Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Sohaj Singh Brar  Photo by Toby Wong on Unsplash
Photo by Toby Wong on Unsplash
Design an application for booking Indian Railways ‘Circular Journey’ tickets.
Indian Railways provides the facility of booking Circular Journey Tickets (for pilgrimage, sightseeing etc.). These tickets offer travel flexibility, as they are issued for all journeys (other than regular routes), which begin and complete at the same station. Circular journey tickets can be purchased for all classes of travel.
Circular Journey comprises the following: (Includes assumptions)
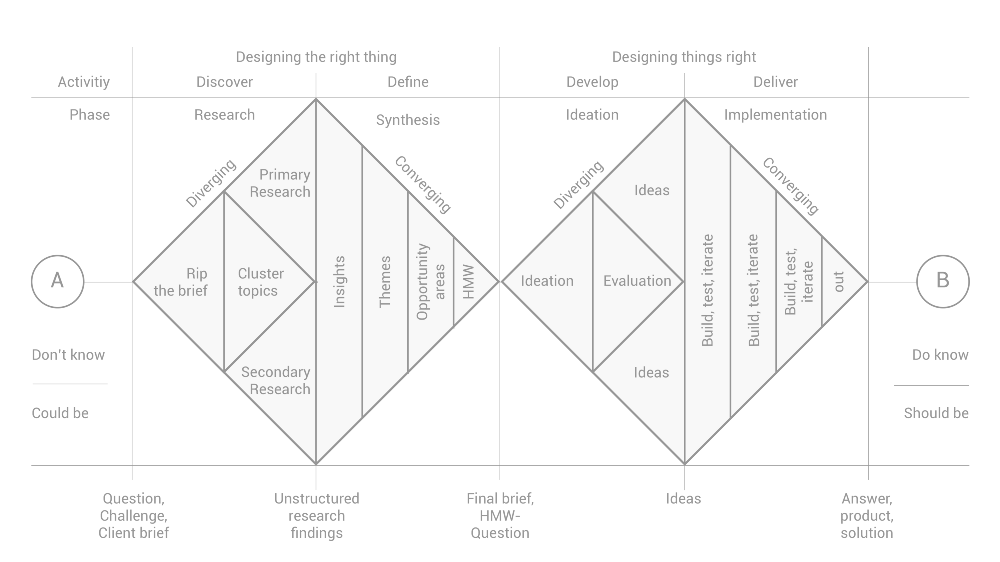
 Following the Double-Diamond DT method
Following the Double-Diamond DT method
Secondary Research
Many forums and blogs catering information on IRCTC (Indian Railway Catering and Tourism Corporation) Circular tickets, states few major queries:


 Circular tickets fare
Circular tickets fare
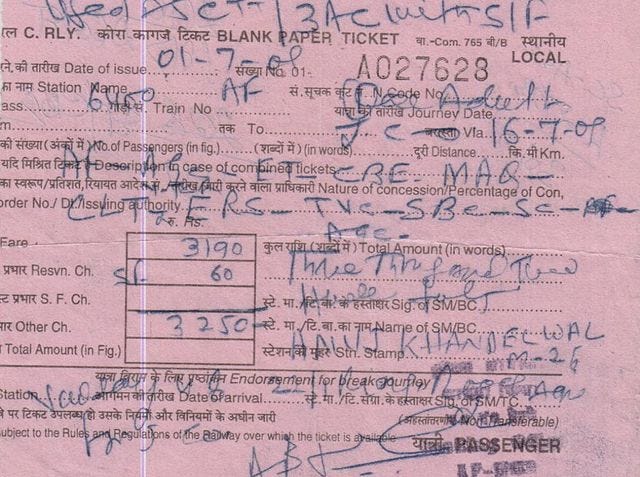
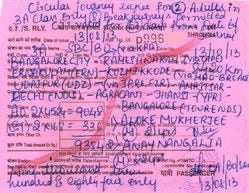
 Circular ticket sample form
Circular ticket sample form Circular ticket sample form
Circular ticket sample form
Information available on the form:
Type of circular journeys:
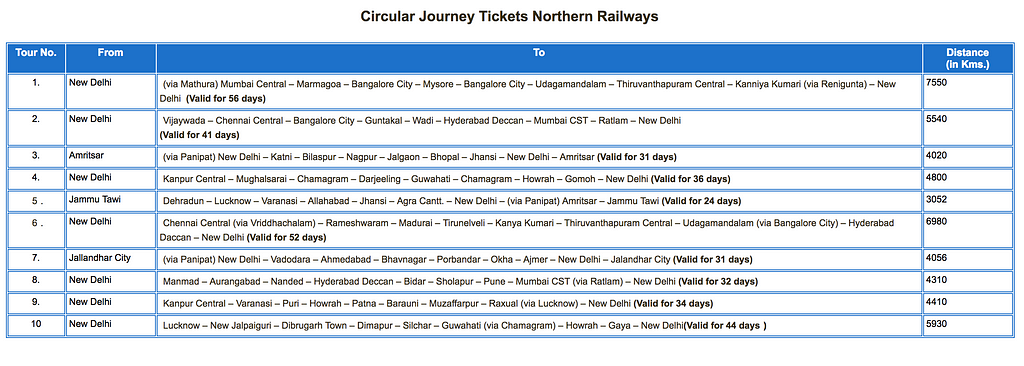
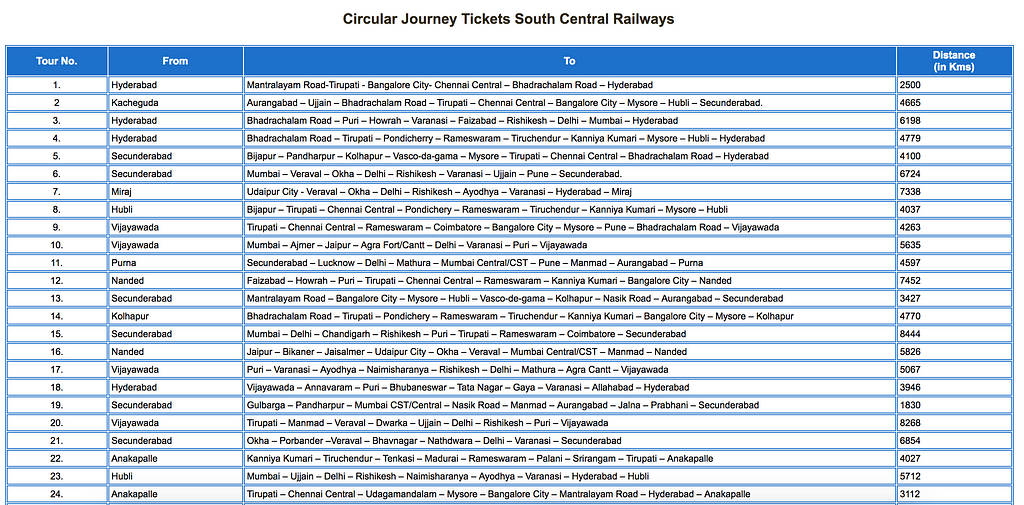
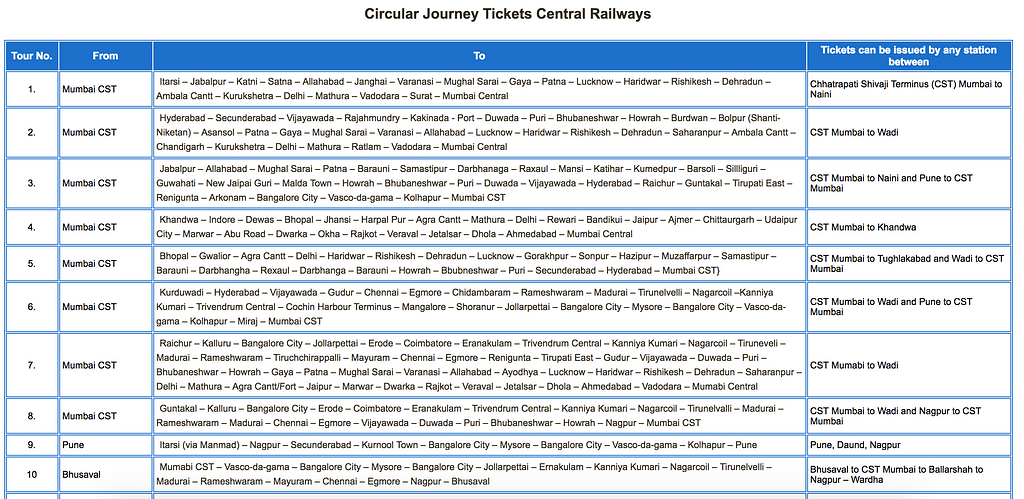
 Type of routes offered
Type of routes offered Type of routes offered
Type of routes offered Type of routes offered
Type of routes offered

ANOOP SHARMA
Demographics: 52yrs, lives in Thane (Maharastra), works in public sector, earns ~Rs40k/month
Behaviour: Old style, comfort matters more, travelling with family, worried about pricing, looking for group discounts. Only a bit aware of mobile apps though owns a smart phone. Prefer to use desktop for majority of online activities
Needs and Goals: Wants to travel with family for a month, Needs to book tickets for all routes, Needs to customise the journey according to the plan
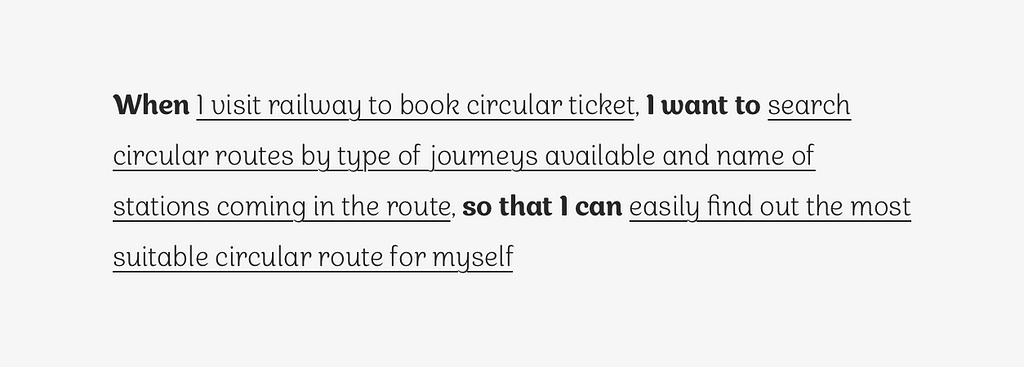
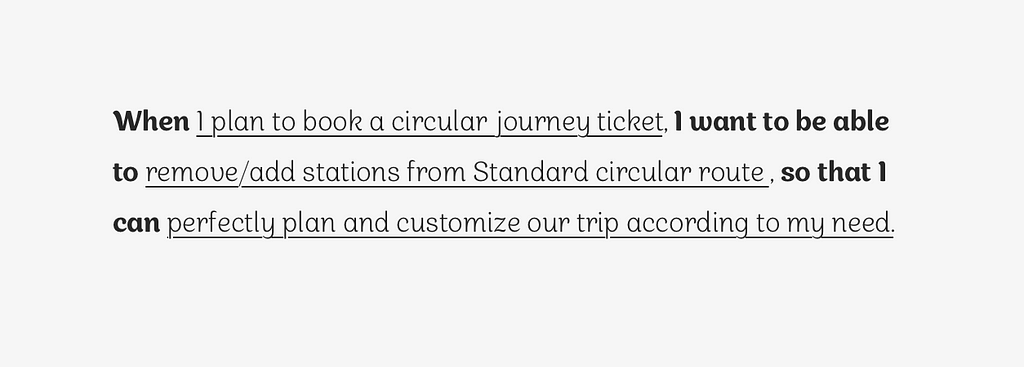
Job Story 1 —


VAIBHAV GUPTA
Demographics: 25yrs, lives in New Delhi, works in IT firm, loves photography and travelling
Behaviour: Tech savvy, traveller, efficiency matters. Travels with a couple of his other photography friends. Wish to visit all major worth seeing places in India.
Needs and Goals: Don’t want to visit railway station to book tickets, Wants to make plan on phone (when at home) and continue making the plan on website (while working on laptop)
Job Story 2 —

From Job Story 1, it is clear that Anoop wishes to book ticket by visiting nearby railway station. In order to avoid the long queue to book tickets, he can readily access a kiosk to browse through the whole itinerary and eventually, even book the ticket. The ticket details should later be easily accessed from his/partner-traveler’s email or phone.
Job Story 2 — Vaibhav, being a tech savvy guy, wants to plan and customize his trip on his smart phone. But as he frequently toggles between his laptop and phone, the need to built web and mobile support becomes primary. Vaibhav can log in into his account on any of his device anytime. He can share the details of journey with his travel mates who can also customize the plan if Vaibhav adds them as contributors.
Functionalities
Information Gathering — based on info available on circular tickets form, forums and Job stories)
Watch guide video, Change language (Hindi/English/Bengali), Search journey/station, Date (from, to), No. of passengers, Starting point, Add other stations, Passenger names, Age, class/berth, Specific routes, Refundable/Non-refundable, Choose break journey stations, Discount, Reservation, Concession, Assistance/Insurance, Total Amount (Price + Reservation charges), Extra charges (Reservation + Supplementary for super-fast), Fare rules (Cancellation, Refund policy), Sign in to use Wallet
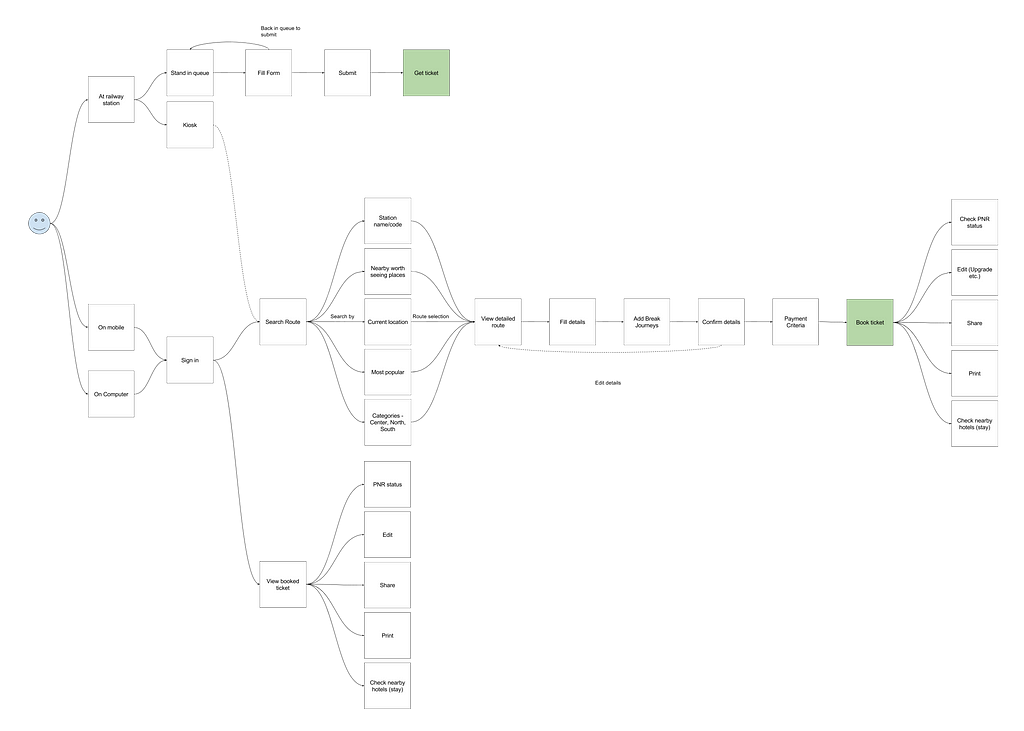
 User flow
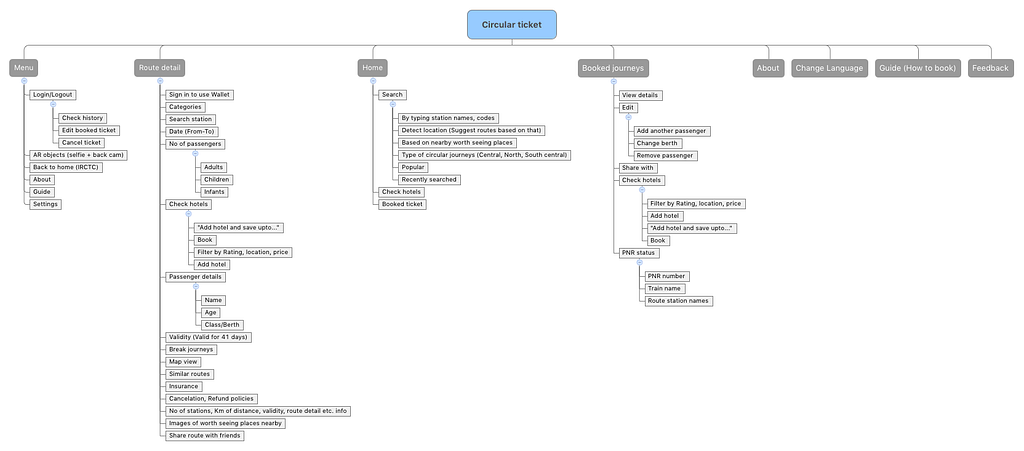
User flow Information Architecture
Information Architecture
Feature prioritization (Kano model) not shown in the blog
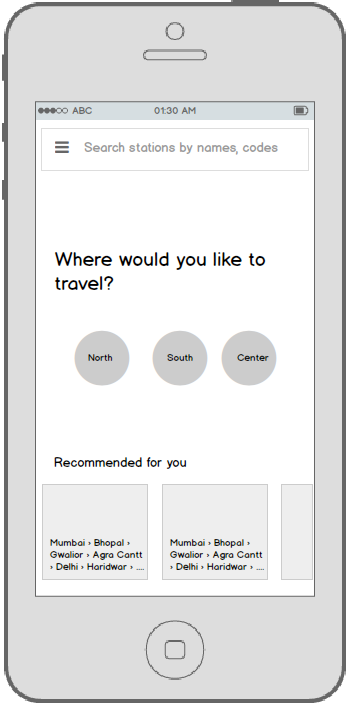
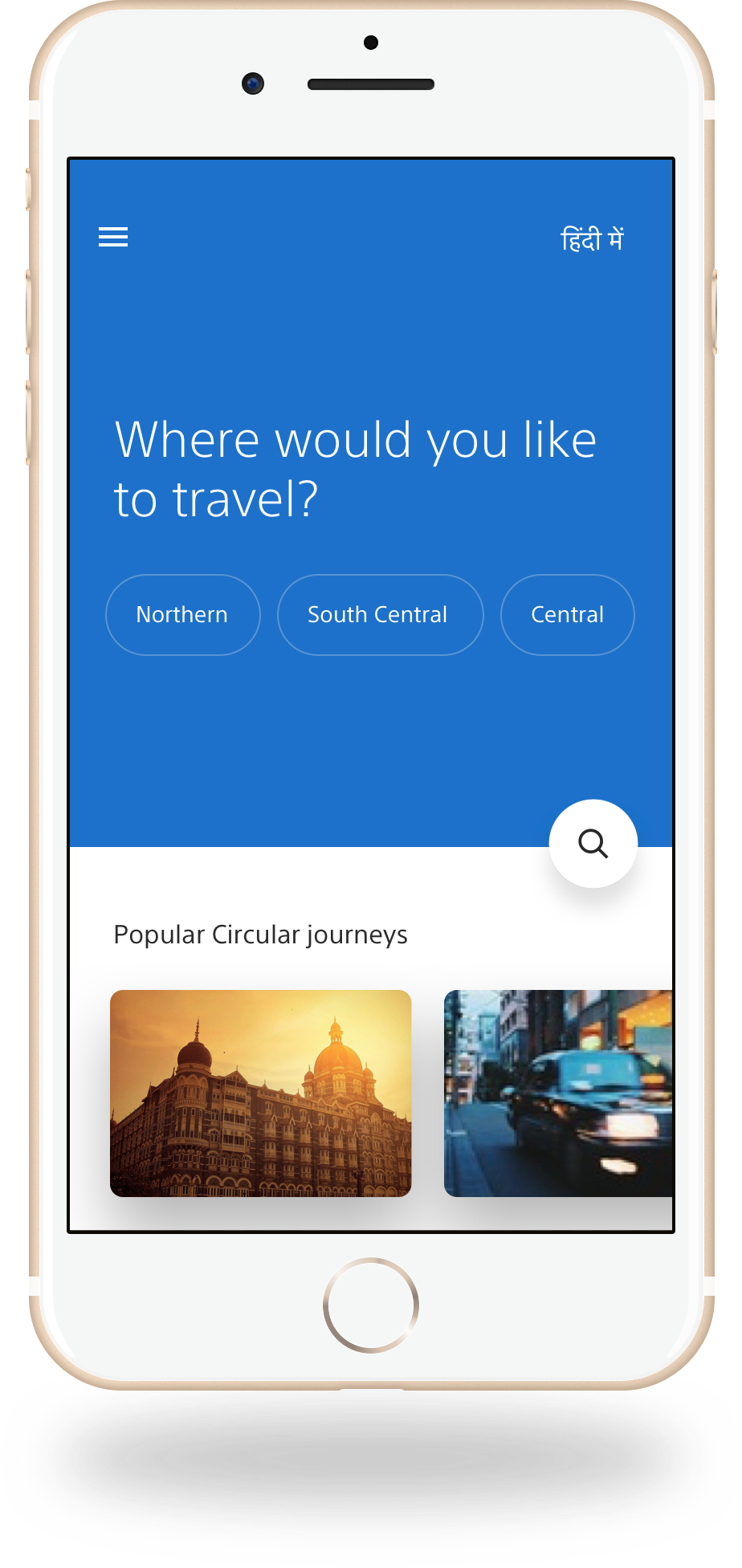
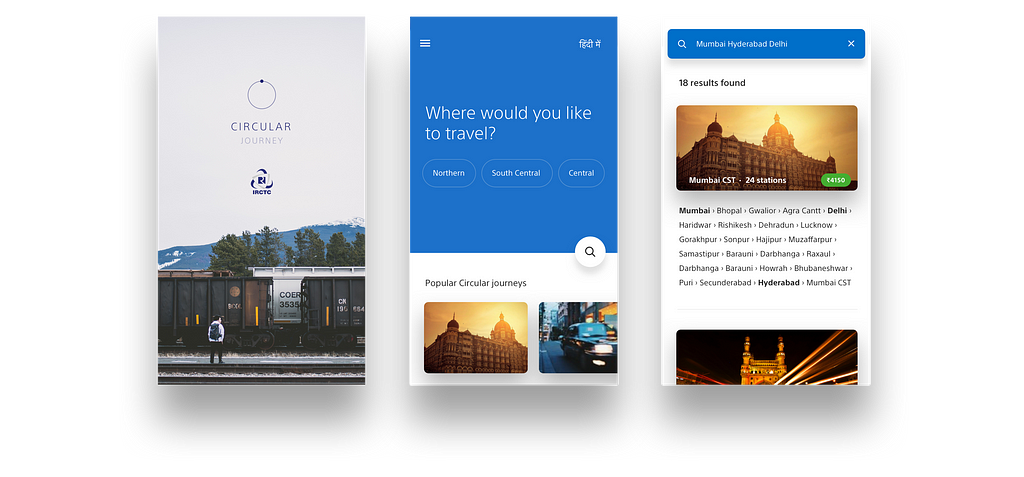
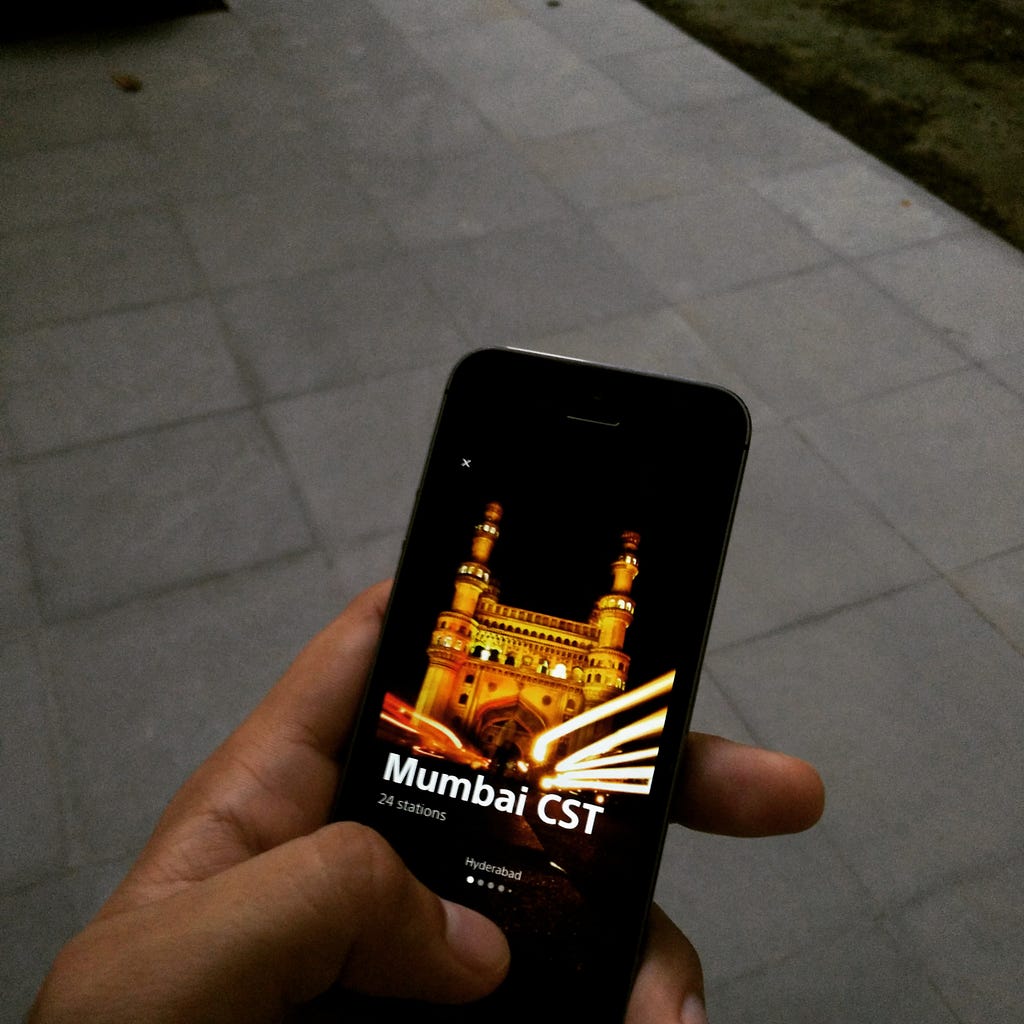
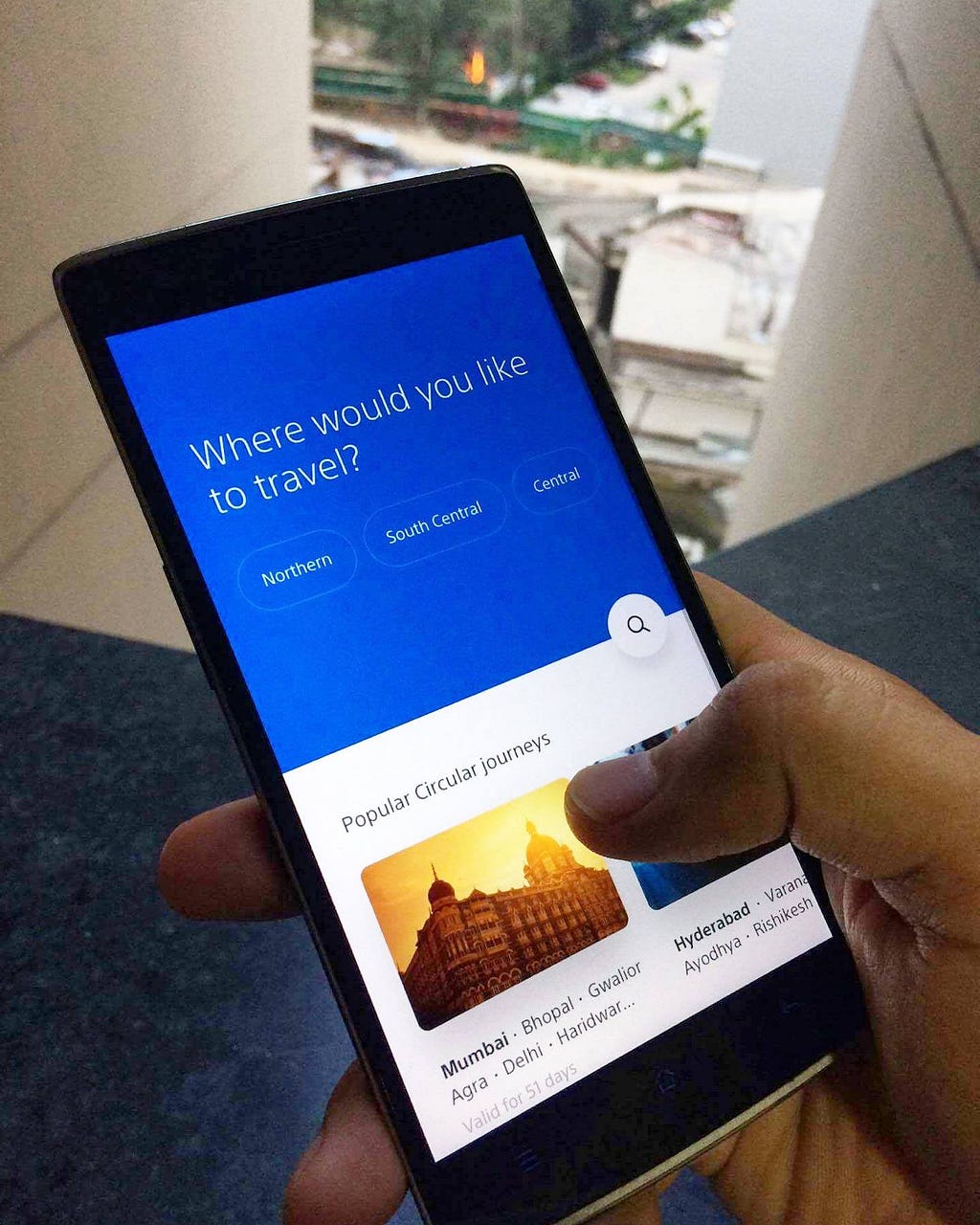
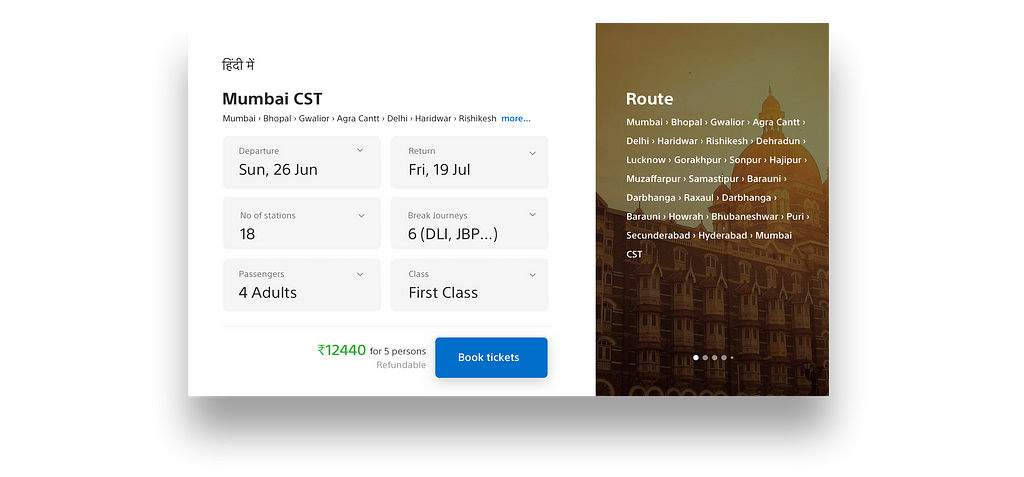
Home page — Circular route can easily be searched by station name, station codes, train number, search history, user location, and even nearby worth seeing places to a particular circular route.
In order to reduce the need to search by typing, basic categorization into all three circular routes (Northern, Southern and Central) can be accessed from the home page.
 Search by Station names, codes, type of routes, history data, user location etc.
Search by Station names, codes, type of routes, history data, user location etc.

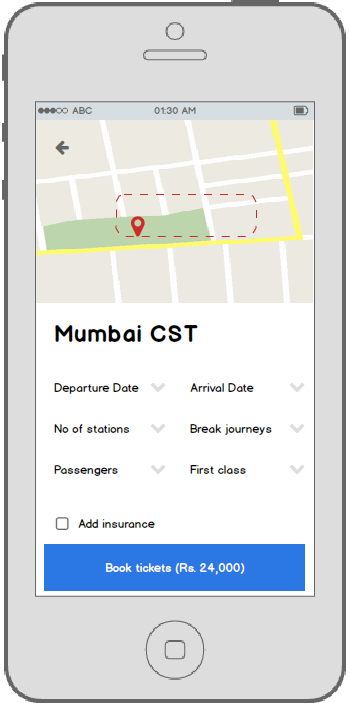
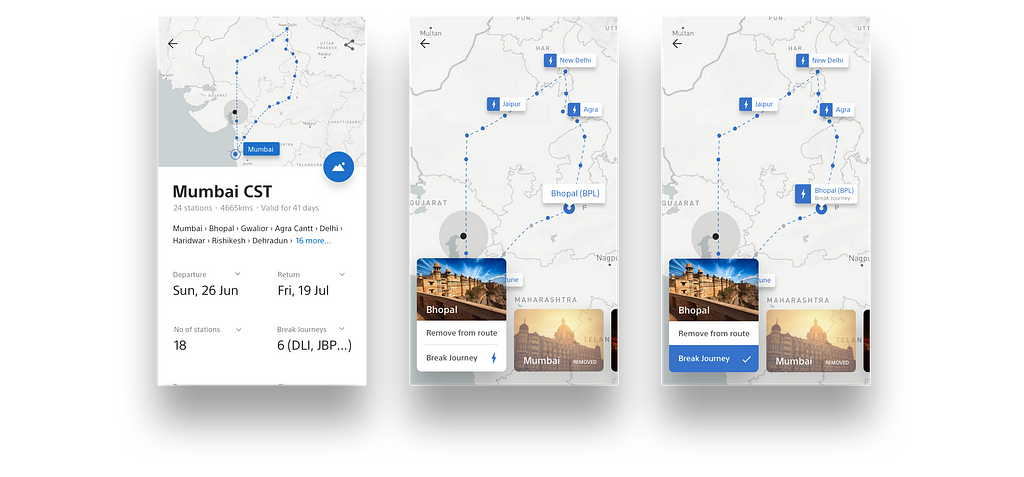
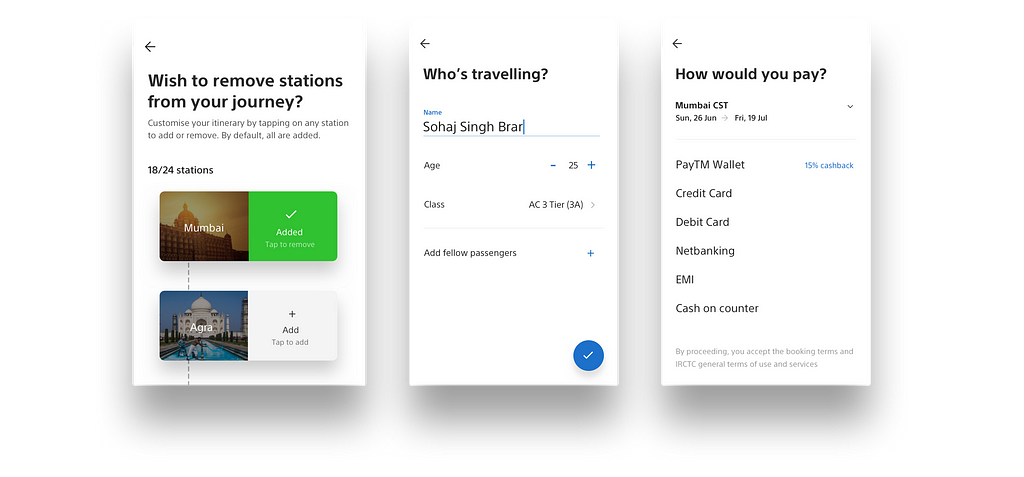
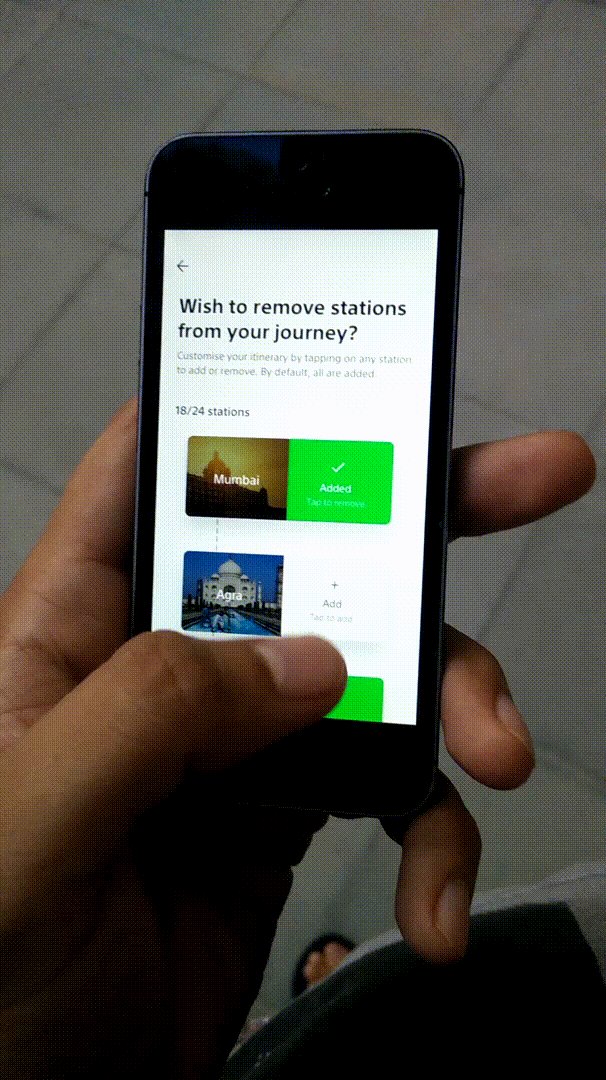
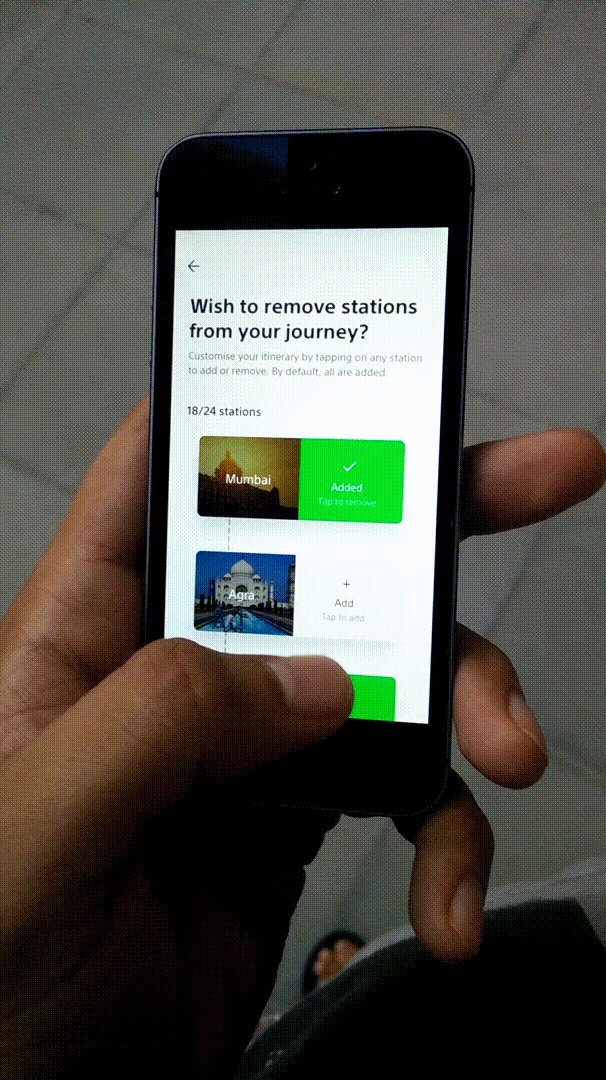
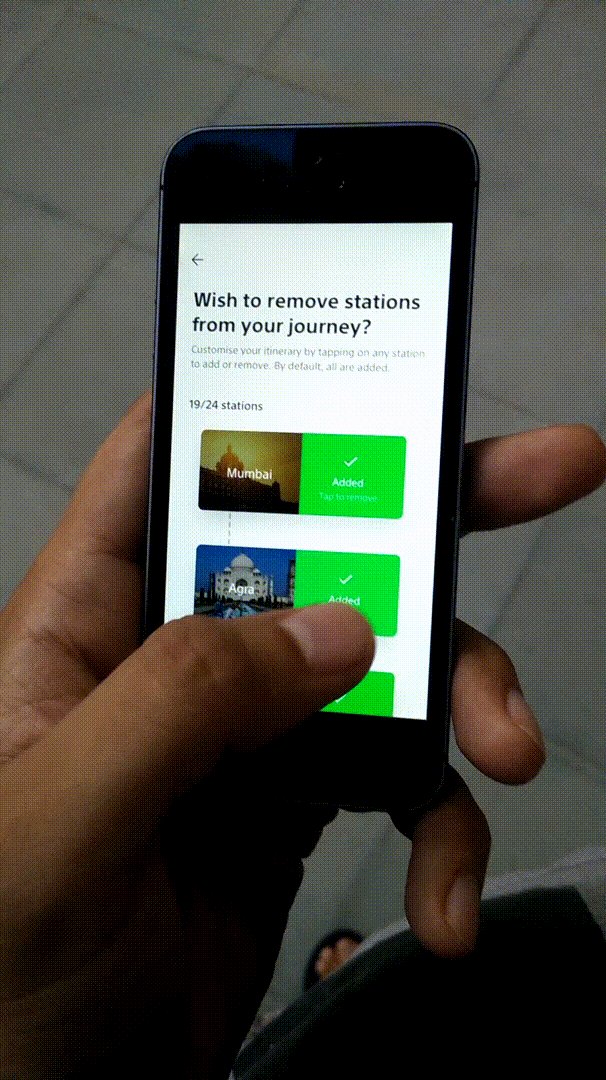
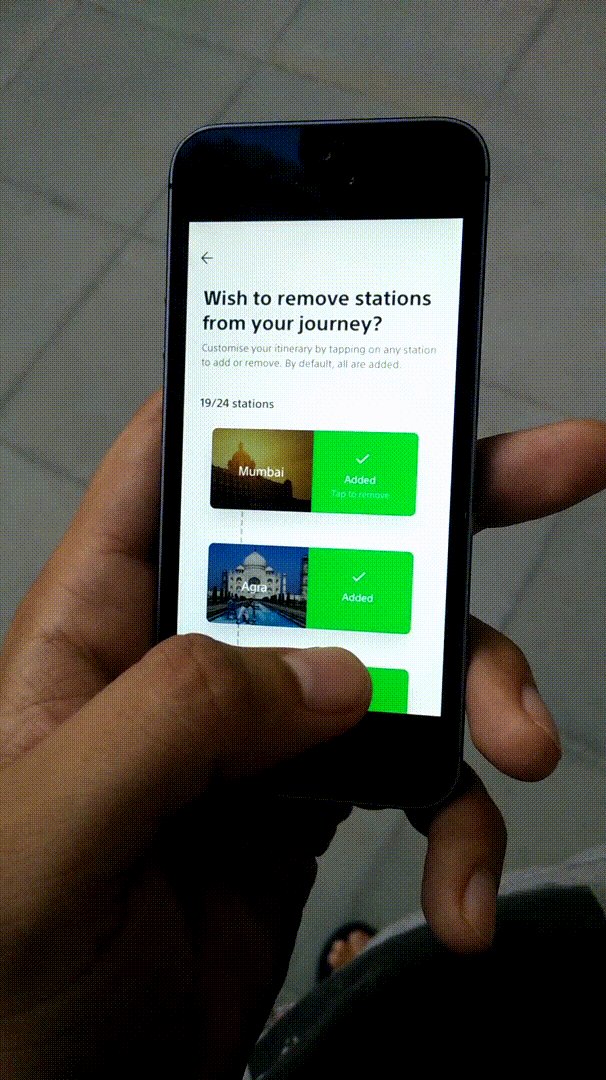
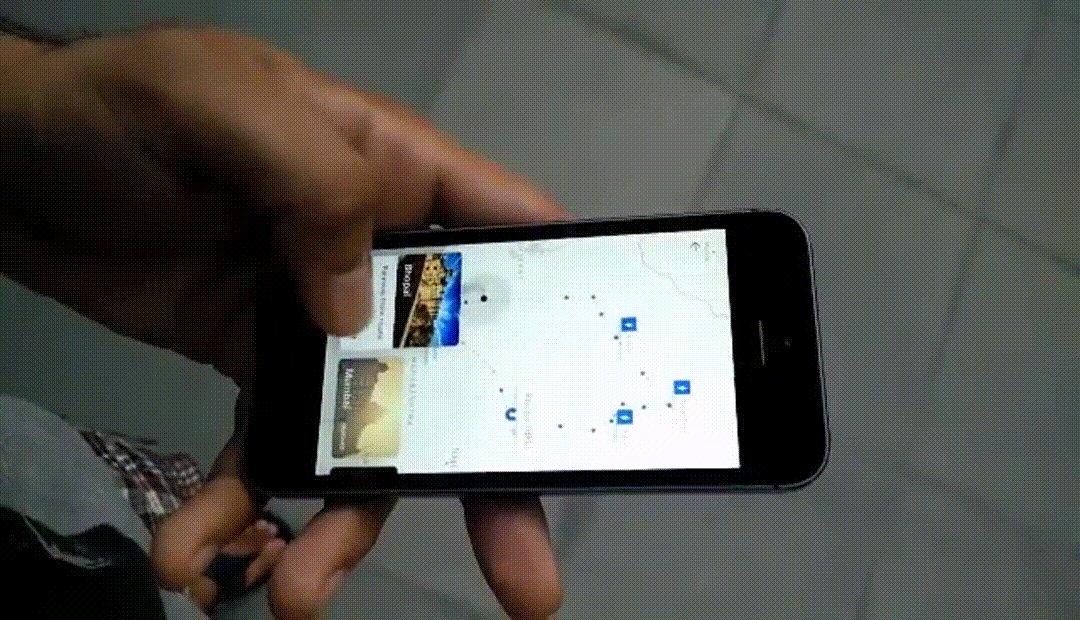
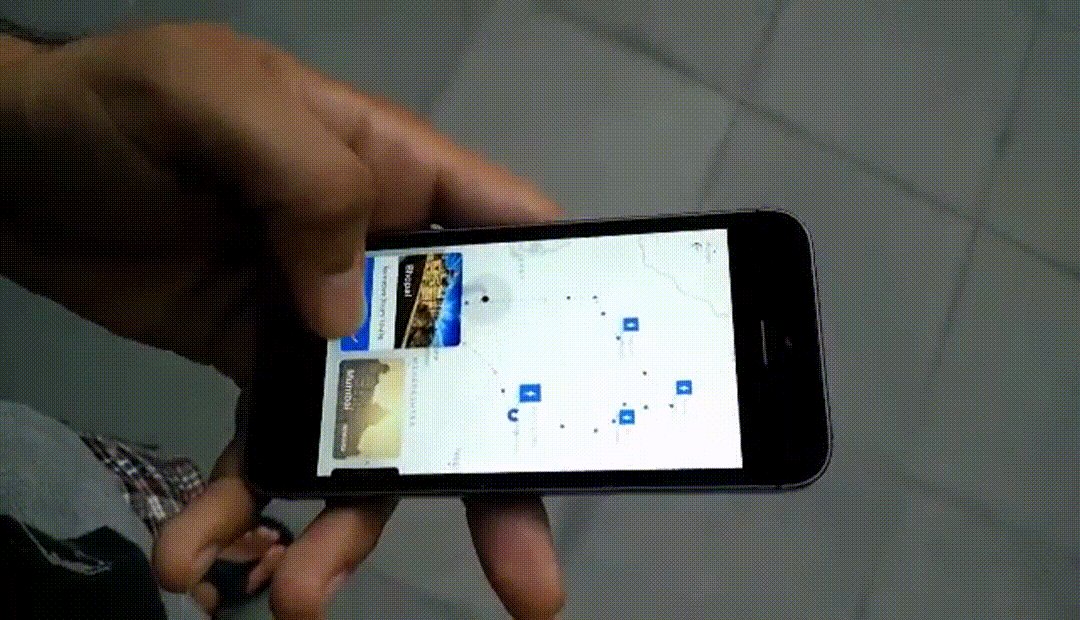
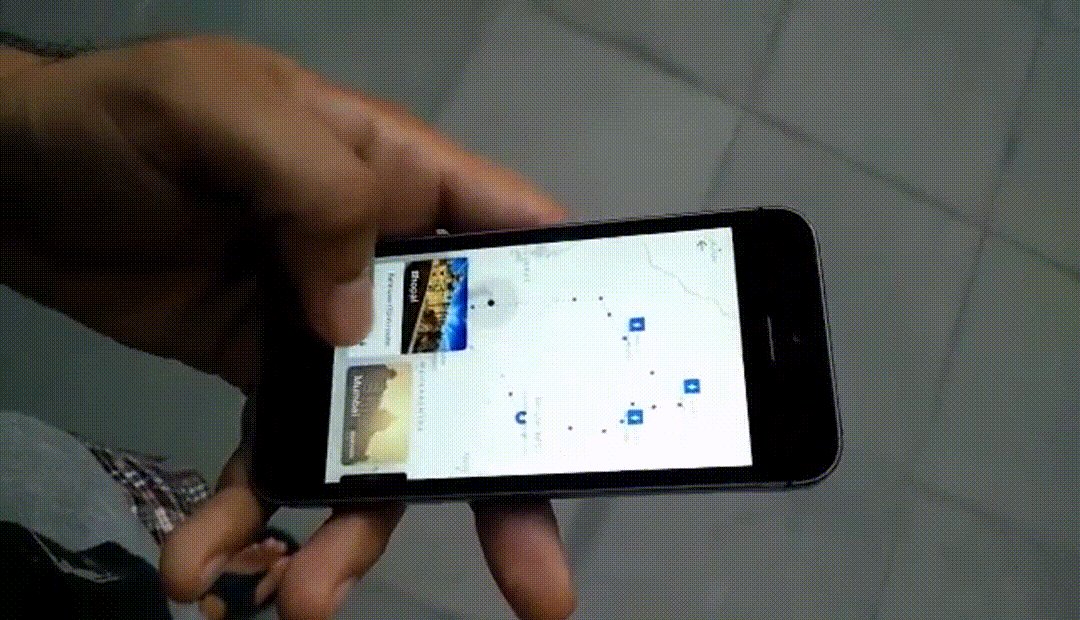
 1) View visual of custom route on the top 2) Map GUI for visual search 3) Customize (add/remove station) Standard routes (Job Story 2)
1) View visual of custom route on the top 2) Map GUI for visual search 3) Customize (add/remove station) Standard routes (Job Story 2)


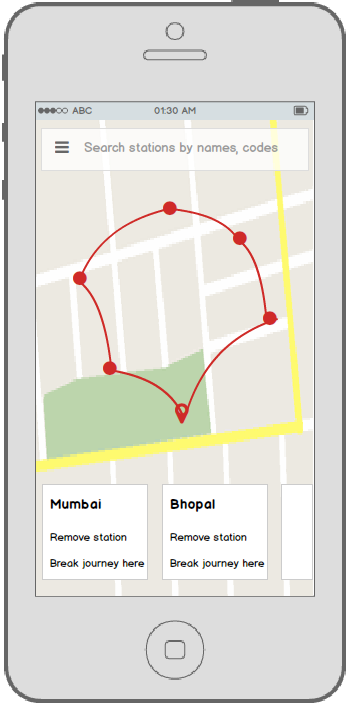
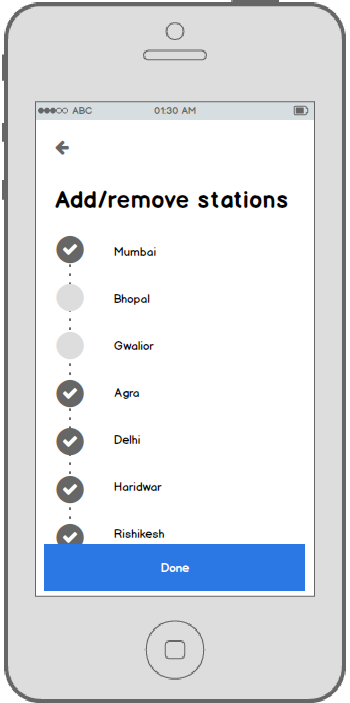
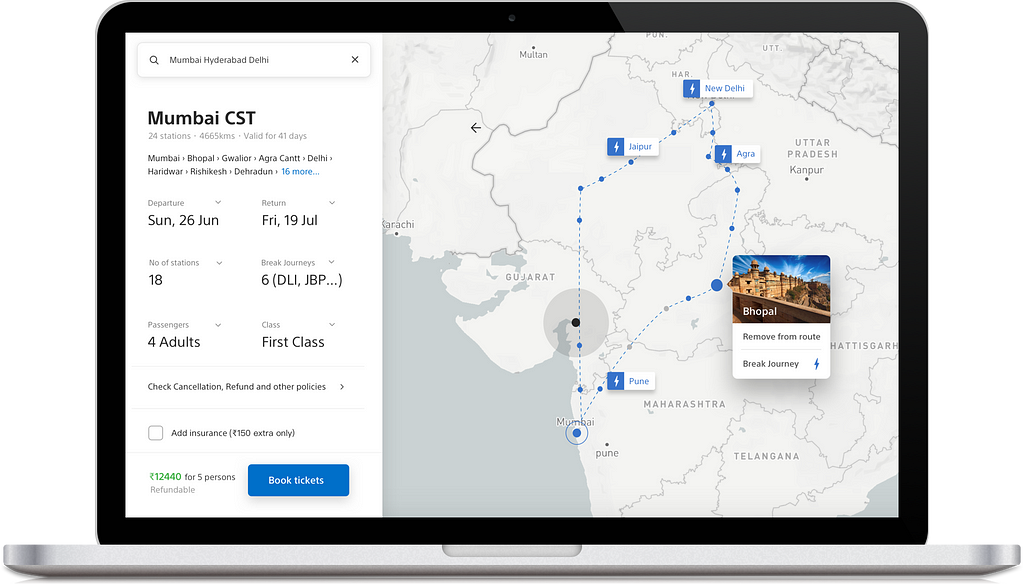
 User can search either by categories of routes or by multiple station names/codes
User can search either by categories of routes or by multiple station names/codes By swiping on stations, the UI automatically locates stations on map view where user can choose to Remove station from the route or add break journey
By swiping on stations, the UI automatically locates stations on map view where user can choose to Remove station from the route or add break journey




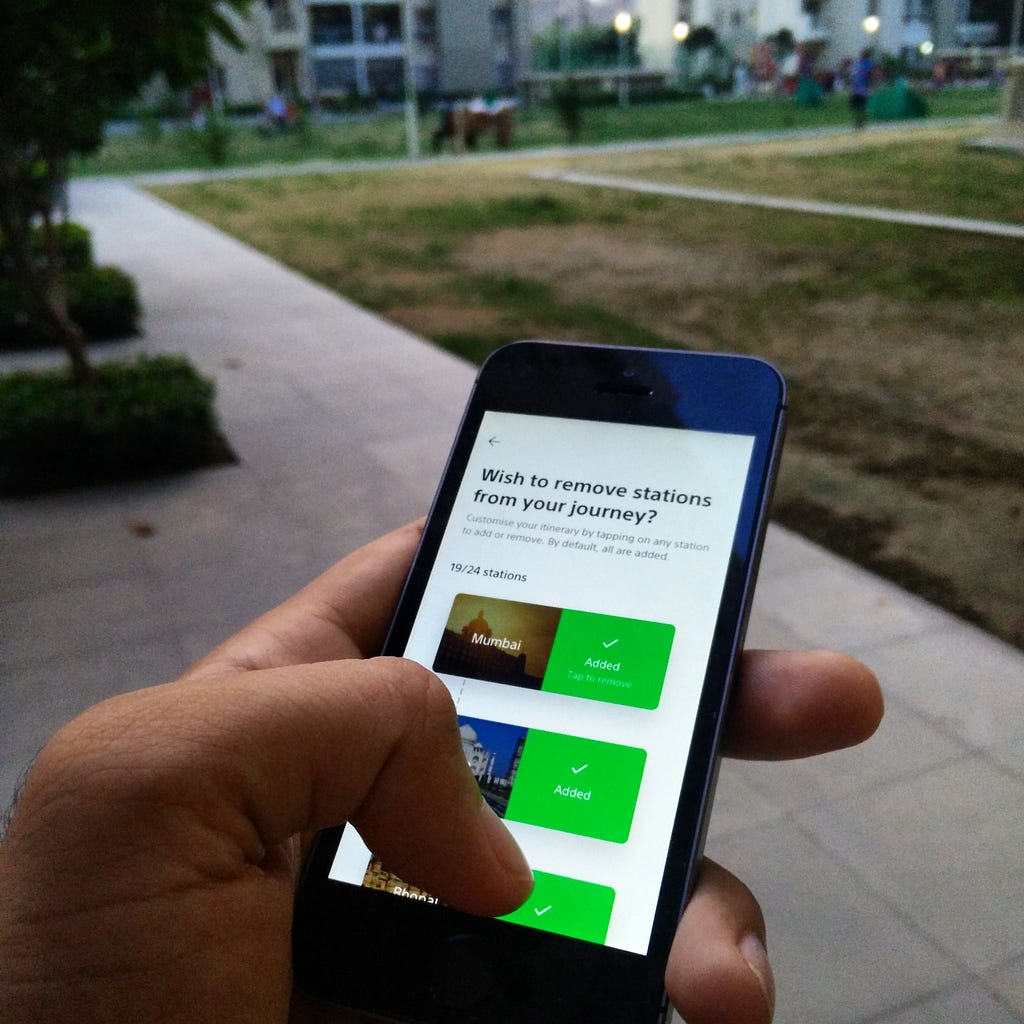
 Guerrilla testing
Guerrilla testing
Validation
Generally, users were pretty excited to see and use circular journey planner prototype app for IRCTC.



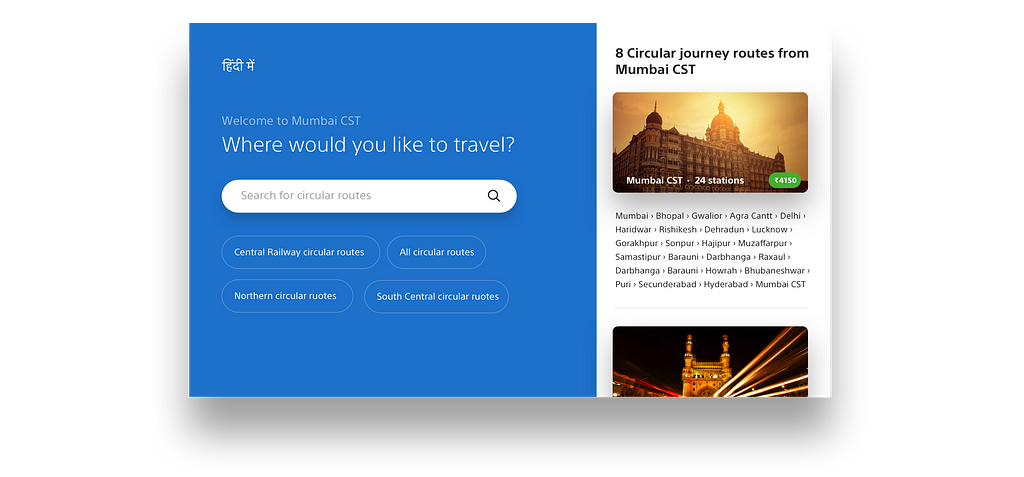
 Web experience
Web experience
Hope this exercise helps you understand the process and that you learned something new, as I did. Leave your thoughts and suggestions in the comments below.
Related links:
Find me on LinkedIn, Facebook, Medium, Twitter and my personal website

Indian Railway Case study: how to use Double diamond process in UX was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community