the tint hack to be able to override its color
Classic structure of an icon using the tint hack to be able to override its color
And even if it has some issues (several colors mean having several masks, and you need to keep your color palette as tint symbols) it’s a smart hack, and works quite well during the design phase.
But then the day arrives. Someone from the Dev team asks you… where can I find those icons? And exporting them is not that easy…
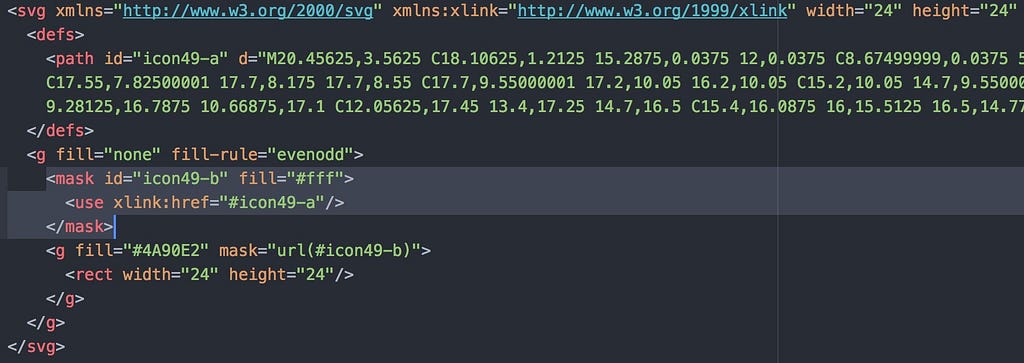
When you export icons that use the tint hack, the ‘hack’ is also exported in your SVGs, making the SVG file larger and dirtier.
The exported SVG will contain the ‘hack’ in its code. The more complex you make the hack in Sketch (several masks in the symbol, slices, etc), the dirtier and larger the SVG gets.
In some cases (where masks with fill set to ‘Transparent’ doesn’t work) it may even cause that your icons do have always the same solid fallback color.
 Your SVG contains the ‘tint hack’. See that fill is set to White. Changing it to ‘Transparent’ will work in most cases, but not always.
Your SVG contains the ‘tint hack’. See that fill is set to White. Changing it to ‘Transparent’ will work in most cases, but not always.
We used to find ourselves adding complex slice and mask layers to make the slice avoid the mask on Export, or generating manually a “clean clone” of the icon just to export it for developers. And it takes a looooot of time. Like 2–3 minutes per icon.
So we developed a Sketch plugin to solve the problem 🙂
The Icon tools plugin has two commands.
The plugin will scan your whole Sketch file looking for symbols containing a specific string in the name. By default, the string is “ExportableIcon/”, but you may change it for the one you use to identify your icon symbols in the Sketch file.
You may also choose the name of your tint layer. Layers with this name will be removed from the final exportable icons. By default, the tint layer name is “🎨 color” — if you use the Sketch Icons plugin (you should, really 🙂 ) that will be familiar to you — .
 The Prepare icons for export plugin
The Prepare icons for export plugin
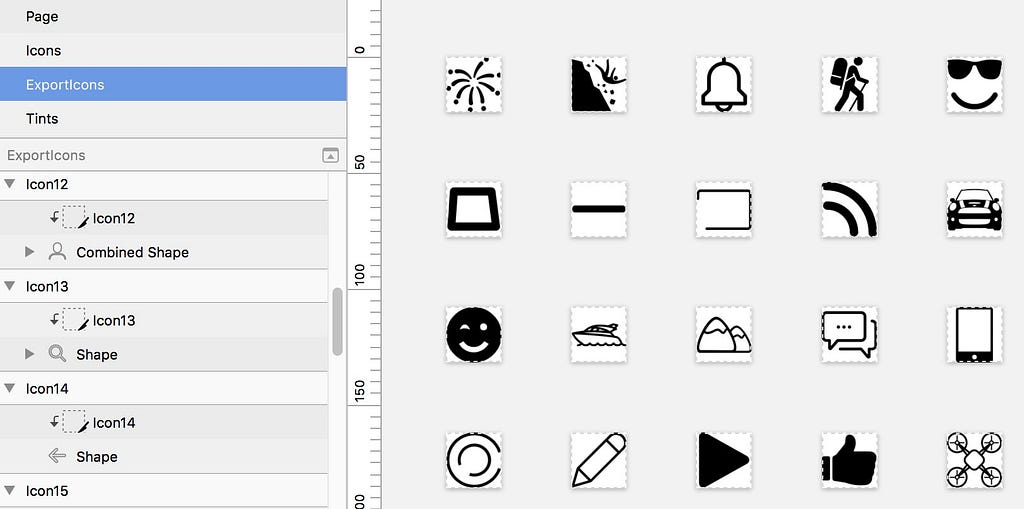
The plugin will process all of your icon symbols and generate a new page (called ExportIcons) with all of your icons, but just with the layers that are needed for export (without tints), and with the slices already created.
 The plugin will generate the ExportIcons page, containing all icons without the tint hack.
The plugin will generate the ExportIcons page, containing all icons without the tint hack.
And that’s it! You just need to go for Export (the default Export, in Sketch), and export all your clean icons.
No more masks, no more tints, no more dirty SVG code. In a few seconds. Cool!
Many icons we see (downloaded or made by our own team) contain some clutter, like layers that are not Shapes, texts, useless Groups in their structure, and so on, and we use to spend lots of time ‘cleaning’ them up.
The Clean icons plugin will scan automatically all groups/symbols in the selected page, and remove all the undesired layers for you. It will also remove useless layer groups.
You may choose if you want to remove everything but shapes, just texts, or nothing at all (in any of those, it will remove useless groups).
 The Clean icons plugin
The Clean icons plugin
You may also choose if you want to combine all those shapes into a single shape group (which will combine them all using the Union option).
And this is it. In a matter of seconds you may have all your icons clean from clutter layers and have them ready to start working.
You may fint the Icon tools plugin on GitHub, and soon via Sketchpacks and Runner.
Exporting icon assets if you use the tint hack is so time-consuming. This plugin will help you obtain clean icons from the start, and generate clean exportable assets in a breeze.
What a great plugin — Donate 3€
Wow! That really helped me! — Donate 5€
This totally saved my life! Shut up and take my money! :) — Donate 10€
Icon tools — A Sketch plugin for those working with icons and the tint hack was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community