Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Anima App

📣 We are delighted to announce that we are launching a pre-sale for a very exciting product that will empower designers, change the everyday workflow of many of you, and bring us one step closer to fulfilling our vision.
💪 User experience can be improved by orders of magnitude by having beautiful animations that enhance the look and feel of products. With our new product, designers will be able to create beautiful timeline animations in Sketch, and export them to GIFs or videos.
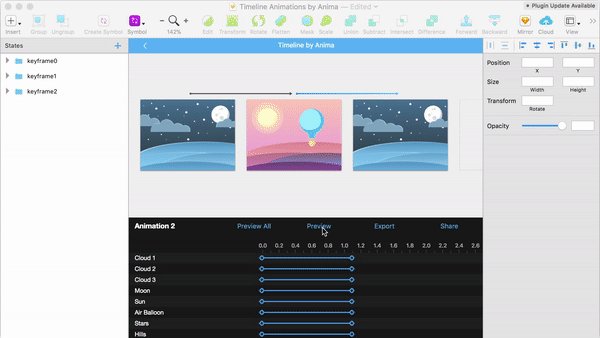
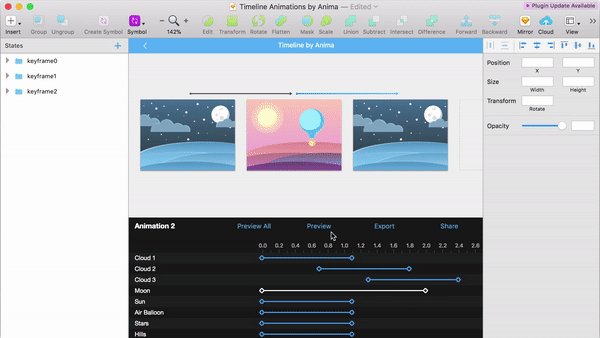
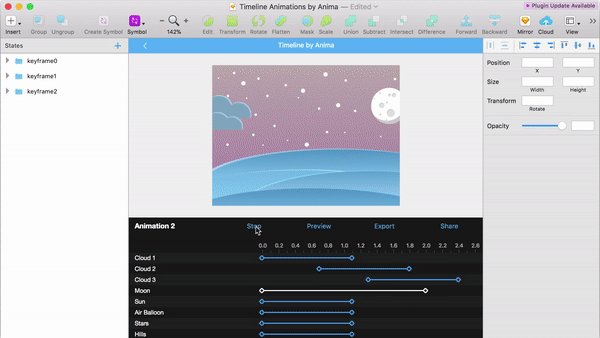
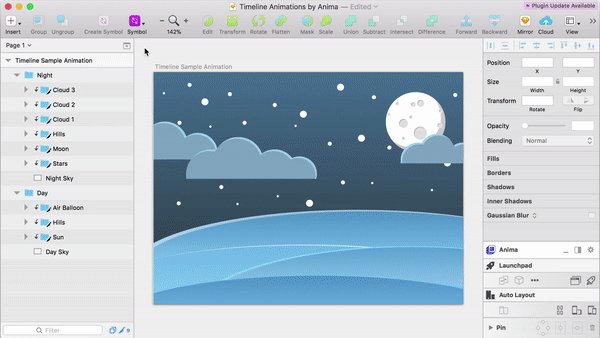
Today we are announcing our new product: Timeline for Sketch

Timeline is a simple and powerful Sketch plugin that enables you to easily create beautiful Timeline Animations for your Websites, Mobile apps, Newsletters, Banners and more.
Just as our previous products, we’re putting great effort into making Timeline intuitive, easy to use, with no steep learning curve.
Creating animations inside @sketchapp 🚀 Testing the alpha version of “Timeline” from @AnimaApp Looks promising! https://t.co/qvUjOh06dg
As well as a simple walkthrough video:
💰 In order to fund the development of Timeline, we are launching a pre-sale — with the goal of raising $20,000 in 14 days.
💃 We are extremely excited about the possibility of creating advanced animations directly in Sketch. If you are excited as we are, head over to our pre-sale website and get your early backer license. As an early backer you get 50% off for an annual license (first year).
🔥 Timeline annual license is $79. As an early backer, you’ll get it for only $39.
In order to get to our goal, we need 512 passionate designers to back this product.
Are you one of them? If so, head over to https://timeline.animaapp.com
Thank you for reading, looking forward for an amazing 2018!
The Anima Team 👋
Introducing Timeline for Sketch was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community