Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
ziyuandesign.com, UX Designer@ Silicon Valley, Carnegie Mellon Alumni.
Dec 15

First version of my landing page
Are you struggling with your default template layouts?
Do you want to make your website unique?
For the past four months, I have been building my website from pixel 0. I explored a new tool called Launchpad — a handy plugin for Sketch that allows us to publish responsive websites directly from Sketch.
😍My website was featured by Launchpad and AnimaApp on Oct, 2017. I am writing to share my experience behind the scenes.
Launchpad allows me to quickly publish real websites to test my designs
After hosting my portfolio on SquareSpace for three years and switching between several templates, I decided to build my own website from ground up, because:
“Choose to use a web template V.S. build your web from scratch ≈ Buy a cup of coffee from Starbucks V.S. Learn how to make mocha by yourself with coffee machine”

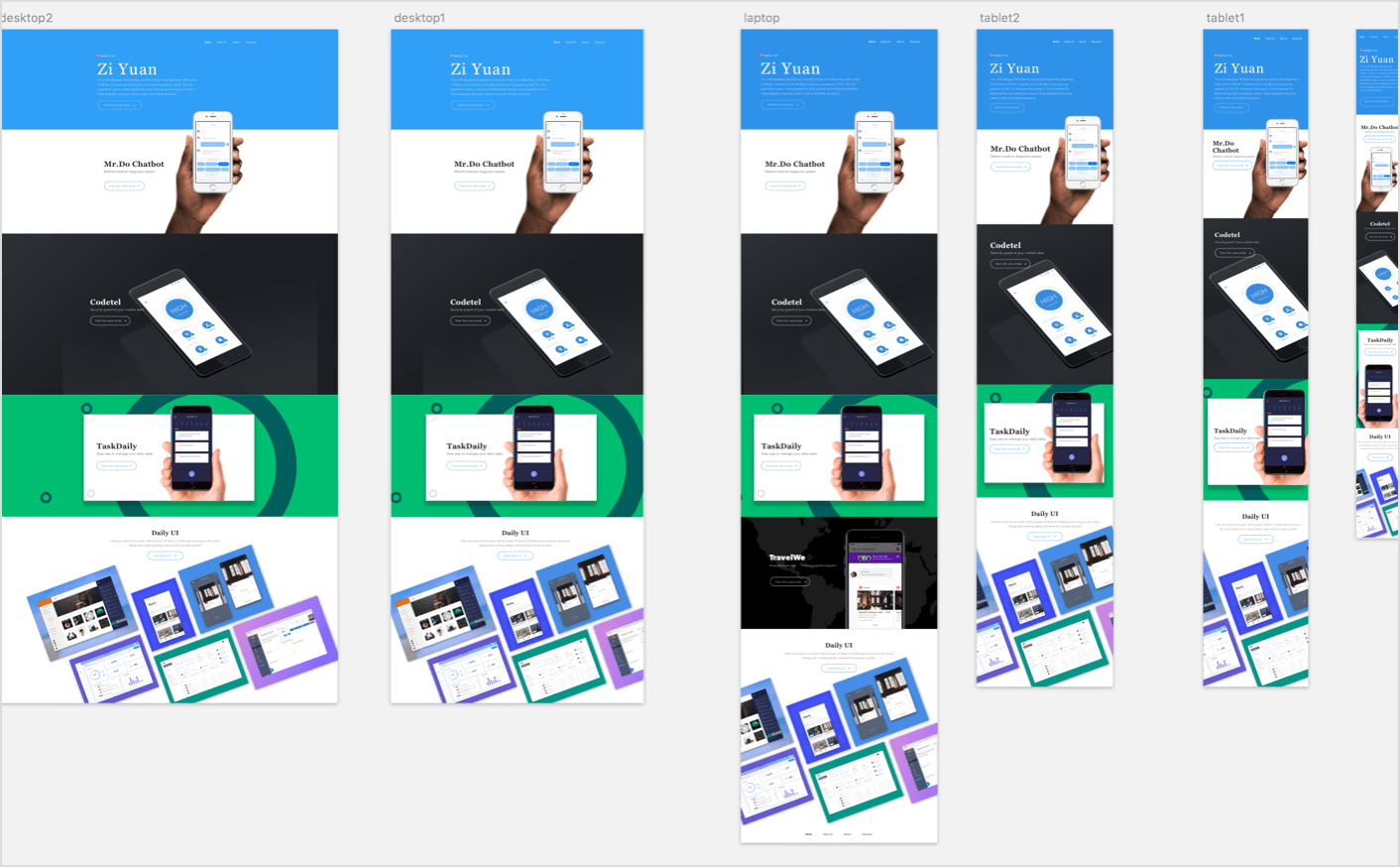
2. Responsive layouts: created multi-layout based on device screen sizes, added animation to the page with CSS and launchpad animation tools.
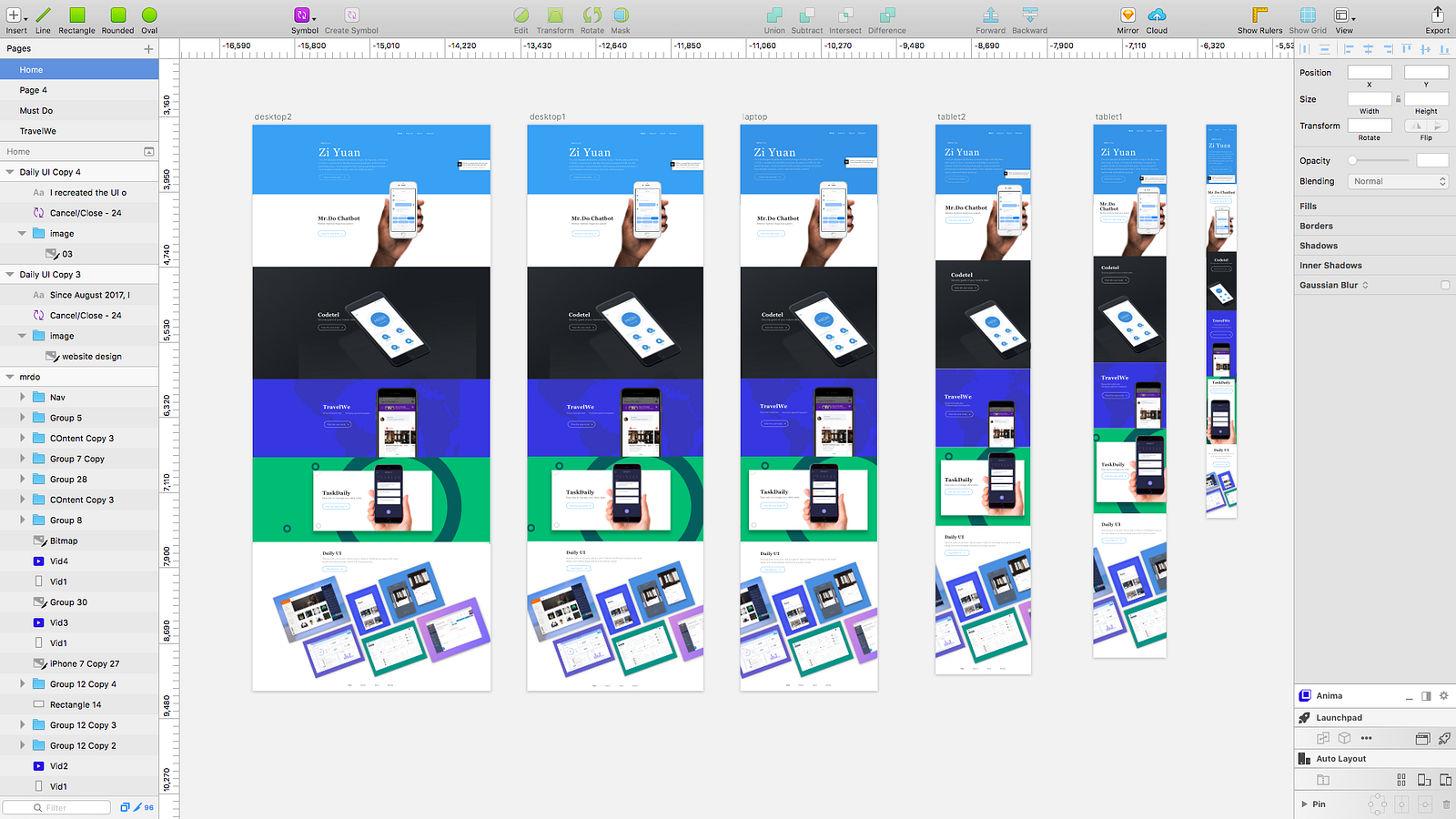
When building a page, I started with laptop layout, then went two sizes up to DesktopHD layout, two sizes down to Mobile layout.

Created multi-layout based on device screen sizes

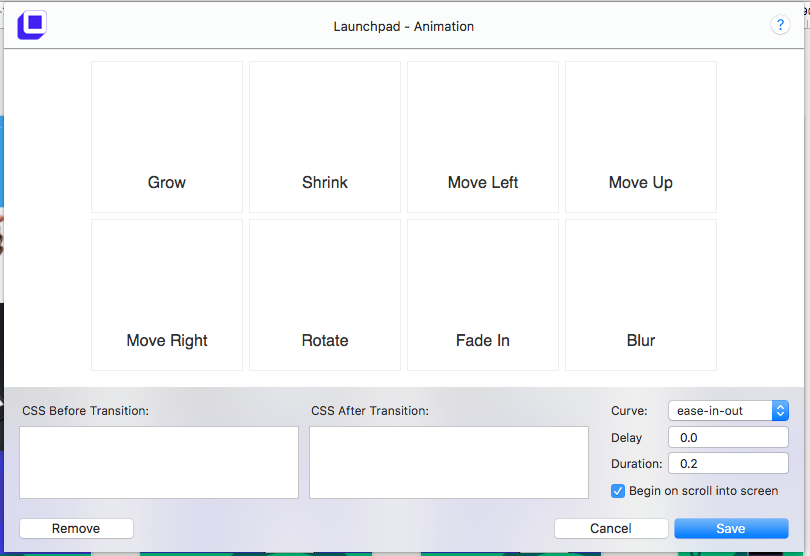
Launchpad empowers user to add animations like scroll effect to their websites easily. CSS knowledge is required if you want to customize the effect.
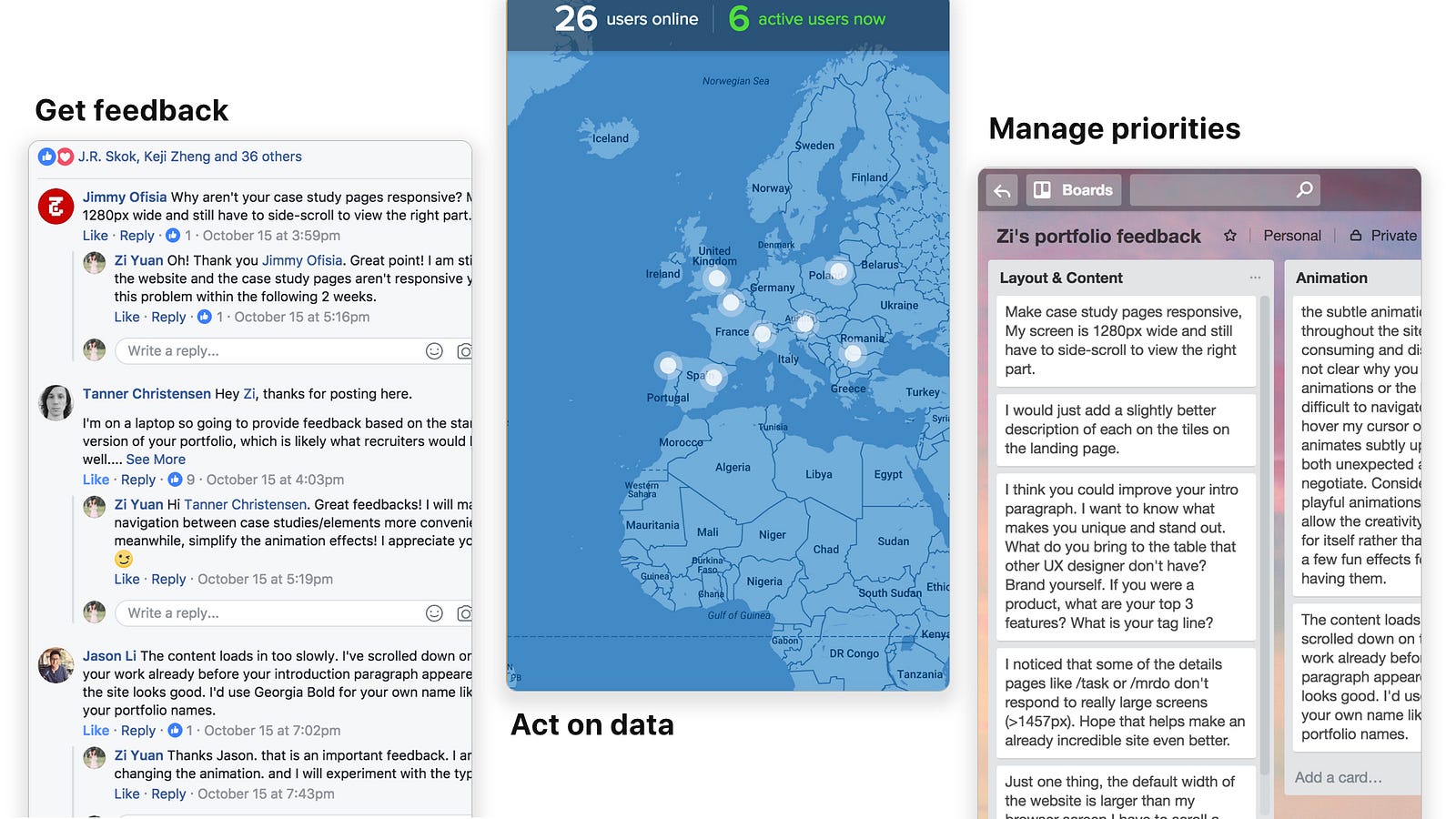
3. Take feedback.
After launching the first version of my website, I posted it to various designer groups to collecting feedback. Since people are visiting the website from multi-devices, it also has been a great way to debug.
4. Act on data and come up with iteration plans.
I applied google analytics tool to understand who are my visitors and to study their behavior on my website. I identified one challenge was to navigate between projects. So my next step is to improve the navigation system, to really provide immersive browsing experience to users.

Although Launchpad gives me a lot of control, it has lot of room for improvement to make the workflow easier.
1. I need to create various layouts for different screen sizes, to make one web page into responsive design. For example: I created six layouts of my landing page, from DesktopHD to Mobile (breakpoints).

you need to layout how does one page look like on different devices
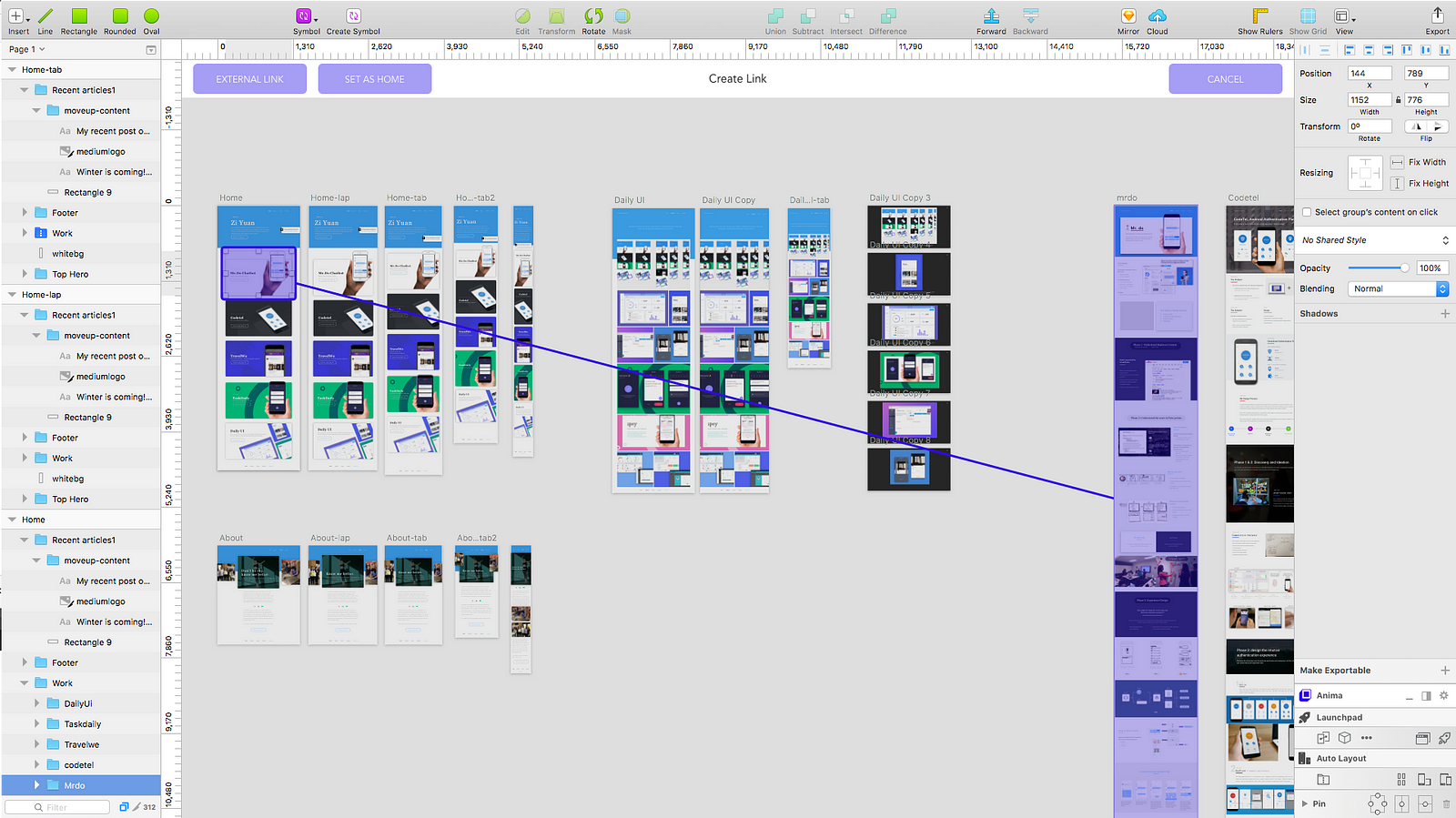
2. There are many repetitive steps for content changes. For example: I need to update the hyperlinks of a certain button for each page repeatedly to make sure there is consistency.

Connect elements to pages
3. At times, there are issues with web fonts rendering. Some times fonts weight or alignment were not correctly rendered, especially when texts are on the same sketch layer.

If you decided to use launchpad, these skills will help you expedite the process:
Anima App manual
Anima App Medium articles
Many thanks to Avinash for providing technical guidance and helping with my questions regarding Launchpad! Thank you @Designers Guild and Anima App group for providing feedback on my website. Thank you Avishay Cohen for creating this amazing tool.
AI-driven updates, curated by humans and hand-edited for the Prototypr community