Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | Audrey Hacq 
Well I think it’s no secret anymore: I’m a big fan of Design Systems!
My new purpose in life: free up time for designers so they can do more interesting stuff than seeking into 20 files to find the final version of an icon or re-do for the 4th time this famous focus input state…
Now that we’re all convinced that we must stop designing pages and start designing components (don’t tell me you’re not 😉 the second step is now to share these components among designers.
Working with components is great but being able to share them among designers is so much better!
And in order to share these components, be sure that they are up to date and so that everyone works with the same raw material, what better solution than shared libraries?
So I’ve started to compare the existing services in order to find which one was the more efficient, according to what I wanted to do.
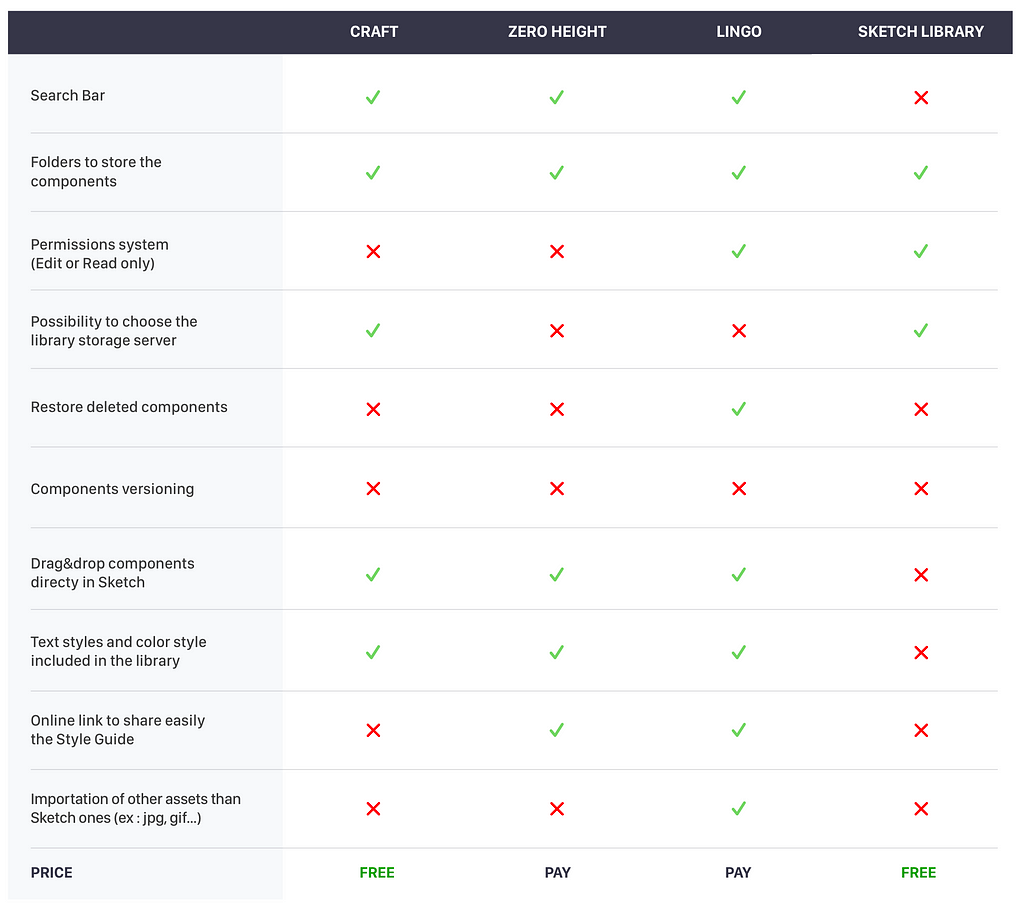
The following table recaps the main features I expect from a good shared library and compares Craft, Zero Height, Lingo and the new native library from Sketch:

Now we can detail each tool, in order to understand what the main differences are between this services:

For the record, Craft is a Sketch plugin, developed by Invision that allows you to do many things: prototyping, duplicate content, easily out random content in your design and share your components… That’s a lot for one plugin and I’m not quite sure that this latest feature is their priority for now…
The negative points that I see in Craft are:
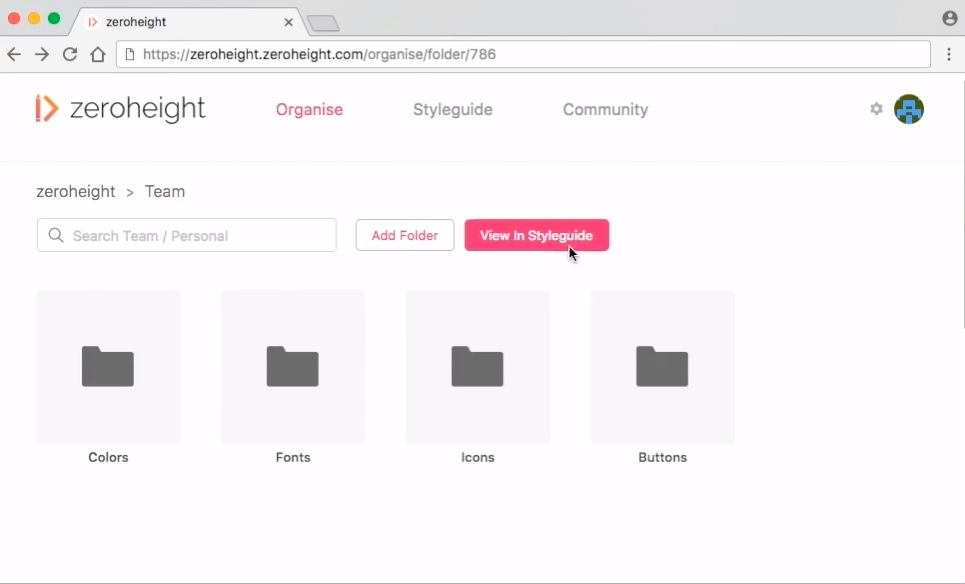
 Components are grouped into “folders”
Components are grouped into “folders”
Guess what: Craft wouldn’t not be my first choice 😉

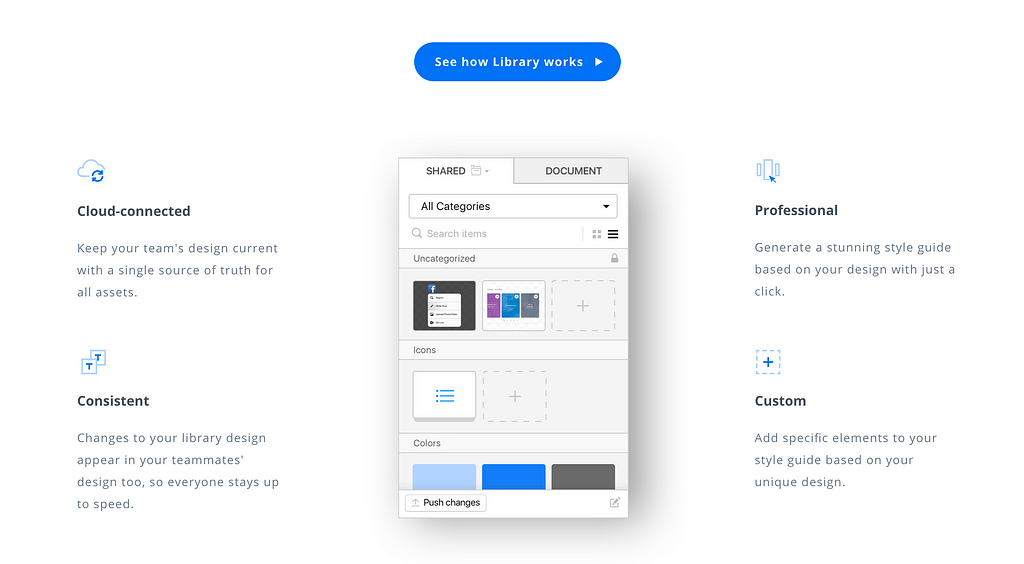
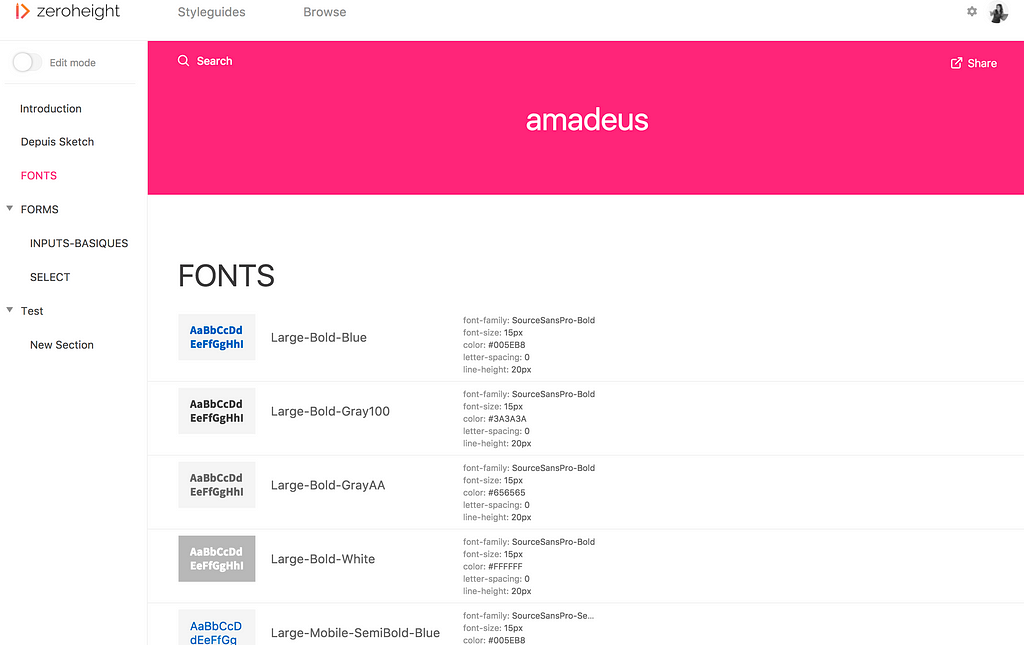
Zero height is an online service that creates Style Guides directly from your Sketch file.




Here we can talk!
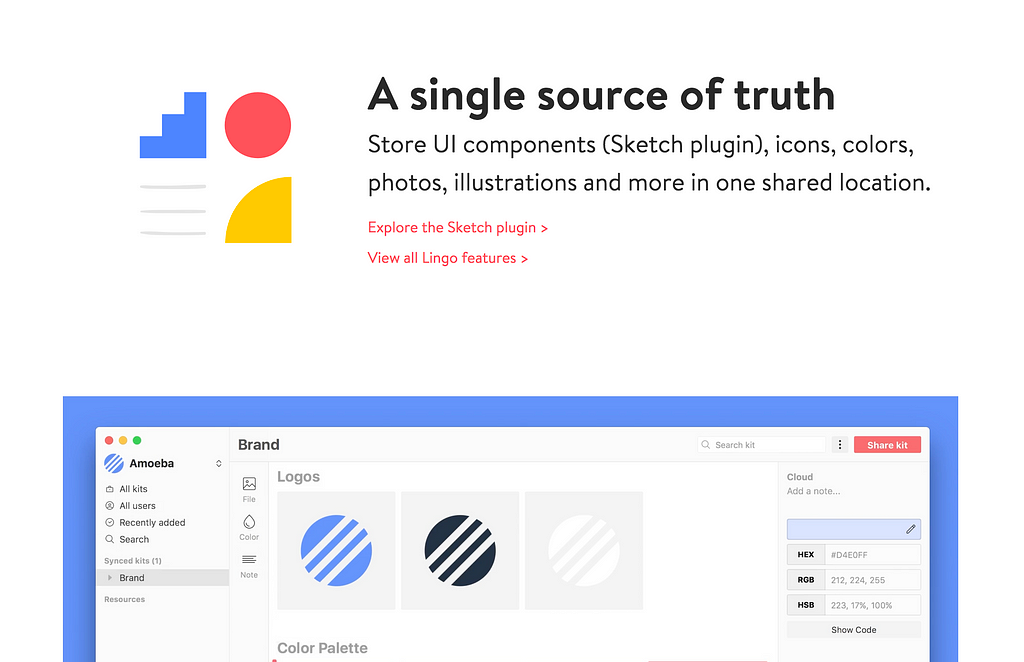
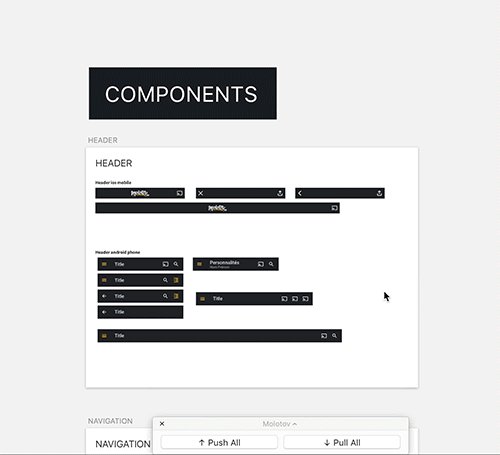
Ok, now I can tell you the truth: Lingo is one of my favorites (and no, I do not own any stock of that company 😉
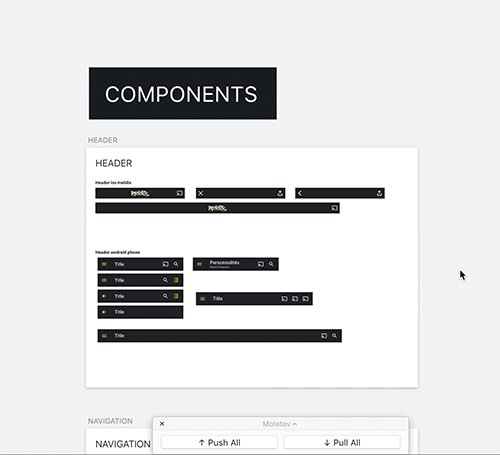
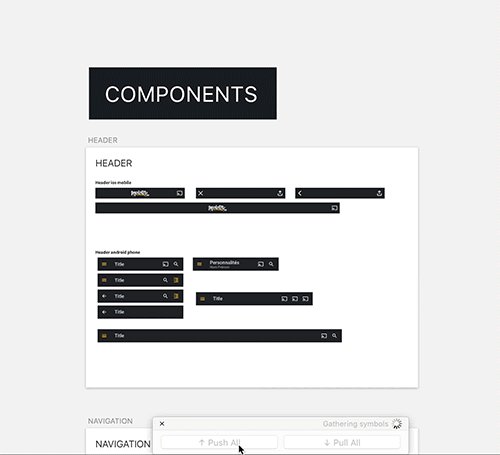
 Synchronising all my assets in one click!
Synchronising all my assets in one click!
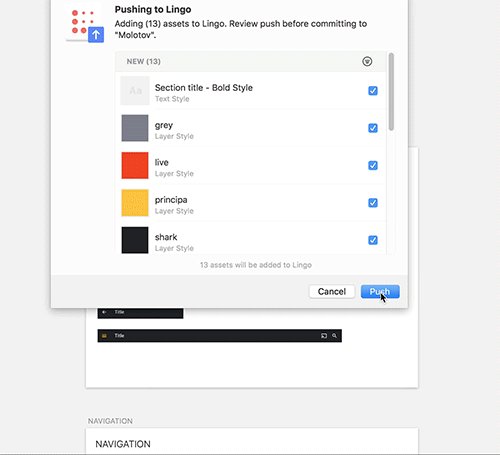
 I can control every update of components before pushing or pulling them.
I can control every update of components before pushing or pulling them.
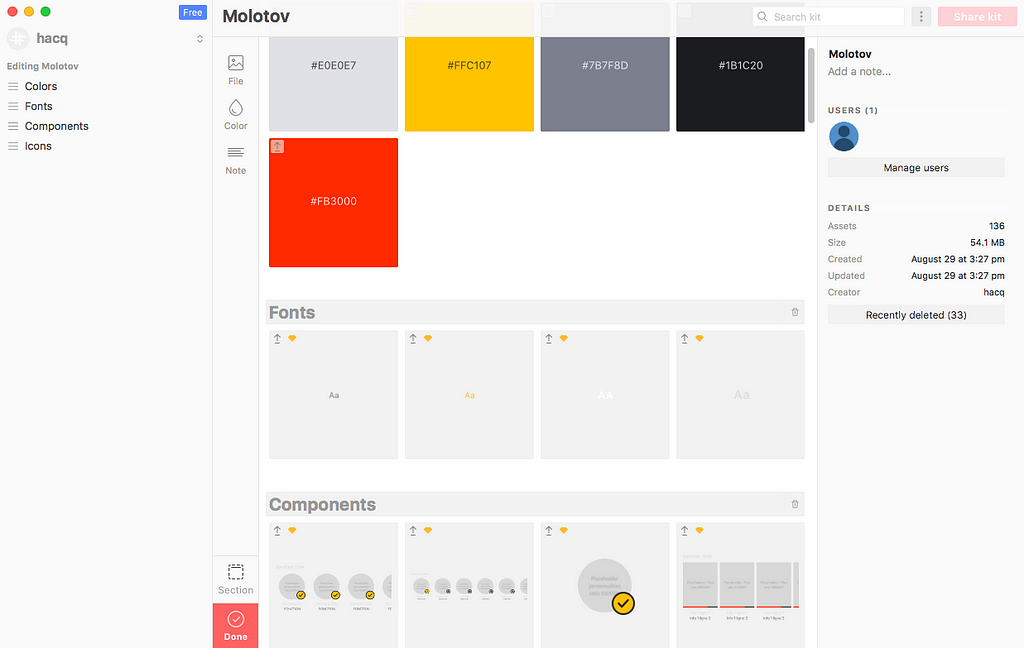
 Online Style Guide that I can share with the world!
Online Style Guide that I can share with the world!
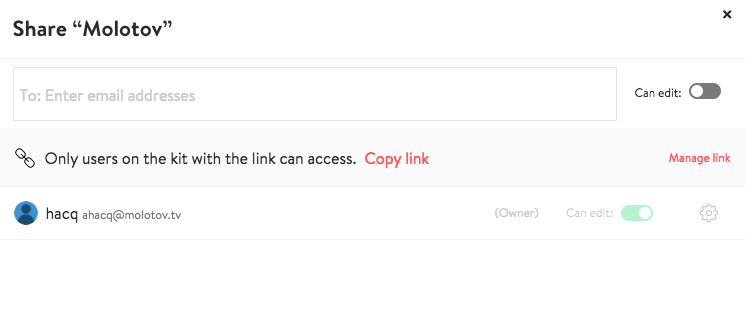
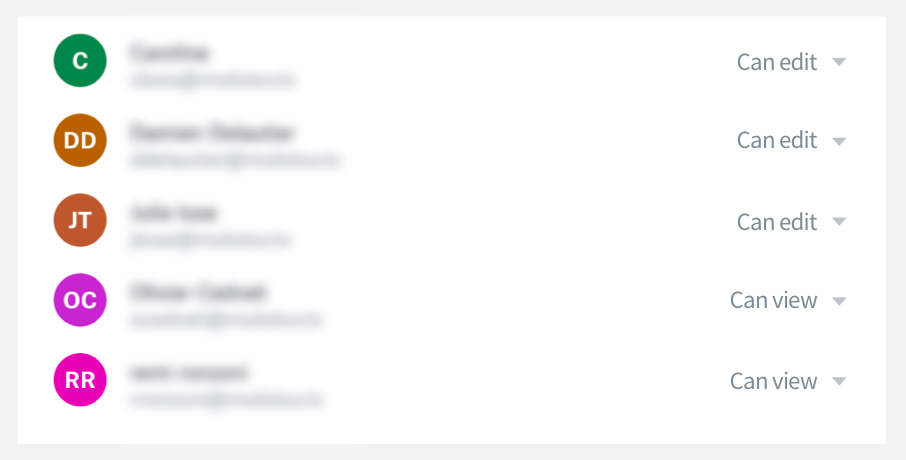
 I can decide who will be able to edit or just use the library.
I can decide who will be able to edit or just use the library.
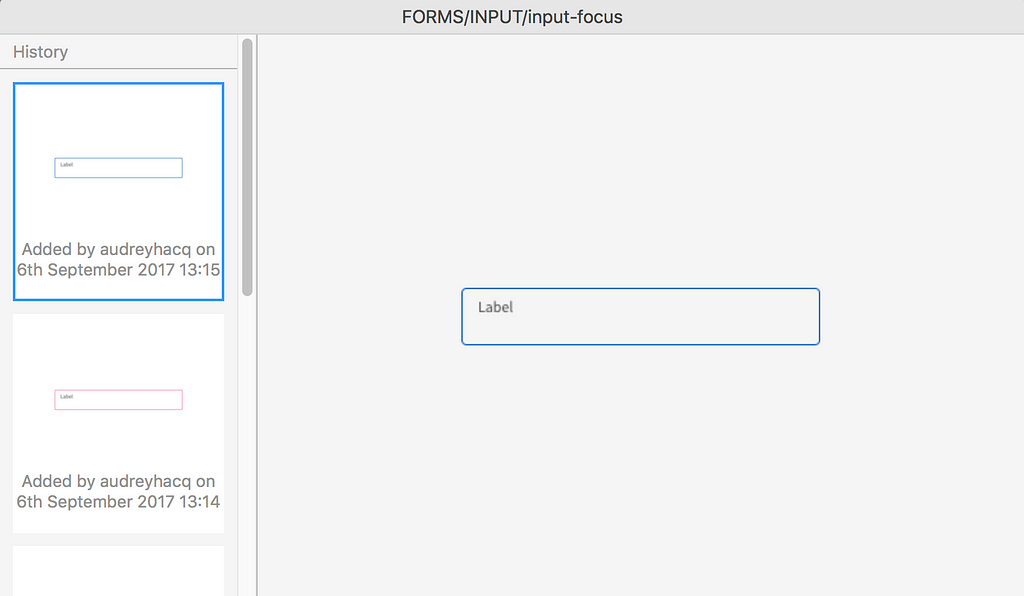
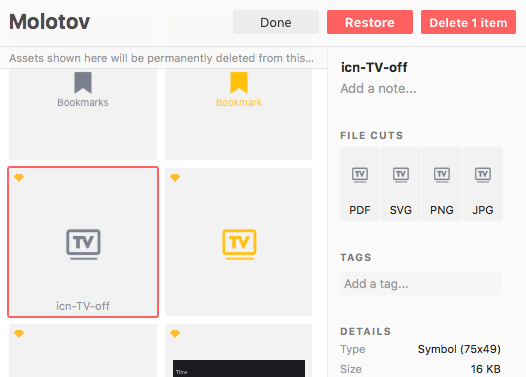
 I can view the last deleted components and restore them if I want
I can view the last deleted components and restore them if I want
Two other very good points for Lingo that makes it a great tool to manage complex design systems:
 Drag&drop any assets in 4 extensions, directly from the online version
Drag&drop any assets in 4 extensions, directly from the online version
Even if, for me, Lingo is one of the best shared library I’ve tested, here are some points which could make you choose another solution (as the Sketch native library, for example):
And last but not least, Sketch has (finally) launched its own shared library!
It doesn’t work exactly the same way than the others, first of all because, here, it’s a Sketch file that becomes the library:
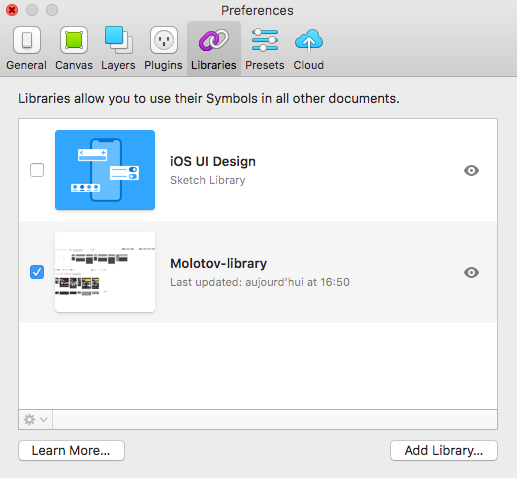
 I can define a Sketch file as a shared library.
I can define a Sketch file as a shared library.
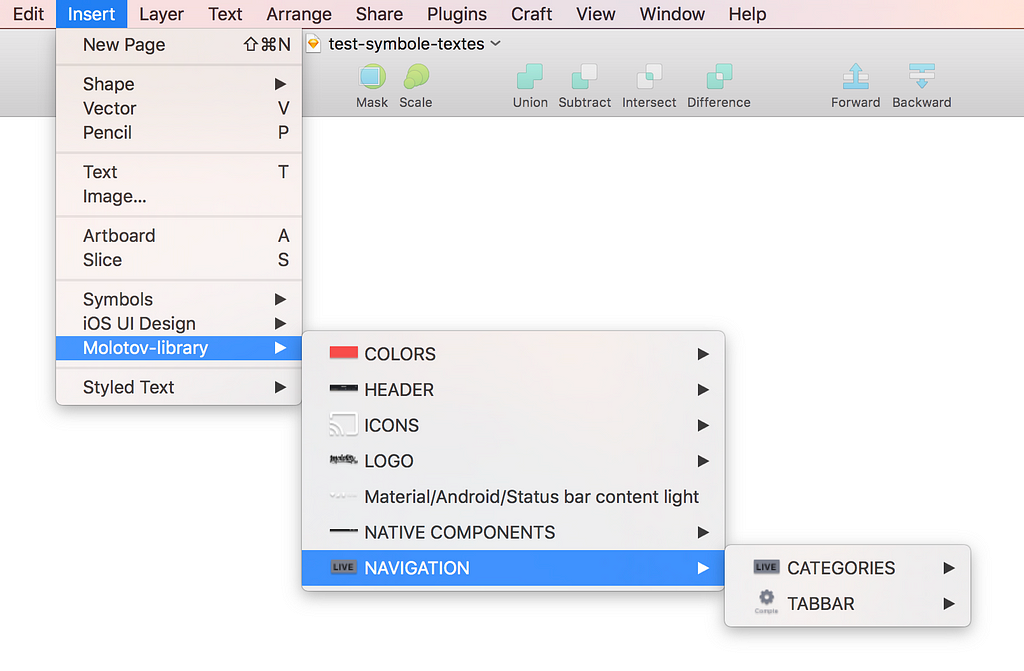
Then, I can use all the symbols of that file in any other document:
 I can use all the symbols of that files in any other document.
I can use all the symbols of that files in any other document.
These symbols become linked assets and, of course, every time I will change something in the library file, it will automatically change it everywhere!
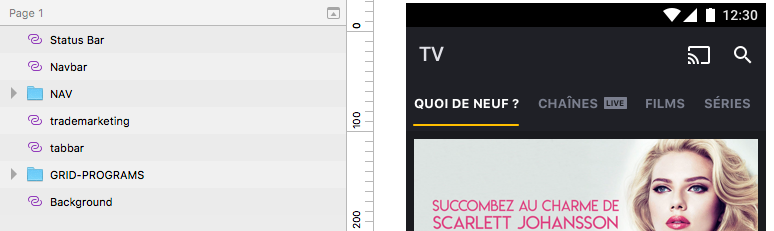
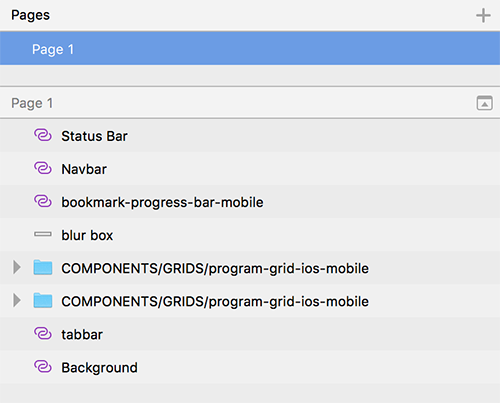
 The little icon near the layer’s name means that these assets are linked to the library.
The little icon near the layer’s name means that these assets are linked to the library.
 Say goodbye to the symbols’ page!
Say goodbye to the symbols’ page!
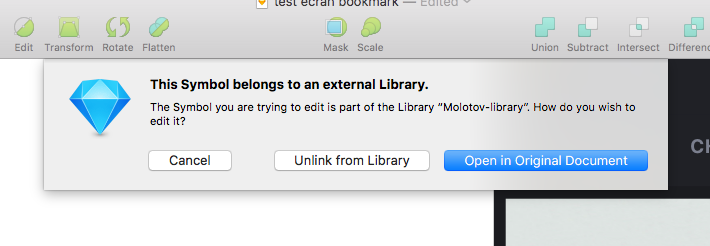
 You know when you are editing the library file
You know when you are editing the library file

Ok I know, that feature has just been launched a couple of weeks ago so I’ll be forgiving, but I have to say that some essential things are still missing:
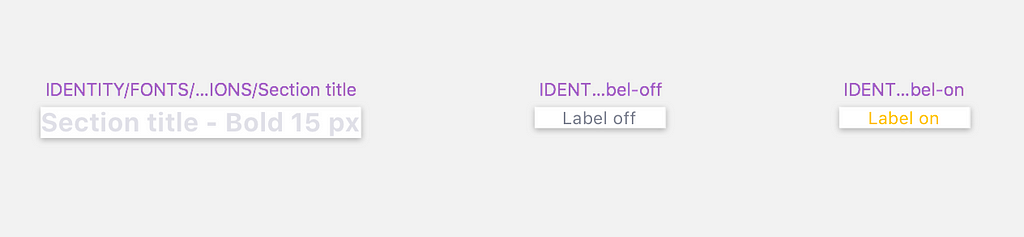
 Text styles in symbols… Not the best way to deal with it!
Text styles in symbols… Not the best way to deal with it!

 A little (little little) message aware me that there are updates in the library…
A little (little little) message aware me that there are updates in the library…
 A copy/paste from one document to another breaks the link to the library 🙁
A copy/paste from one document to another breaks the link to the library 🙁
Quick tips : you can use the plugin symbol remplacer which works really well until they fix that bug.
So even if this new feature is really cool, there are still small things that have to be improved before being really efficient and speeding up our workflow.
I think you’ve got it, even if Lingo and Sketch are ahead, I haven’t found the perfect solution for sharing a design system yet… As always, it depends on what you want to do with it, what kind of project, how many members you have in your team etc…
For this article, I was focused on Sketch but I keep in mind that there are other tools like Figma that also proposes a shared library. I also keep an eye on Invision who has just acquired Brand.ai and whose new Design System Manager may completely change the story!
We are just at the very beginning of this new shared library era and I can’t wait to see all the evolutions that are about to come!
If you know other services or have some experiences with shared libraries too, don’t be shy and leave a comment!
Shared libraries: which one to use? was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community