Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Building a well structured asset collection is very popular duty among the designers, this non-material form of life can grow wild along with your brand, constantly generating a variety of different challenges for you or your team.
If you ever stepped this path, here is a list of helpful tools that can extend sketch app functionality to help you at different stages of making a design system, eliminating unnecessary pixel pushing and keeping the document clean and useful, so you have time to enjoy a good day.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*f9rAmiosj10CGRSGhNOsaQ.png”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*f9rAmiosj10CGRSGhNOsaQ.png”>Listed plugins and tools were used and tested during the process of making Frames Design Systemand other Robowolf products.Many thanks to the authors and contributors of this helpful little buddies.
Download — http://sketchrunner.com/
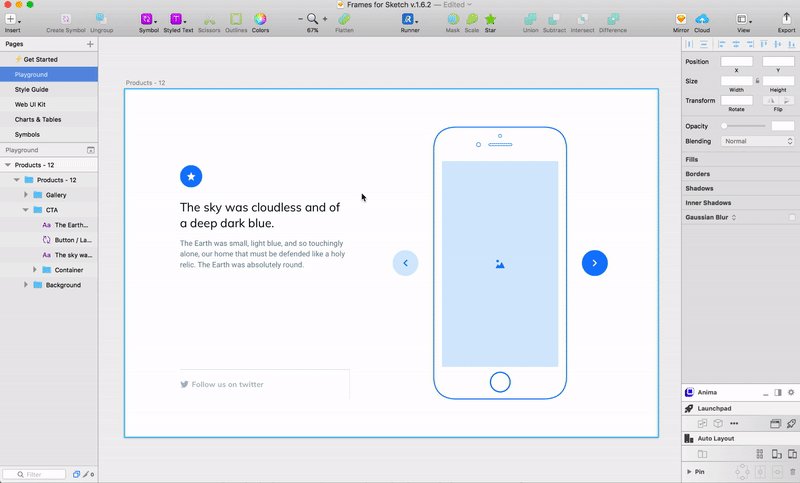
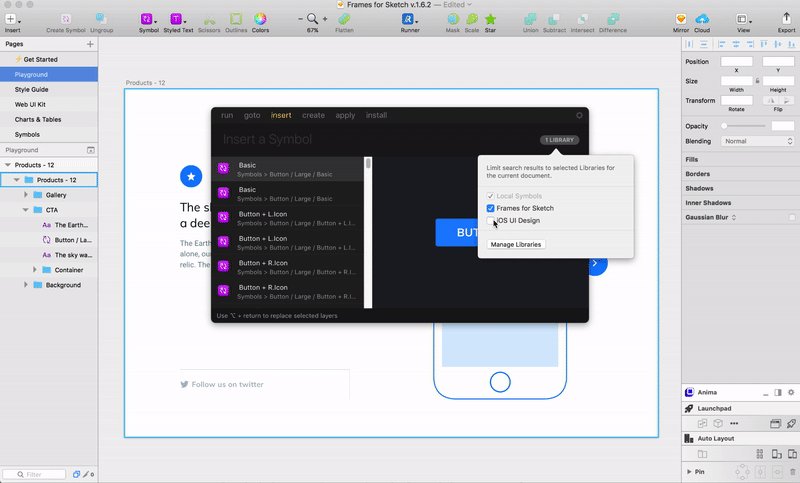
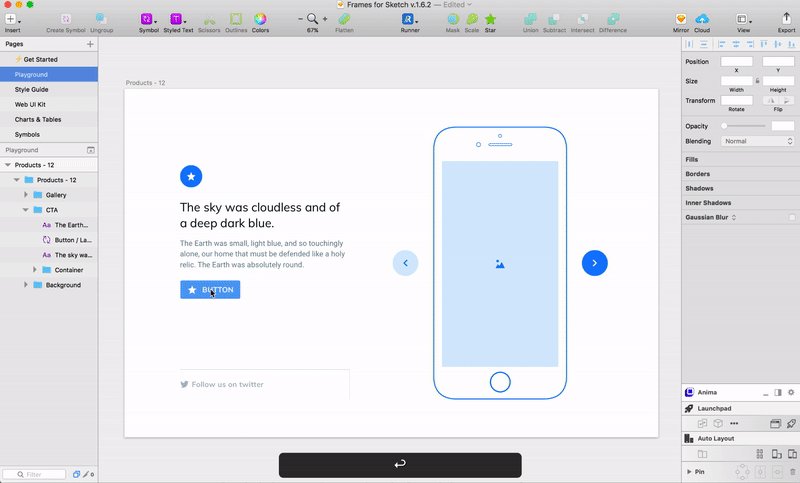
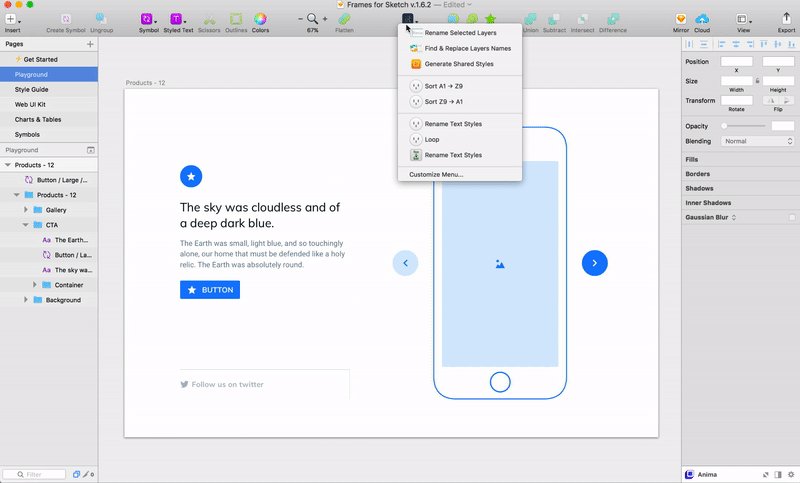
Most popular and well-known around sketch community — a must have plugin that will benefit your workflow with a wide range of perks, here is my top 5 when it comes to a scalable project.
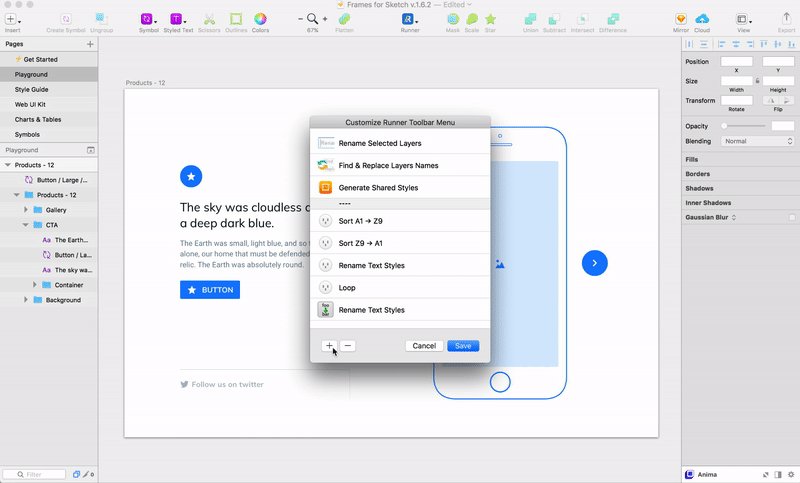
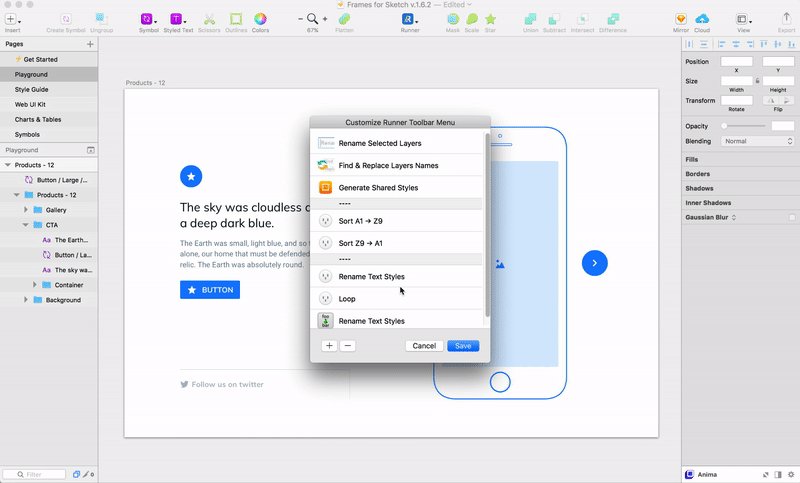
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*WgKr1zGnARVtT9WBIl38hw.gif”>
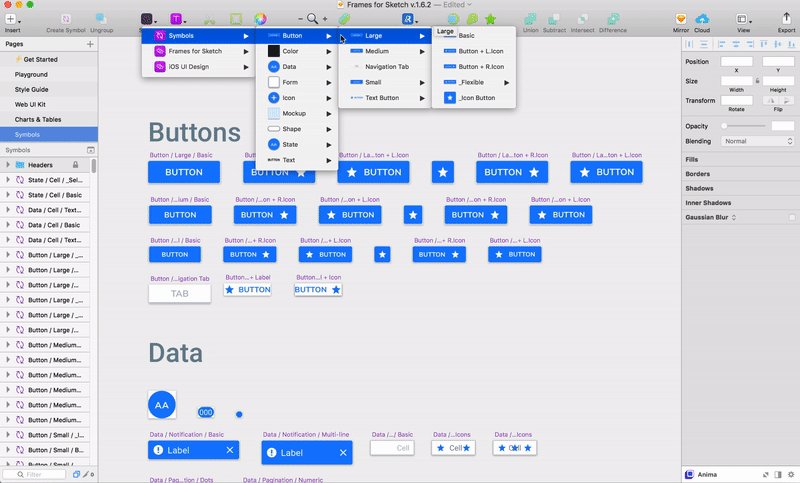
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*WgKr1zGnARVtT9WBIl38hw.gif”> <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*yKkYdRWejxARzKCSQPW_Dg.gif”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*yKkYdRWejxARzKCSQPW_Dg.gif”>You can even add separators to make groups into it. 😱
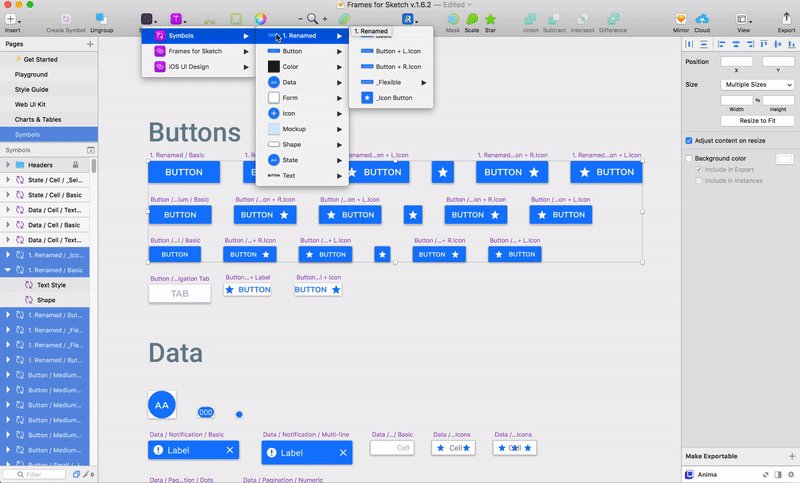
Download — http://rodi01.github.io/RenameIt/
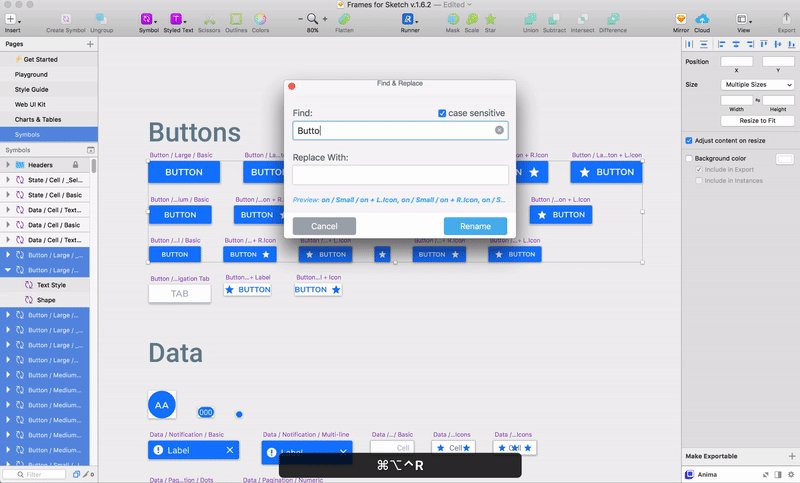
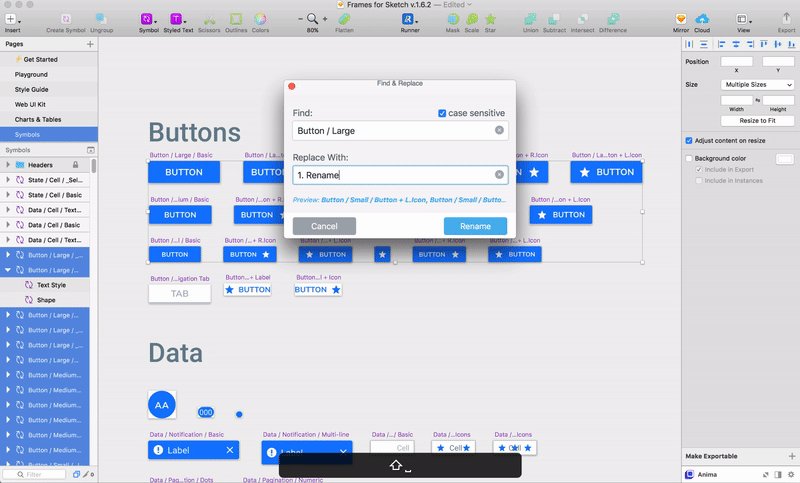
Keeping all assets organized will force you to rename, rename a lot of symbols, layers and artboards. Rename it plugin makes all the hard work, use it to quickly find and replace names of any sketch objects and replace them with the new one. Making possible lighting speed changes within the whole kit structure.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*wod1EAjA8RKEhiVxNyIJXQ.gif”>
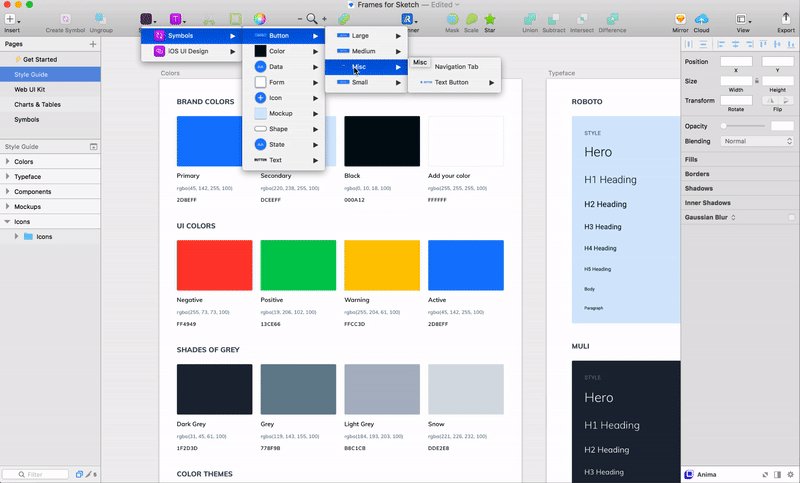
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*wod1EAjA8RKEhiVxNyIJXQ.gif”>Use 🔍 to divide symbols into different categories and menu groups
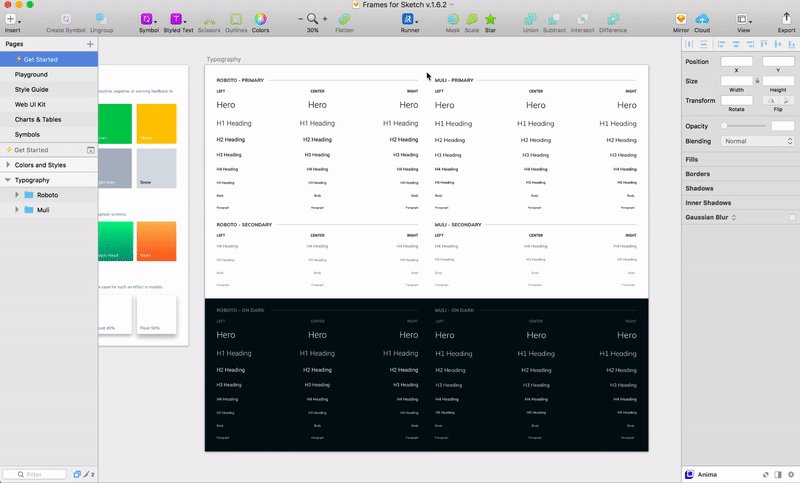
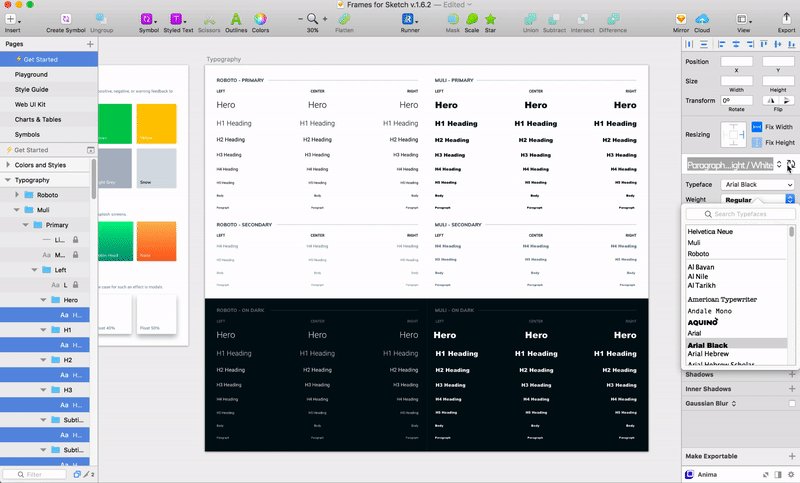
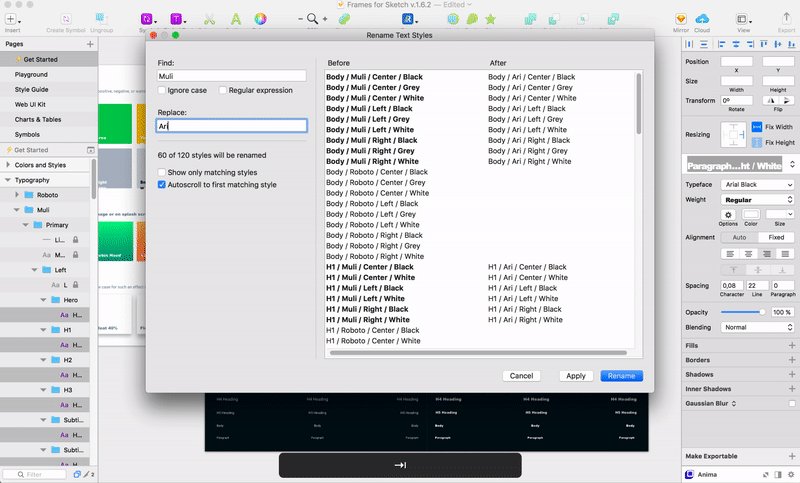
Download — https://github.com/aparajita/sketch-text-style-master
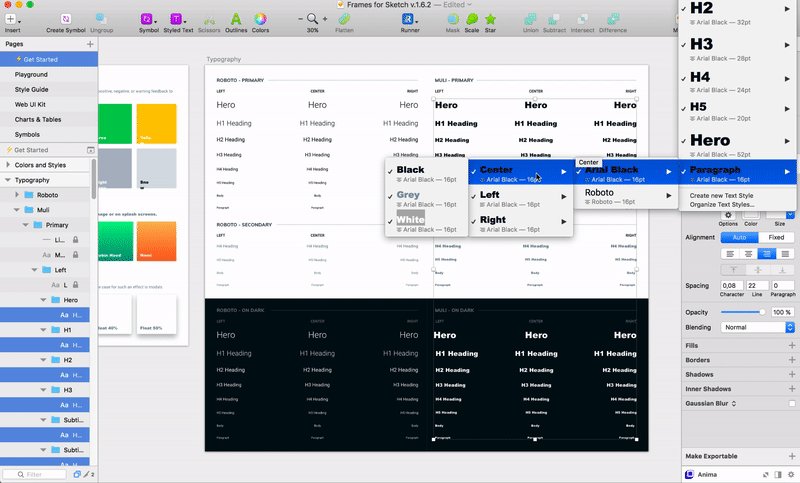
Great plugin which adds text style management functionality to sketch app, this means no more need to manually click on every text style name in a narrow window to rename a certain style. This tool gives a lot of cool options when it comes to working with text styles allowing to control your type styles very easy, and even more.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*w8xi3DhWKuygIt9xghjjig.gif”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*w8xi3DhWKuygIt9xghjjig.gif”>Swapping typefaces and keeping the text style menu hierarchy. 💎
Website — https://gumroad.com/l/sketch-symbols-manager
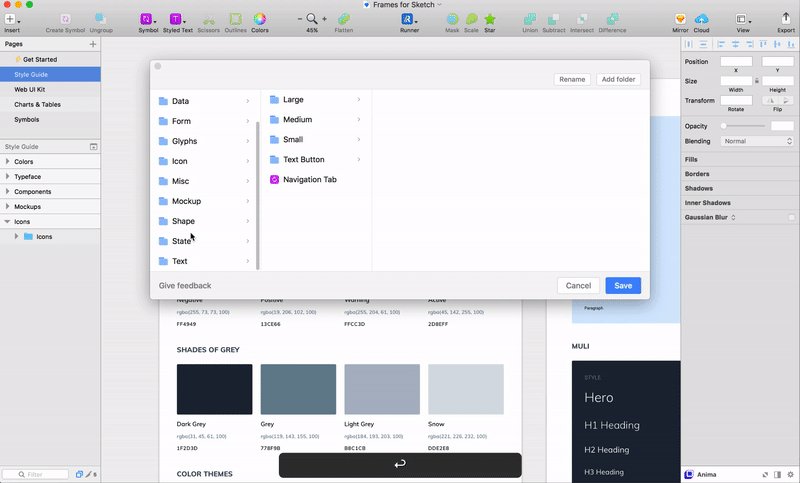
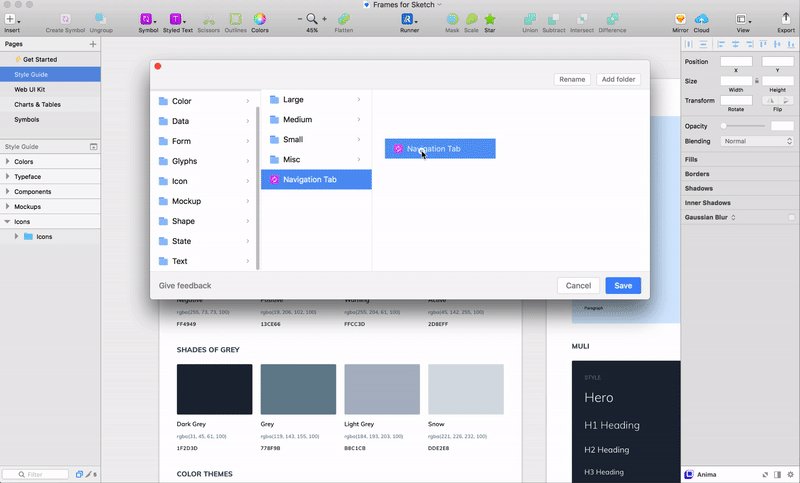
This plugin allows you to create folders for your symbols and organizes a structure by dragging symbols from one folder to another with a finder style interface. Paid, and still have some interactions to polish, but author make updates so I hope this approach will evolve or replaced by native options because internal symbol manager could do a great job in the process of organizing big documents.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*SWSKHUuYbvj51KNZ60J6zA.gif”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*SWSKHUuYbvj51KNZ60J6zA.gif”>Download — https://github.com/sonburn/symbol-organizer
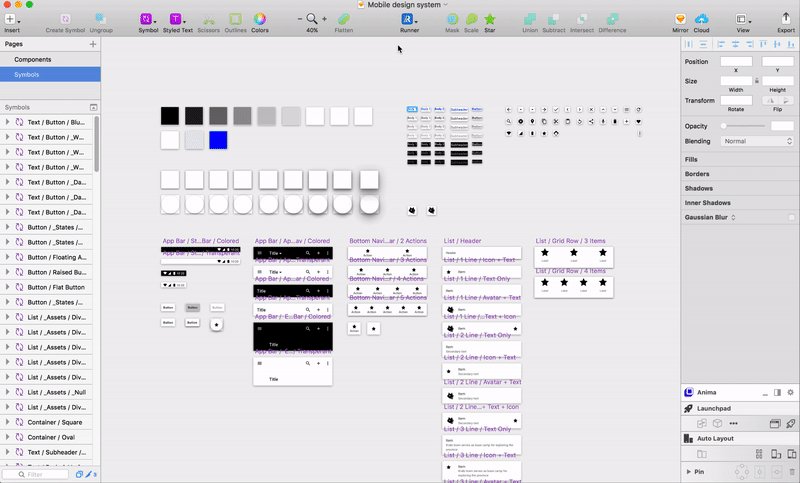
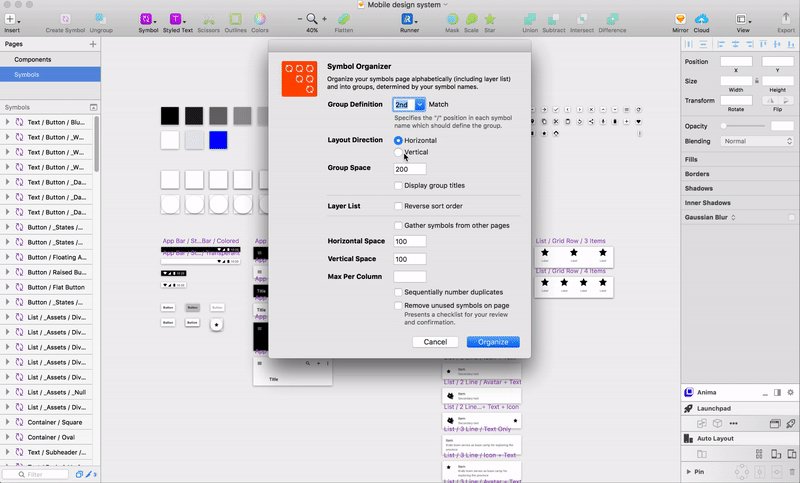
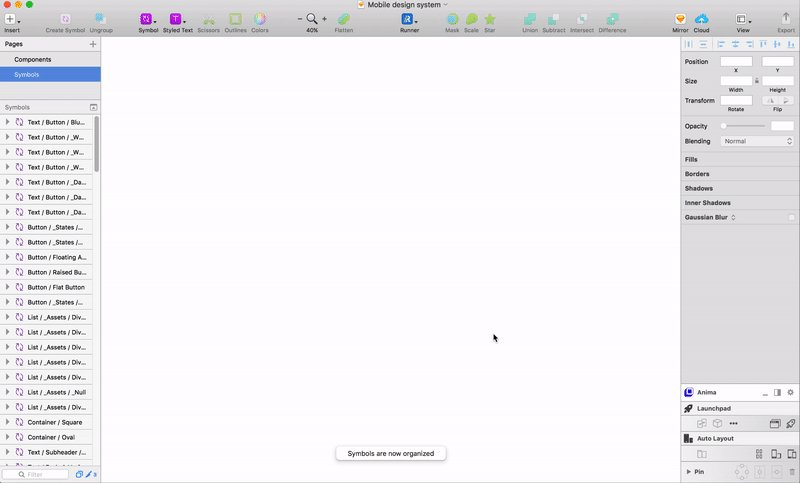
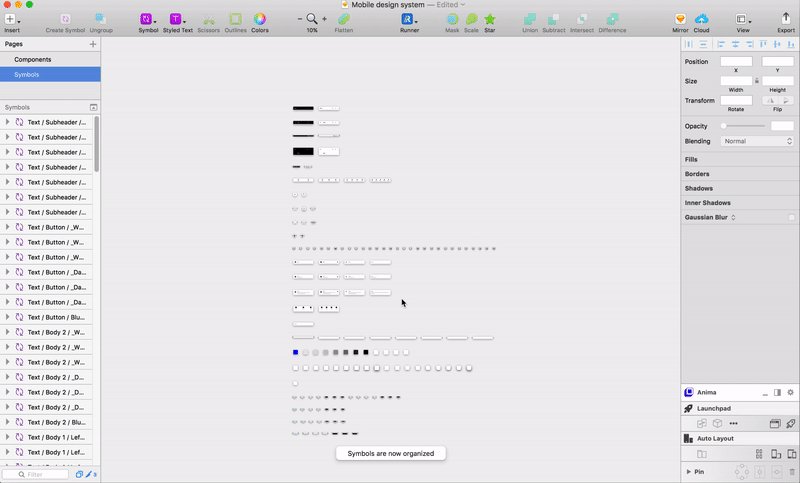
If you ever tried organizing your symbol page manually you know the pain, but thanks to this useful plugin which makes possible to quickly structurize your symbol page into visual groups determined by symbols name in an alphabetical order, very helpful at the final design stages when preparing your collection for the showdown.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*ubtyWIE3b8KyBrOF6Opmdg.gif”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*ubtyWIE3b8KyBrOF6Opmdg.gif”>You can predefine the groups using “/” in the symbol names.
Download — https://www.goabstract.com/
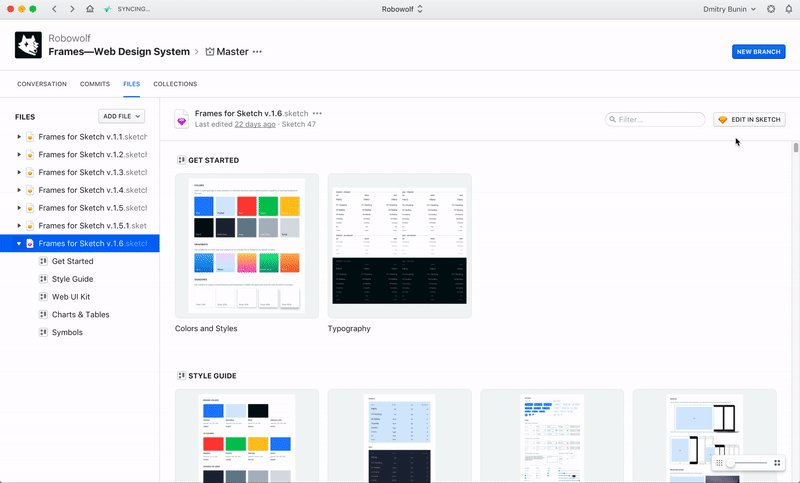
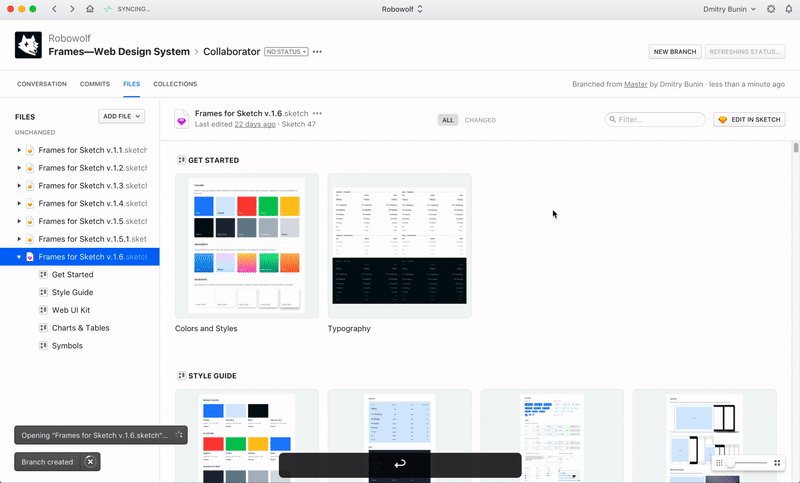
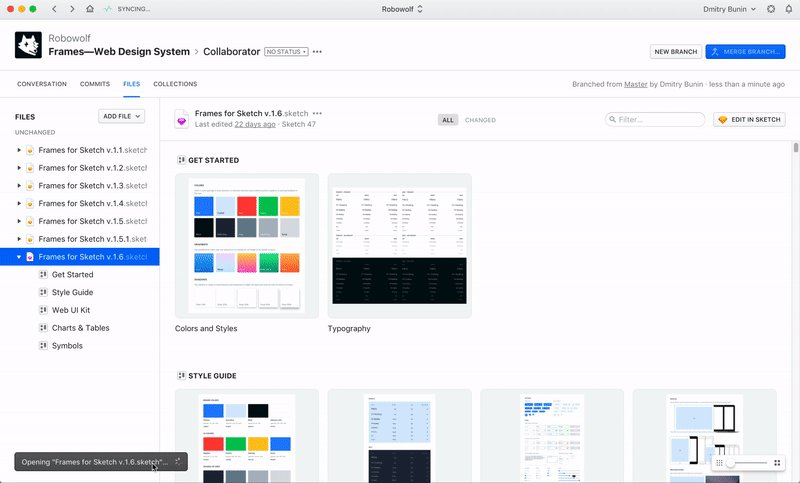
Building a scalable UI kit is always hard work of different persons, when moving through the raid dungeon in a team you will face the need for everyone to stay on the same page and back check the previous collaborators iteration, Abstract allows to anyone in the team to have access to the same master file, as well as other nice features.
 <img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*xlDCNfDaUC2Ir2swZwwZMg.gif”>
<img class=”progressiveMedia-noscript js-progressiveMedia-inner” src=”https://cdn-images-1.medium.com/max/1600/1*xlDCNfDaUC2Ir2swZwwZMg.gif”>Tip — always open master file from Abstract, this will keep all changes made to your file remembered / recorded by Abstract app.
Get your self a copy of Frames Design System and save yourself hundreds of hours working on a new project in Sketch app, Frames is easy to customize and adapt to your brand. ☝️
AI-driven updates, curated by humans and hand-edited for the Prototypr community