Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Designforventures.co 
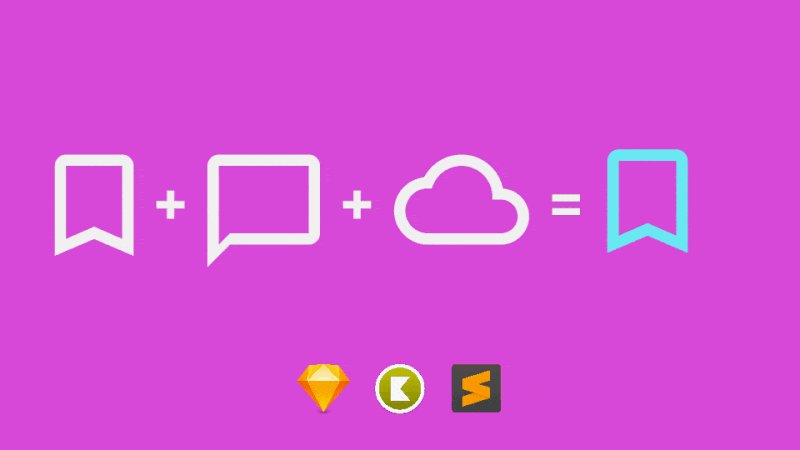
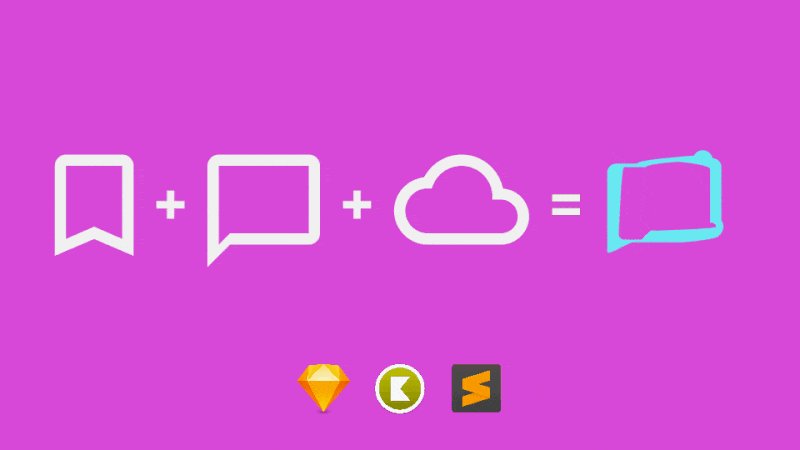
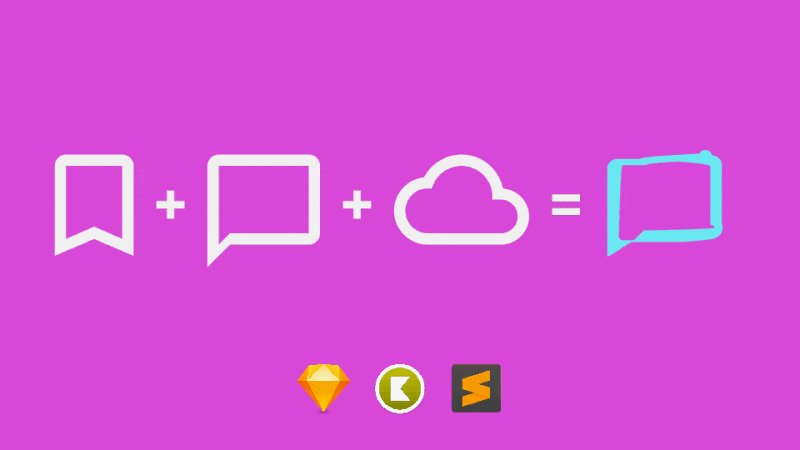
First of all, creating smooth morphing shape animations is hard. But if you follow these ”best practices” you’ll find that your end results will get better and better. This first part is only 12 minutes long and I can promise you that you will get very far with this few tips and tricks. Good luck! 👍
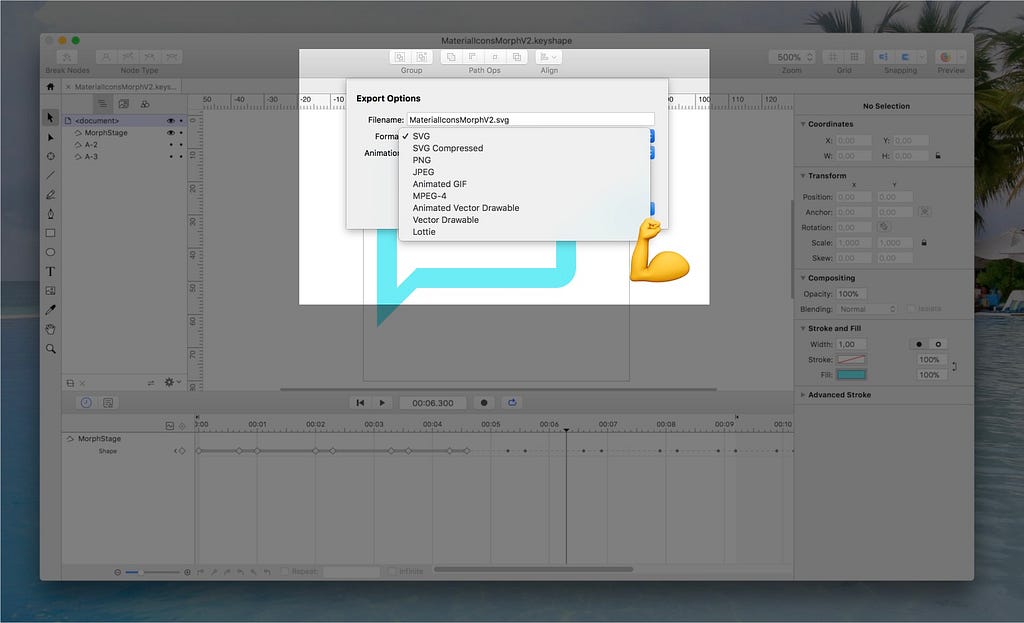
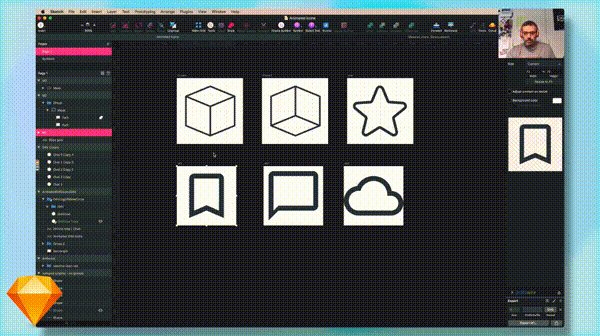
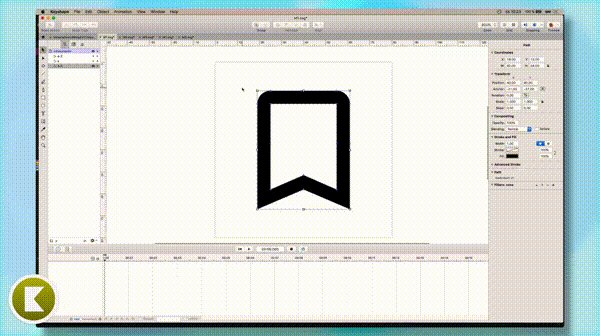
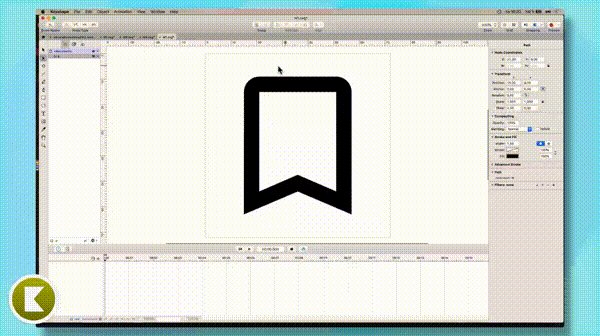
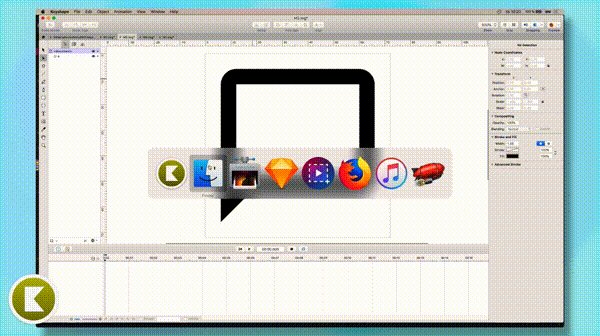
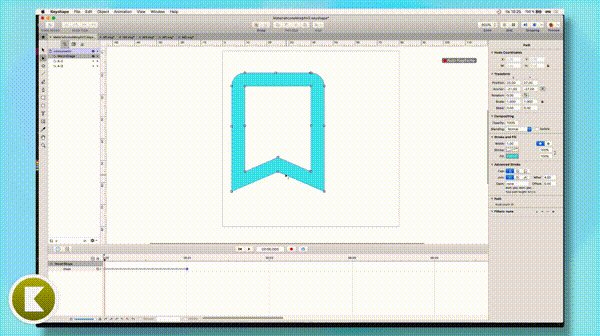
We will be creating these with an app called Keyshape.
I prefer Keyshape for a number of reasons:
• Simple UI that resembles Sketch
• Really stable releases, getting better and better with each update
• Zero bugs! It just works man 🤙
• Affordable 💰
• Support for plugins (we do love those plugins don’t we?) 🏂

Bottom line is you’ll find something that fits your purpose. Whether it’s for using in apps (Lottie, ADV, PNG Image Sequence), the web (SVG, KeyshapeJS, CSS animation) or even for your tutorial videos or blog (MP4, GIF) the app has you covered. Take that After Effects ha!

– Introduction to morphing
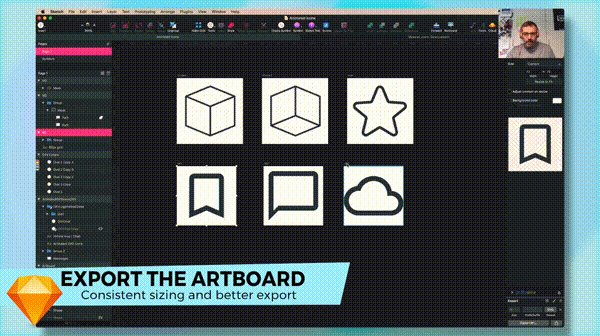
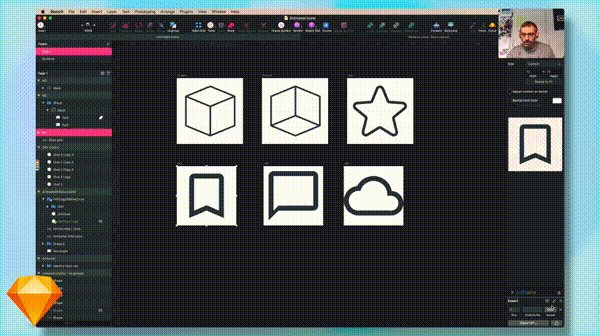
– Best practices for exporting assets from Sketch
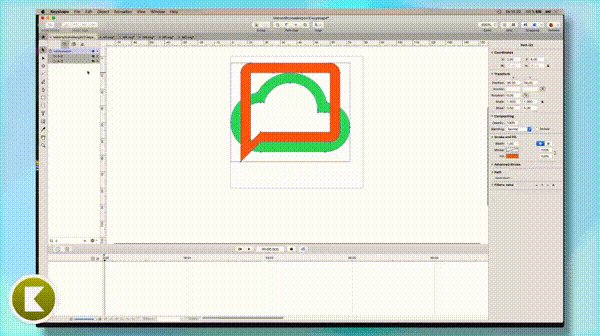
– Best practices for getting good morphing results in Keyshape
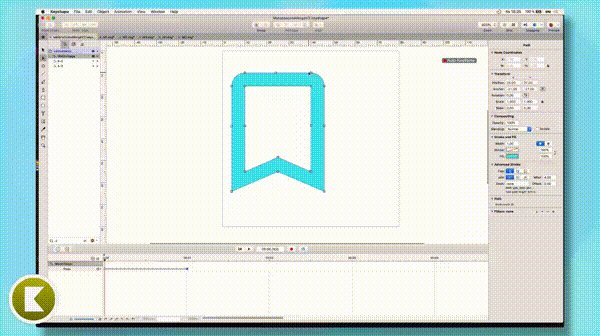
– Hands-on how to animate between states in Keyshape
– Preview it in your browser and edit the code directly
Approx 11.46 min running time
(for really busy people 😋🌴)
 Make sure to find similar shapes, that brings better morphing results
Make sure to find similar shapes, that brings better morphing results You can skip this counting in Sketch but make sure to keep this one in mind
You can skip this counting in Sketch but make sure to keep this one in mind Always export the artboards!
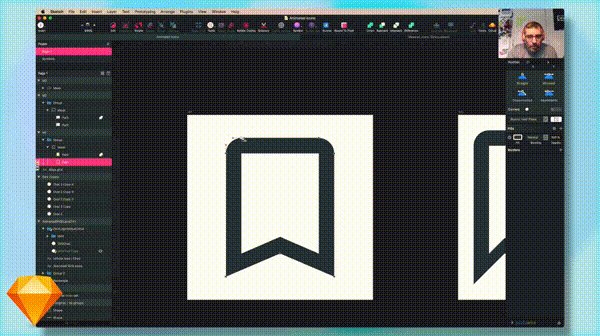
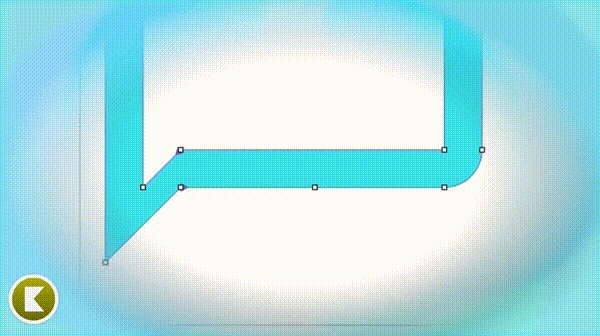
Always export the artboards! Keep checking those anchor points in Keyshape
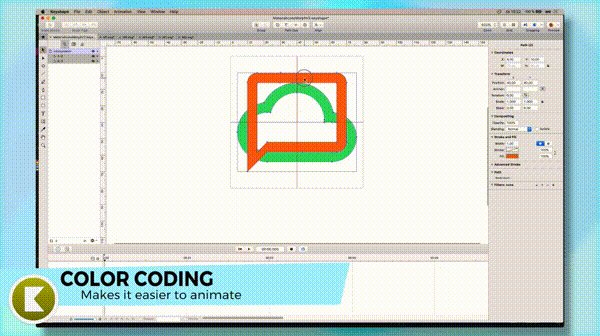
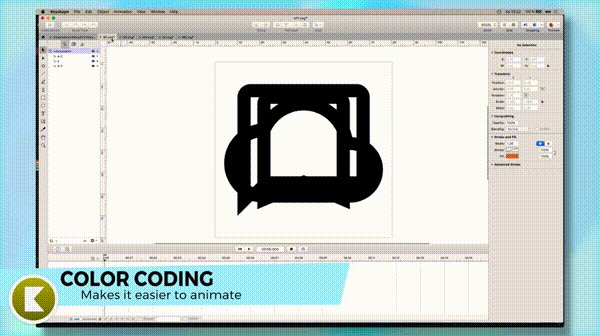
Keep checking those anchor points in Keyshape Color coding helps!
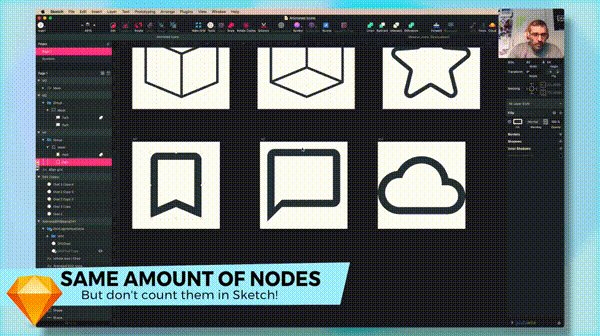
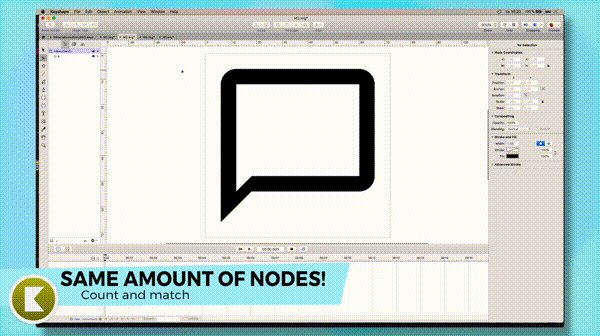
Color coding helps! You need same amount of nodes in all shapes you want to morph between
You need same amount of nodes in all shapes you want to morph between Use the Pen Tool to add/subtract shapes
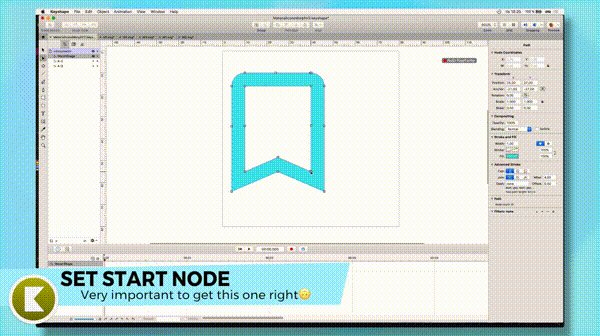
Use the Pen Tool to add/subtract shapes Set Start Node makes or breaks a good morph
Set Start Node makes or breaks a good morph
That’s all folks!

Morphing SVG Icons with Keyshape and Sketch — Part 1 was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community