Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Framer – Medium | Steve Ruiz

Quick links: See the demo, install the module or download the repository.
At ClearScore, where I work as a designer and prototyper, we’ve been exploring how to build a design process around prototyping, and Framer is our tool of choice. Despite all the good reasons to chase this idea, there has been one fact that has stalled any serious progress: Framer doesn’t work with Zeplin.
The reality was that until we could get our designs into Zeplin or something like it, our prototypes would be all show, no tell.
Developers have rightly come to expect the freedom to inspect a design, to see what it’s made of, and skip the pain of guessing at positions and styling. Accessible data was arguably the defining factor for Sketch’s rise, and it led to the growth of tools designed to better communicate that data.
Framer’s data is in the code, of course, but handing off code isn’t practical at scale. The reality was that until we could get our designs into Zeplin or something like it, our prototypes would be all show, no tell.
So, as I sat rebuilding designs in Sketch, I would keep coming back to the problem. Framer’s data is in the code, but the prototypes run in the browser, so the data is there too. The only question was how to get that data out, and how to display it.
A few weekends later… and here’s Gotcha 👌.
Gotcha is a Framer module. You’ll need the Framer software: if you don’t already have it, download their 14 day free trial to follow along.
You can install it in two ways:
That’s it, job done!
There’s no need to mention Gotcha anywhere in your code (apart from that require “gotcha.coffee” line). The module will work with any existing project, too, and shouldn’t conflict with anything else.
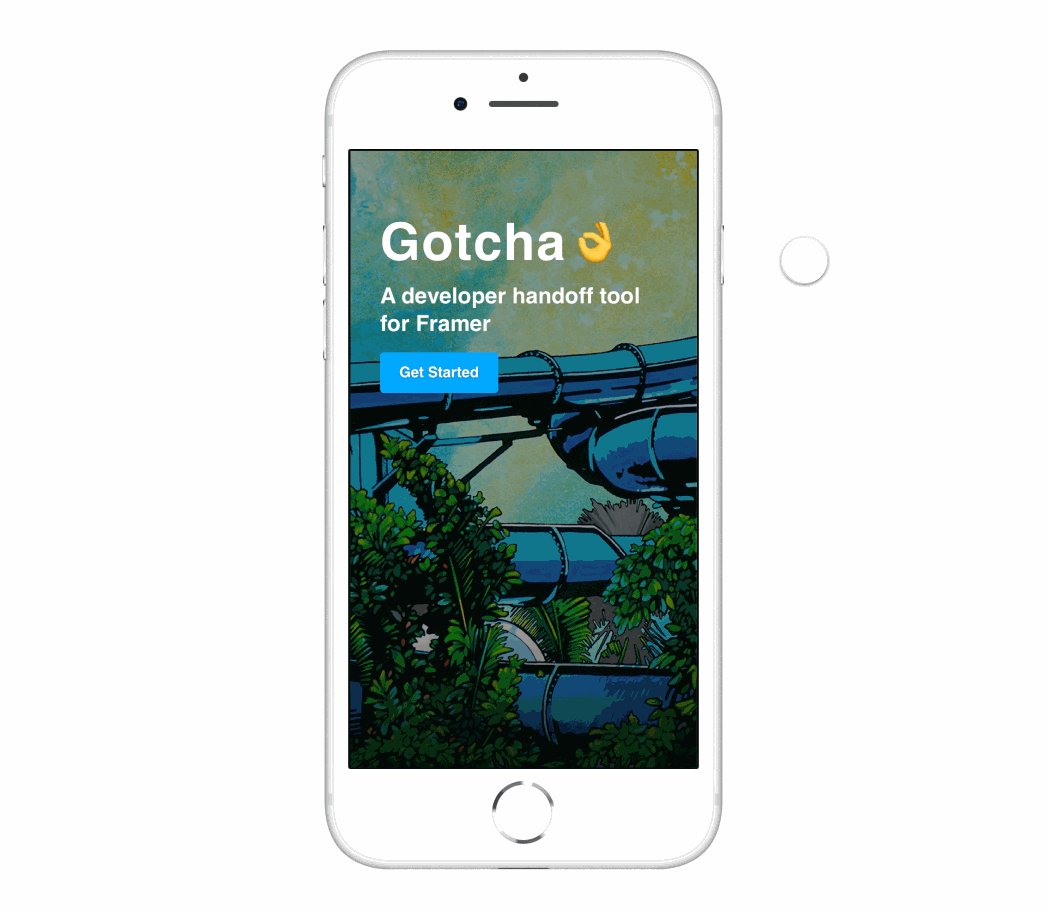
You can use Gotcha through Framer’s preview window.
For projects hosted on Framer Cloud, Gotcha works there too. Open the project in the browser, hit the ` key, and you have immediate access to a live, portable spec — no additional software or licenses needed.
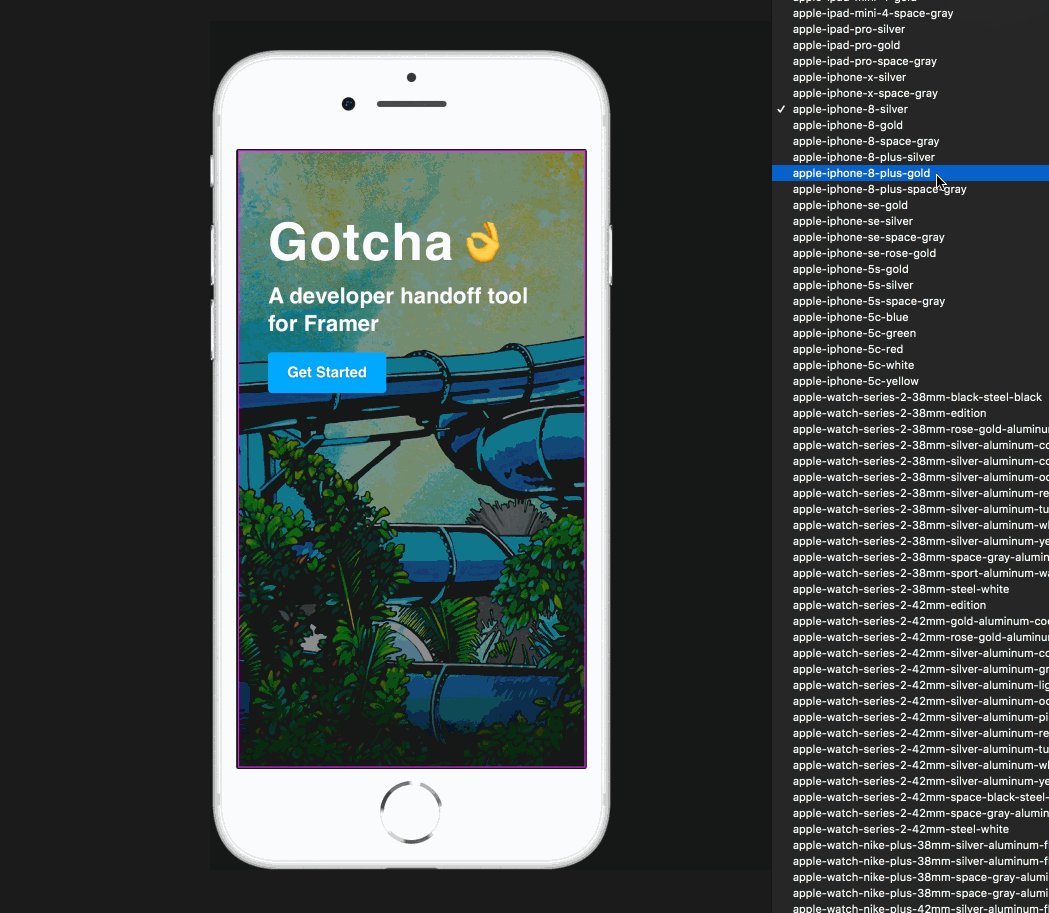
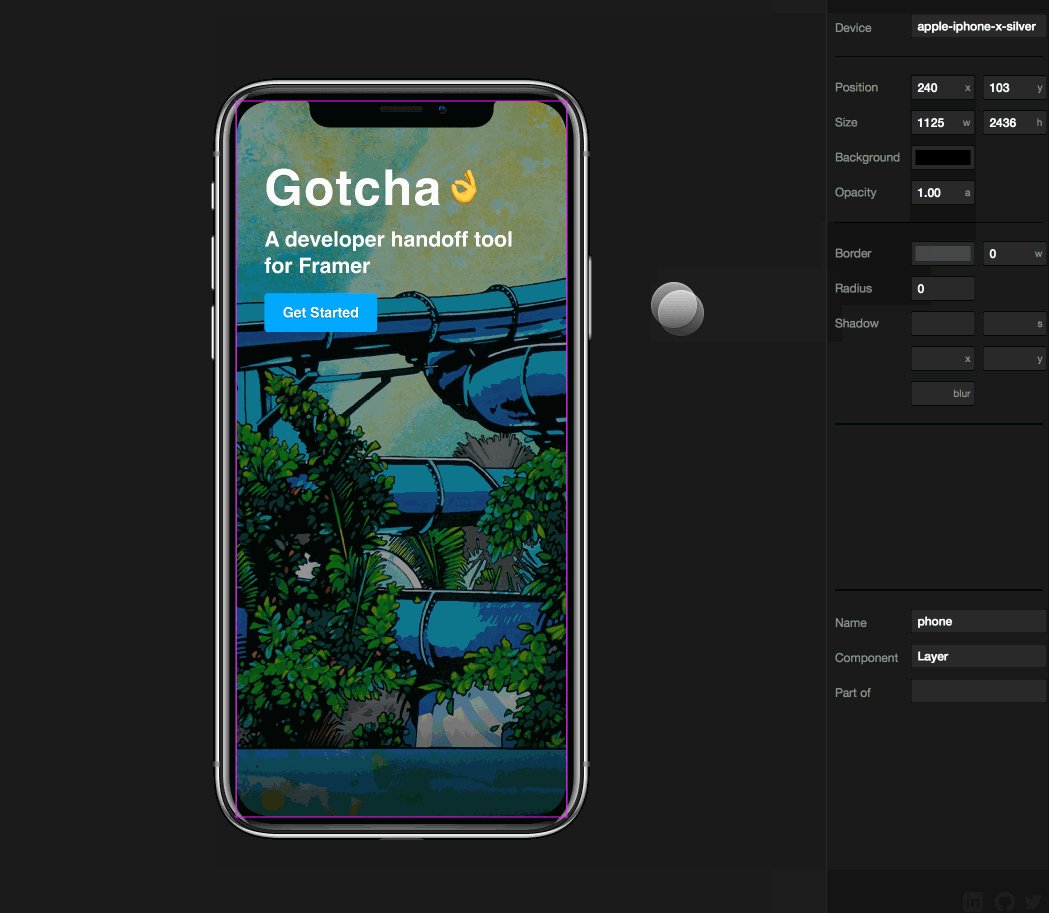
Update: Now that you can change devices in the cloud too, there’s no need to create different versions of your prototype to share different device sizes. With some clever code and responsive constraints, you could use a single prototype as a source of truth for multiple viewports.

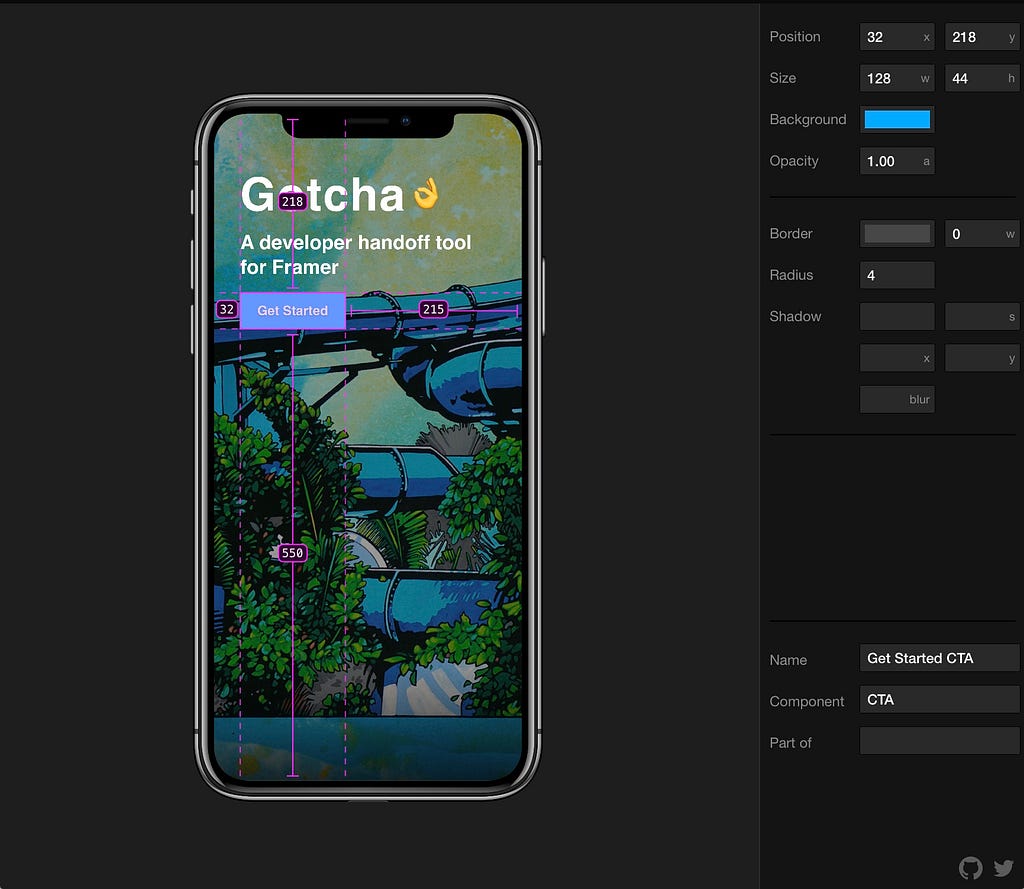
For its first release, Gotcha will display data about a layer’s:
It will also display the Layer’s name, parent, and component name. This last piece of information (technically, the name of the Layer’s constructor) allows for easy identification of custom classes and modules.
As excited as I am about this module, there’s a lot more to do. I’ll be working to include:
Gotcha is an unusual module. For starters, it doesn’t touch the Framer context: it won’t create any new Layers or modify existing ones. Instead, it builds itself into the DOM, and is comprised of two main elements: an SVG context that handles the prototype’s positional overlay, and a HMTL tree for the right-hand panel. There’s also a hidden html input somewhere to enable copying and pasting.
The module sets a listener on the document for mouseover events and updates each time a new mouseover fires. If the module’s interface is enabled, it gets the hovered element from the event’s target, then finds which Layer that element belongs to by crawling up the element’s node tree until it finds an element with the .framerLayer class. From there, it also checks whether the Layer is part of a custom component, by crawling the Layer’s node tree looking for a parent element with a nonstandard constructor name.
Once Gotcha knows the hovered Layer, it calculates position, draws SVG shapes based on those positions, and updates the panel with data pulled from the Layer. If a selected layer exists, it does the same process for the selected layer; and if both exist, it calculates positions relative to the hovered layer.
There’s a ton of potential here, and I’m just getting started. If you would like to collaborate, are encountering a bug or issue, have an idea for a feature or tweak, please let me know in the comments below.
Enjoy!
Introducing Gotcha 👌 for Framer was originally published in Framer on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community