Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Last week we launched Libraries, our biggest and most anticipated update yet. We’re really excited about it and we know a lot of you are too, so we thought we’d take a closer look at how Libraries work and what they can do for you.
Libraries are just like normal Sketch documents that contain Symbols. The key difference is that Symbols in a Library can be accessed and used across all your Sketch documents, and even shared with other designers in your team.
When you make changes to a Symbol in your Library, those changes will be synced across all documents containing that Symbol. When you open a document containing an instance of that Symbol, you will get a notification in Sketch that it has been updated. This lets you preview, check and confirm changes — meaning your documents always contain the most up to date versions of any design components.
As well as benefitting individual designers who want to manage and update design elements across multiple documents with one Library file, Libraries also allow teams of designers to collaborate on projects, safe in the knowledge that they’re all using the same components and working together, in sync.
If you’re working with other designers, Libraries allow everyone on your team to access and use the same Symbols from one, central, Sketch file. Just add it to either a local server, cloud service or version control system where your colleagues have read-access and, when you update a Symbol in the Library file, everyone who is using it will automatically have access to the updated version.
Most importantly, changes to Library Symbols can only be made in the Library file itself so no one can accidentally overwrite the original designs from their document. If another team member makes a change to the Library’s Symbols, you’ll get the opportunity to review the change and make sure everything looks good before accepting the update to your own document. If you do want to make a change to a Symbol that’s synced from a Library, you can unlink the Symbol and make local changes, but no longer receive updates for that Symbol — we’ll talk more about this later.
Designers in teams can take full advantage of a Library’s ability to ensure they’re using the most up-to-date elements in all their designs. If you’re a Creative Director, responsible for ensuring all designs adhere to your in-house style guide — simply create a Library of Symbols for important components (logos, icons, color ways, etc) and give your designers access to the file. Now when you update an important brand element, that Symbol will update across everyone’s documents so whatever you’re working on, you can always stay on brand.
If you work alone, don’t worry — we designed Libraries with everyone in mind. Solo designers will now be able to quickly insert Symbols of commonly used components straight from the Insert menu, as well as managing and updating design elements across multiple documents with one Library file.
Working on a mobile or web app? With Libraries it’s easier than ever to roll your own UI kit and then seamlessly, use and sync these Symbols across multiple Sketch documents.
Now you know what a Library is, here’s some useful tips to get started.
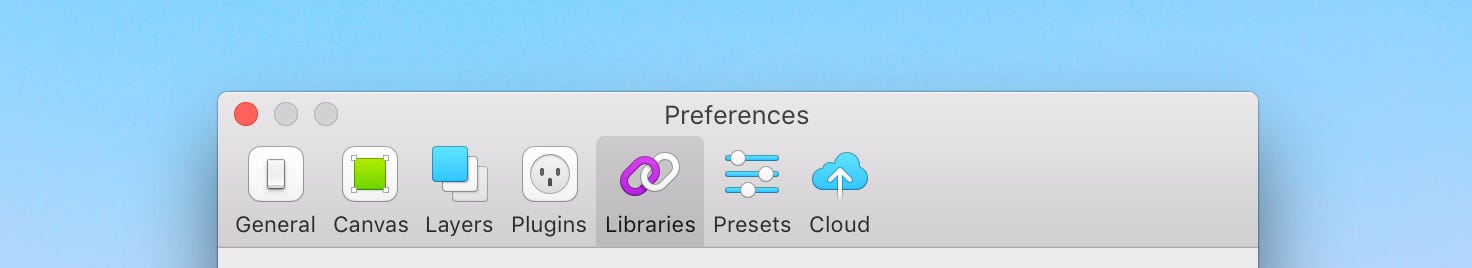
Adding a Library is simple — all you need is a Sketch document that contains some Symbols. Once your file is set up with the Symbols that you want to use across various documents, you need to tell Sketch that you want to use this document as a Library. To do this, open Sketch’s Preferences (Command-Comma), and click on the Libraries tab.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*[email protected]”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*[email protected]”>You’ll see we’ve already added Sketch’s iOS UI Design template as a Library. You can select the checkbox in the list to enable or disable its Symbols from appearing in the Insert menu. To get a better look at a Library, just click the Quick Look icon that appears on the right-side of the list or press the Space bar for a preview.
To add your document as a Library, click on the Add Library… button that appears on the bottom right of the Preference window, and choose your document. Now that it’s added, you will be able to insert its Symbols into any other document.
Clicking on the cog icon at the bottom of the Library list reveals a menu that allows you to disable, open or remove a Library. You can add as many Libraries as you like — there’s no limit — and each Library’s Symbols will be separated in the Symbols menu.
Sharing Symbols from your Sketch document with your whole team via Libraries is easy.
Simply place your document somewhere you and your colleagues have read-access, like Dropbox, Google Drive or a local server, and navigate to that location when you’re adding the file to your Library list. Have your team add the document to their Libraries in Preferences, and they will have quick and easy access to the Symbols contained in this Library. When the document is updated, everyone with access will be able to receive the same changes.
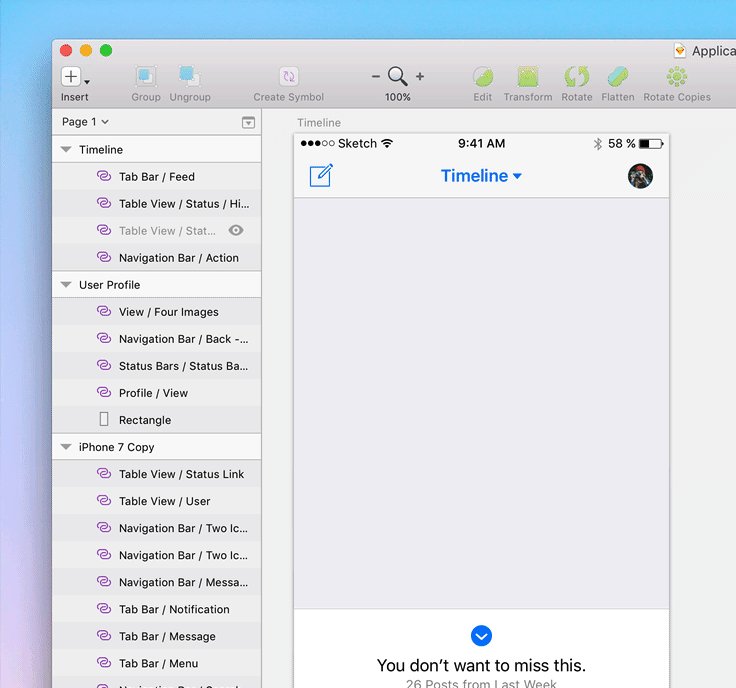
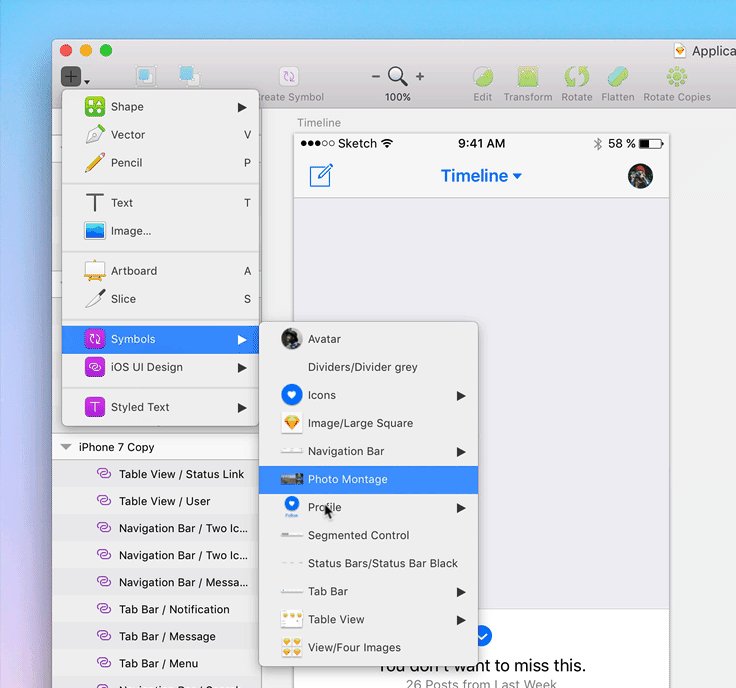
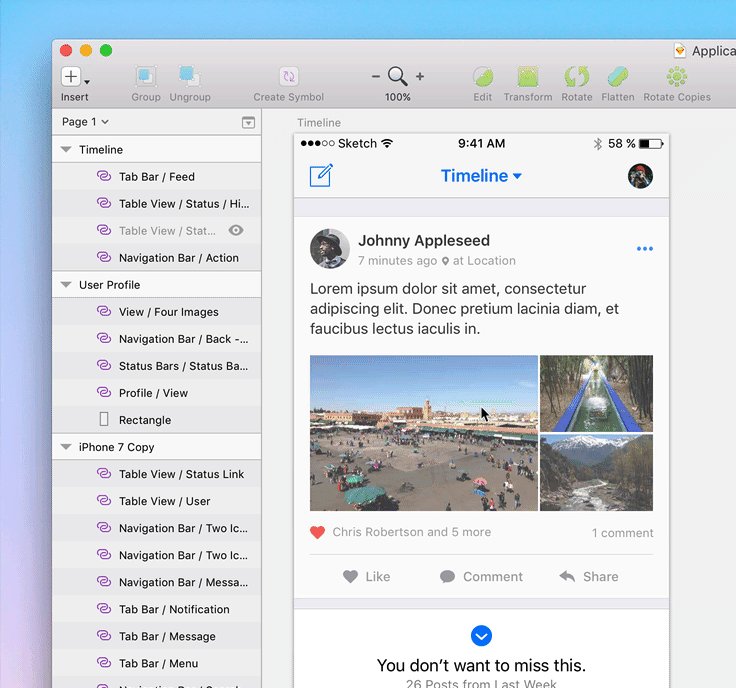
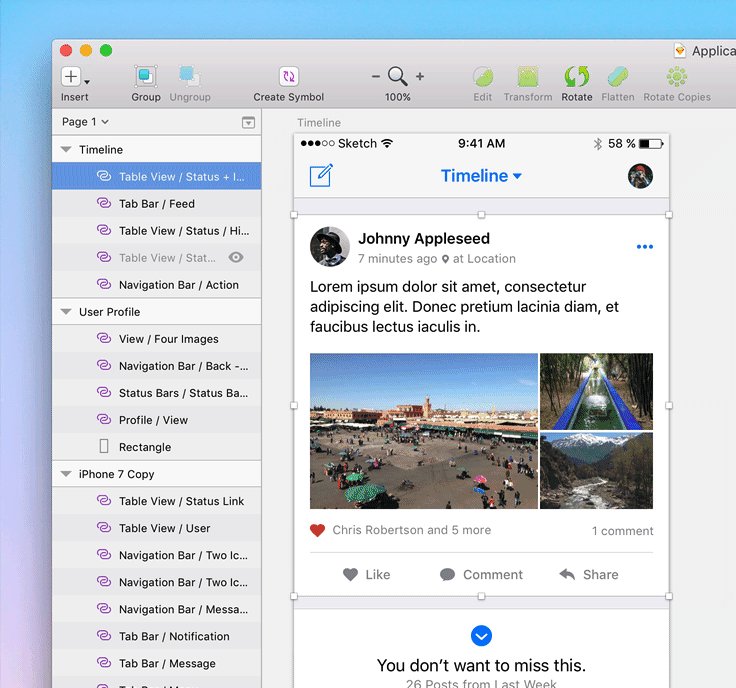
Now that you’ve added a Library, you’ll want to start using its Symbols in your documents. The process for inserting a Symbol from a Library is exactly the same as inserting a regular (local) Symbol. Choose Insert › Symbol from the pop-up menu, and insert a Symbol from the Library into your Canvas.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*J6JGeNBYGD2KF7vVXqefrg.gif”>
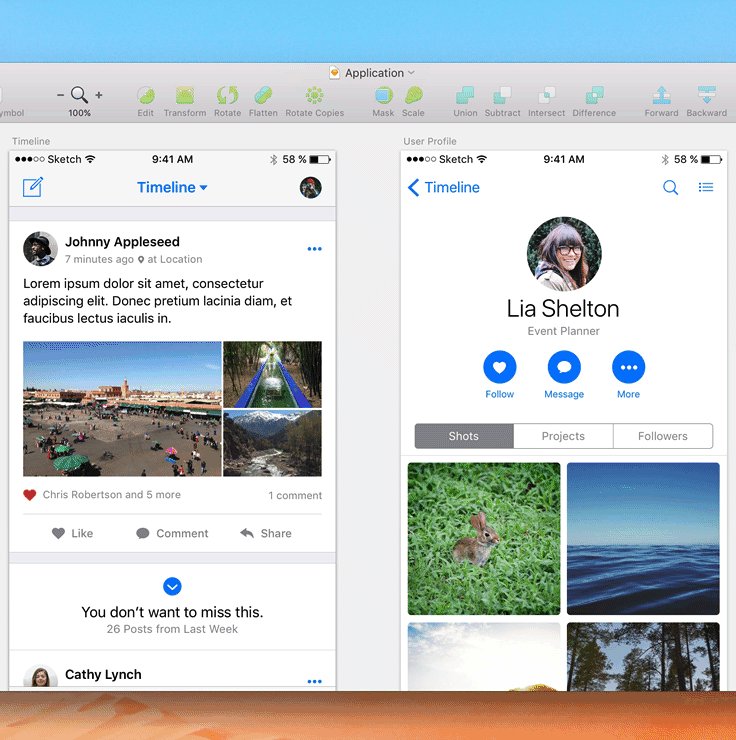
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*J6JGeNBYGD2KF7vVXqefrg.gif”>You can also swap a Symbol in your document with one from a Library, via the Inspector. Simply click the Symbol’s name to open a pop-up menu and choose a Symbol from a Library to replace it with.
When you double click on a Library Symbol to edit it, you’ll see a dialog telling you that the Symbol belongs to an external Library. Now you have a couple of options — you can choose to edit the master version of the Symbol in your Library or unlink it from the Library completely.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*[email protected]”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*[email protected]”>Opening the Symbol in its original document will allow you to edit it, as this is where the Symbol’s master lives. Be warned, making changes here will mean all instances of the Symbol — throughout any documents it’s used in — will update if those changes are accepted. If you’re using a Library as part of a team, be cautious about choosing to edit a master Symbol as the changes will affect everyone’s designs.
Depending on what tool or service you’re using to sync your Library files, senior designers or project leads may want to consider restricting some users to read-only access, to avoid members of your team accidentally editing master Library Symbols.
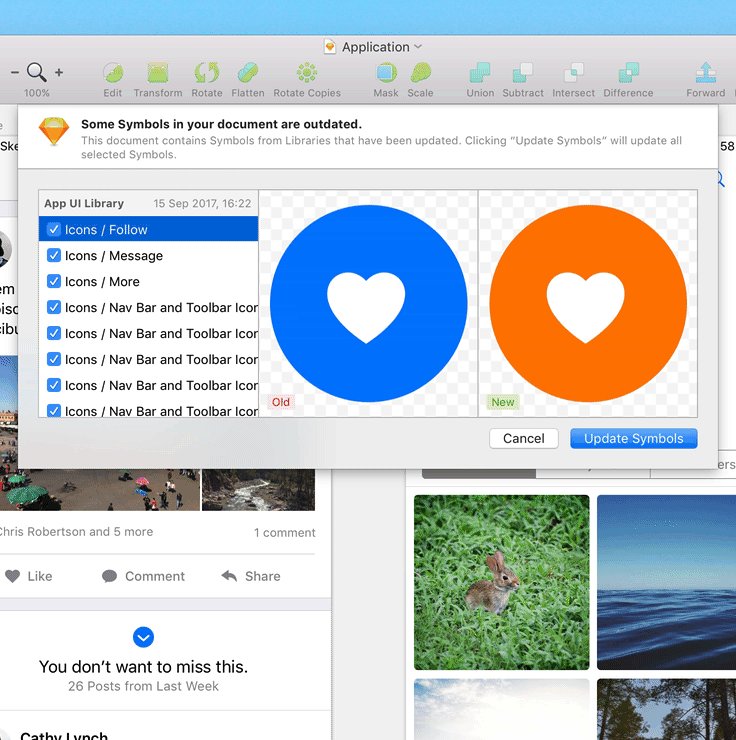
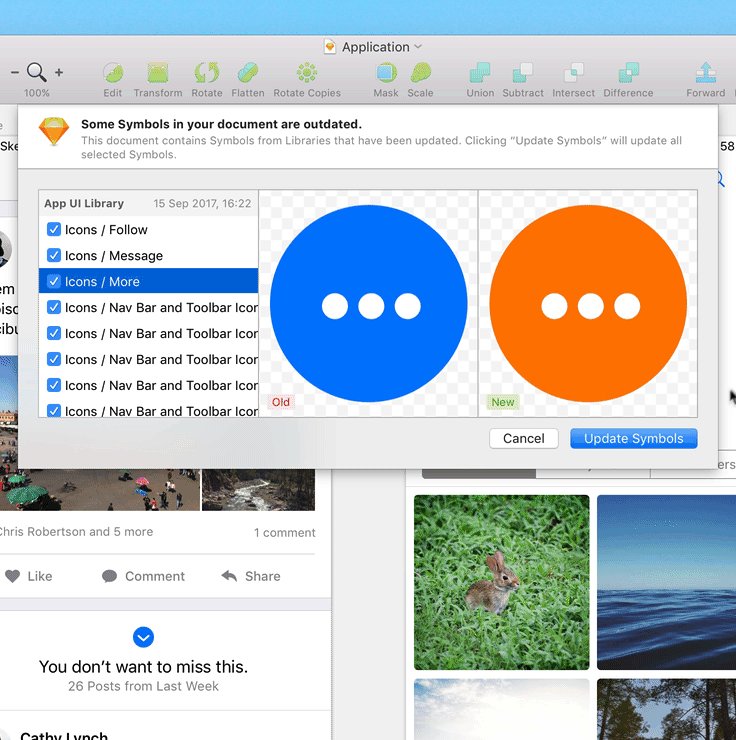
When you edit a Library Symbol and return to your document, you will see a purple badge that says “Library Update Available” in the top-right corner of Sketch. Clicking on this will open a dialog that lets you know some of your Symbols are out of date. You’ll see a list of Library Symbols that can be updated, along with a very handy “old” and “new” previews so you can see any changes that have been made.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*aJCJc4npMwQoRJkAKv7BAQ.gif”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*aJCJc4npMwQoRJkAKv7BAQ.gif”>If something’s changed that you’re not sure about you can click the checkbox to deselect it and come back to it later. Any Symbols with a selected checkbox next to their name will update when you click “Update Symbols”. This applies to all instances of a Symbol across all pages of your document.
If you spot a change in the preview that you definitely don’t want to sync to your document, or you want to make changes to a Symbol without those changes being applied to other documents, you can Unlink a Symbol from its Library and edit it locally instead.
Just double-click an instance of this Symbol on the Canvas, and choose “Unlink from Library”. This will become a ‘local’ Symbol, visible on your “Symbols” page. Take note, once a Symbol is unlinked, you can no longer receive changes made to that Symbol in the Library document. Instances of this Symbol in other documents will continue to sync as normal.
A Symbol from a Library is much like a normal Symbol, but with a few small differences. In the Layer List, we’ve given Library Symbols their own icon to allow you to quickly and easily distinguish between imported Symbols and Local Symbols.
Sketch makes it easy to keep track of the external Symbols you’re using, regardless of which Library they’re from. You can access a list of all the Library Symbols in your document, at any time, by clicking on a Symbol’s name and choosing Organize Imported Symbols… from the pop-up menu.
We’ve already added our “iOS UI Design” template as a Library so you can start with these building blocks for your next design. Keep your eyes peeled for some Libraries we’ve been working on that we’ll be sharing with you soon!
We’d love to hear what you think of Libraries. If you have any questions or feedback or you simply want to tell us how you’ve been using them, get in touch with us via our support page or join in the conversation on Twitter, or on our Facebook group.
We’ve already received requests for new features and we’re hard at work on some exciting stuff for future updates, including introducing Text Styles and Layer Styles to Sketch Libraries.
For a more technical rundown of these features, head over to our documentation.
AI-driven updates, curated by humans and hand-edited for the Prototypr community