Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*AZkkwzahAr0VpKdJ4OzRNQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*AZkkwzahAr0VpKdJ4OzRNQ.png”>Laravel.io is a forum and community portal for developers who use the Laravel PHP framework.
They recently launched a brand new version of the site, but being a volunteer-driven open source project, finding the resources to put together a really polished design can be tough.
We asked and got the go ahead to try our hands at a bit of a facelift, so let’s see what we can do to take the UI up a notch!
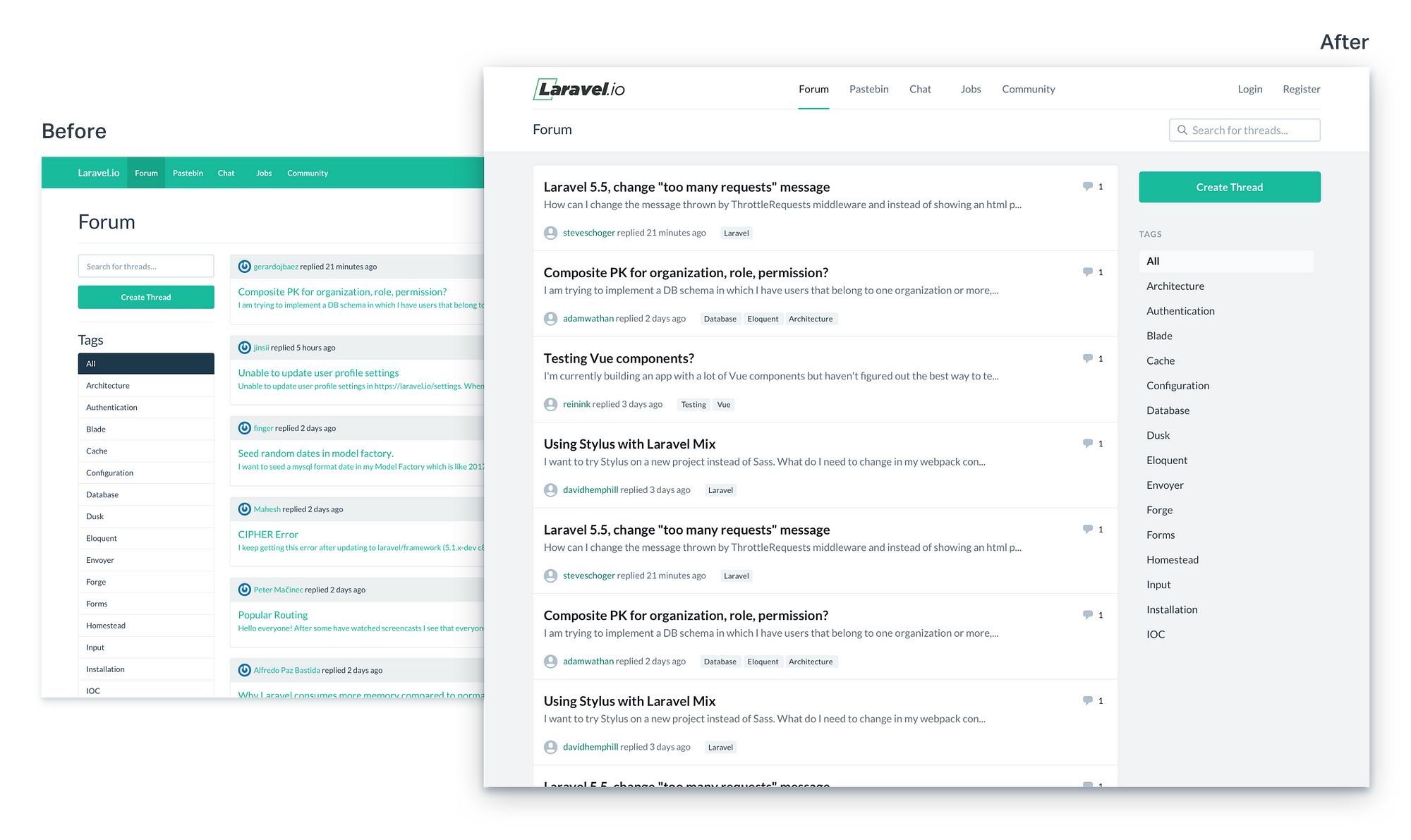
We’re going to be working on the design of the forum itself. Here’s what the existing design looks like:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*mTFJc4vDVeEyRWf3z8849Q.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*mTFJc4vDVeEyRWf3z8849Q.png”>Layout and structure-wise the site is off to a good start, but there’s definitely room for improvement in some of the visual design details.
We’re not interested in reinventing the brand here or redesigning the site from scratch; instead let’s see what we can do with just small cosmetic changes to try and bring this design to the next level.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*5zGrdvwFfmuuZfFWT7dqVw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*5zGrdvwFfmuuZfFWT7dqVw.png”>The first thing we’re going to look at on this page is the large “Forum” title under the main nav.
You might have recognized that this site is using Bootstrap, which is a great framework for building responsive websites quickly and reliably.
Out of the box, Bootstrap provides default sizes for heading tags like h1 through h6. This can be helpful for document-style content like blog posts or documentation pages, but it can encourage some bad decisions in application UIs.
Since “Forum” is the page title, semantically it probably makes sense for it to be an h1. But even if it should be an h1, does the page title really need to be the biggest text on the page?
Check out this screenshot from the Baremetrics dashboard:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*6dIIq9e2skNGC6Ff.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*6dIIq9e2skNGC6Ff.png”>In this design the “Metrics Overview” page title text is the same size as “Monthly Recurring Revenue” (16px in this case).
It still does the job of labelling the page really well, but because it’s smaller, it gets out of the way a little bit and helps highlight the more important content on the page, which are the (42px!) revenue stats themselves.
Tip: In an application UI, don’t blindly choose the size of your headings based on hierarchy without considering content priority.
Reducing the size of the “Forum” heading from 39px to 24px as well as reducing the vertical padding does a lot to de-emphasize the page title and bring more attention to the thread list where it belongs:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*ZBynyxXvgN2K5KQJ2HNsWA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*ZBynyxXvgN2K5KQJ2HNsWA.png”>Right now the search field sits just above the “Create Thread” button, which gives the false impression that they are somehow related:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*X_ccf68Vs43WZgmRVgOtcw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*X_ccf68Vs43WZgmRVgOtcw.png”>At first glance you might think the input field is for the title of the thread you want to create, or that the button is actually the submit button for the search.
Let’s separate the two elements by moving the search field into the same header area as the “Forum” page title:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*6uJCWRUV5etosW3hQQVv7w.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*6uJCWRUV5etosW3hQQVv7w.png”>This makes it clear that the button and search field are not part of the same form, and also puts the search in a more conventional location, making it a bit easier for users to discover.
To make it even more obvious that it’s a search field, we’ve also added a magnifying glass icon to help visitors recognize that it’s a search field without having to read the placeholder text.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*LJATFajfXZRxdywvVzVOqQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*LJATFajfXZRxdywvVzVOqQ.png”>The bold green in the existing nav is the same color as the “Create Thread” button, which impacts the design in a couple of ways:
It also just looks super “Bootstrap”, so it would be nice to come up with a treatment that feels a bit more bespoke.
It would be nice to avoid introducing a brand new color if we can, so let’s see what the nav would look like using some of the existing colors on the site:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*QKHP-aYafhRPkpE6lZnErQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*QKHP-aYafhRPkpE6lZnErQ.png”>Of these three options, I think white looks the nicest and definitely doesn’t compete for attention with any of the more important content on the page.
Let’s roll with that!
The white looks pretty clean and modern, but it would be nice to give it a hair more personality.
The full-background active state is still looking really Bootstrap, so maybe we can bring a bit of that personality back by trying something different there.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*wRRQX_P2f-bGsA9FJU5_Fg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*wRRQX_P2f-bGsA9FJU5_Fg.png”>Take a look at the approach Twitter uses for their nav:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*rEHvQSU5AW8r8vf5.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*rEHvQSU5AW8r8vf5.png”>The accent border and colored text adds a bit of that brand color back without being overwhelming, and still feels really clean and simple.
Let’s borrow that treatment, adding a short 2px bottom border to the active nav item and changing the text color to match:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*3yLHVnJorzRsWCBKJIcSqQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*3yLHVnJorzRsWCBKJIcSqQ.png”>Tip: Little accent borders are a simple way to add some color to an otherwise bland design.
The green bottom border looks nice, but the green text is a bit hard to read.
Using the same dark text color as the inactive nav items looks better, but it would be nice if there was some difference between active and inactive items:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*EZ5YPw4CzJM4iM9p0dPJkw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*EZ5YPw4CzJM4iM9p0dPJkw.png”>Instead of trying to find a new color to emphasize the active text, let’s try de-emphasizing the inactive text by using a lighter font color:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*hBn51UKZ83DnzzP1_tS1cg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*hBn51UKZ83DnzzP1_tS1cg.png”>This approach also creates a good opportunity for a hover state, where we use a darker text color for the inactive items when under the mouse cursor.
Tip: Instead of making text darker or bolder to emphasize it, try de-emphasizing the surrounding text by making it thinner or lighter.
The text looks a lot better now, but that bottom border feels a bit disconnected, like it’s just floating in space.
One way to fix that is to add a subtle bottom border to the whole nav, just like the one under the page title:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*rKxhE_48k5x3rI_Gci38sA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*rKxhE_48k5x3rI_Gci38sA.png”>This helps to anchor that accent border and make it clear that it’s connected to the navigation item above.
Laravel.io recently got a new logo so let’s incorporate that into the header:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*6_cooavb6qUUJnq-7EyLLw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*6_cooavb6qUUJnq-7EyLLw.png”>The new logo is pretty bold and makes the left side of the nav feel a lot heavier than the right. This isn’t inherently bad or anything, but let’s see what it would look like if we tried to balance things out a bit by centering the navigation items:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*qFgjHKiHY1cju5dc1TafgQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*qFgjHKiHY1cju5dc1TafgQ.png”>This looks pretty nice and also distances the design a bit more from the standard Bootstrap layout, which helps things feel more custom and intentional.
Let’s take a look at the thread list next.
The first thing that stands out here is all of the green link text:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*HfhMGocZiLc9JesxmUuPPg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*HfhMGocZiLc9JesxmUuPPg.png”>When you’re including a link in a block of otherwise non-link text, it’s important to make sure that the link stands out and looks clickable, and Bootstrap optimizes for that case by making links colored by default.
In this case though, just about everything in the thread list is a link and using a treatment designed to make links “pop” in paragraph text is really overbearing.
A common approach you’ll notice on sites that are almost entirely links is to just use a bolder version of the normal body text color, like YouTube does for example:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*7CQ5QQENRRRliyFN.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/0*7CQ5QQENRRRliyFN.png”>Let’s give that a try in our thread list, making thread titles a bold dark grey, and the preview text a lighter grey at the regular font weight:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*zRikVbrNIn2ufk40u_WnVg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*zRikVbrNIn2ufk40u_WnVg.png”>Tip: On link heavy sites, don’t try to make every link “pop” with a bright color.
Right now, the top of each thread card has a grey header with meta data such as the last person to reply and the relevant tags for that post.
Being the first piece of content you see in each card is making the header area compete for attention with the thread title, and also makes the thread list a bit harder to scan.
Let’s try moving that header area to the bottom of each card to try and emphasize the thread titles a bit more:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*PkP1HR6LRJc2GNpx9mC7lg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*PkP1HR6LRJc2GNpx9mC7lg.png”>This is an improvement for sure, but the grey background in the footer is still grabbing a lot of attention and hurting the scanability of the list.
The only thing the grey background is doing for us is helping to separate the meta data area from the thread title and preview.
Let’s try dropping the background and seeing if we can achieve that separation another way:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*QdaK26l7wWhYJ8EP36K31A.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*QdaK26l7wWhYJ8EP36K31A.png”>Dropping the background is definitely an improvement overall, but without that background color change the “replied x minutes ago” text is definitely competing with the thread preview now.
Let’s drop the font size on the meta data by a few pixels and use a slightly lighter color and see if that helps:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*JK3a9DrGp7RaW1SpJL8QtQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*JK3a9DrGp7RaW1SpJL8QtQ.png”>This feels like an improvement, but the green username links are getting a little hard to read.
A quick contrast check confirms that the light green on white doesn’t pass the WCAG 2.0 accessibility guidelines, so let’s use a darker green instead:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*UH_YfXHFhceA93vgzzl8hw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*UH_YfXHFhceA93vgzzl8hw.png”>That looks a lot better, and I think we could even get away with less white-space between the thread preview and meta data area now:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*Vs2kvHU9KdcNVv0mlY5H0g.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*Vs2kvHU9KdcNVv0mlY5H0g.png”>This lets us cram just a little bit more information onto the screen, and given that the audience for the site is developers, the extra density will probably be appreciated.
Right now the dark topic tags in the bottom right corner of each card pull your eye away from the thread title a bit; they make your eyes jump from corner to corner as you scan down the thread list.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*DM2J14KuhPqzVN7gGvtf8g.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*DM2J14KuhPqzVN7gGvtf8g.png”>One change we can make to help this is to move the tags closer to the left side of the card:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*z5NpcAG0mFSoVy6ofZYztA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*z5NpcAG0mFSoVy6ofZYztA.png”>By putting the tags closer to the thread title, they have to compete for attention more directly. Since the title has more emphasis, it wins out and makes the tags a little less distracting.
If we wanted to de-emphasize the tags even more, we could also switch the dark background for a light one:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*LFLZhiybo66VX3TvzztSLg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*LFLZhiybo66VX3TvzztSLg.png”>Let’s also de-emphasize the comment count a bit by removing the dark background, and while we’re at it, add an icon to make it a little more clear what the number means:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*P1HbIsKG2wUiFYbr0bBlWw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*P1HbIsKG2wUiFYbr0bBlWw.png”>Finally, let’s replace the default Gravatar image with something more subtle; there’s no point in calling attention to the profile photo of a user who’s never uploaded one.
The one we’re using here is from Zondicons:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*pKqInMt7ZoNkGiKjfPcgwg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*pKqInMt7ZoNkGiKjfPcgwg.png”>Let’s look at the new card design with the rest of the page:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*r-NPM_XhW9BdVHEnQL7o7Q.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*r-NPM_XhW9BdVHEnQL7o7Q.png”>An added benefit of using a single background color for each card is that we don’t need to keep each card separate anymore; it’s still really clear what content belongs to what card even if they all share borders:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*c23SltiDsI5H8H9W6pm7ZQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*c23SltiDsI5H8H9W6pm7ZQ.png”>This lets us fit even more information on the page, and also makes the thread list feel more like a unified component.
This is really starting to come together, but I think the different sections on the page could use a bit more distinction.
An easy way to accomplish this is to use a slightly darker background color to help the white page sections stand out more clearly:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*3QhT-HVgzo9lGlTKzhzcbg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*3QhT-HVgzo9lGlTKzhzcbg.png”>Here we’ve kept the header area white, treating it like it’s own page section, and also extended the bottom border under the “Forum” page title to full width so we didn’t have an awkward partial border.
Much like the page title that we addressed at the beginning, the “Tags” heading could serve to be a lot smaller:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*U7qsavbpGDPmUrXiUo8Jvw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*U7qsavbpGDPmUrXiUo8Jvw.png”>Let’s reduce it from 26px all the way down to 12px and give it a more subtle color so it doesn’t steal so much attention from the tag list itself:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*fUoLaRlFcLF8sNpQJvQkJQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*fUoLaRlFcLF8sNpQJvQkJQ.png”>Right now this is probably a little too small/subtle to feel like a heading, but let’s try to address that with a few other ideas.
Let’s switch the font weight from regular to bold, capitalize the text, and also add a little bit of letter spacing to make sure it’s easy to read:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*0LjDAd6hKpzxy89jC2_2GQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*0LjDAd6hKpzxy89jC2_2GQ.png”>This gives the heading a bit more authority while still letting us keep the text fairly small and subdued.
Tip: When using all-caps, increase the letter-spacing a bit to improve legibility.
I don’t think that border under the “Create Thread” button is doing much for us now that we’ve changed the background color of the page, so let’s remove it:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*jq0PDynio8ijLZOhfOge0A.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*jq0PDynio8ijLZOhfOge0A.png”>The high contrast of the dark selected state over the bright white background makes the current tag list design compete pretty aggressively with the thread list.
Since the tag list is meant to be secondary content, it’s worth exploring how de-emphasizing it would impact the overall design.
An easy way to make the tag list stand out less is to remove the background (and borders) entirely, and place the text directly on the page background:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*tHqk_0RGyEadizKab1Ld9A.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*tHqk_0RGyEadizKab1Ld9A.png”>This already looks a lot better, but let’s try making the selected state a bit more subtle as well.
Instead of inverting the text color and using a dark background, let’s try increasing the contrast of the selected item by making the background a little bit lighter and bumping the font weight from regular to bold:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*O_M21Knv5TEDOX5psiQIsg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*O_M21Knv5TEDOX5psiQIsg.png”>It’s still easy to tell which tag is selected, but now the thread list feels even more like the focus of the page which seems like a win.
Technical audiences love the density of sites like Hacker News, so let’s compress the sidebar a bit by reducing the space between each item and using less padding on the selected state:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*An9_EQ_z4MMwWUNI0pinWA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*An9_EQ_z4MMwWUNI0pinWA.png”>Something about the button position feels a bit “off”, but it’s not immediately obvious what’s causing it:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*6gr3663EBMbhRn1yFwkffA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*6gr3663EBMbhRn1yFwkffA.png”>It’s perfectly aligned with the top of the thread list which seems “correct”, so what could the problem be?
Well if you imagine an invisible container around the sidebar column, the button would be pushed right to the top of that container with no padding.
The thread list column does have a bit of padding which at least to my eyes makes these two columns look a little uneven.
Let’s drop the left column down a bit and see if that helps:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*PWPGsjs1oI9MEr8Om4ZXNg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*PWPGsjs1oI9MEr8Om4ZXNg.png”>This definitely looks better to me, even if it seems like a counter-intuitive placement at first.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*Q2IbxhfqhfXCuIwSVBnnfg.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*Q2IbxhfqhfXCuIwSVBnnfg.png”>In the current layout, the “Create Thread” call to action and tag list are on the left, and the thread list is on the right.
An advantage I like about this layout is that it puts the thread titles pretty close to center, which feels pretty natural when your scanning the page.
Just for kicks though, let’s try swapping the columns and seeing if there’s anything we like better about that layout:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*X1XMQ4ilM6VmqyeY79bpAA.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*X1XMQ4ilM6VmqyeY79bpAA.png”>In this version, the thread titles are aligned against the left edge of the page which doesn’t feel quite as nice as being in the center, but it does still feel pretty good.
There are two other things about this layout worth mentioning:
There’s never a single “right” design for a site, so a lot of the time you just need to go with what looks better to you.
In this case, I think this reversed layout looks great, so let’s commit to that change.
Here’s our final before and after:
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*ZwcjJXCpugSiEKOyCN_-vw.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/2000/1*ZwcjJXCpugSiEKOyCN_-vw.png”>All in all we made just over 20 small, iterative tweaks, but the final result is a design that feels a lot more custom and polished.
Best of all, none of these changes really required any innate design or artistic “talent”; just knowing what issues to look for and how to fix them can take your designs a long way.
If you enjoyed this post, be sure to head over to RefactoringUI.com and subscribe to get notified when we publish the next case study.
AI-driven updates, curated by humans and hand-edited for the Prototypr community