Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Fabricio Teixeira

Studio is the tool everyone is talking about right now. Created by the folks at InVision, Studio is still in beta but is rolling out to the public this month.
Studio claims to be “the world’s most powerful screen design tool”. Judging from what I have been able to see and test so far, that description is pretty accurate — and the tool pretty promising.
Almost every digital designer I know uses Sketch to design their screens. But Sketch can only do so much. If you want to turn your designs into a clickable prototype, you need to switch to InVision, Principle, Framer, or use another plugin/tool that will really help bring the experience to life. And once you have your animated prototype, the file becomes a dead end you can’t put back into Sketch. Not natively.
Adobe XD (Experience Design) was one of the first tools to try to tackle that issue. “Go from concept to prototype faster with Adobe XD, the all-in-one UX/UI solution for designing websites, mobile apps, and more.” Consolidation has been their biggest value proposition and differentiator up until this point.
After a few years in the works, now it’s time for InVision to launch its own take on trying to solve that same problem. The 2,800+ upvotes InVision Studio has received on Product Hunt are a good indicative of how much our industry has been waiting for a solution like this.
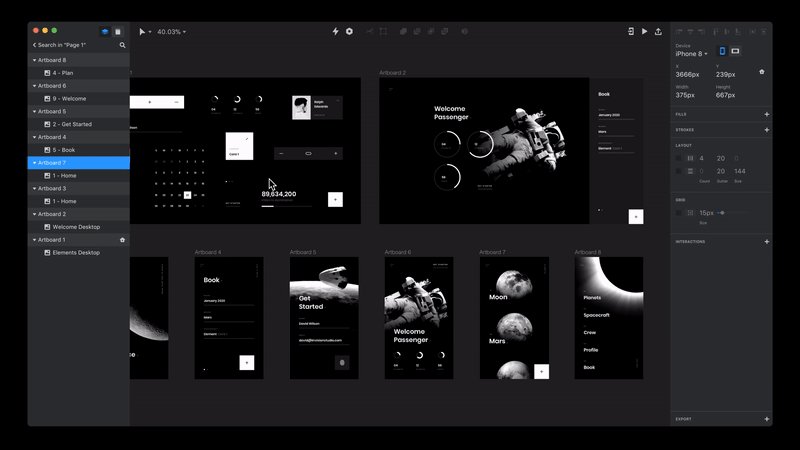
Studio’s interface is impressively similar to Sketch in terms of structure. There is a fine line between creating familiarity for users and bringing original and fresh thinking to the table—and Studio clearly errs on the safe side.
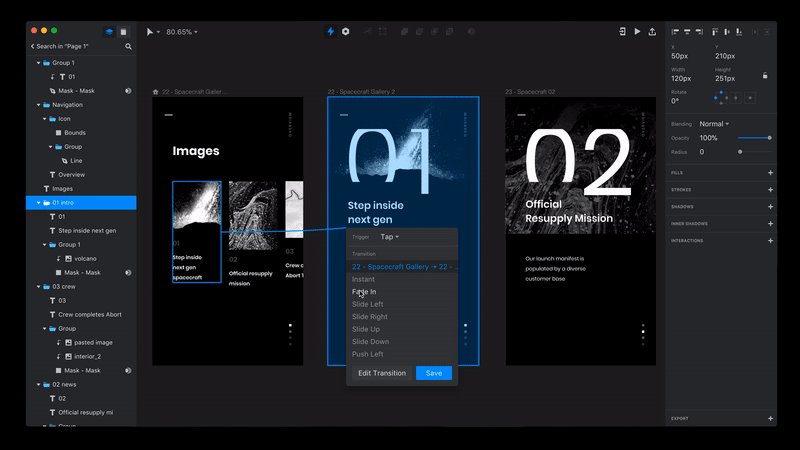
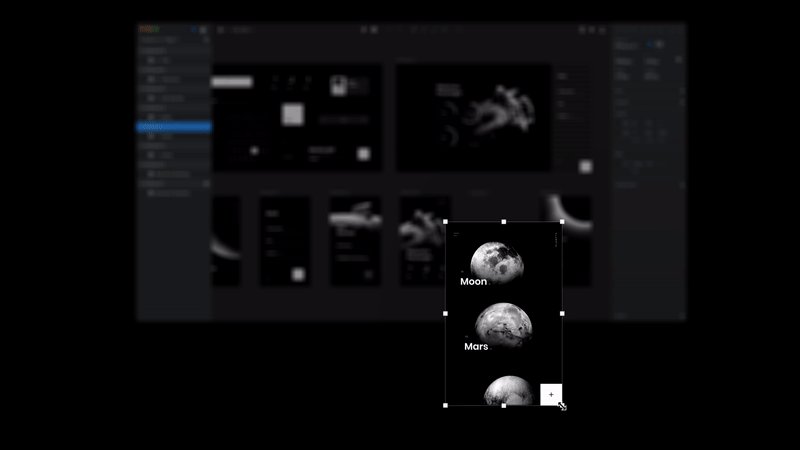
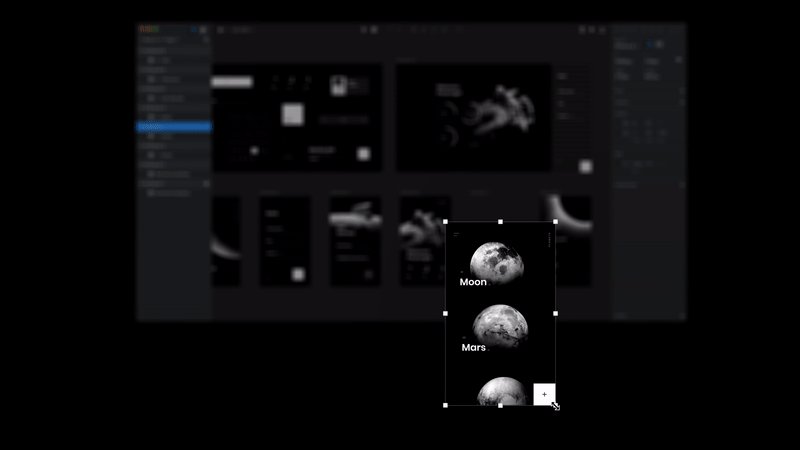
 Linking screens together (InVision Studio)
Linking screens together (InVision Studio)
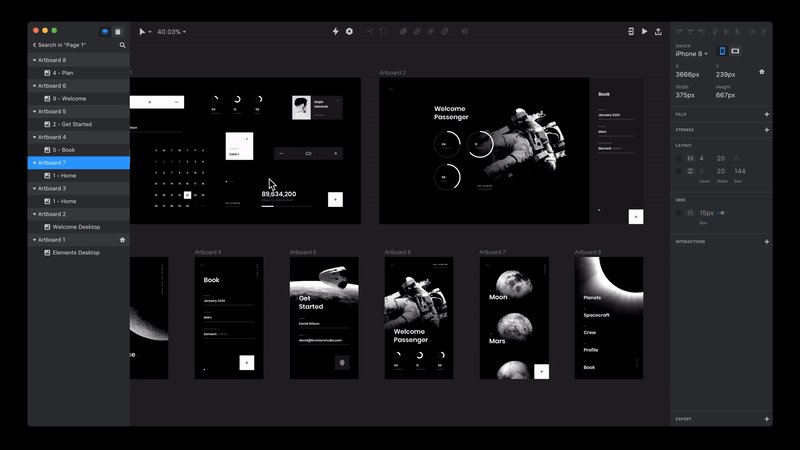
The beauty and the fresh thinking comes when it’s time to join flows together through a clickable prototype, or when dealing with the responsiveness of artboards.
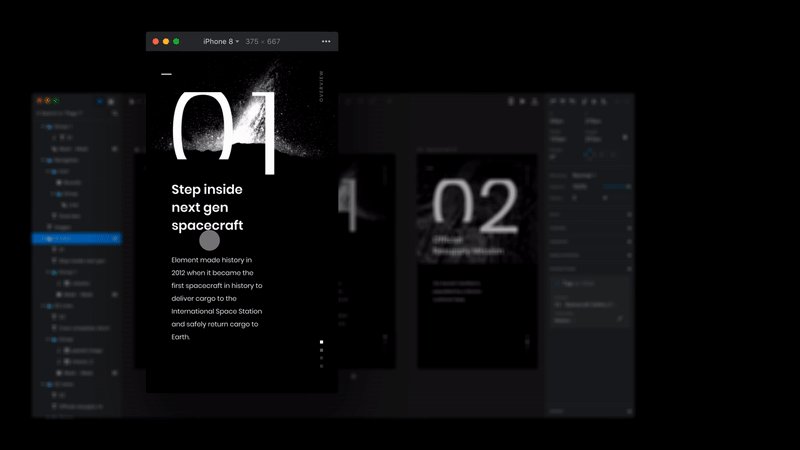
 Responsive artboards (InVision Studio)
Responsive artboards (InVision Studio)
Here are some of the features Studio claims as its differentiators when compared to other tools available out there:
Oh, and Studio is free. (!)
“Sketch did a good job of pulling people away with something simpler. We think that opportunity exists again. The ecosystem today is disjointed and incapable.” — Clark Valberg, InVision’s CEO, in an interview for FastCompany
What’s interesting and promising about InVision’s strategy to releasing Studio is its holistic approach to building an ecosystem of tools and services that put designers right at the center — rather than focusing too much effort on a specific software.
Since before Studio, InVision has always focused on improving the designer’s workflow more holistically, looking at how they collaborate with PMs, developers and other designers. In 2017, InVision has consistently taken steps towards creating a more integrated workflow for designers — including the launch of Studio, Design System Manager, Freehand, Inspect, Craft, DesignBetter, as well as integrations with Trello, Confluence, Dropbox Paper, UserTesting, and Slack. All in the same year.
When I started designing, you needed Photoshop, Flash/After Effects, $1000+, and a full day to make something like this. I made this in free software and 1/8 the time. So wild. #promoinvideobutwasnottoldtotweetthisgenuinelystokedonwhatimade https://t.co/KH2Y32ULaR
More recently, InVision has taken yet another step forward with the announcement of the Studio Platform: a place for third-party developers build products and services for Studio via InVision’s new API.
“This also ties in to InVision’s recently announced Design Forward Fund, which will seed $5 million to startups in the design world. The company has already seen more than 200 applications to the fund, many of which will be able to integrate via Studio Platform.” — Source: TechCrunch
Well, to answer this question I decided to look at what the community is talking about online. Here are some of the answers I found on Quora:
1.“It depends on its performance — if it improves my workflow. Sketch is pretty simple and has many good plugins for extra functionality. However, sometimes this can be a drawback where you have to use several different software providers (and pay for several memberships). If InVision Studio can contain the most useful functionality as shown in its marketing (native prototyping, animation, code export, responsive design, etc), and be more stable than Sketch, which can crash often with large files, I might make the jump.” — Hans-Martin Erlandsen, UX Designer.
2. “Sketch costs a student $50 instead of $100 per year. Invision Studio will cost $0 instead of $22 per month and it doesn’t only include a Sketch alternative but also a prototyping tool making the workflow simpler and cheaper.” — amokrane tamine, Student at Université Paris X La Défense.
3. “I don’t think I would. In fact I’m not comfortable with any cloud tools at all. However elegant and feature rich the tool is, ultimately we end up working on browser like Firefox, chrome etc. Once your project grows beyond a limt, it would start showing up issues at which state we can’t revert back. InVision itself have such issues. I think to avoid software piracy, companies are moving towards cloud environment. But I still feel standalone tools are much more reliable. And you can always calculate how much time it would take to complete a task. If it is cloud? we can’t give a dame.” — Bala Murugan, UX Designer at Juniper Networks.
The fact is: Studio comes a little late in the game.
In the last few years, digital designers have massively migrated from Photoshop to Sketch — and having them move on to a new platform yet again might be asking a little too much.
You have convinced the finance team to buy licenses for Sketch.
You have made your product manager install Sketch on their computer to be able to look at your files.
You have patiently convinced developers to incorporate Sketch into their workflow as well, including a series of secondary plugins and tools that make the integration between design and tech more seamless.
Now… Are you doing the same thing again for InVision Studio?
As designers, we know how much users are resistant to change. It’s not any different when we are the users. Especially if you’re talking about a tool that is used several hours a day and that took those users at least a few weeks — if not months — to learn and get used to.
Sketch’s focused approach to its product strategy can also be seen as a differentiator for some people; the company has done a really good job so far at frequently updating its software to include requests from the community, and they are all focused on that one specific step of the designer’s workflow. InVision’s more holistic product strategy can be seen as “scattered” or “unfocused” by its passionate and demanding audience.
I’m curious to see how this story unfolds, but in my view, InVision Studio’s success will depend on factors that speak more to product strategy than to specific product features.
I’ll take the risk and name a few:
InVision is definitely getting a lot of traction, and a lot of designers I talk to seem excited to experiment with the tool. InVision seems to be investing hard in partnering with influencers and promoting the tool via owned, earned, and paid channels.
InVision launches Studio Platform, challenging Adobe with an open ecosystem
Disclaimer about the link below: Muzli is owned by Invision.
The only design tool product teams need right now— InVision Studio
Disclaimer about the link below: User Defenders was sponsored by InVision.
Designing for Designers: Building InVision Studio with Tom Giannattasio
InVision Studio is out—but are designers migrating to a new tool again? was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community