Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Friedrich Schultheiß
Working as a designer at an international (digital-)design agency with offices in Oslo, Berlin and Porto, it happens to me from time to time that I receive a Sketch file that includes text which is not written in the final language or even worse in a language I barely understand.
The latter happened last week when I joined the team in Oslo on a project for an investment app targeting the Norwegian market. My mother tongue is German and my Norwegian is, well … elementary. ^^
Born was the need to translate the file to get an understanding of its content.
Some of the plugins which I found extract text blocks into a JSON file. After that you have to add your translations there in a manual way. These text pairs can then be re-imported to replace the original texts. To me, this had meant a lot of copying back and forth between online translation tools… very tedious.
Shortly after those initial findings, I came across a plugin called Translate.me by Guillermo Seis and Eduardo Gómez. According to their description it seemed to be exactly what I was looking for.
But the euphoria dropped quite fast when I discovered that the translation worked only for one selected Text Layer at a time. The other promised features didn’t work at all. When I looked into open issues on GitHub, I discovered that I was not the only one facing this issue.
 Screenshot from GitHub’s Issues Page
Screenshot from GitHub’s Issues Page
As I had the urge to get my actual work done, I decided not to line up in the queue, waiting for a new release. This was the moment that I dared to right-click on a .sketchplugin file to choose Show Package Content for the first time … wasn’t that hard, huh? Ō.Ō
For a quick fix, I decided to only extend the plugin by the functionality to handle multiple Text Layers at once. For this it needed a simple iteration loop that goes through the array of selected items instead of just the first item.
Back in the Sketch file I bulk-selected all Text Layers with help of the Automate Sketch plugin and hit translate.
Side Note: The plugins Sketch Translate and Qordobar for Sketch which I discovered later, seem to handle multiple Text Layers but at this point I had already gotten my hands dirty with the quick fix. ツ
I saw how simple it was to speed up a task with just a little knowledge about JavaScript. The fever seized me and I decided on tackling more issues.
Just duplicates artboards?
I was wondering why it should duplicate the Artboard at all. In my opinion, it is not a consistent behaviour when considering that this is not the case for the Translate Text Layer either. Also, there is no clue about this behaviour anywhere.
Request Quota?
This issue deals with the question whether there is a free translation quota (since the plugin is based on the Google Translation API).
 Screenshot from Google Cloud Platform Console
Screenshot from Google Cloud Platform Console
I can confirm that Google gives away a credit of $300 which you can use within one year for any of their APIs. This means you will only need to pay according to their pricing if you exceed this credit.
Doesn’t translate overrides in symbols 🤷♂️
For this issue I just looked into the Sketch Developer Reference where it showed me how to access those values in Symbols and their Sub-Symbols. I then just added this lookup to the loop.
Being a designer day-in and day-out, I noticed that the current plugin concept has some weaknesses in terms of usability such as it differentiates between Translate Layer, Translate Artboard and Translate Everything ( ~ not meaning ‘everything’ but actually Text Layers on the current page)
This obviously doesn’t cover every possible case and furthermore throws an unnecessary error message when the user selects an Artboard but accidentally presses Translate Layer (or vice versa).
With the core design principle Don’t make me think in mind, I started a complete revamp with the following functionalities.
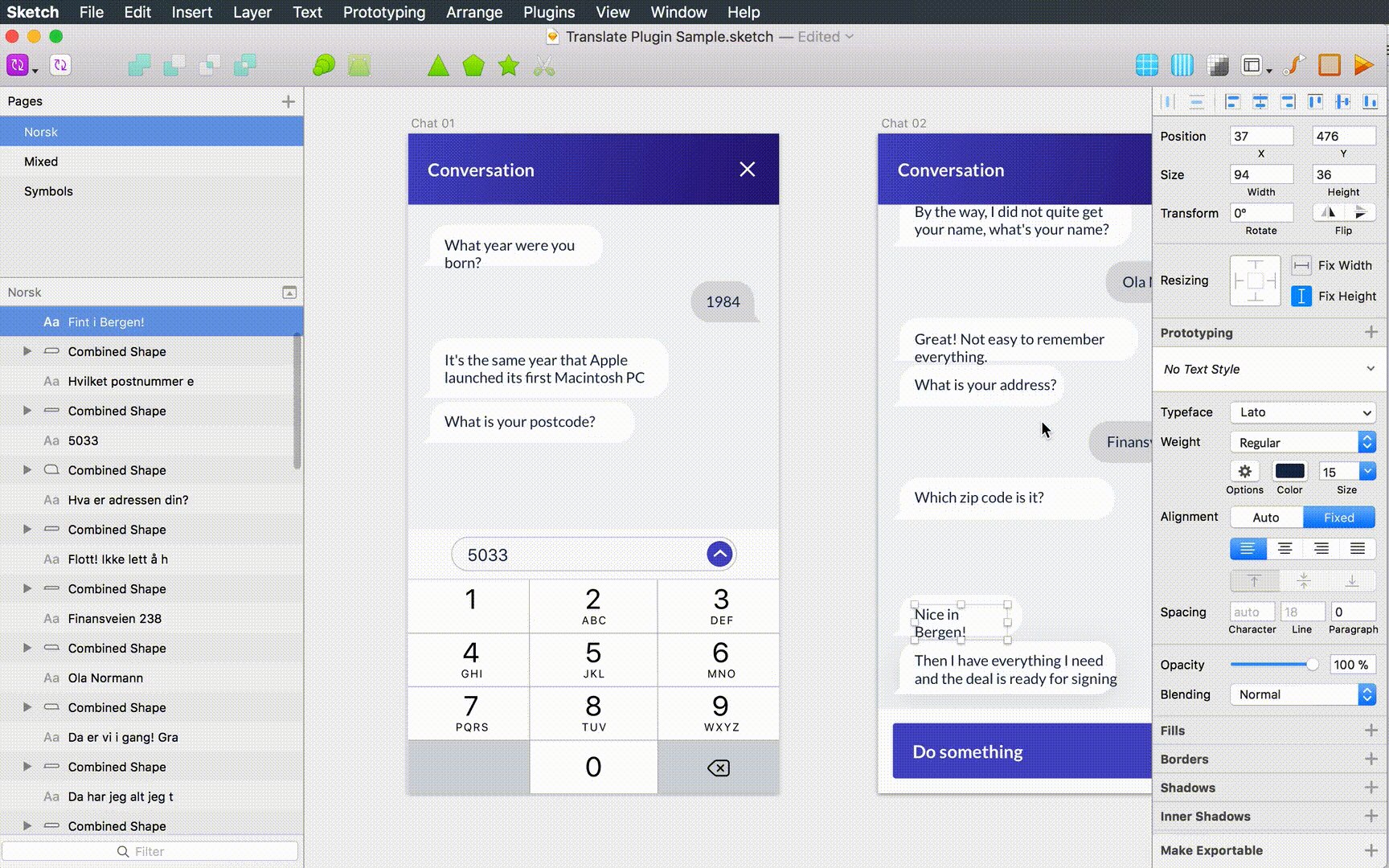
It translates your selection on the current page no matter which type (Artboard, Text Layer or Symbol Override).
Shortcut: ⇧⌘X Translate Selection
 Screen Recording “Translate Selection”
Screen Recording “Translate Selection”
It translates all Text Layers and Symbol Overrides on Artboards in your current Page but skips them if placed outside.
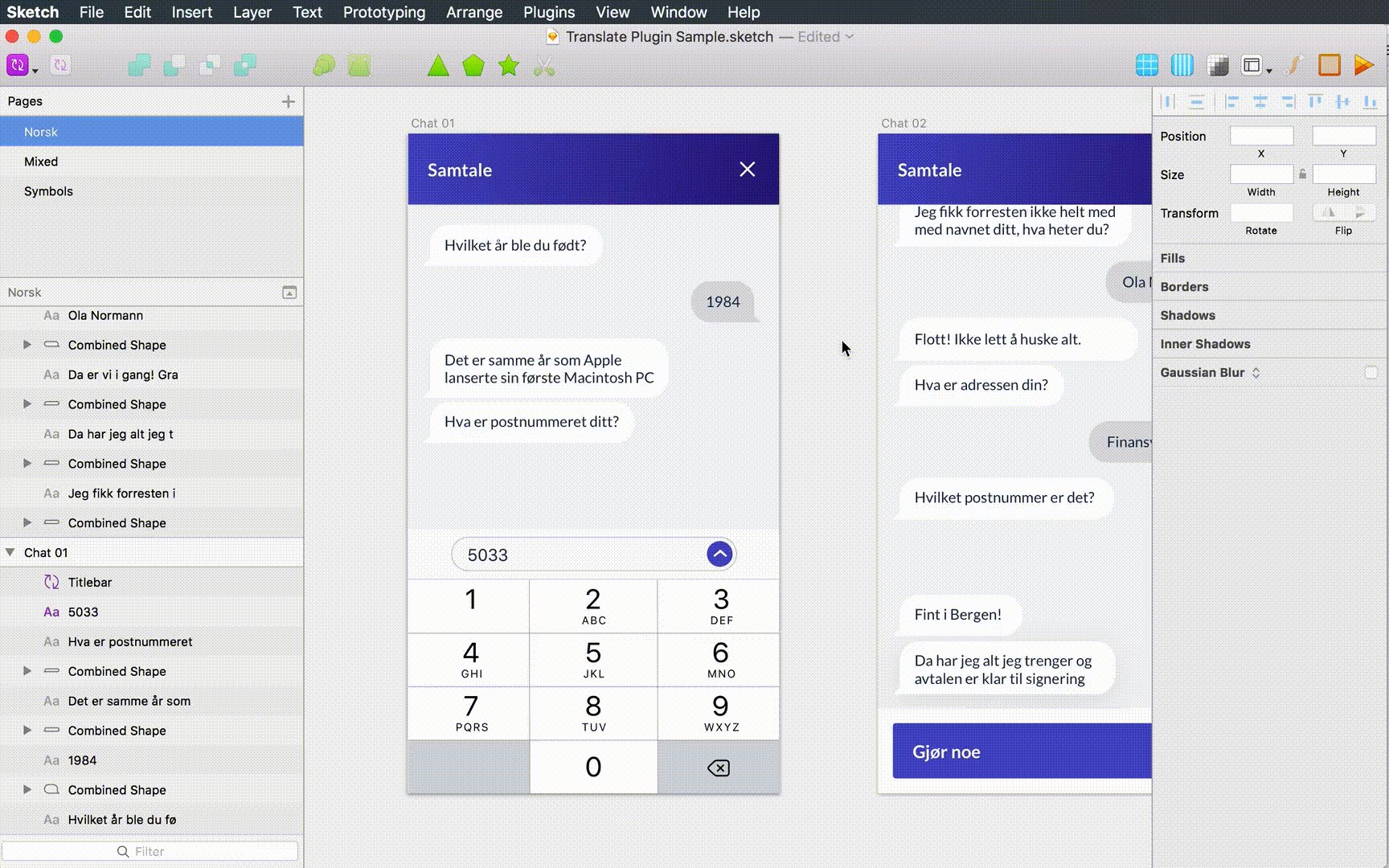
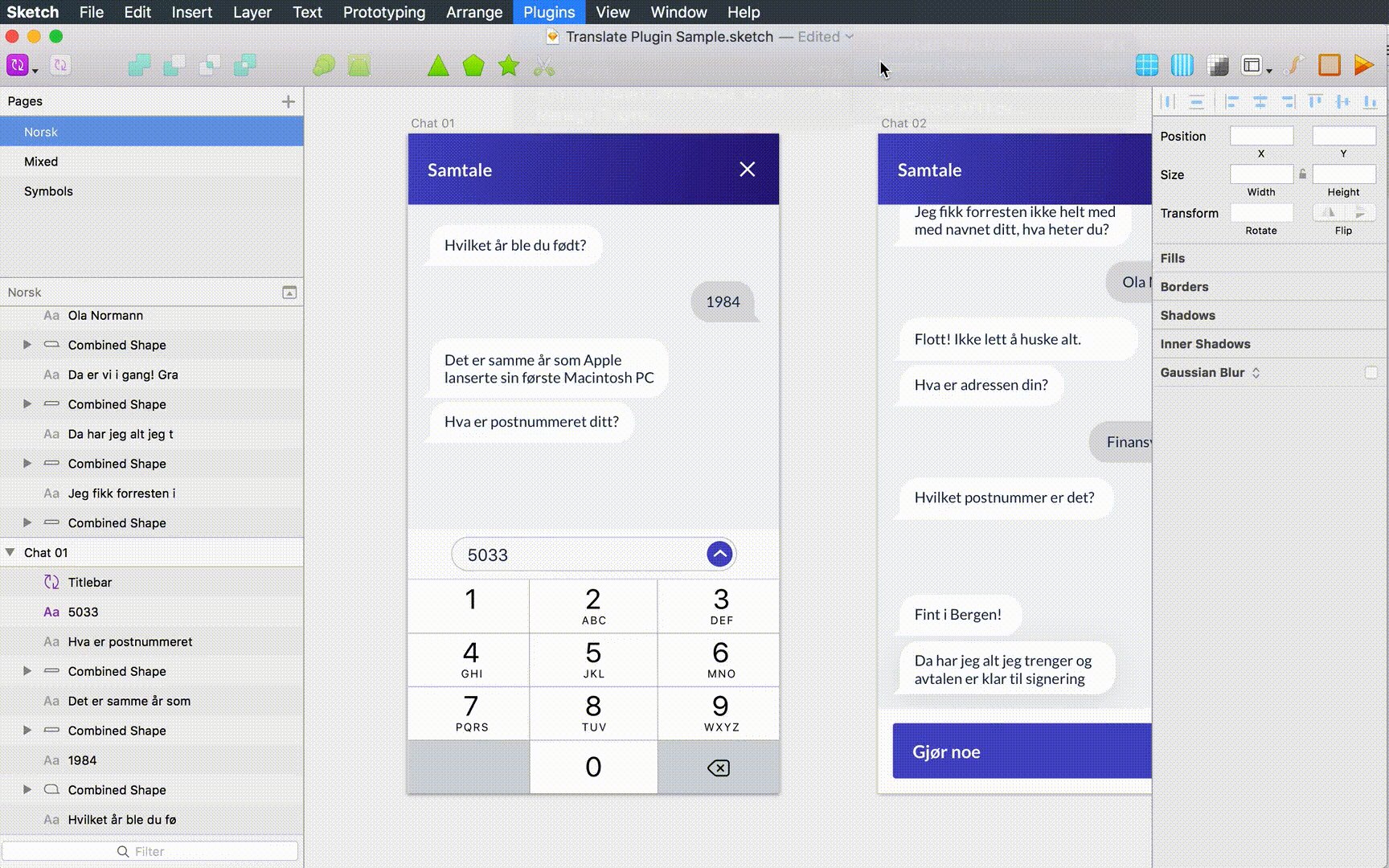
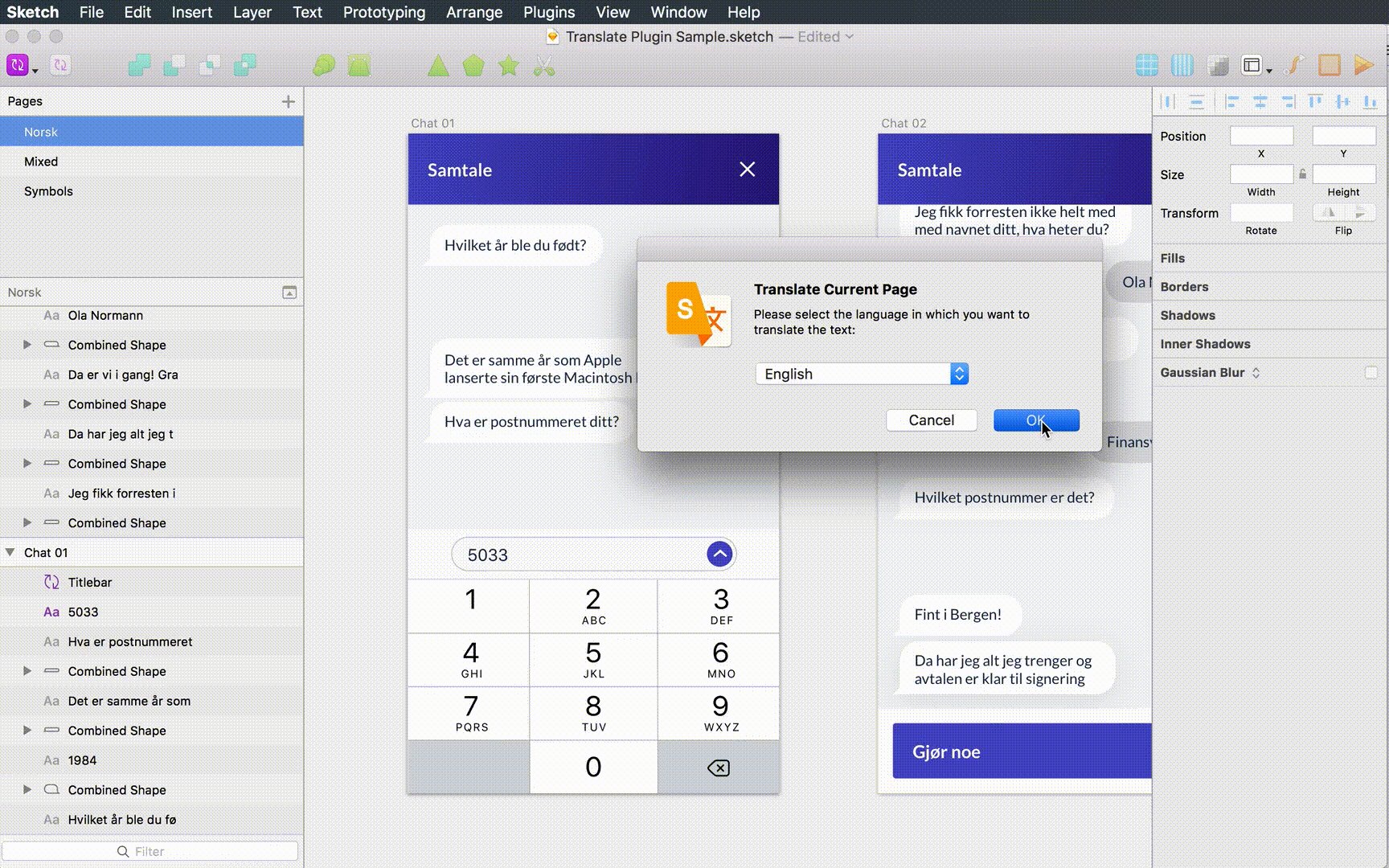
Shortcut: ⇧⌘P Translate Current Page
 Screen Recording “Translate Current Page”
Screen Recording “Translate Current Page”
It translates all Text Layers and Symbol Overrides in the file that are on Artboards but skips them if placed inside a Symbol or outside an Artboard. I made the skip decision to avoid messing with the file structure.
Shortcut: ⇧⌘D Translate Entire Document
 Screen Recording “Translate Entire Document”
Screen Recording “Translate Entire Document”
Well… unfortunately I couldn’t streamline this step: To create a Google Translate API Key you need a paid account. Google offers a One Year Free Trial, though, where it gives you away $300 in credits.
This means, as long as you don’t exceed that amount (within one year) you won’t have to pay anything. Check out their pricing to find out how many Language Detections and Translations this means.
To create your API key please go to the Cloud Platform Console and create a new project with any name you prefer.
With the new project selected, go to API & Services > Credentials. At the Credentials page search for the Google Cloud Translation API and enable it.
Go to API & Services > Credentials again and click the button Create credentials inside the credentials card.
Copy your API Key, go back to Sketch and select Plugins > Translate > Set Google API Key… in the menu. After that you get prompted to paste your key.
Feel free to download the plugin from my GitHub account or install it with Sketchpacks.

symdesign/sketch-auto-translate
I have to admit, I am a big fan of the quality of Google Translate but for future versions I could imagine to let the user decide between multiple API keys such as Yandex and Bing Translator.
As I left out the feature to rename Symbols I am considering to code another plugin that does this job plus translates the Layer names. Let me know what you are thinking 🙂
I have to thank Guillermo Seis and Eduardo Gómez for the amazing pre-work. You inspired me to look into Sketch plugin development more deeply.
Also, I read about your plugin’s origin at a hackathon in Berlin. Since I’m living in Berlin for half a year now, I hope meeting you there, soon! This will be my first hackathon as well.
And lastly, I would like to encourage other creatives to skim through the Sketch Developer’s Guides and spend some time to get started with your plugin. It really isn’t that hard and just some basic JavaScript.
If you enjoyed this article, please hit those little 👏 below and share the story with your friends.
Sketch Auto Translate Plugin was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community