Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Microsoft Design – Medium | Miles Fitzgerald
Microsoft Design is now on Dribbble. I know, “what kept you?” right? Well many of us have been there, but with a largely ad-hoc approach to posting. This year we decided it was time to create one account showcasing all the great work happening across our different teams. Especially with the launch of Fluent Design—it felt like timing was right. Here are our favorite shots for 2017.
Make sure to follow us. We have some more great shots lined up.
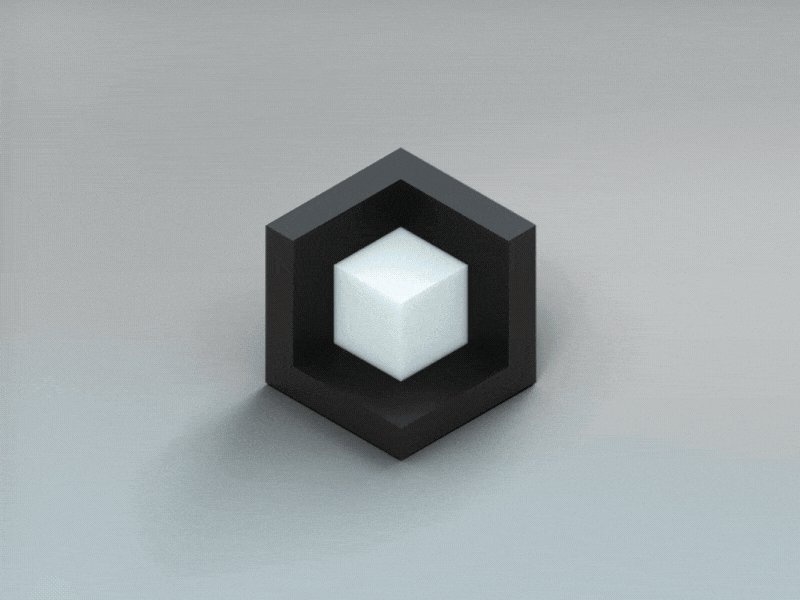
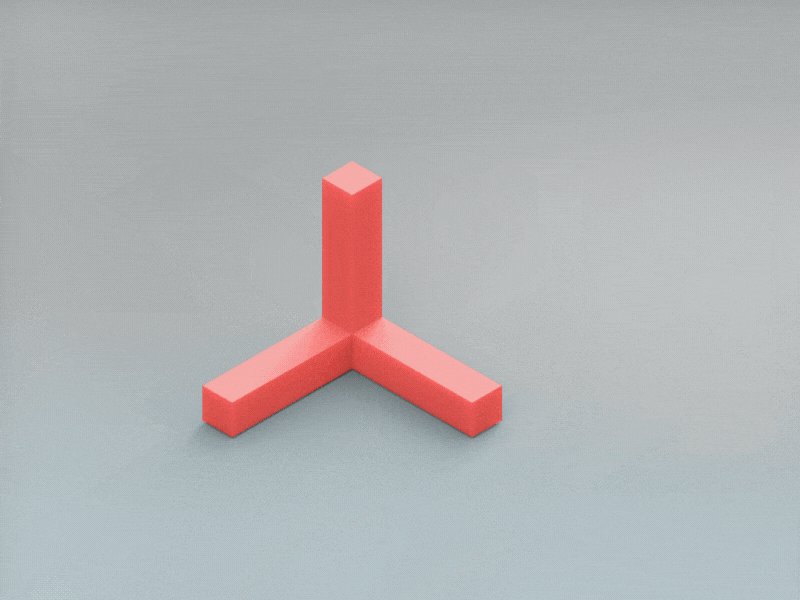
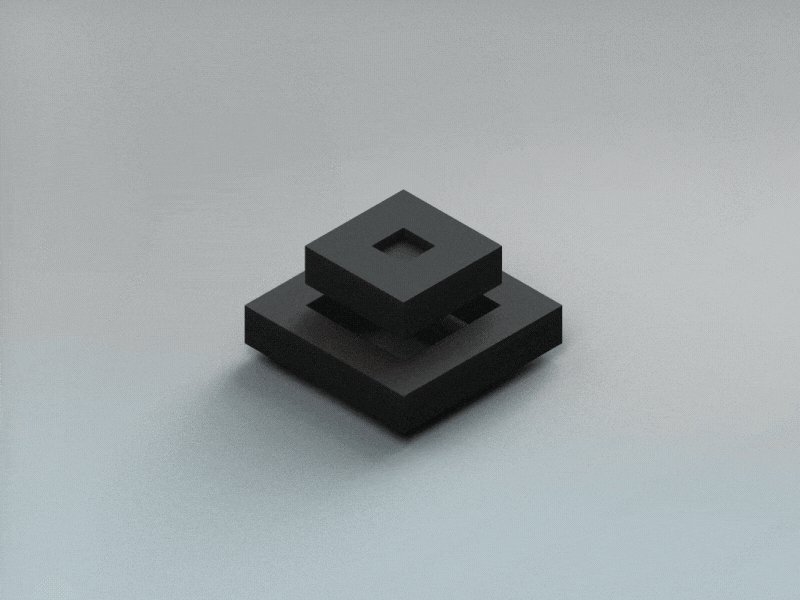
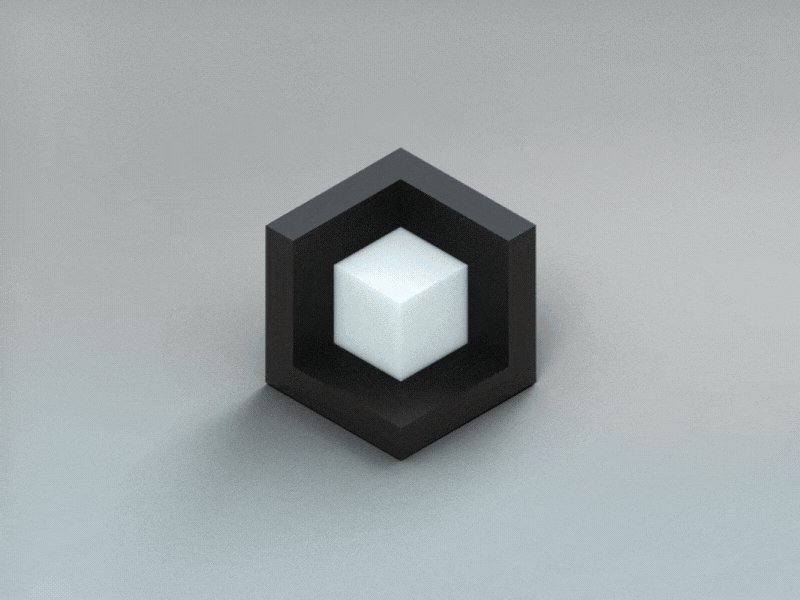
 Fluent Design
Fluent Design
The Fluent Design System is all about cohesion. Light, depth, motion, material, and scale are the elements that guide fluid Microsoft experiences.
I worked with our team on this animation to illustrate our design system — how each element is part of an eloquent, interconnected system.
Explore our philosophy at https://fluent.microsoft.com, and head to https://developer.microsoft.com/en-us/windows/apps/design to start designing for Fluent.
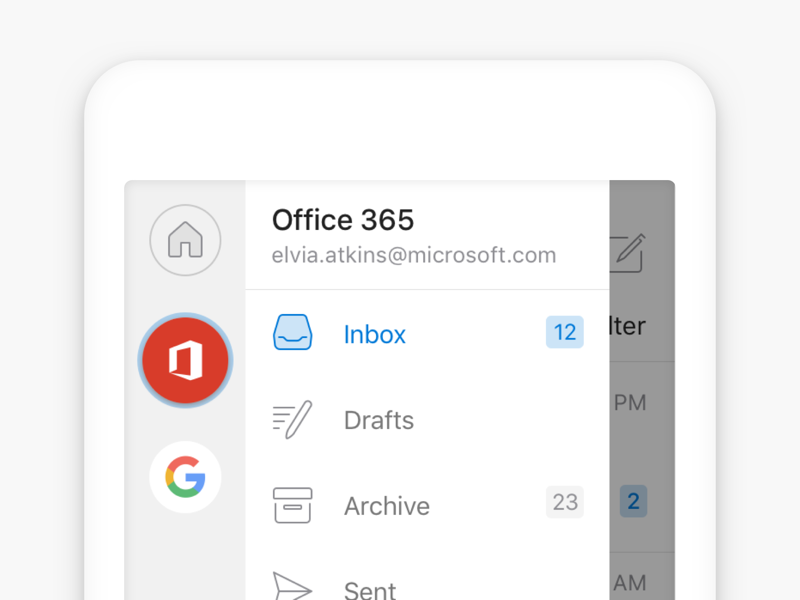
 Outlook for iOS
Outlook for iOS
Here is our redesigned account navigation for Outlook app on iOS.
You can read more about the new changes on https://blogs.office.com/en-us/2017/07/12/redesigned-navigation-conversations-and-search-in-outlook-for-ios-and-android/
 Animated icons for rewards
Animated icons for rewards
We wanted to bring out the whimsy and charm in our Rewards experience. By animating the icons that represent each reward offer, we were able to make the product shine brighter, bring a new level of user delight and humanize the experience to help boost engagement and retention.
Credits go to Diego Baca, Pratik Mistri, Albert Yih.
You can read more about the new changes on https://blogs.office.com/en-us/2017/07/12/redesigned-navigation-conversations-and-search-in-outlook-for-ios-and-android/
 Microsoft To-Do
Microsoft To-Do
You may remember us as Wunderlist. Here’s a simple landing page for our new app To-Do. A simple and intelligent way to keep track of your to-do list.
This landing page is meant to show both our web and mobile app with a strong CTA to get started on the web and an easy way to download our app on iOS, Windows, and Android.
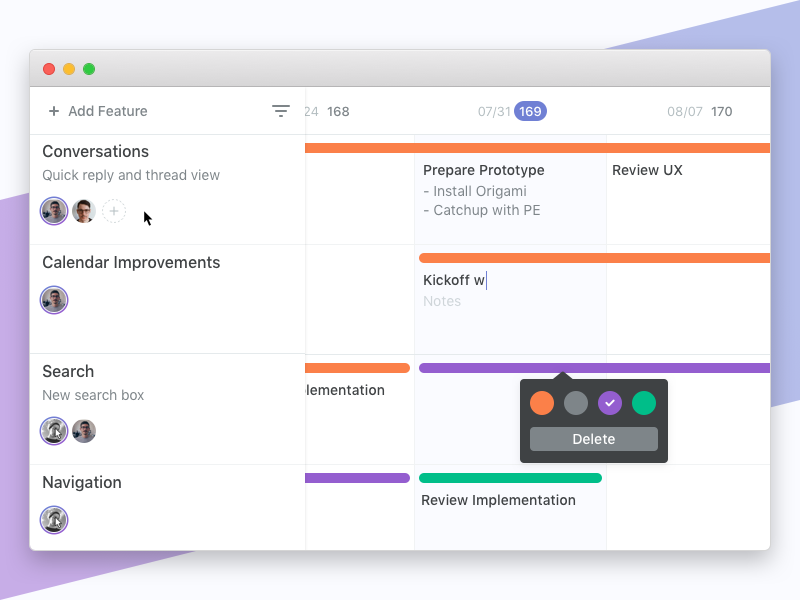
 Le Roadmap
Le Roadmap
Every Monday, our team has a design stand-up. We use an Excel sheet to keep track of our current work and what’s coming, sprint by sprint.
We wanted to find a way to keep our design roadmap easily shareable, editable and as simple as possible. None of the tools we found seemed to fit our needs.
During Microsoft One Week Hackathon, Alice, Pierre-Élie, Sebastien and Victor decided to take the opportunity to build a roadmap app.
That was a fun project, and we now have a great tool to use in our design process!
Want to know more about Microsoft One Week → https://blogs.microsoft.com/jobs/one-week-microsoftlife/
More on Fluent Design
Follow Microsoft Design on Dribbble and twitter and Medium.
Thanks to Bobby Rayit, Cara Tyler, David Betz, Tim Allen, and our Dribbblers.
And thank you for reading! — Miles Fitzgerald
Microsoft Design on Dribbble was originally published in Microsoft Design on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community