Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Planet — Medium | uxplanet.org
What happens when a designer has an idea and wants to convey it to stakeholders or team members? Quite often designers create static mockups and try to explain concepts using plain words. They say something like “After you click on this button you’ll see the following animated effect.” But in the era of interactive experiences, words are usually not enough. Most people don’t want to hear what experience would look and feel like; they want to try it, play with a product to form their own opinion. A tool called ProtoPie helps designers to testify design ideas and gather users’ feedback.
In this article, you’ll find when you need an interactive prototype and how ProtoPie can help you create one without putting too much effort in the process of creation.
There are a few cases when interactive prototypes are absolutely essential:
A majority of designers believe that it’s much easier to create static artifacts (wireframes/mockups) rather than interactive prototypes. Some designers even think that creating interactive prototypes require coding skills. However, it’s not true.
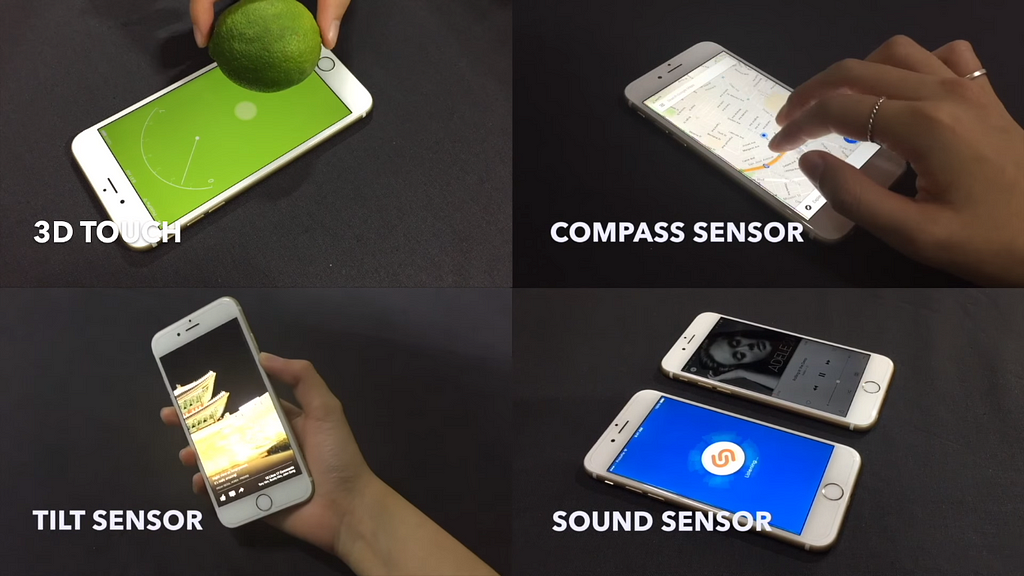
Prototyping should be a key part of the design process and creating prototypes should always be easy. Designers should be able to reuse what they already have to create an interactive experience — it should be possible to transfer static design into the interactive prototype in just a few clicks. One tool that allows you do that is called ProtoPie — a prototyping tool which allows creating prototypes without any coding, and these prototypes can be tested on actual devices. The tool also allows using smart device sensors in prototypes. A designer working in ProtoPie can utilize 3D touch, compass sensor, tilt sensor, sound sensor to build prototypes.
 Using sound sensor in prototype
Using sound sensor in prototype
To give you a better understanding of what it feels like working with ProtoPie we quickly go through a 5 step process of creating an interactive prototype out of static mockups.
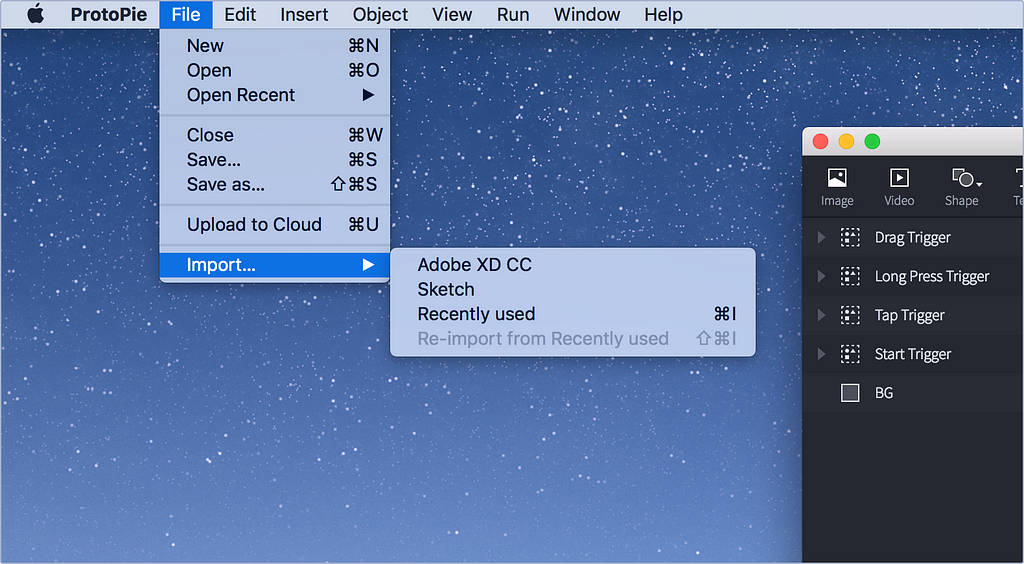
A lot of designers use Sketch or Adobe XD CC as a primary tool for visual and UI design. ProtoPie supports the import of Sketch and Adobe XD files. Designers can import their graphic assets made in Sketch/Adobe XD into ProtoPie with a single click, thereby eliminating the need to waste time exporting graphic assets.
 How to import your designs from Sketch or Adobe XD
How to import your designs from Sketch or Adobe XD
ProtoPie provides a variety of options you can use to import files created with Sketch/Adobe XD. It’s possible to customize the importing process — you can import every layer from the file, or import only the layers that have been marked as “exportable.” You can make changes to your designs in Sketch/Adobe XD CC and re-import your designs into ProtoPie. This means that you can go back and forth between tools, ensuring a seamless design and prototyping workflow.
The tool also provides Re-import from Recently used option. When designer chooses this option, the recently used tools and settings are imported.
How well interactions are designed in your app has a direct relation to your product success: excellent user experience is built around effortless interactions. Users will favor the design, want to use it again, and share it with their friends when they feel great about it.
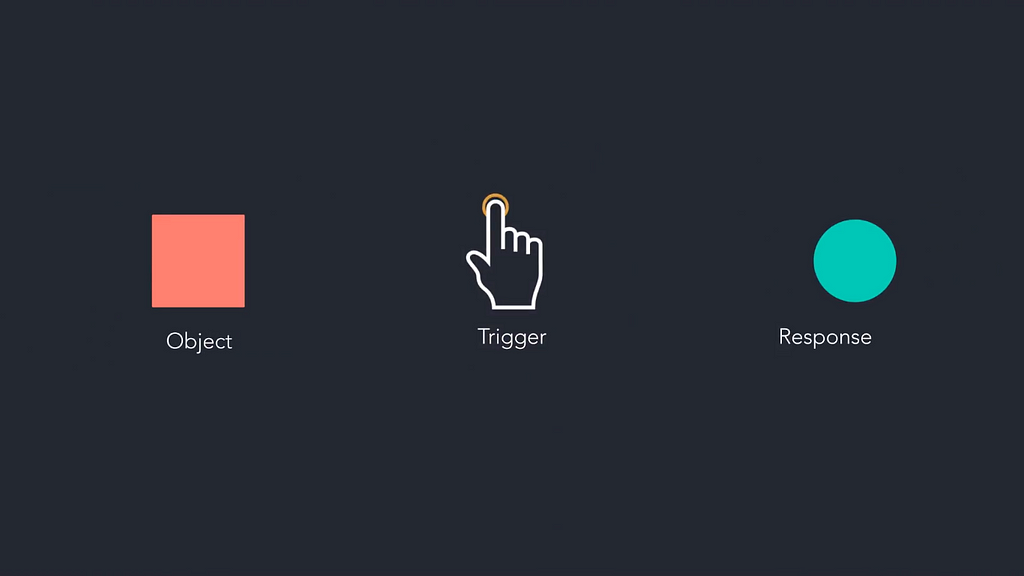
Interactions in ProtoPie are made up of three basic elements:

By interacting with an object, the user triggers an interaction, and an interface provides an appropriate response. With ProtoPie you can specify a dynamic response for each object in your UI, and it’s entirely up to you how sophisticated interactions should be. ProtoPie allows you to incorporate complex animated reactions such as sliding, stick header menu, scroll paging, etc.
For example, what if we need a sliding animation when your users tap on the hamburger icon? No problem! Just assign a tap trigger for the hamburger icon, select an appropriate response and styling options.
 Animation for hamburger menu in ProtoPie
Animation for hamburger menu in ProtoPie
Check this video to see how to do it step by step:
Some mobile experience requires using device sensors. ProtoPie allows you to utilize device sensors to build prototypes. You can create a mobile experience with 3D touch, compass, tilt sensor and sound sensor. To implement a sensor, select the Sensor Trigger out of the different types of Triggers. Set the range of values to be accepted by the sensor and map the desired interactions. That’s all!

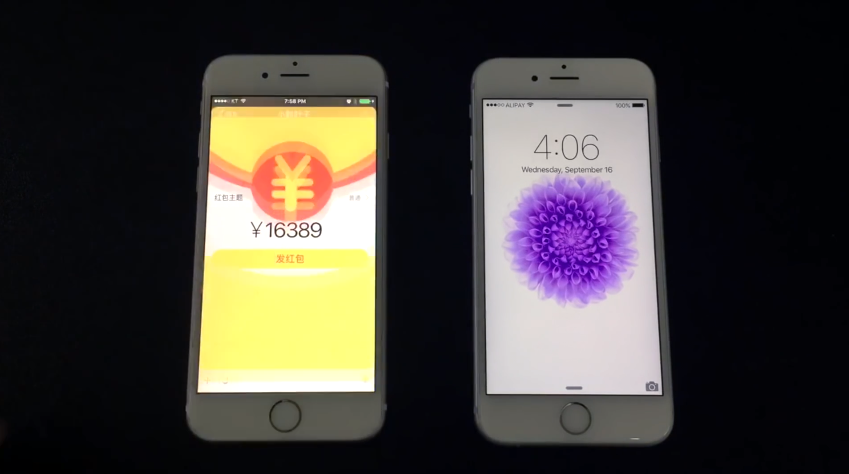
ProtoPie also allows creating a prototype that is capable of communicating among multiple devices. For example, it’s possible to send and receive preset messages.

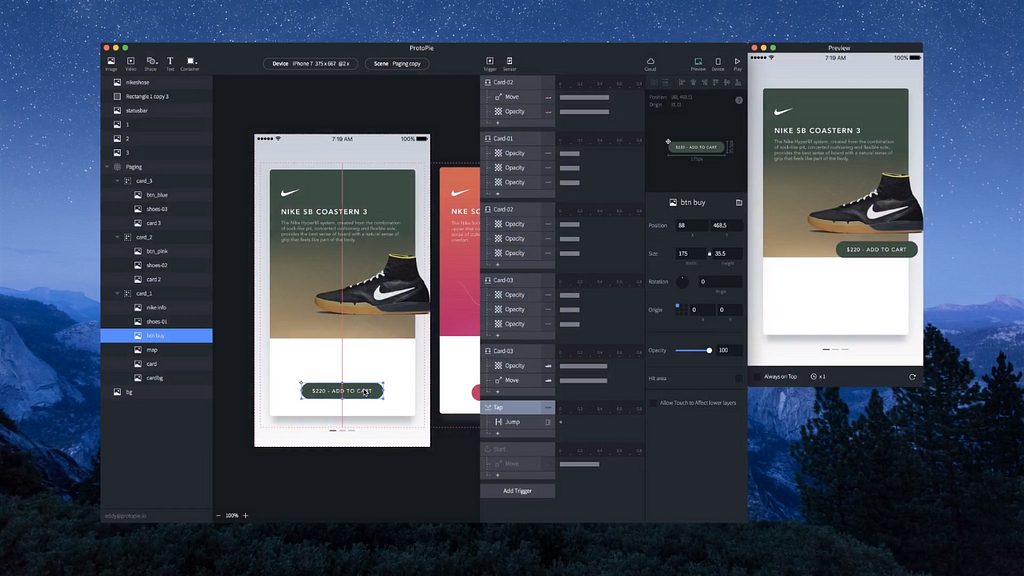
When designing it’s crucial to see how your design work in action. With ProtoPie you can simulate your design in preview mode. The tool allows you to adjust interactions and immediately see the results.

While preview mode is helpful in many cases, sometimes you need to see how design look like on a mobile screen. Quite often what seems to be beautiful and well-crafted on the desktop screen looks lousy on the mobile screen.
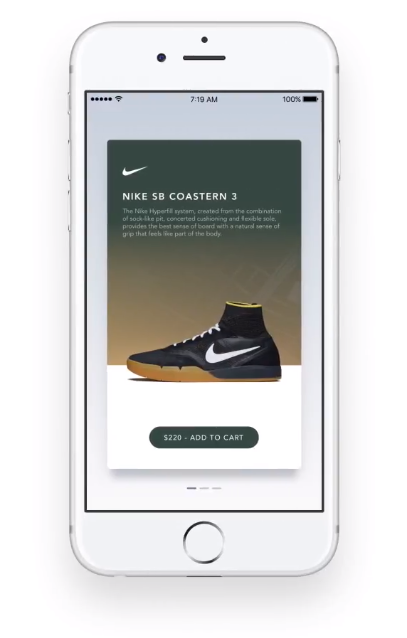
ProtoPie allows designers to test prototypes on actual devices. Deploy and share your designs on any device in a heartbeat. ProtoPie has a special app called ProtoPie Player for that purpose. This app is available both on iOS and Android.
 Prototypes can be tested directly on smartphones as if they were actual apps.
Prototypes can be tested directly on smartphones as if they were actual apps.
Design is a team sport, and it’s vital that the entire team understands the current state of a project. In some cases, it’s easier said than done. For example, communicating design decisions can be problematic when your team isn’t located in one place. In this case, it won’t be possible to reach a person and ask them to do something.
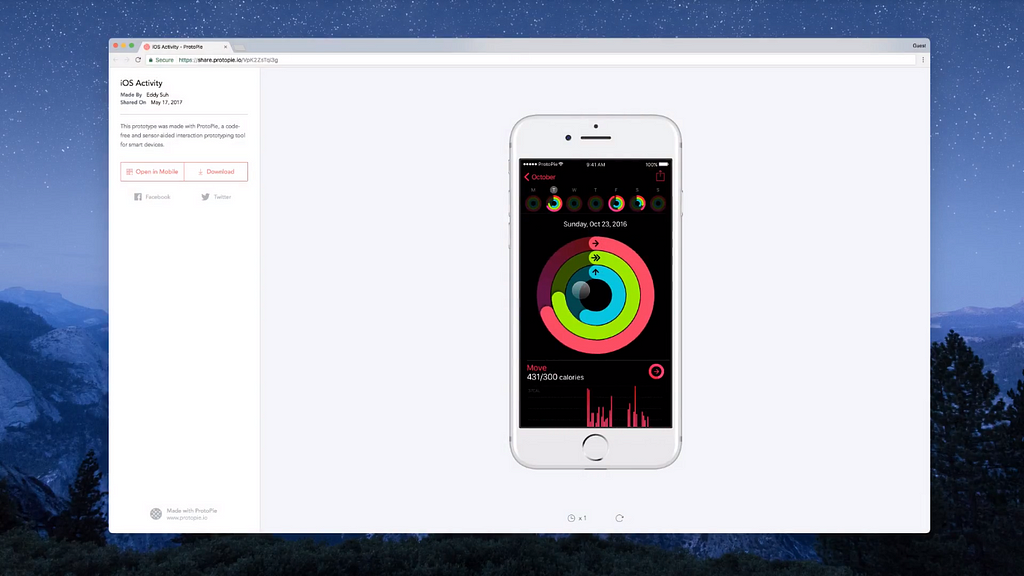
Hopefully, there’s a simple solution for this problem. With ProtoPie you can utilize the power of communication and share a prototype with other people via a web link. You can create and share a link for your prototype, and you can also easily track different versions of your prototype online.
 ProtoPie allows you to share your prototypes via the Web.
ProtoPie allows you to share your prototypes via the Web.
Are you still creating sketches, wireframes, and mockups to explain design ideas? Don’t limit yourself! Avoid explaining dynamics with static artifacts. Instead, build an interactive prototype and let the design speak for itself.
Tools like ProtoPie allow you to put together prototypes quickly, easily and efficiently. Spend more time on what’s really important — on improving your product’s user experience.
Moving From Static Design To Interactive Design In Just a Few Clicks was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community