Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

Red routes are the critical tasks that deliver the most value to your users. These routes are the foundational user journeys that make your product valuable and typically capture 90% or more of your user’s actions.
Introduced in London in 1991, red routes are major roads on which vehicles are not permitted to stop. Their goal is to allow high traffic volumes to flow freely without obstruction. Typically, red routes are marked with red lines on the sides of the road.
When applied to design, these red routes are the critical and frequent paths that users take to complete their tasks.
Red routes are:
A great exercise is to think about the applications that you use daily and think about your habitual and repetitive tasks. Could these tasks be optimized? Would you still use the app if more friction was introduced to these tasks? Here are some red route examples from more common apps:
Airbnb
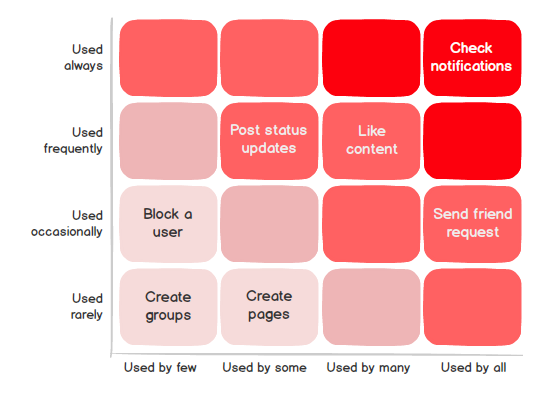
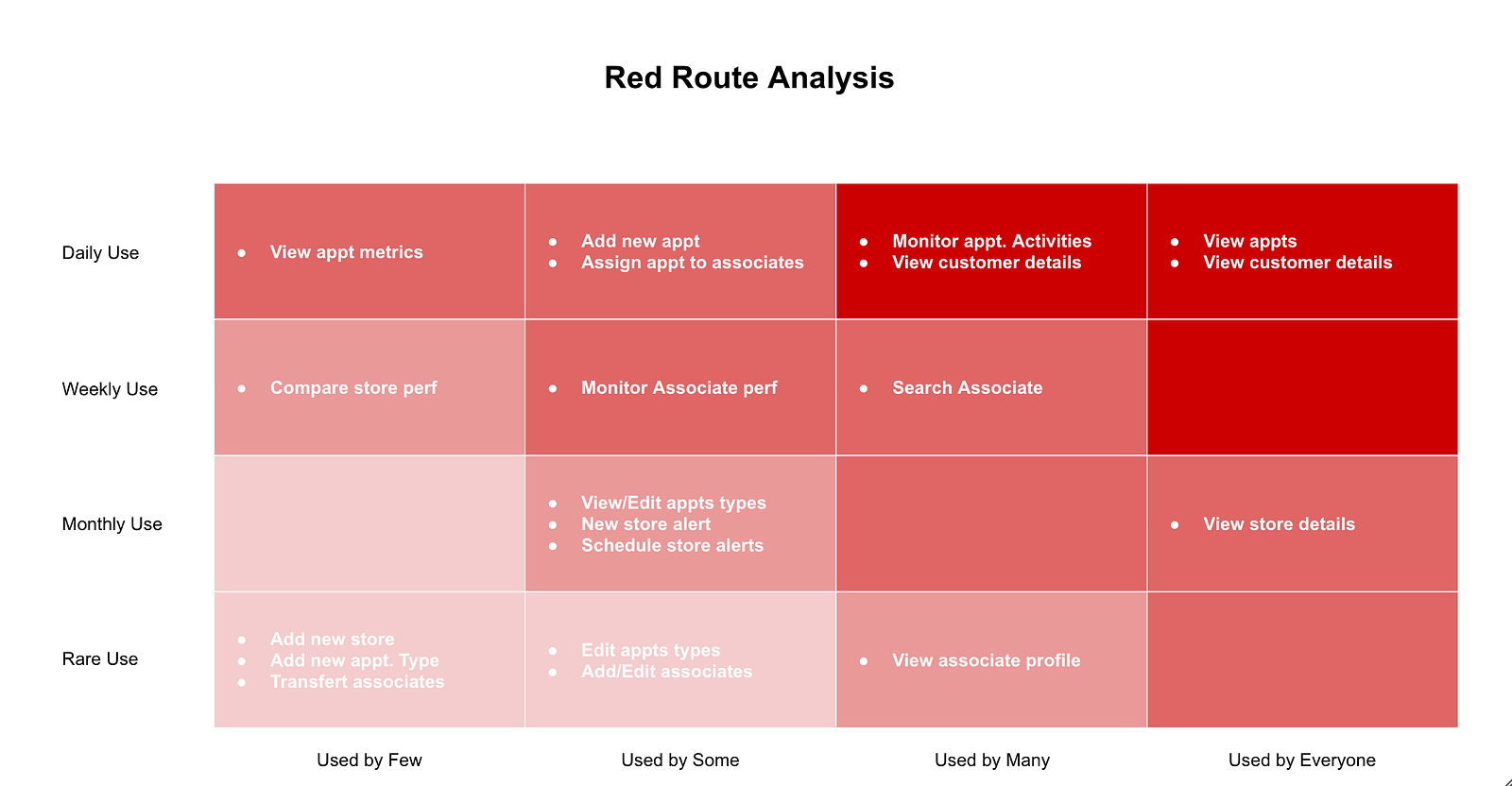
Here are some examples of red route matrixes that you can build. The top right is your most frequently and widely used feature, while the bottom left is your least used and more narrowly tailored feature.

Krunal Rasik — http://krunalrasik.com/process.html

Younes — http://www.youneshadry.com/process.html
Identifying red routes helps your team prioritize user needs and facilitate alignment amongst your stakeholders. It also helps avoid scope creep and the introduction of extraneous/ancillary features.
Most importantly, it helps your team build and optimize product features that deliver the most value to your customers and drive your key metrics.
AI-driven updates, curated by humans and hand-edited for the Prototypr community