Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Nando Rossi

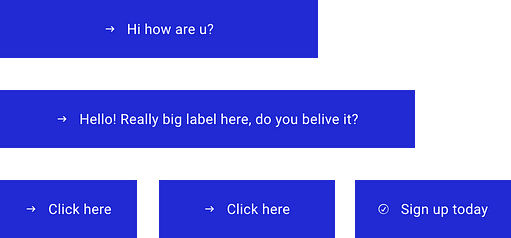
A few months ago, I wrote this article detailing a hack to solve a problem I was having while setting up a design system: creating a button with an icon and label, which can be stretched while keeping both icon and label centered. I tried to coax Sketch’s resizing into doing this but failed.
Finally, using the Anima plug-in I was able to do it, however it broke rather quickly, exposing the big problem with relying on plug-ins for your core file production: updates break things.
I got tons of feedback on that article, mostly from people frustrated by the lack of a native solution. Only one commenter, however, offered a solution to this puzzle. This article is based on Caio’s hack, and it works quite well, with only one con I could find so far: the icon can only be on the left.

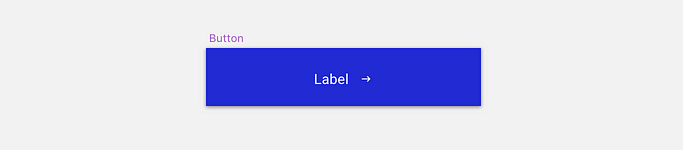
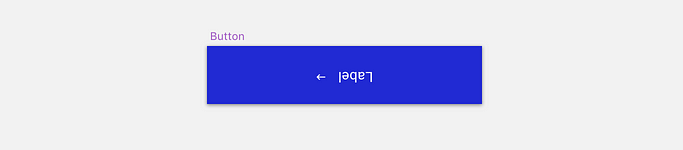
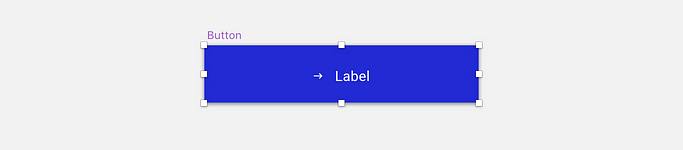
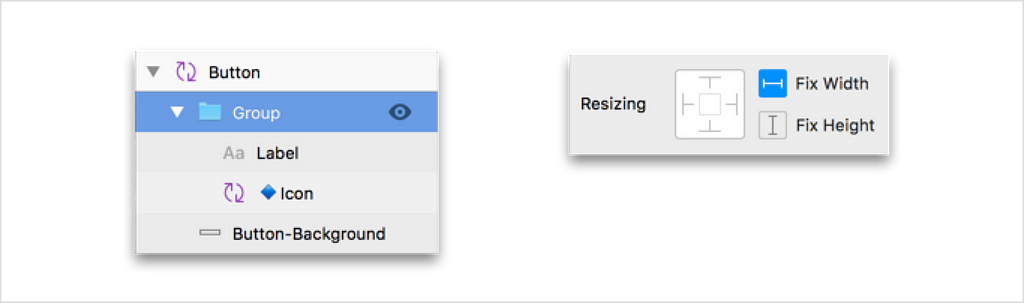
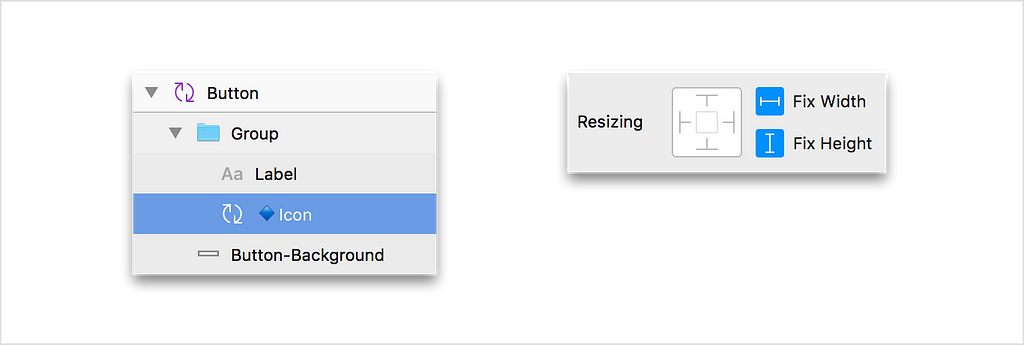
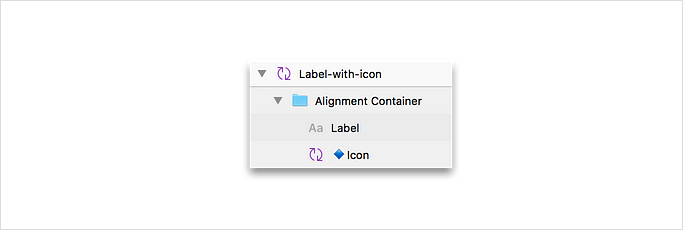
Make sure text label alignment is Auto and Centered.








This symbol can be stretched, the text made whatever size it needs to be and the label will float in the center.

From the sheer volume of responses my previous article received, I sure hope Sketch is listening to the community and focusing on streamlining important workflows like these. Until then, using hacks like these is more reliable long-term than relying on plug-ins.
Thanks for reading! If this was useful to you, please give it some applause! 😊
Sketch hacks: Make a Resizable button with Icon & Label, totally native edition was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community