Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Linebaby is a tool for making draw-on animations with pencil lines. Draw paths using Bézier curves, give them an entrance and exit transitions, and control the path’s appearance. All of the animations on this page were made with Linebaby!

A real hover-state use case.
 Select Mode
Select ModeClick a path to select it. Once selected, the path may be dragged to move it. A vertex can be moved by dragging it. Dragging a vertex’s control point will move both control points mirrored about the vertex. To move a single control point without mirroring, hold Alt while dragging.
 Draw Mode
Draw ModeClick to create a new path and add a vertex. While a path is selected, clicking will add new vertices to the end of the selected path. Press Escape to deselect a path and click to start a new path. Clicking and dragging will pull out the control points for curves.
 Trim Mode
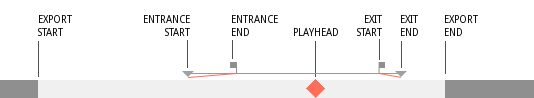
Trim ModeTrim mode is used to define the playable range of your animation. Access it from the export menu. Move your cursor left to right above the timeline and click to select an animation start time. Click again to select an animation end time.
 Artboard Mode
Artboard ModeArtboard mode is used to define the export pixel dimensions and area. Access it from the export menu. Move your cursor to select the first corner of the export area. Move your cursor and click again to select the second corner.

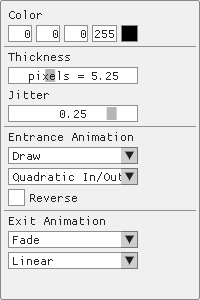
Path Properties

GIF support isn’t yet built into Linebaby, but generating a GIF from PNGs is not hard. Install ImageMagick and gifsicle and run these commands after exporting your animation as an image sequence:
$ mogrify -format gif -alpha remove -background white *.png $ gifsicle --delay 4 --loopcount=forever --output out.gif *.gif
This is currently a prototype, just enough to get the job done. Here are a few limitations that may be lifted in the future:
Please get in contact if you need any kind of graphics programming, game development, or anything else interesting!
– Matt
AI-driven updates, curated by humans and hand-edited for the Prototypr community