Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Sketch App Sources 
Diya is a Sketch plugin that brings timeline animation, directly to Sketch. When designing apps or websites, we use multiple tools to create, prototype, and animate our designs. But jumping between tools just to test our interactions is not an ideal workflow. Diya’s goal is to bridge this gap by bringing animation capabilities directly into Sketch.
With Diya, you can stay inside Sketch and animate your designs with rich interactions, preview them and even handoff to developers.
My name is Suresh V. Selvaraj. I’m from Chennai, India and am the founder and maker of Diya. Let me take you on a quick tour of what you can achieve with Diya 😀
 Timeline Animation in Diya
Timeline Animation in Diya
You can connect your Artboards, choose an interaction type and Diya will automatically animate all your layers for you. You can then adjust your transitions and timing using the built-in timeline.

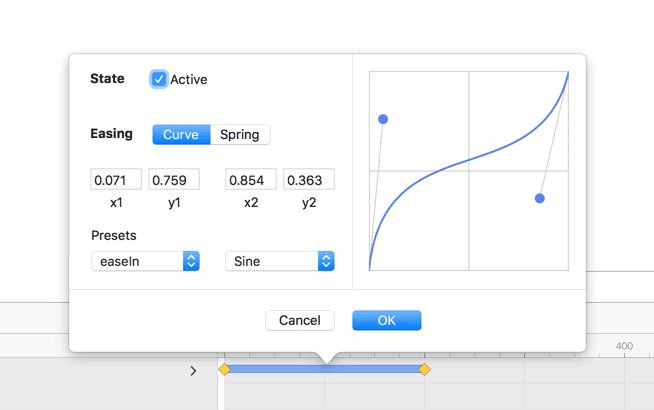
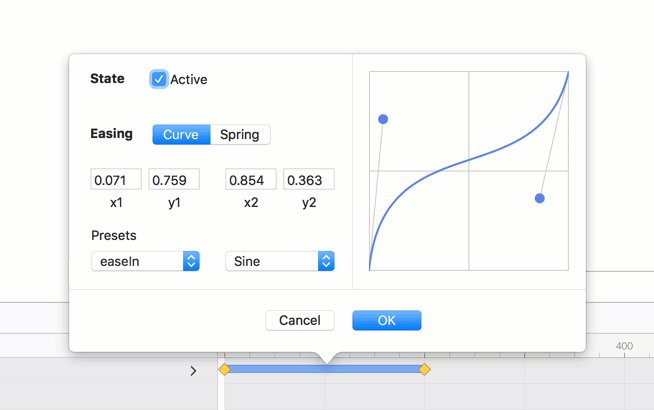
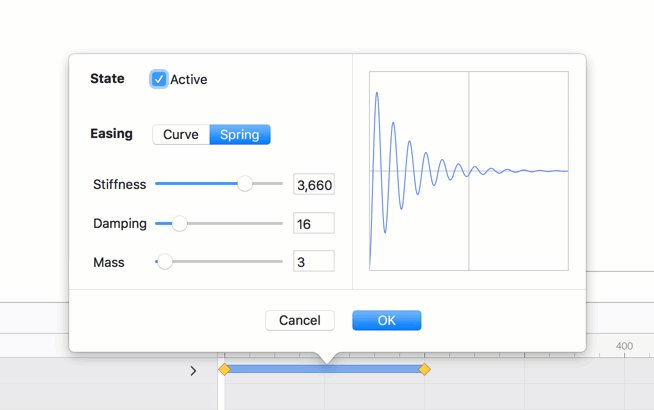
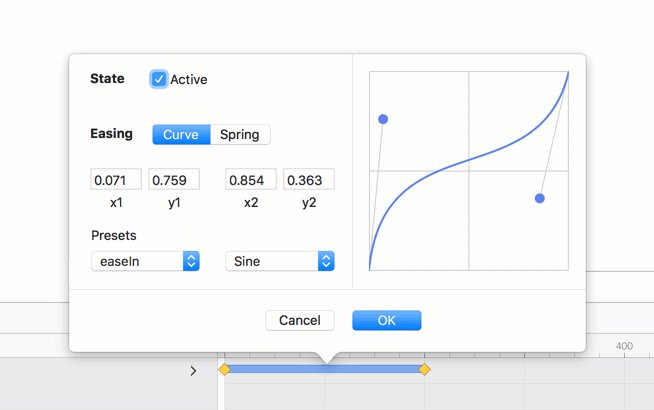
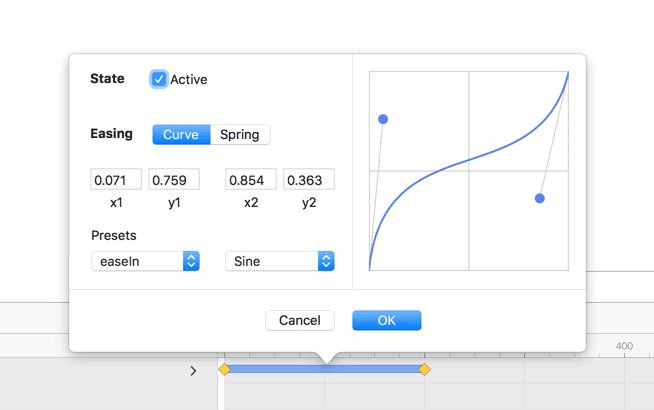
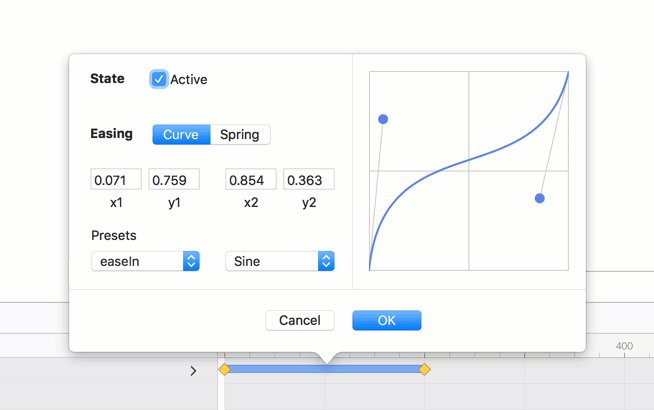
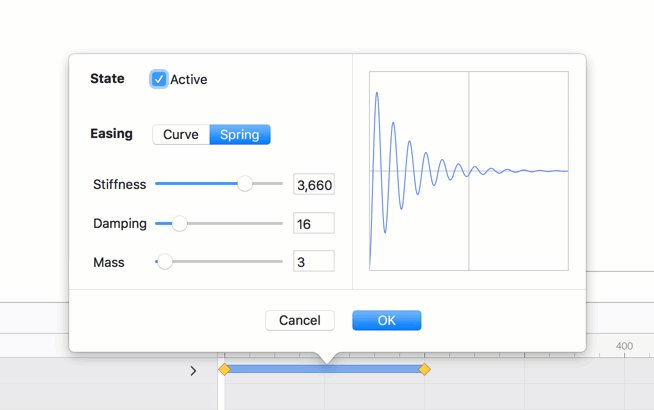
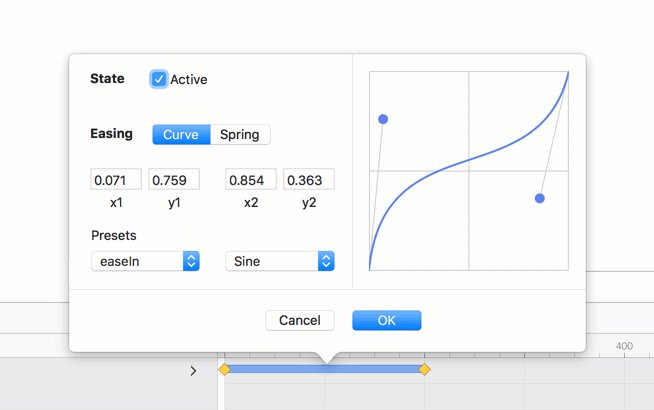
A curve editor lets you create the perfect easing for your animations. Or if you prefer springs, you can visualize and apply those too.
 Symbol Animation
Symbol Animation
Create an animation once and reuse them everywhere. This is one of the most used and loved features of Diya!

Diya exports a live HTML prototype with a built-in spec sheet for your developers. You don’t have to sit through long meetings to explain your animation to them. They can see the animation and the specs, both in one screen.
If you’re interested, you can try out Diya right away by getting your free copy 👉 https://www.diyahq.com/
When I first announced the plugin on November 23, 2017, Diya hit #1 on Designer News and #2 on Product Hunt. Today, designers at Facebook, Google, Plume, Thalmic Labs and more are animating their projects with Diya. Clearly, animating in Sketch is a need for designers around the world. In this article, I want to give you a behind the scenes look into how Diya began, why I’m making this plugin and what’s in store for the future.
Back in 2014, interaction design was slowly becoming more mainstream when I released my first animation prototyping app called Mitya. It was written in JavaScript using the HTML Canvas.
 Preview of Mitya in 2014
Preview of Mitya in 2014
The app was ahead of any other tool in the market back then. Unfortunately, it was plagued with technical issues and really couldn’t catch on. To address these issues, I decided to rewrite the whole app using native macOS technologies. Along the way, I added an advanced timeline, scripting capabilities and HTML export. But, I had underestimated the time a complete rewrite would take. By the time I relaunched in 2016, the prototyping market had already become crowded and was beginning to settle around Framer, Principle and Flinto. While Mitya did gather a user base, it was a huge challenge to make serious inroads into the market.
 Native Mitya App
Native Mitya App
I was looking for ways to increase Mitya’s user base. While talking to users, I could clearly see the market need had moved beyond a “prototyping tool” and into “a design tool with prototyping”. Animation design in UI was now becoming mainstream and designers were annoyed with constantly moving between tools to achieve their goal. Looking at this need, I realized I had two choices. I could either expand Mitya with UI design features or I could bring animation inside Sketch.
Expanding Mitya would take huge resources and it wasn’t a practical option. So, I went with the second option. I didn’t have any experience designing advanced plugins, so I started writing a few proof of concepts. The goal was to see if I could integrate with Sketch and make it feel like it was a native feature of the app, rather than a kludgy add on.
For this to happen, I needed two things:
1. The UI for the plugin had to live inside Sketch’s UI, both in the Inspector and on the Canvas
2. Using Save, Undo and Redo should be native to Sketch
Adding to the Inspector was made easy by the excellent resource by James Tang — Sketch Plugin Xcode Template.
Next, I tried adding my own custom views on top of Sketch’s Canvas. This took a little more effort, but ultimately, was a lot simpler than I imagined.
With the UI taken care of, I then looked for ways to hook into Sketch’s file system. Fortunately, Bohemian Coding added two features to their API that were crucial for getting Diya working:
1. They had opened up their file format and allowed plugins to save data directly into the Sketch file 🎉
2. The Actions API allowed plugins to listen for user events more deeply than ever before
With all the technical pieces in place, I could finally begin work on the actual plugin.
I began porting the code base of Mitya and bringing it to Diya. The core animation and preview engine were ported in less than two weeks. Most of that time was spent in figuring out how to read Sketch’s data from its Artboards and Layers. I also simplified some of the complex features of Mitya so I could reach a v1 product more quickly.
 Diya in Sketch
Diya in Sketch
On November 23, 2017, I publicly announced the project with a single post on DN and Spectrum. I wasn’t yet sure how interested designers would be in this idea. Fortunately, a huge number of designers were interested! Diya quickly became the #1 Top Story on DN and the #2 product on Product Hunt. 🎉🎉
After the announcement, every day through December 2017 and January 2018, I invited a few hundred users to try the beta. Sharing a beta is always a bittersweet experience. It’s exciting to share what you’ve been working on for so long in private, but it’s equally painful to hear the complaints and crash reports. Fortunately, I’ve met some very patient and friendly designers who have helped Diya become what it is today. 🙌
Finally, on February 22, 2017, Diya reached an open beta. Since then, thousands of designers from around the world have downloaded Diya. It’s been wonderful hearing stories from users about how Diya has simplified their daily workflow.
I’ve created a few video tutorials to get you started! Check out the quick intro video below!
I’m working hard to make Diya the best animation tool for you within Sketch. So many wonderful ideas in Diya are based on user feedback from our amazing community, for which I’m grateful 👏
If you’d like you can join the discussion on our Slack and Facebook group, as well as follow my Diya updates. You can also find me on Twitter!
I hope you enjoy animating with Diya!
Introducing Diya — Timeline Animation directly in Sketch was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community