Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

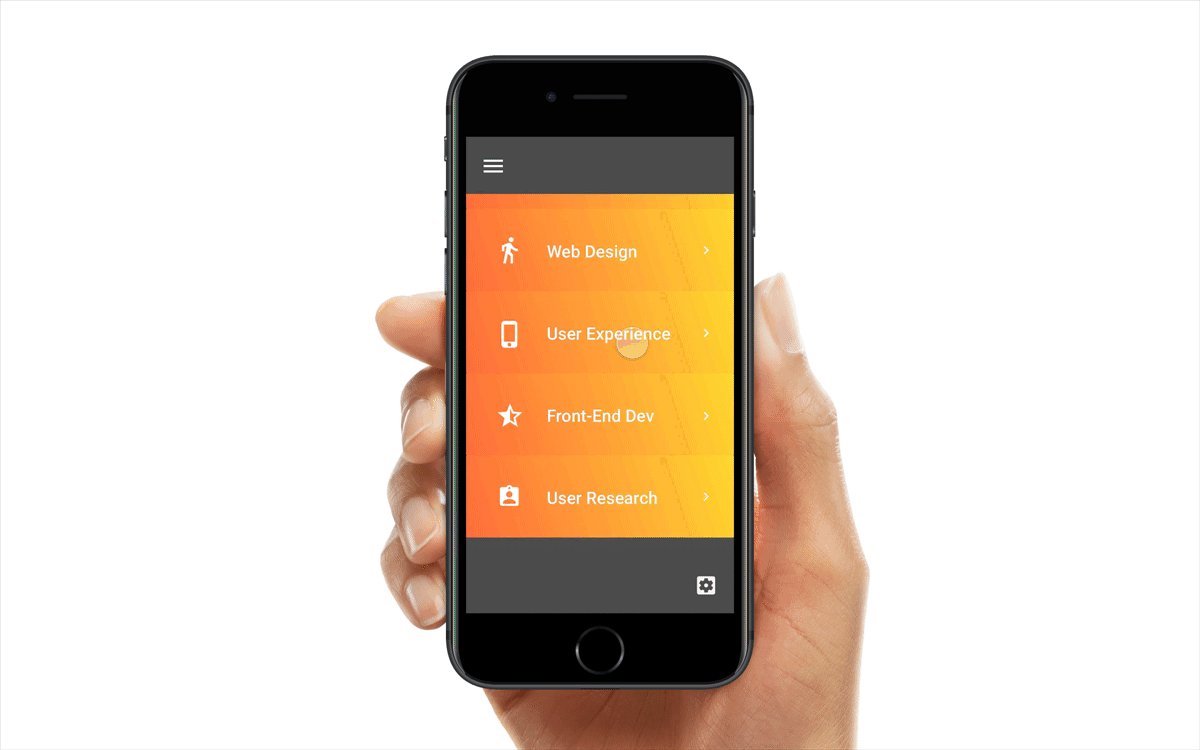
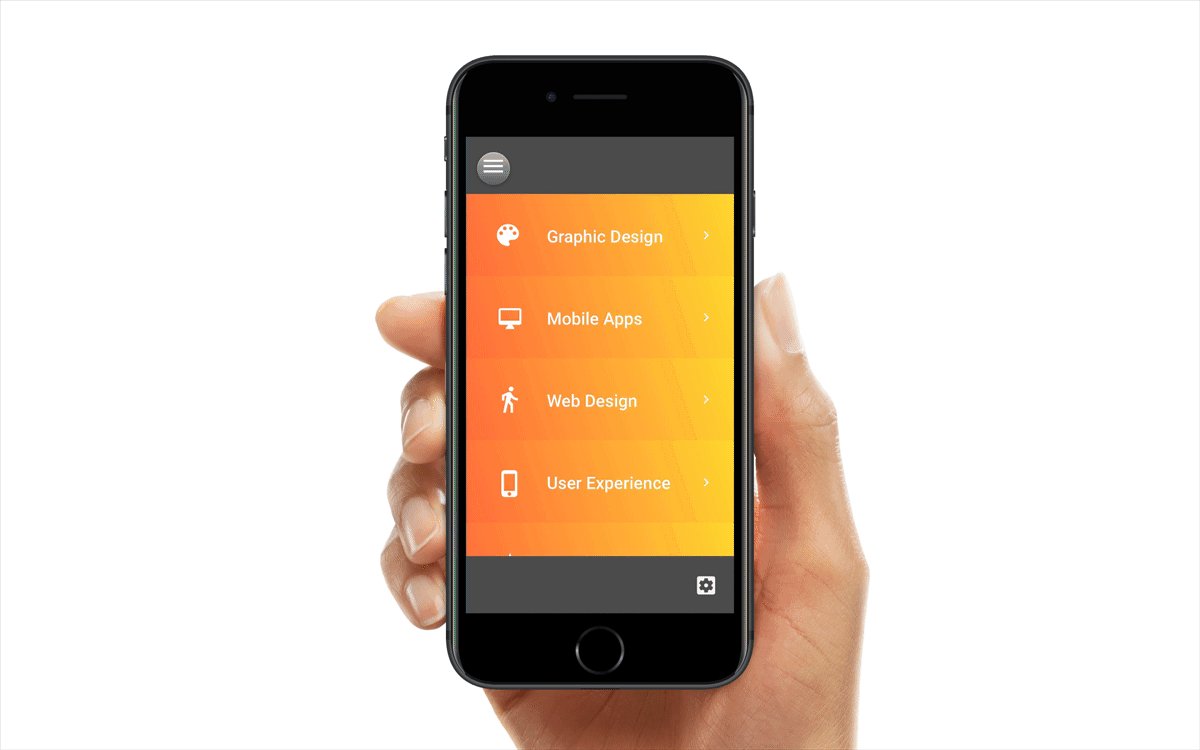
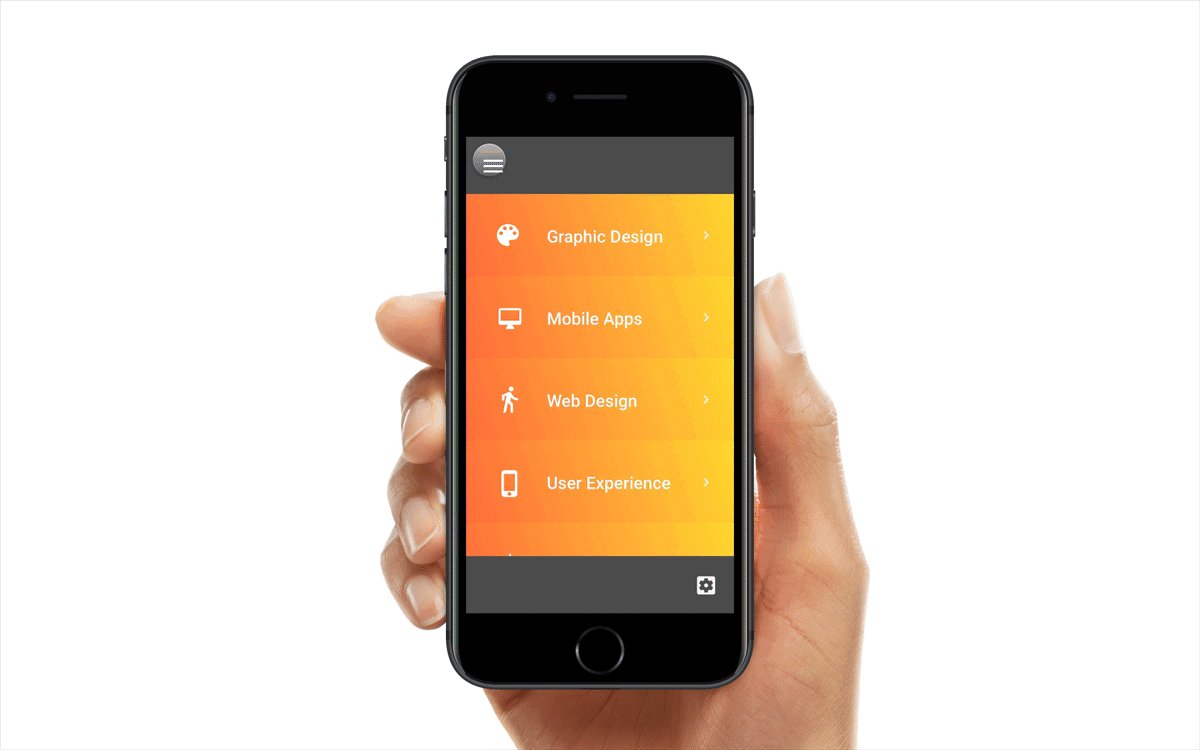
medium bookmark / Raindrop.io |  This is the prototype we’ll be working on. You will be able to download the complete Framer file, too. (View large version)
This is the prototype we’ll be working on. You will be able to download the complete Framer file, too. (View large version)
Before we continue, an important note: This tutorial is about Framer Studio, which is a Mac-only app. Framer Studio is powered by Framer Library, which is open-source and free. The Framer Library itself can be used on all operating systems (Mac, Windows and Linux). So far, no Windows version of Framer Studio is available; however, there is a way to make Framer Library work on Windows OS with Atom. (If you’re curious about the Windows bit, read “How to Run Framer JS on Windows” or “Using Framer on Windows With Atom.”) Also, note that, because I am using Framer Studio on a Mac, in my tutorial I will be using the Mac notation for shortcuts.
There are two main categories of prototyping tools (more on these later), but Framer is a tool that falls into a category of its own. You can use it for simple transitions and rapid prototyping, as well as for creating microinteractions and advanced animations. It gives you — the designer — the ultimate power to create interactions without any limitations imposed by a graphic user interface and predefined tools.
AI-driven updates, curated by humans and hand-edited for the Prototypr community