Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Design + Sketch App — Medium | Ryan Stephen
I am a geek when it comes to plugins and add-ons. New Sketch plugins pretty much come out daily but there are a few that I just can’t do without.

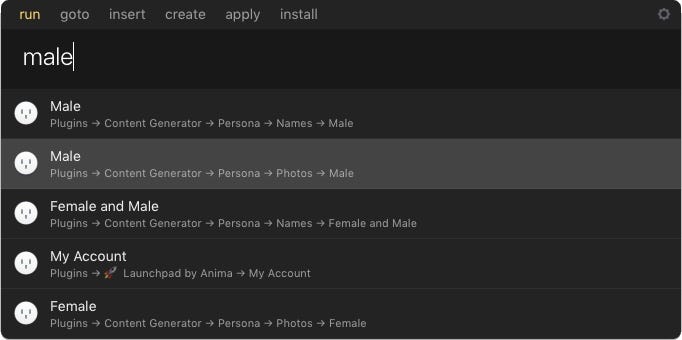
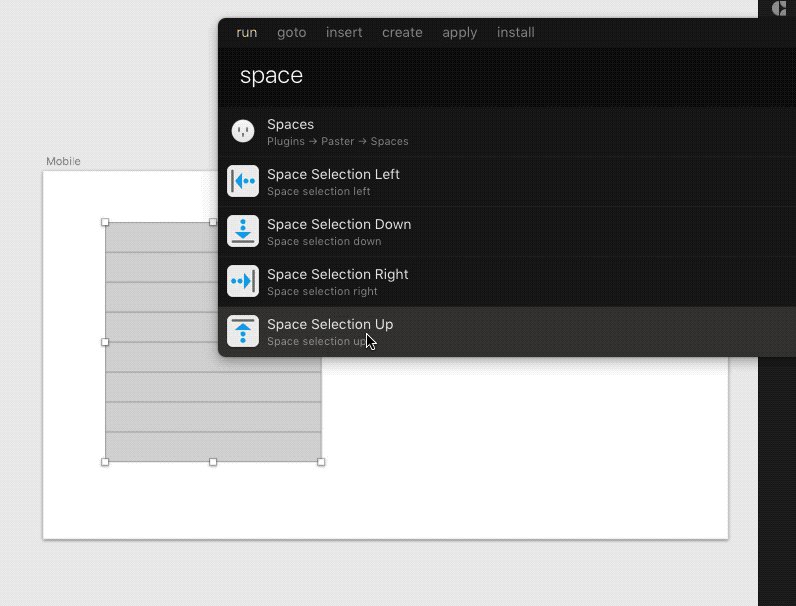
 Nested plugin menus will never slow me down again.
Nested plugin menus will never slow me down again.
I put off using this for ages because I didn’t really understand how it would fit in my design flow. I was an idiot. It is lightning fast and will change how you interact with the Sketch interface. Plugins like Content Generator’s nested submenus used to annoy me but now I go straight to the action I want.
Runner works so well that it convinced me to start using Alfred to interact with my computer. I will never go back.
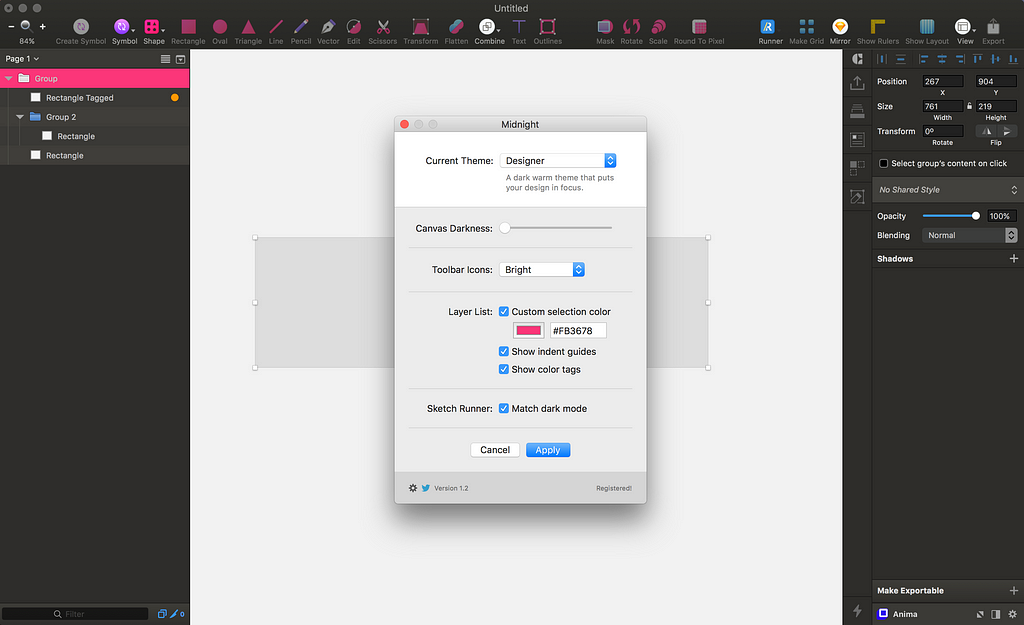
 Midnight adds a much needed layer of personalization and additional functionality.
Midnight adds a much needed layer of personalization and additional functionality.
What. a. gem. Midnight is an interface theme that will not only save your eyes from burning out but it will also excite you every time you open Sketch. My favorite part is having pink toolbar icons. There productivity enhancements like the ability to change the layer selection color, color tags for layers, and line guides for grouped items.
It does cost $8 but I put it in my top 3 best purchases for Sketch. The team seems to push updates pretty fast so I am excited to see where they take it next.
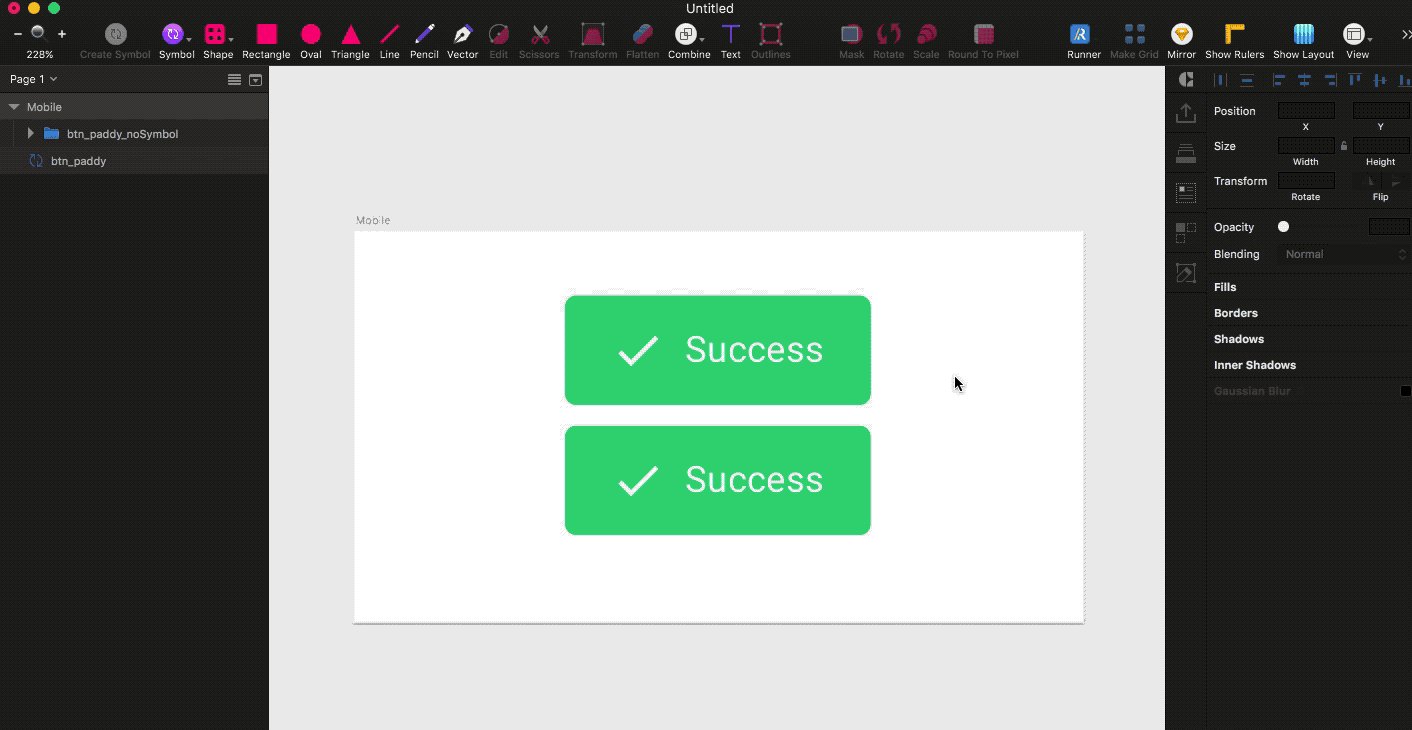
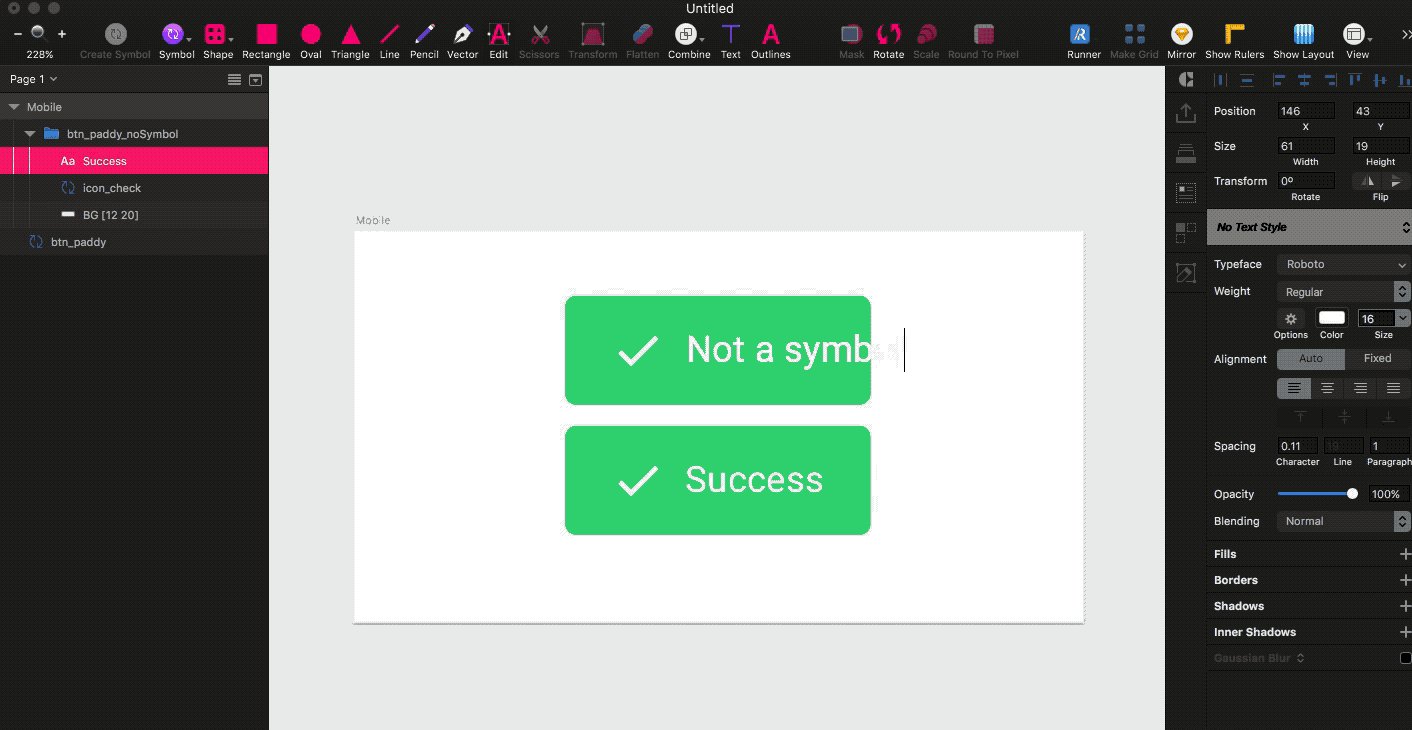
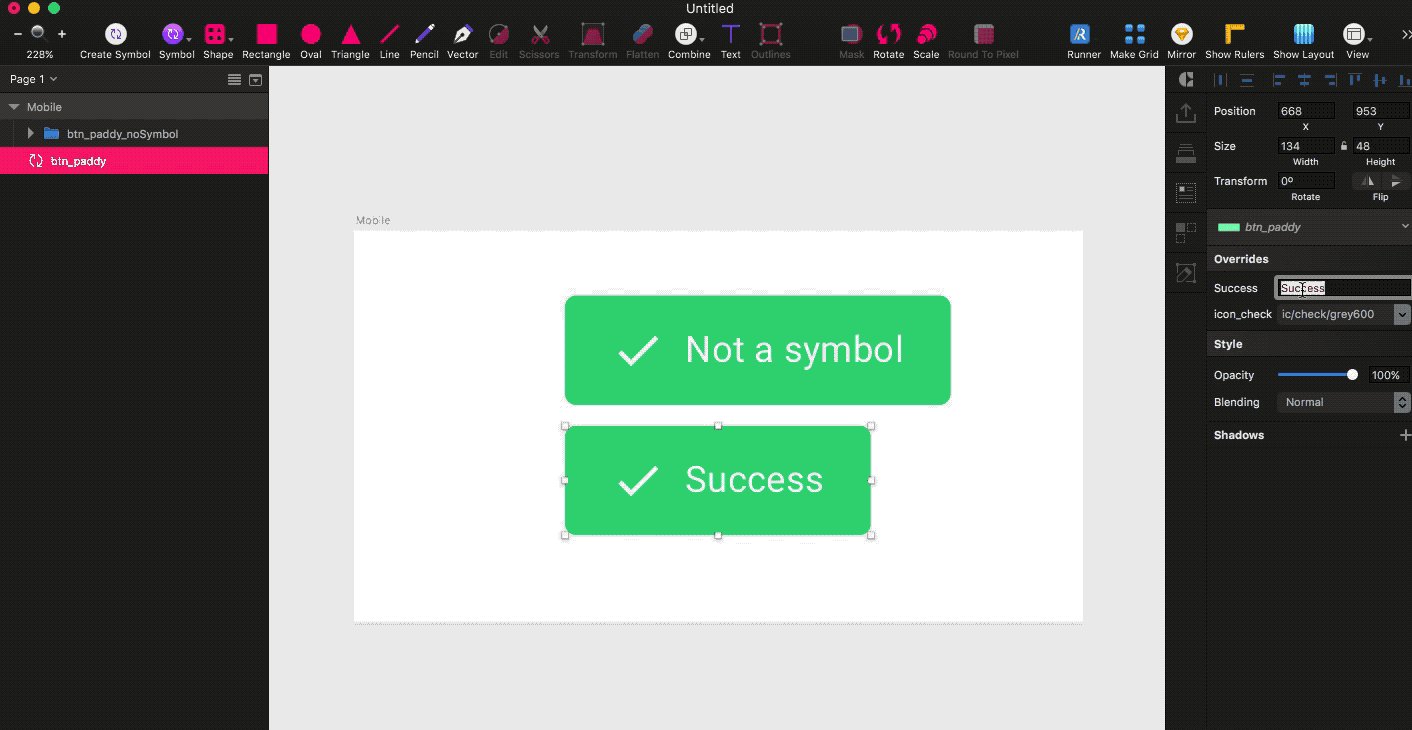
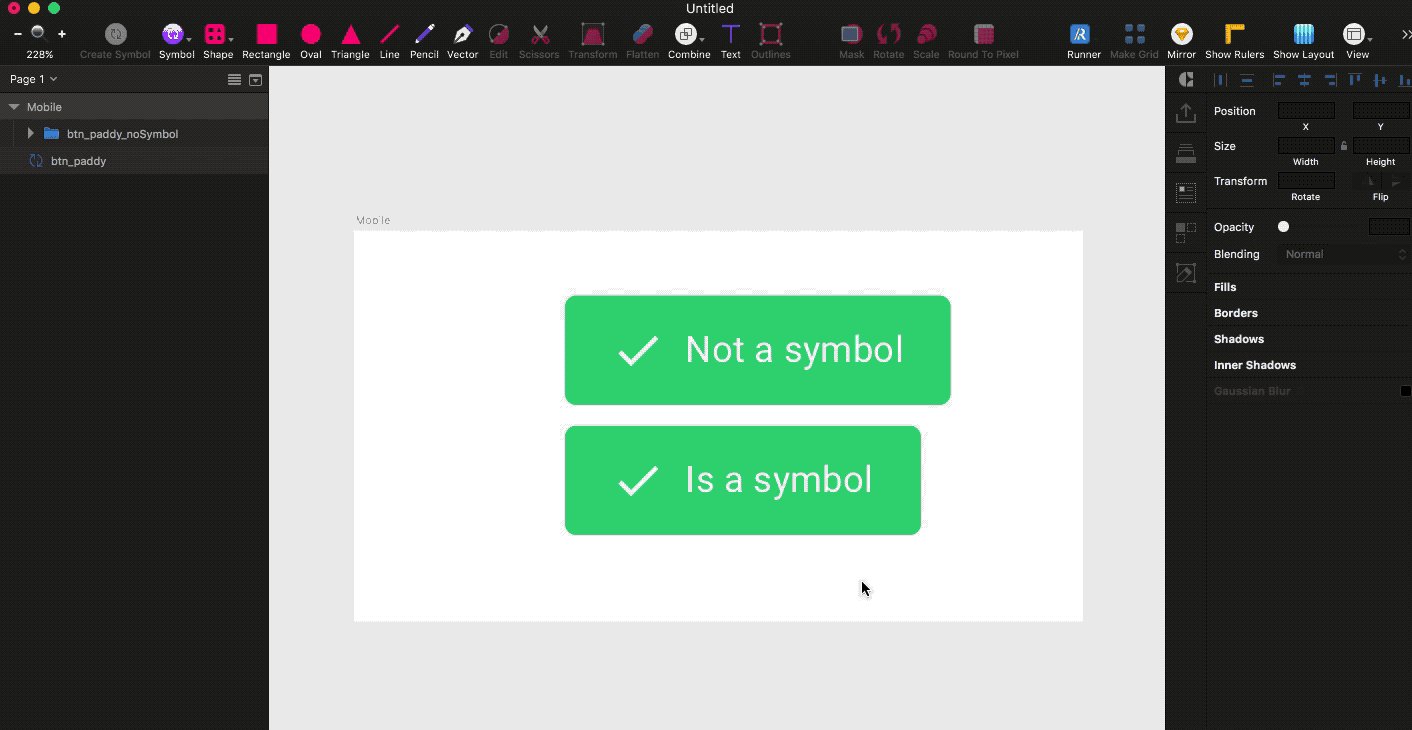
 There is no additional step (i.e. Relabel) after you change content using Paddy — it’s automatic.
There is no additional step (i.e. Relabel) after you change content using Paddy — it’s automatic.
There have been many workarounds for dealing with dynamic buttons but I have never been satisfied having to do additional steps after making a change.
Paddy is a new plugin that works exactly the way I expect it should work — I change some content and it updates automatically. To me, it’s better than Relabel method because it works with symbol overrides and I can apply it to something like a modal with ease. Buttons with icons are also a breeze. Think of it as a lite version of Stacks.
Update: Mind. Blown. You can automatically space grouped objects and align them with simple layer name rules. Checkout the video below by @pablostanley for a more in-depth look at how magical this plugin is. @DavidWilliames is a genius.
 If you get excited about charts then you are going to love this.
If you get excited about charts then you are going to love this.
I hate designing charts — until now. It’s never been easier to pull data in from a spreadsheet create a visually stunning chart. I use the plugin as a starting point and then customize the chart’s visuals as needed.
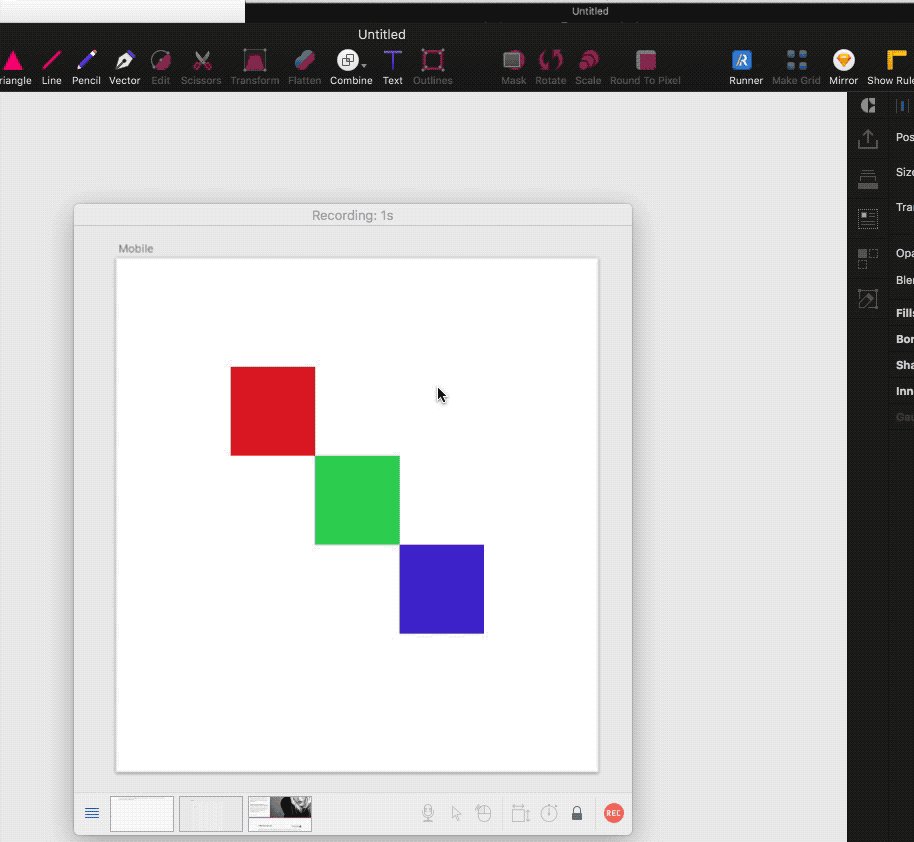
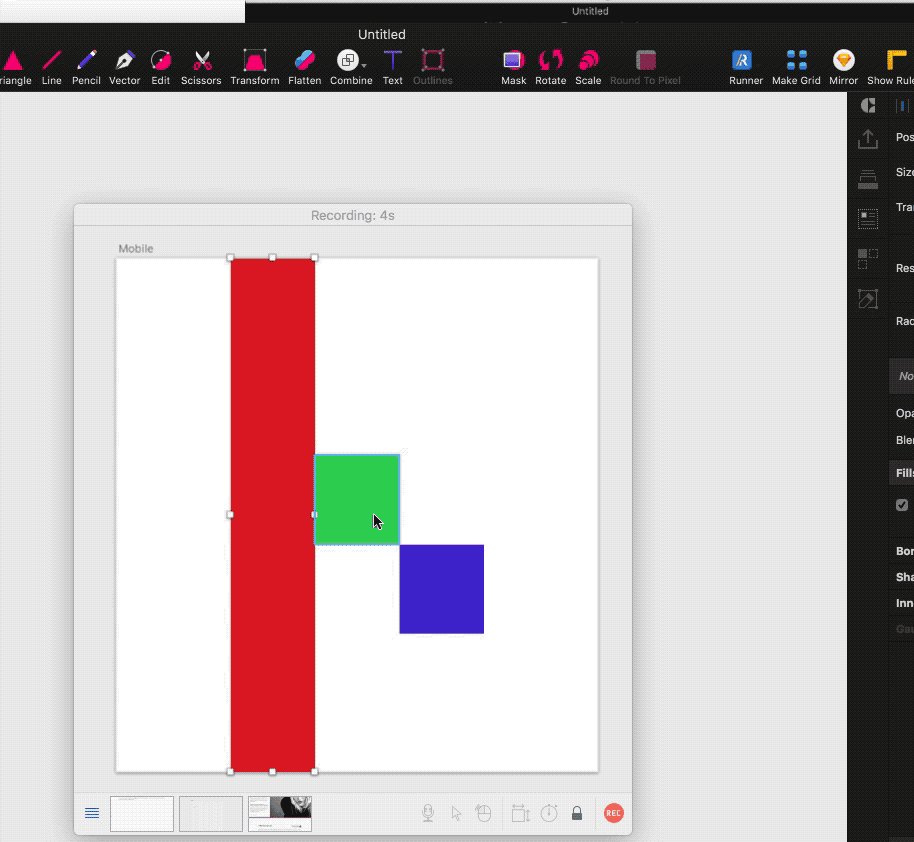
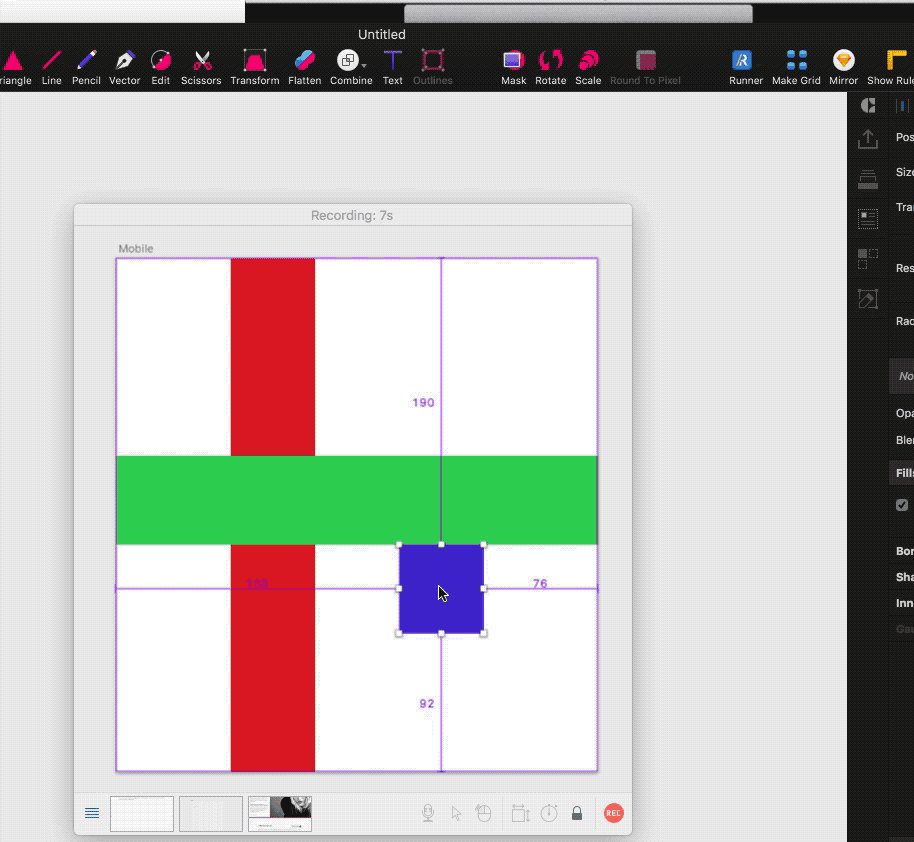
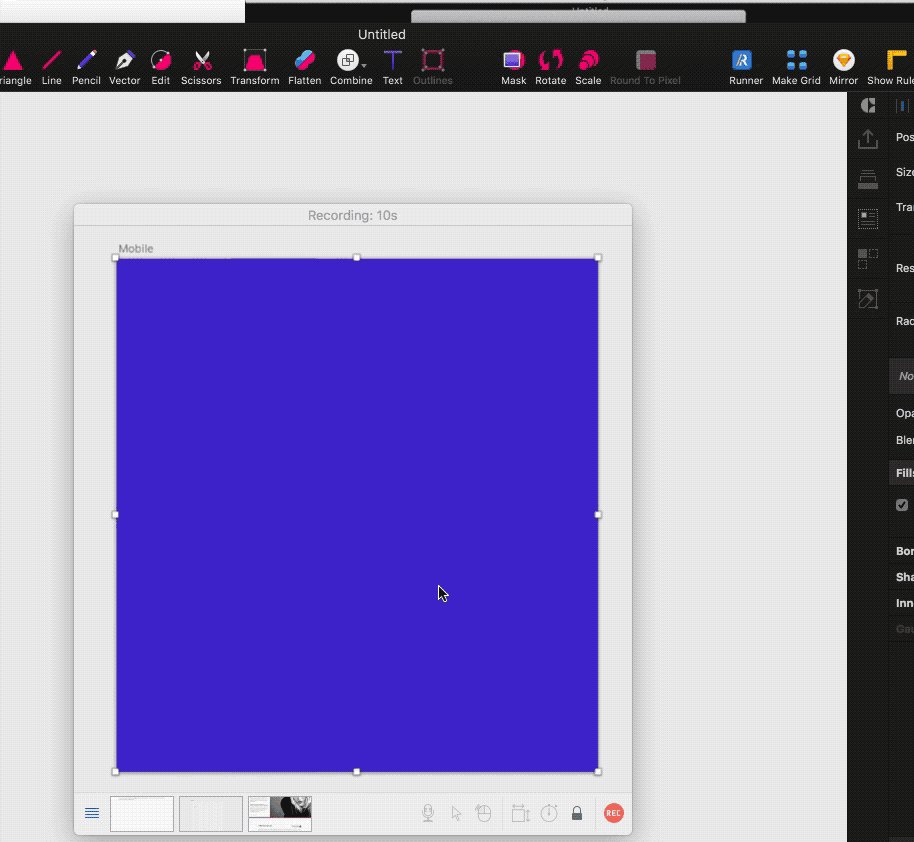
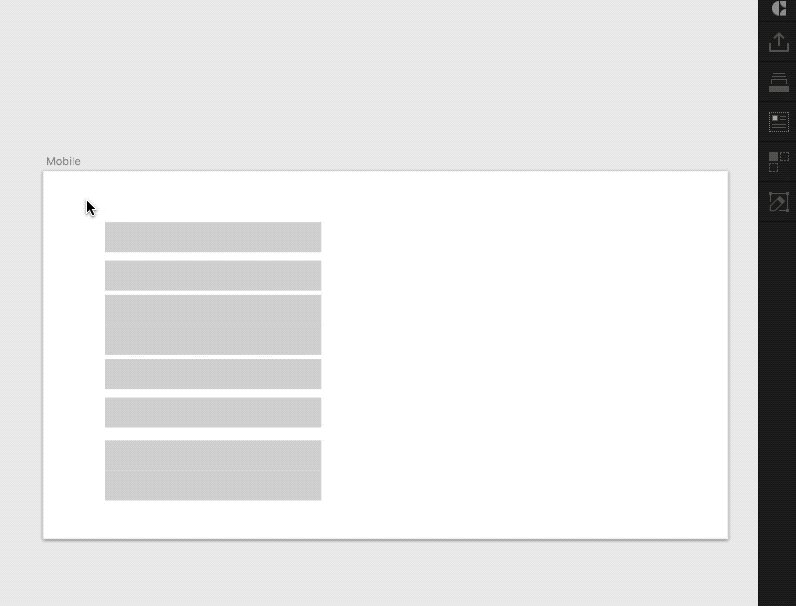
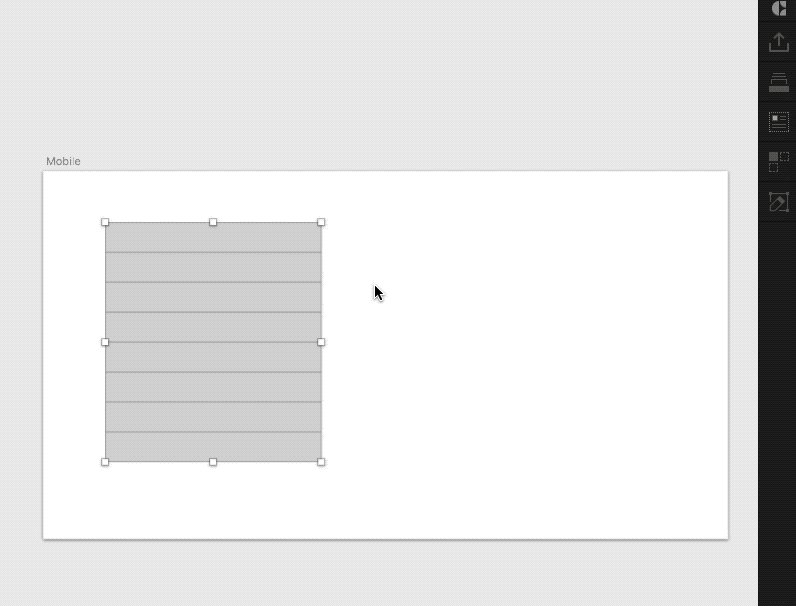
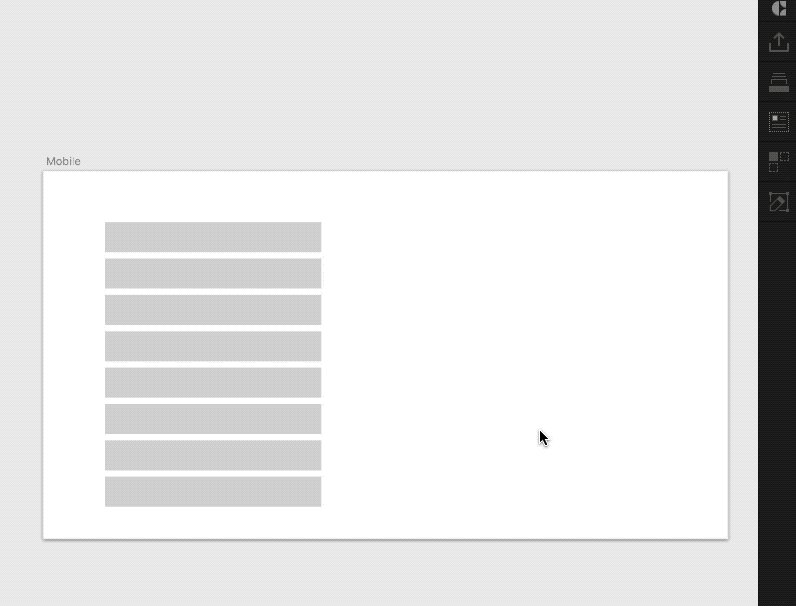
 Slice and dice with Split Shape plugin.
Slice and dice with Split Shape plugin.
Most people probably use Grids but the Split Shape plugin works better for me. I create a parent shape with the dimensions I want (parent div) and then split it into columns/rows for gridded content. I don’t have to think about the math.

I use this all the time because I’m a lazy hotkey king and don’t want to draw shapes manually. CTL⌥+H (height), CTL⌥+W (width), and CTL⌥+F (Full Art board). It’s that easy. Also, you can set margins for shape size based on the art board dimensions.
 Oh boy, that nav needs some Butter!
Oh boy, that nav needs some Butter!
I love me some Butter. Native Sketch controls can’t help much with a vertical nav menu that is out of order by a few pixels so I use Butter to tidy up what would normally take way too many clicks.
Butter can also do spacing distribution so I don’t need to have the Distribute plugin around anymore.

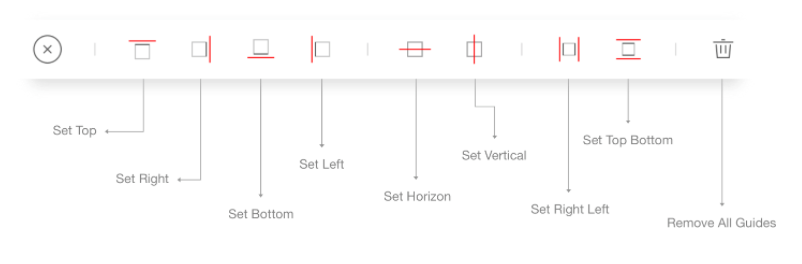
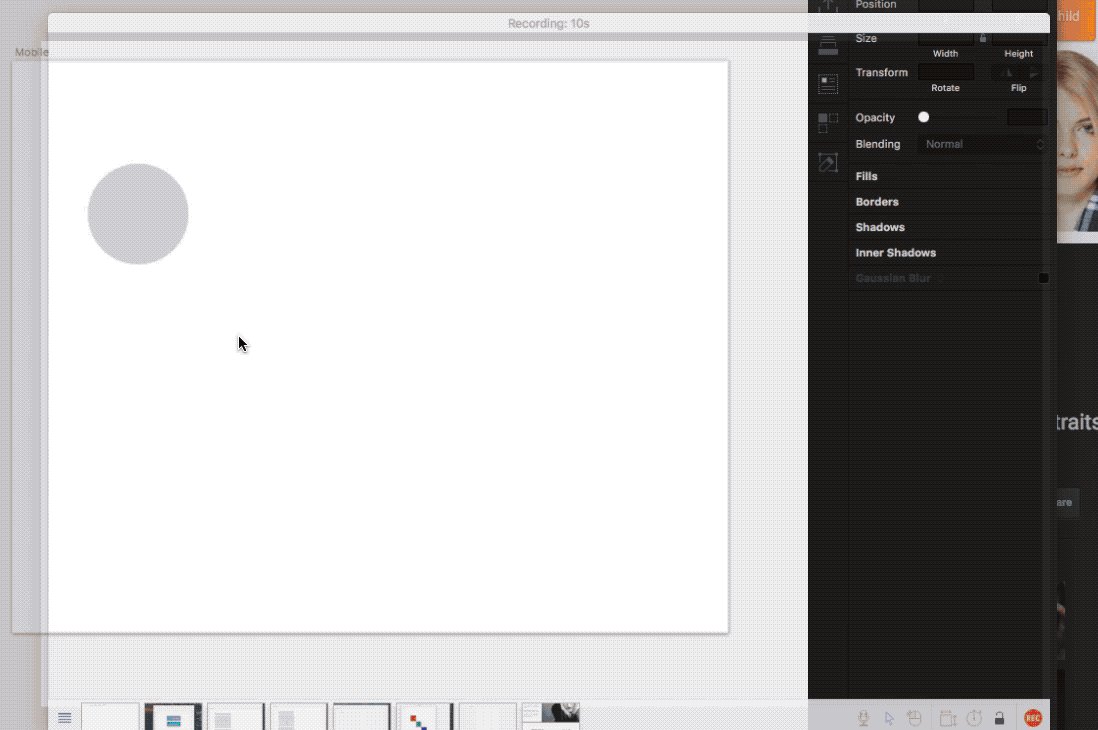
This interface is beautifully simple. I will create a shape for my margins then move it to the edges of the art board and let the plugin make guides all around it. Saves me tons of time and works exactly how I want it to.

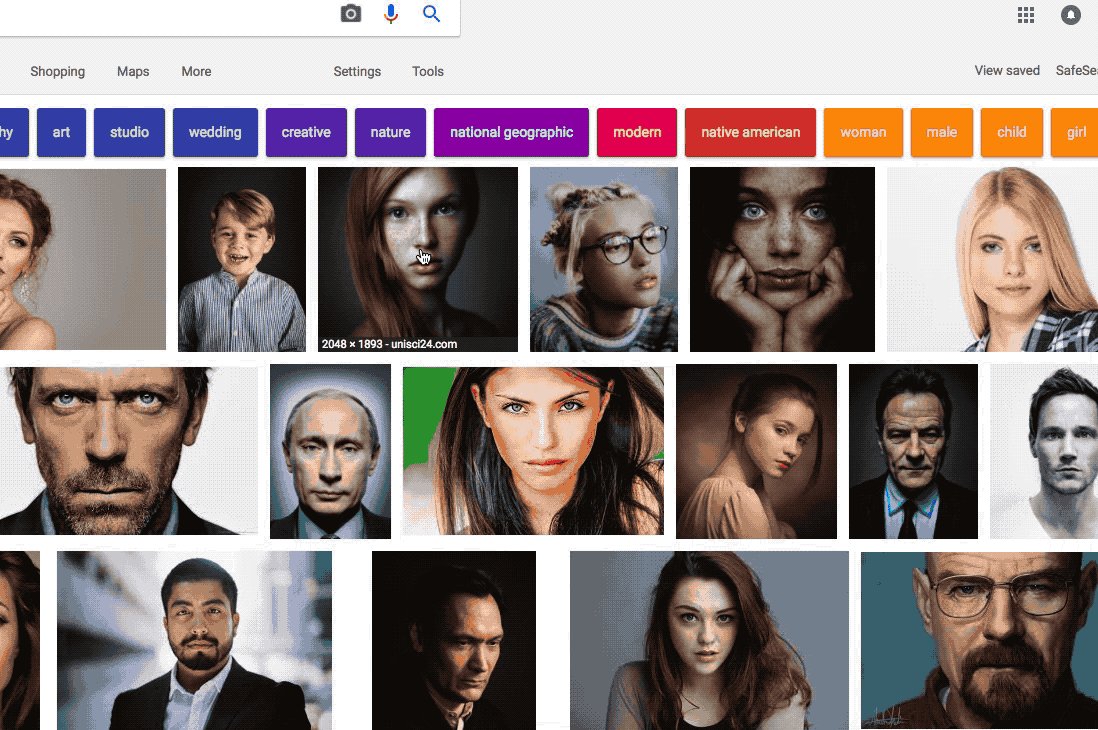
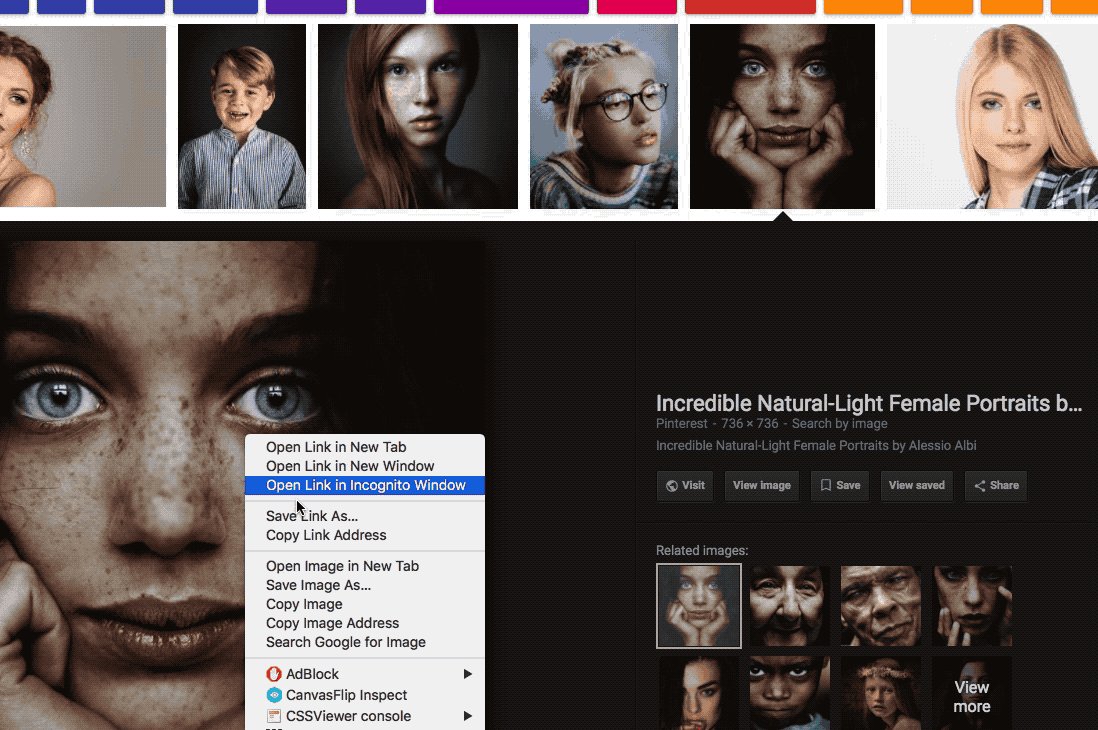
I don’t know what I would do without this guy. No more saving photos to my desktop and filling shapes. Copy image > CTL⌥+V and done!

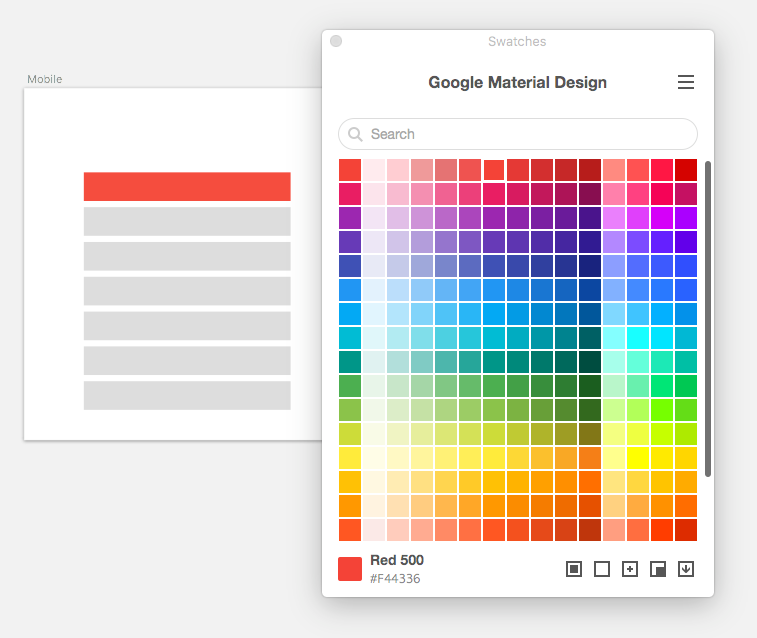
Swatches has really helped me focus because I don’t spend half a day playing with color values. I’ll jump into a library, grab what I need, and then I’m out.
 Exactly the amount of filler text I need.
Exactly the amount of filler text I need.
I know there are plugins with content generators (Craft, etc) but my main problem has always been that they don’t have fine grain controls for how much copy I want. Little Ipsum is my go-to when I need filler text of a certain amount and it is just as fast as using any plugin (probably faster).
Sketch Plugins I Can’t Live Without was originally published in Design + Sketch on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community