Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
At the moment the only way in Sketch to make an “adaptable” Bottom and Top-Right Pinned Menu using Anima App is to “hack it”. (If you landed here it’s probably because you tried it before and didn’t really work fo you… It was a problem for me too, hence this hack 🤪)
Get the sample file or read below:

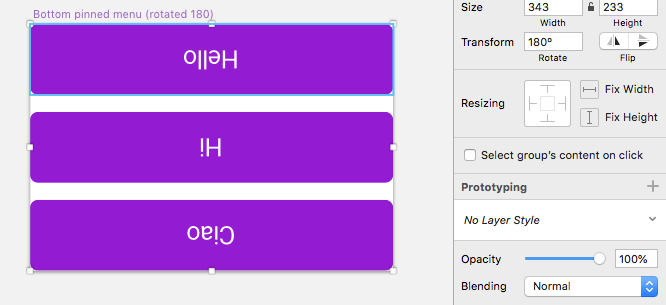
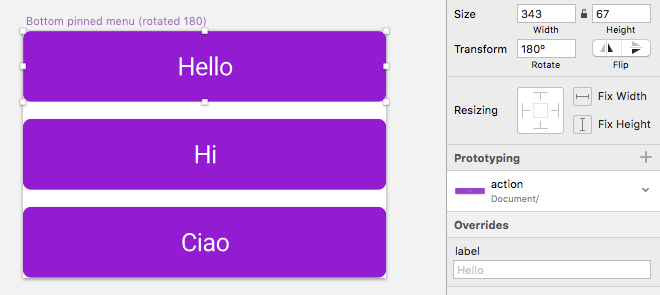
Apply a 180 degree rotation
AND to the actions/elements in the stack (Visually it will look the same as your original menu.)

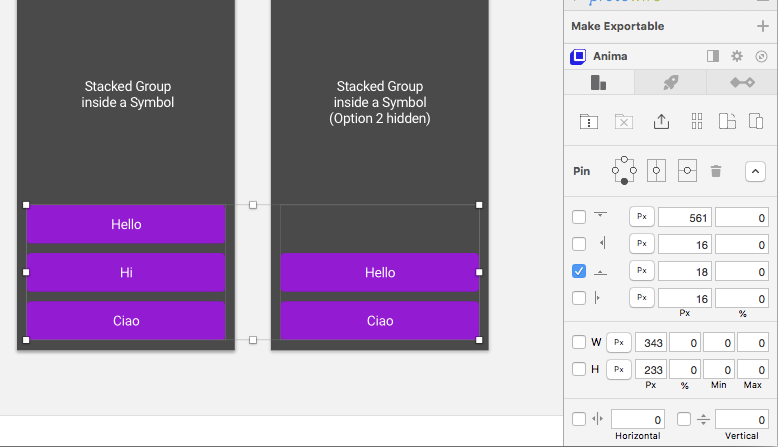
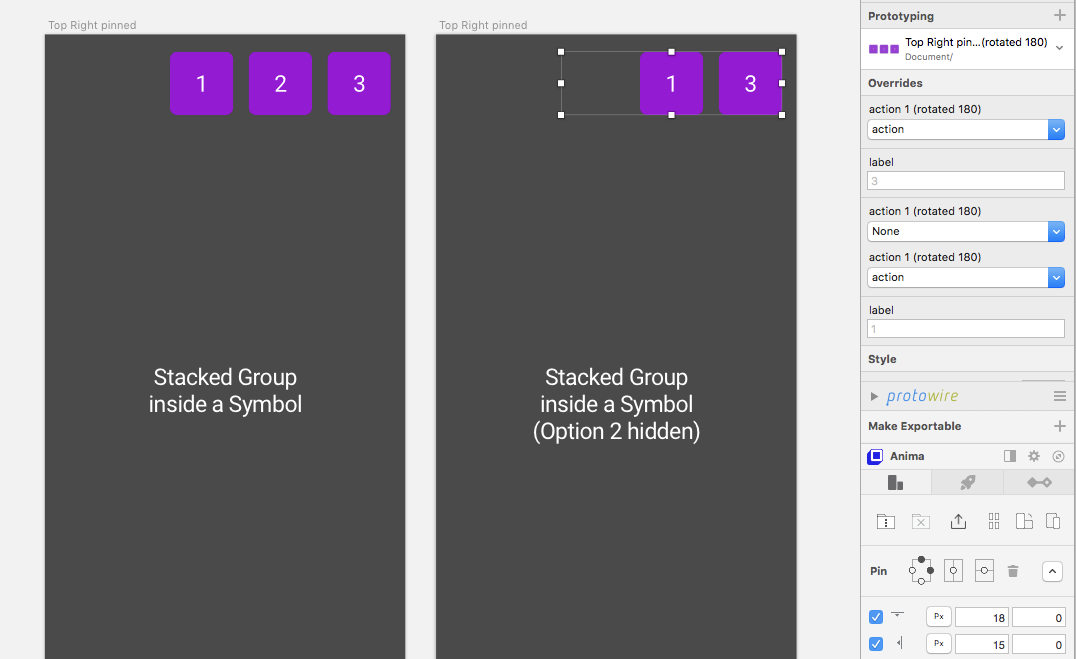
2) Make sure to pin your stacks (bottom or top right)

Pin your stack or symbol (bottom like above, or top right)
Now when you hide an element within the stack the other will collapse correctly and adjust accordingly.
It works with normal stacks and with stacks inside symbols. Same hack for right aligned menus.

Tricky but does the job! 🙂
👉 Here you can download a sample file.
Let me know if you have any questions, follow the Design&Prototype Marketplace for tips, tutorials, UIKits and more.
Ciao!
Francesco
AI-driven updates, curated by humans and hand-edited for the Prototypr community