Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
The experience of a user starts when they begin interacting with a system or application or software. Through years of using computers, there are certain basic methods that users have become accustomed to while operating them. E.g. booting the system, single click to select, double click to open folders and right click to get contextual actions as well as keyboard shortcuts allowing ease of operation.
Some methods are evident to the user and some remain hidden E.g. keyboard shortcuts to access file explorer, to close(ctrl/cmd+w) open(ctrl+o) or toggle(ctrl+tab) between browser tabs.The more the users interact, the more they discover these, adding to the ease of their use and thus, improving their experience. It also helps makes the navigation clutter free.
When it comes to designing an experience for the user, similar principles apply. Interactions that should be evident and interactions that are hidden. Although, in this case, the less hidden the interactions are the better is the experience.
Consider a designing an experience for a dashboard. Dashboards are one stop information page that helps the user get an overview of various statuses of the software/application. Should the user be able to only view those insights? Or should the user be able to take action or create an agenda based on that available information? Which of these would be a better experience for them? It would of course be the latter one.
The dashboard is segmented into sections. These maybe or may not be customizable. Consider an ideal situation where the user has all access.
Since the segments of the dashboard could be interactive, the user has freedom to access contextual actions based on what their next step would be. How is it that the user is provided an access to take those actions? Instead of going round and round in order to find a page that allows completion of the action, contextual actions would provide an easier method of use. Properly defined interactions would eliminate discoverability issues of the actions. Let’s get into a little more detail, shall we?
Now the question arises, how to create this interaction experience so that the user finds them evidently? First and foremost, designers need to sketch out various methods of interacting with the information (that is of course after knowing the aim of the user in that segment, and probable actions user can take). These sketches should be inclusive of the limitations of interactive modality (touch based, mouse click based or keyboard shortcut based). This would help eliminate difficult and hidden interactions and bring forth the evident ones. Using these, designers would be able to assign them to the probable actions. It would also help the designer to wear the user’s shoes and find out any glitches in the experience. (I must put emphasis on corroborating the interaction experience with fellow designers, once you yourself have tested out the seamlessness of it).

sketching out interaction method helps visualize and create the experience
Another aspect of this is to be able to create a seamless experience, the kind that allows the user to deviate from their path (contextual actions) but also bring them back effortlessly to their primary goal. Here is where thinking and sketching interactions plays a big role. A good practice for this would be laying down the user workflow and possible actions to be taken at each junction upon the created design and tallying what works and what doesn’t? An addition to this would be to think of what happens next, once the user clicks/ taps on an action. Once the designers visualize this, it would help in maintaining the seamless-ness, as they would know where a certain tap takes the user and how can they get back to the starting point(if at all they need to).

Expanding ring when a dormant ‘buy’ is tapped on. User can add inputs here, tapping outside would take the user back.

visualizing UI surfaces to interact with complements the interaction.
During the entire exercise you might find on multiple places that the design helps save user’s time by simply being available contextually through simple interactions. It would also help create a simpler navigation, such that the user doesn’t leave their page, jump to a separate location and in the process forget the information from the previous page.
Coming back to the dashboard example, the user would be able to quickly create a task(for themselves or assign it to respective users), send out reminders, follow up on pending items, etc. by being on the dashboard page, just because certain interactions are available to them.
In conclusion, user experience design isn’t just the term U and X, it is essentially creating an experience that is seamless, functional yet easy to comprehend. And how the user is allowed to interact with it, governs the entire experience.
P.S: although this article talks about interaction emphatically, there are other factors like accessibility, discoverability, clutter free design, etc. Those help governing the holistic experience.
Some other interaction sketches:

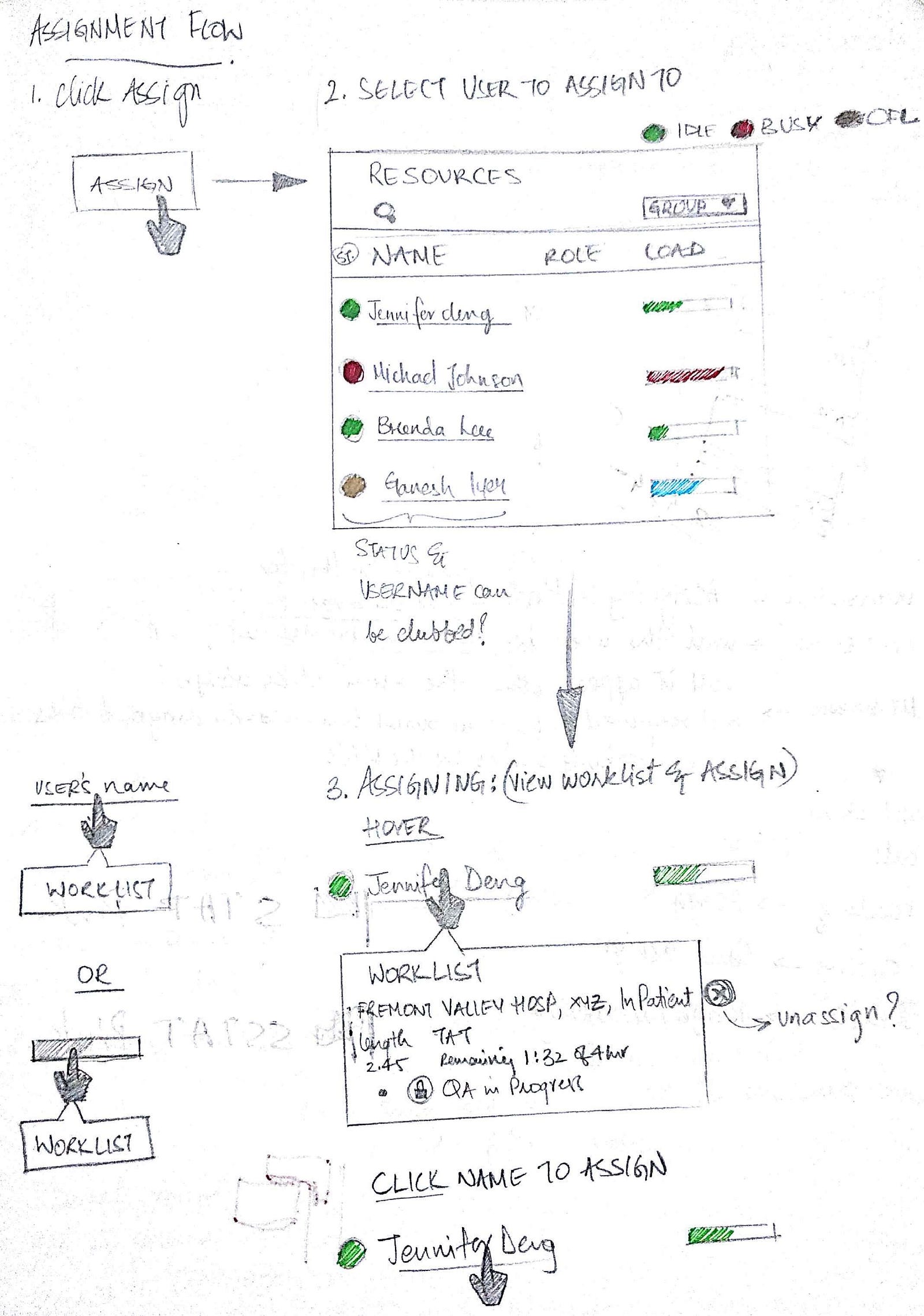
Interaction flow for assignment flow of a dashboard. This helped me understand user’s journey and also in identifying missing elements. (pssstt: this method helps a lot in quick discussions and peer reviews as well)

1. Visualizing interactions on input surface.

1.1 Visualizing how the user would engage though interaction.
AI-driven updates, curated by humans and hand-edited for the Prototypr community