Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Planet — Medium | Nadya Tsech
The effective minimum designers need to know to create a project or find a job.

New designers can be intimidated by the amount of tools and techniques considered must-have. Are these tools equally important? What minimum should a UX designer know?
Designers should understand real problems, technical constraints, and business opportunities.
✓ Know the users. Talk to them, observe their work, know what tools they use.
✓ Test and evaluate existing solutions.
✓ Understand requirements, constraints, and use cases.
✓ Piece all the information together.
Tools and techniques: User interviews. Usability testing. Requirements questions.
The overall design goal is to solve user problems with minimum effort and maximum value. This means finding the cheapest and quickest solution.
✓ Explore all possible solutions.
✓ Know design patterns and best practices.
✓ Think through a user’s interactions from start to finish to make sure they can accomplish their goals.
✓ Visualise concepts to get feedback (paper wireframes, interactive prototypes, or hi-fidelity mockups).
Tools and techniques. Brainstorming on paper. User testing. User flow. Prototyping.
Find the fastest way to get helpful feedback and improve your solution.
✓ Test with users.
✓ Get feedback from colleagues.
✓ Understand analytics.
✓ “Get comfortable being wrong”
A Designer’s job is not only to get all the necessary information from people, but also to explain design decisions, hand-off designs, and continuously work with a team on an implementation.
✓ Deliver design in the needed fidelity.
✓ Make sure a team understands user flow from start to finish (annotated wireframes, scenarios, interactive prototype, video).
✓ Continuously improve.
Tools and techniques. Scenarios. Interactive prototypes. Collaboration tools like Zeplin or InVision.

One tool or technique for each step is enough. Gradually, you’ll expand your toolkit.
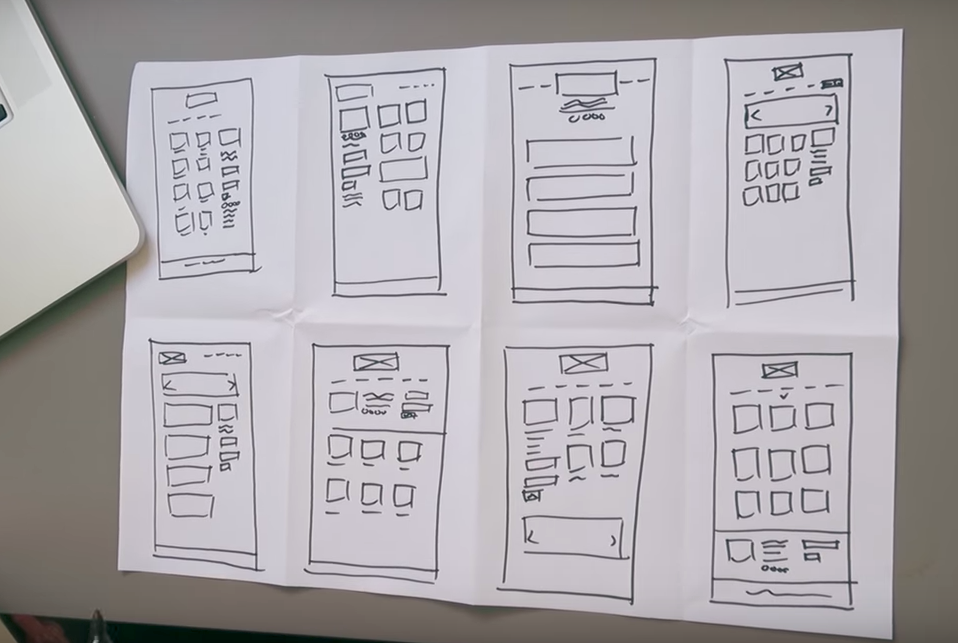
 How to wireframe a website |CharliMarieTV
How to wireframe a website |CharliMarieTV
5. For static prototypes or hi-fi mockups, you can choose any prototyping tool.
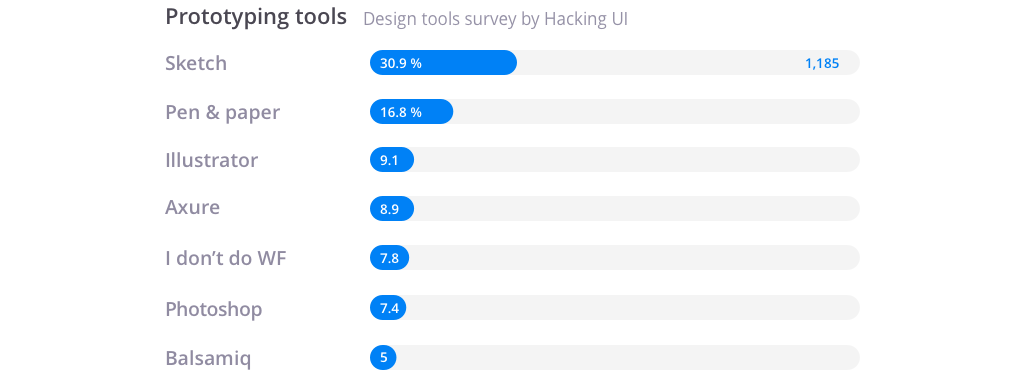
 Designers’ favourite prototyping tools. 2016 Design tool survey
Designers’ favourite prototyping tools. 2016 Design tool survey
6. To get the most out of usability testing, use interactive prototypes.
What particular tool you use isn’t as important as being able to quickly visualize and validate your ideas. There are no standards. Choose any tool that suits you.
7. To start with usability testing, you need to prepare a good test scenario.
9. To hand-off designs to developers, use tools like InVision or Zeplin.
What tools do other designers use on a daily basis? At Ataccama, we use Sketch, Craft (interactive prototypes), and Zeplin (hand-offs). Kyle Mirro from SalesforceIQ uses Sketch and InvisionApp.
More and more designers are using Figma or Adobe XD, but Sketch is still the most popular design tool.
Designers should be able to solve a real problem with minimum effort and maximum value for users and a company. Therefore, you need to be able to see into the core of the problem, understand constraints, and create the optimal solution.
Tools aren’t important. What is important is to find the best way to communicate design and get useful feedback fast. For this you need to have a prototyping tool you are comfortable with in your toolkit .
Get inspired and motivated
Learn from others
💬 Start talking to users
Develop an eye for UX design
Minimum viable skills in UX was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community