Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Power Tools – Medium | Jon Moore 
Before you do anything, go download the Sketch 47 Beta.
If there’s one phrase that’s plagued the design world more than any other over the past year, it’s this: “SINGLE SOURCE OF TRUTH”.
 No, this isn’t a real tattoo. Yes, I always match my t-shirts to my rug.
No, this isn’t a real tattoo. Yes, I always match my t-shirts to my rug.
No, it’s not a singles ad for a fortune-teller (“27, Male. Single, Source of Truth. Loves the Beach.”). It’s this idea of maintaining a central document or library as the end-all-be-all-I-swear-this-is-the-final-version of the design, and all its related pieces.
It’s not a new idea. Developers have always battled each other (and Git 🙄) to keep the code base in sync across large development teams.
And really, it’s not new to design, either.
But the proverbial megaphone for truth has gotten louder over the past couple of years as more and more businesses invest in design, and distribute work across teams of 5, 10, and 100+ espresso-sipping, succulent-gardening, jogger-panted, color connoisseurs.
There are tons of different plugins, apps, and services that can help you maintain your golden source of truth, but it’s a dangerous game when your product depends on someone else’s. Every time Sketch updates, these solutions break, and everyone grumbles on Twitter for 24 hours until a patch is pushed into production.
It works, but it’s broken. Just below single-sided border control and above color overrides for symbols (ahem, Sketch) sits an overwhelmingly popular feature request for design teams: Shared Design Libraries.
Features I Would Give Up My AirPods™ For:
1. Native Single-Sided Border Control
2. Shared Design Libraries 👈🏼👈🏼👈🏼
3. Color Overrides for Symbols
All this backstory is just build up to this: Sketch just released a native solution which will make sharing easier than making avocado toast 🥑 🍞
Get ready to have your jogger pants blown right-the-hell off.




Libraries are Sketch documents that can be used globally. 👇🏼👇🏼

You can now use every symbol from this Sketch file in any document:

When you add an external symbol, they look like this in your layer list:

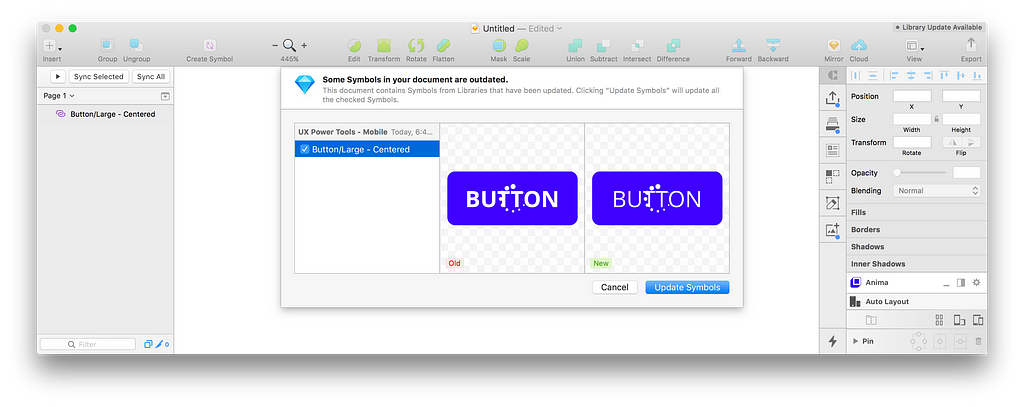
Any time you save changes to a symbol in the master library file, you’ll be notified of the change(s) and prompted to sync any document that uses symbols from that library:

It’s easy to miss, but I don’t mind it being out of the way. I wouldn’t want to be bothered every 5 seconds if someone is working on the master file. Clicking this button gives you the opportunity to selectively sync any/all updates that have been made in the master library, showing you what is different between your copy and the master copy. This paradigm should be familiar to designers with development experience:

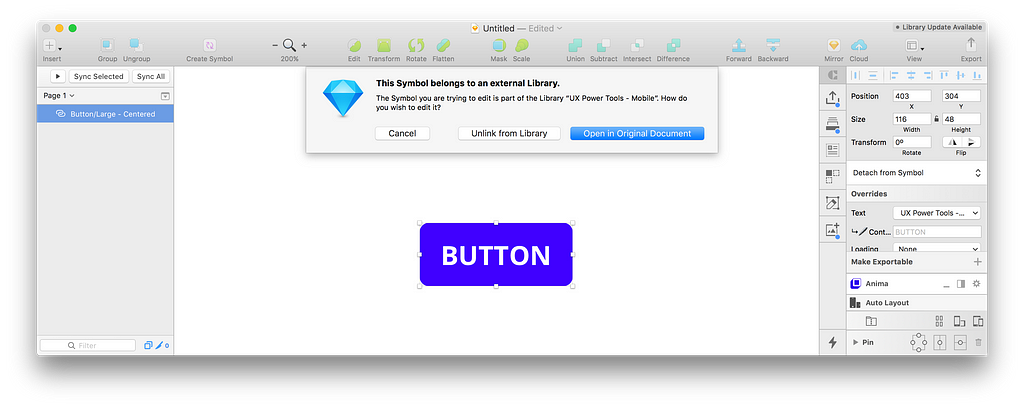
If you want to edit the external symbol, just double click it. Sketch will ask you how you want to edit it:

My dear friends…it really is that easy.
Here’s a free Sketch Library of user avatars I put together so you can use them as external symbols. This is useful if you want to always use the same group of people in your mockups, instead of relying on the randomness of the Content Generator.
Won’t external symbols bloat the Symbols page in my local file?
Nope! External symbols are NOT added to your local Symbols page. That would kind of defeat the purpose of an external library, don’t you think?Won’t I lose all of the symbol overrides for my fancy button symbol?
Nope! Sketch treats external symbols just like local symbols, so any overrides that are available in your master file will be available in your local file as well. That means if your master file has five different color symbols that can be used to swap the color of a button symbol, those same five colors will be available in your local file. HOW COOL IS THAT?!Will I lose local overrides if I sync symbol changes from the library?
As long as the master symbol retains the same attributes and layer set, then all of your overrides should be preserved. You will only lose overrides if you make changes to any nested symbols in the master symbol (this isn’t any different from the way symbols work today).
Does it work with text styles and layer styles?
Not yet, but it’s in Sketch’s roadmap.
If I add symbols to a library, will users of that library have to update their file(s)?
Nope! If you add new symbols, these will just show up in the “Add Symbol from Library” dropdown. That was easy!
I don’t want Dave to mess with the parent library. Is there a way to manage user permissions?
Natively, not right now. You can accomplish this through Dropbox or Google Drive folder permissions, though.
How many Libraries can I have?
I dunno…how many stars are in the sky?Can I reference a Library in a Library [in a Library]?
Yep. Updates will cascade through each one though, so you’ll have to sync them all individually (don’t forget).Is this the best thing since sliced bread?
It’s butter. Err, better.
Libraries are fantastic for sharing UI components across a design team, but let’s not stop there. Here’s how Sketch Libraries will reshape the way you design forever:
This native library feature is going to be HUGE for Sketch’s business.
Who uses Sketch? Product designers and web designers (or whatever you like to call these roles). That’s about it.
Albeit a large population, these designers only make up a small portion of the design community. And everyone else? Well, they tend to favor more illustration-friendly products like Affinity Designer and Adobe Illustrator:
That’s a lot of people and a lot of revenue that Sketch is missing out on.
Sketch Libraries are going to make it much easier (and more enticing) for these individuals to get into the Sketch design workflow. Instead of exporting SVGs from Illustrator and importing them into Sketch, an illustrator can manage their own file of illustrations, then a product designer can reference those drawings as external symbols. Anytime the illustrator needs to make updates, they’ll propagate straight into the UI file. Every asset can now be shared. Now…and forever. It’s going to be so brilliant and I can’t wait until it’s publicly released!
These are just some disorganized thoughts and ideas, but I think you’ll find some inspiration in one or all of them.
Needless to say, this is a HUGE new feature that will make a very positive impact for design teams of all sizes.
It couldn’t be easier to use, so go play with the beta to start learning how it works. You’ll be a pro in about 3 minutes.
While you’re waiting for the public release of Sketch 47 (I reckon they’ll be doing at least a few weeks of beta testing on this one), go grab yourself a copy of the UX Power Tools Design System(s). They work perfectly with Libraries, and your design team will achieve a level of speed and consistency that you didn’t even know what possible.
When I’m not writing about external libraries, I’m working on Sketch design tools at UX Power Tools to make you a better, more efficient designer.
Follow UX Power Tools on Twitter
Follow me on Twitter
Sketch Libraries: How they work, and the crazy stuff you can do with them was originally published in UX Power Tools on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community