Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

I won’t try to hide it, I’m a big fan of systems. In my own work design systems have made it easier to make small design choices, focus on the overall experience, and collaborate more easily with developers. If you’re anything like me, you may have looked for resources to better understand, create and share design systems — in that process, you may also have found that there is a diverse, overwhelming amount of information on this topic. So how have others tackled systems in the face of so much ambiguity?
Who is actually using design systems? How are smaller teams taking all of this guidance into their work? What’s working well? What isn’t?
In casually talking to designers about their experience, a theme began to emerge —design systems seem promising, but are often described as the luxury of larger teams with long timelines and abundant resources. Why is this the case?
What do design systems mean to teams? What tools are being used to support them? What’s working well in using systems? What isn’t?
To better explore some of these questions, we set out to survey and learn from the community. We heard from 55 digital product designers in the process. While this is a good cohort size to begin to unearth larger trends, it’s not big enough to be representative of the larger community. Nonetheless, the difficulty in being able to gather more data was a helpful learning and indicator of its own — it’s hard to find designers actively thinking about and interested in design systems.
Below are some of our findings and larger themes that emerged.
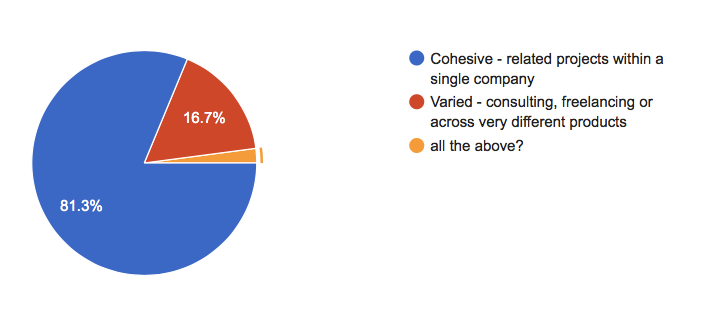
Many of the designers we heard from work on cohesive, related products within a single company.

Design Project Types
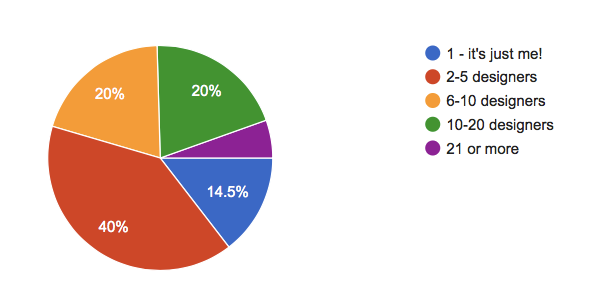
A large portion (40%) work in smaller teams of 2–5 designers.

Team Size Distribution
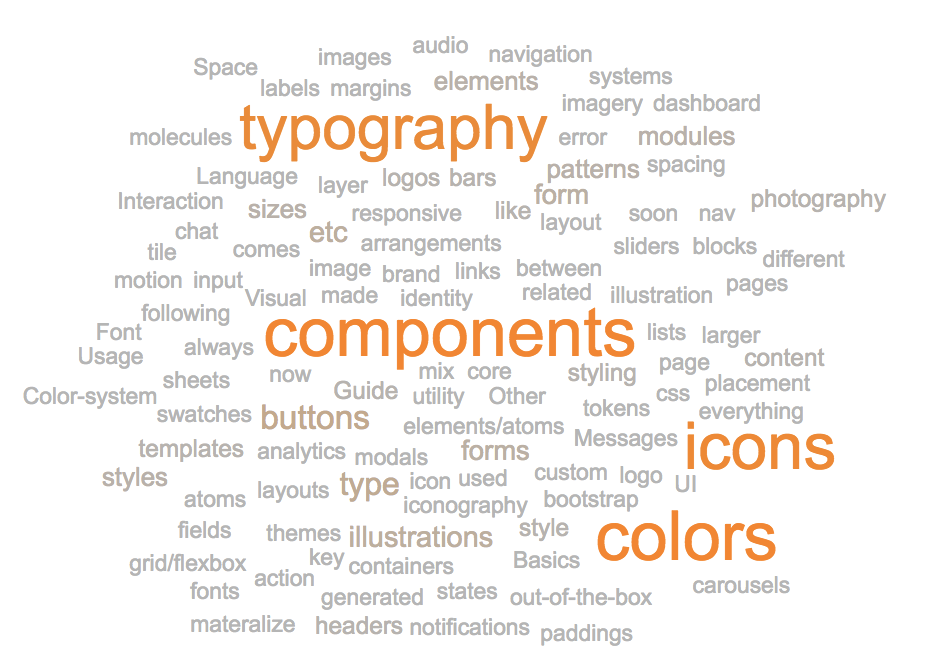
Looking to glean how designers understand what constitutes a system, we asked respondents to describe the typical UI elements they reuse in their projects. The responses were stripped of stop words. Below is a word cloud representation, with scale denoting response frequency. Components, icons, colors and typography were the most commonly mentioned elements.

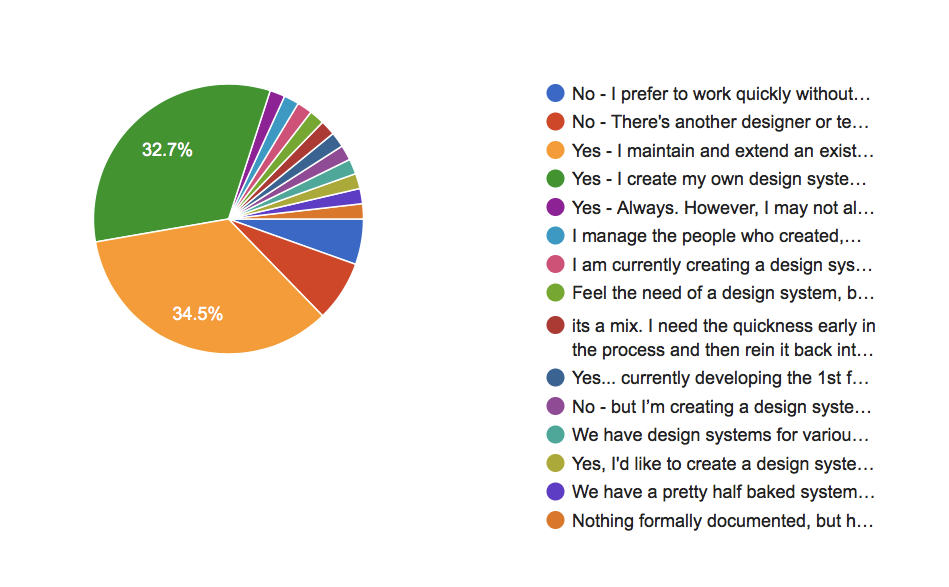
We asked designers this question directly, while leaving out a strict definition of “design system.” We provided a few versions of “Yes” and “No” responses to choose from (Yes — I maintain and extend an existing system, Yes — I create my own design systems, No — there’s another designer or team responsible for creating and maintaining a design system, No — I prefer to work quickly without a formal system). We also gave respondents the ability to provide their own response. Most respondents (76.4%) answered a form of “Yes”, though it is worth adding that — perhaps in this question more than any other — there is likely significant sampling bias in the self-selection of a voluntary, design systems survey. Another really interesting observation here was the variety of added responses used to describe respondents’ particular practice of applying systems.

Design Systems Usage — Variety of Answers
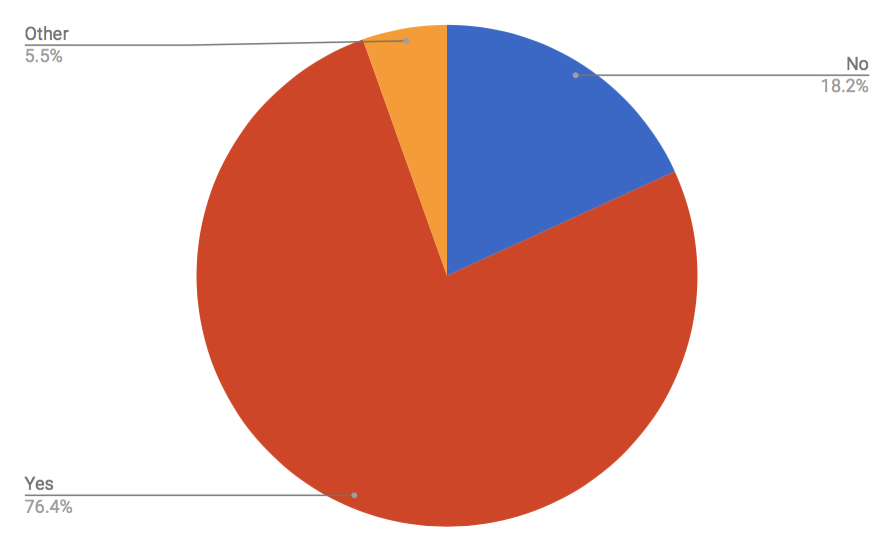
To help up-level the diverse responses above, we sorted through each answer and separated them into more distinct categories of “Yes,” “No” and “Other” (to account for responses like “I manage the people who create systems”). Looking at the responses in these buckets, 76.4% of participants said that “Yes,” they currently use systems in some form.

Design Systems Usage —Simplified
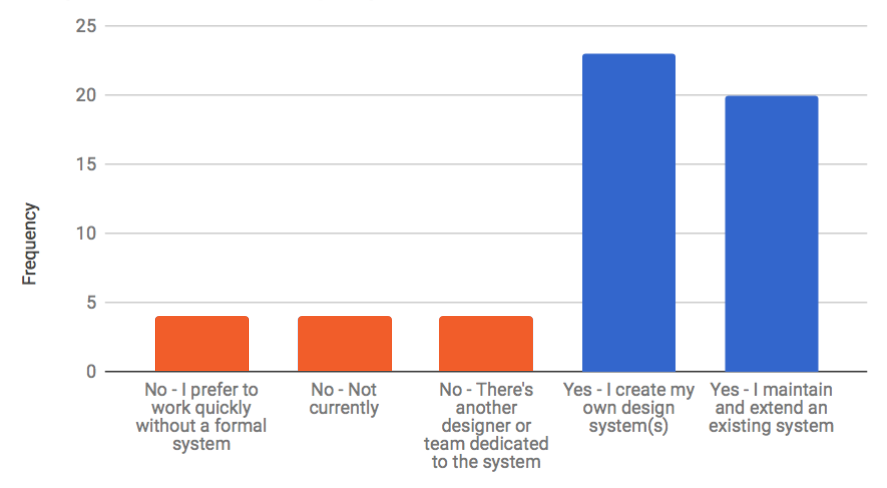
Further breakdown of the above data let us sort the “Yes” and “No” responses into more explicitly descriptive buckets. Many respondents (41.8%) said they create their own design systems, followed by those who extend an existing system (36.6%).

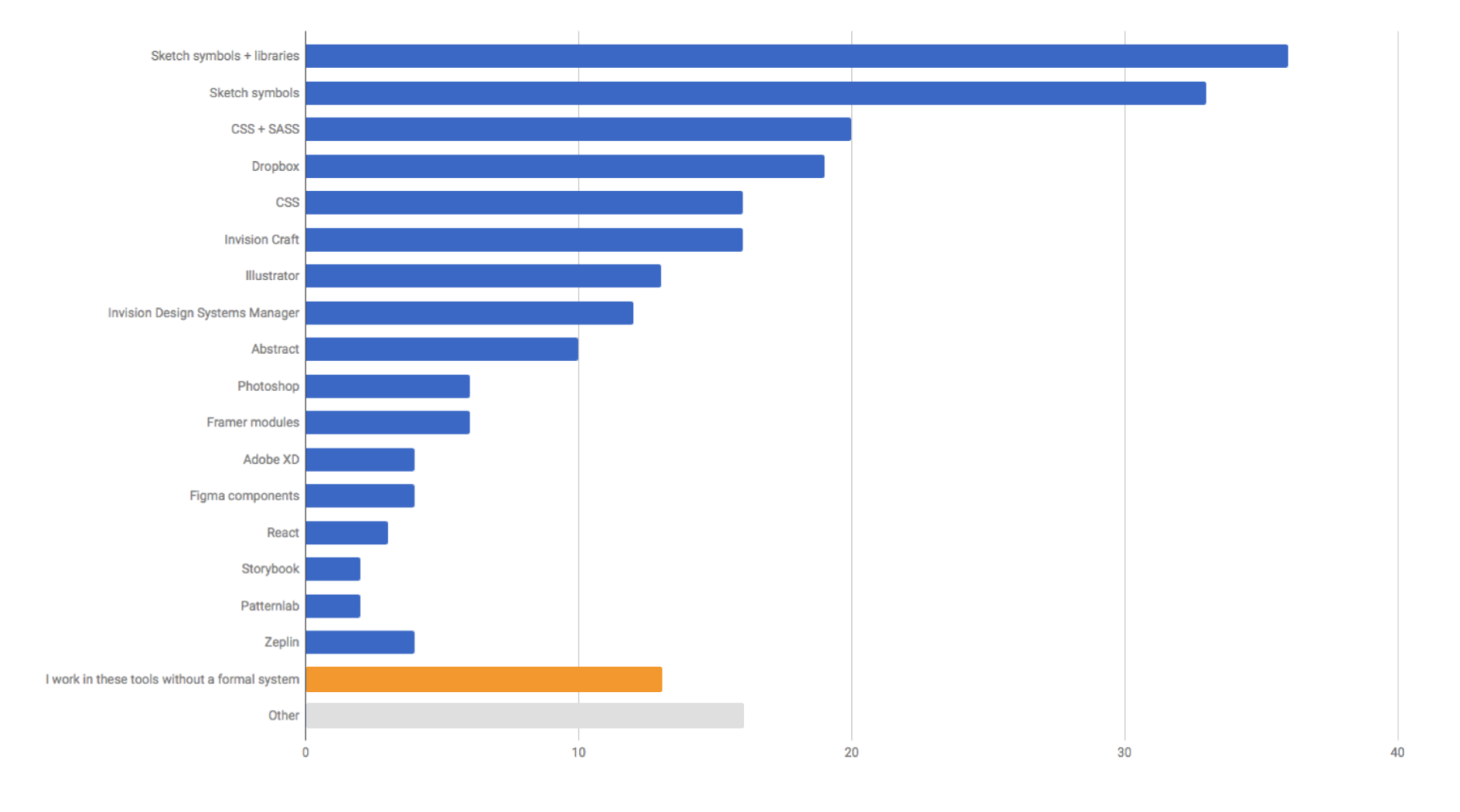
We also asked designers what tools they actively use for creating and maintaining design systems. Sketch symbols and libraries were the most commonly used, followed by CSS + SASS. It was interesting to observe that although a less frequent answer, working in design tools “without a formal system” was still relatively significant. Lastly, in what is perhaps an opportunity to improve this survey in the future, users were allowed to add their own multiple choice responses. While outliers, the addition of responses like “Notebooks (hand written)” are indicative of a core issue of design systems — their definition is interpreted very fluidly, to the extent that it removes the utility of a system as a forcing function within a team. The intent with allowing flexible answers was indeed to capture the variety of meaning, but a takeaway from this data is that a more strict definition should be added in a follow-up survey, to dig deeper into the specific usage of current tools.

Finally, we also asked designers to share their general opinions on design systems, what’s working well, what isn’t, and what could be improved. Below are some takeaways from what they shared.
As teams are scaling design in Agile environments, designers are starting to see the benefit of investing in creating systems.
“I think they are the answer to all the challenges of consistent, agile design/development. ”
“…a great way to focus on the experience rather than the pixels.”
“They are extremely important for scaling organizations, and can help designers onboard quickly into an existing product and brand”
While design systems remain an early prospect for some teams, dedicated champions of systems are the way to disseminate their value and establish best practices.
“Something that has worked well for designer buy-in is to explain and present how things could be created quicker within Sketch with our design system.”
“In order for this to be successful there needs to be company wide adoption and awareness of the system and a team who focuses on it needs to be set in place.”
Collaborating with developers is key to the success of design systems; having active support from engineering is an important part of the process.
“Having developers involved fairly early in the process has been helpful though it’d be better to have them involved more often.”
Once established, design systems become a central reference point for teams, enabling better distribution of patterns and establishing common language for components.
“Design systems are really helpful to keep the UI consistent and people [speaking] the same language”
“Can provide a source of truth to any designer working across our web properties.”
In addition to improved clarity, the consistency created enables designers to work faster as they pull from common guidelines.
“They allow me to work quickly. The system for the marketing site is just components derived from the brand guidelines that we can repeat often.”
Successful systems are designed and developed iteratively, and are a living representation of components that changes over time.
“I typically make them as I’m designing pages/screens and then organically updating as I go.”
“… a design system is a living document, and must respond to the changing needs of our users.”
Teams that have succeeded creating design systems involve cross-disciplinary teams early on, encouraging others to actively contribute to its shape and language.
“Multidisciplinary team working together since the beginning (UX+UI+Front-End+Back-End)…”
“Having manager buy-in and early-as-possible input from designers and developers alike along with an agreed-upon, shared, and documented lexicon and vocabulary for the shared design system HAS worked well.”
Creating an artifact that manages process across teams is an effort that requires cross-functional conversations about benefits, best practices, and workflow. A lack of clear tools and methods can make convincing others more difficult, leaving designers to shoulder much of the burden on their own.
“I love design systems, the biggest hurdle is to get your organization on board.”
“Changing the mindsets of designers and engineers has been the hardest part about introducing a new design system to existing team. Transparency and communication is key.”
“[The] living styleguide [was] never fully implemented and never referenced by the dev team…”
At the heart of design systems are people. Ultimately, the way systems are built and how they are used is enabled by what is also their most important outcome — better communication and process. It is no surprise then that this is one of the toughest and most elusive barriers to creating systems.
“It’s really challenging to maintain and evolve a design system over time, especially if there isn’t a process in place around how the team collaborates to make these changes.”
“I also haven’t seen a design system successfully translate into development practices”
Given the myriad tools and approaches to design systems, the daunting process is but one part of the challenge — where and how to capture the holistic system is a big question for designers.
“Communication and design system architecture seems to be the main challenge. I’ve often seen component libraries, or style guides rather than cohesive systems that define how the parts interact among themselves.”
In making the case for design systems, teams need to balance the amount of time spent creating them with the sometimes unclear value those systems could bring. This can be a non-starter when the practice of building systems isn’t yet widely adopted or understood. Further, teams need to allocate time for maintaining a system as products evolve. Perhaps few feel this more than consultancies or agencies, who often cite not having enough time as the biggest reason for not building systems.
“It’s always a delicate balance between making a thorough system vs taking too much time to keep it up to date.”
“I just don’t always have the time to build one for the client. The system itself is its own project for me.”
There also seems to be a perception that creating systems restricts the ability to work creatively, and can prevent new and innovative design from challenging existing patterns.
“It restricts creativity a bit, the designer might have to subdue an experience because they are aware that a certain component exists.”
Distributed methods and assets can make design systems difficult to scale in large teams.
“It’s really hard to maintain systems as teams grow and we onboard new people. Evolving the system is unclear, assets live in disparate places, and design decisions are made in silos.”
Interestingly enough, similar challenges are echoed in small teams, where system decisions might be less collaborative and more siloed.
“More feedback and collaborative decision making about the style would be great, our team is just too small for that.”
In the midst of impending deadlines or a big product release, design or development work that isn’t directly seen by customers can quickly be de-prioritized. It’s easy to see how design systems work can be akin to any refactoring or cleanup efforts—unless perceived as mission critical, they can quickly be forgone.
“Has to be managed like a real product”
“Getting buy-in right now is good and bad; devs are on board mentally but haven’t been able to help us make the leap in the day-to-day work”
Ultimately, the biggest hurdle to designers seems to be a lack of established best practices, refined tools, and general guidance. When faced with a lack of time, team buy-in, and unclear resources, it’s no wonder designers sometimes opt-out of creating systems altogether. A lack of close collaboration with developers or knowledge of development patterns is also a likely a challenge in designing “componentized”, scalable systems.
“Sooo overwhelmed by them. I don’t know the modular strategy to create a flexible design systems yet.”
“Designers often don’t understand how components in code actually work.”
“Knowing where to start and how to bring team into the same mindset seems to be the hardest thing”
“The learning curve is steep. A running baseline checklist of elements is always needed for the smaller, often forgot about elements that pop up at the most inopportune time.”
“It’s been difficult to find resources on best practices for starting design systems, modifying existing ones, or even what the different options are.”
“Developer buy-in and education about how to use components and other elements of our style guide has been a real struggle for our team.”
“[We need] some kind of framework to facilitate how to decide what should or shouldn’t become a component in a system.”
It’s clear that there’s a lot of room for improvement in how we create and share design systems. From the survey, a few key areas stood out as best practices to support design systems and the teams using them.
Moving forward, a number of products out there (Sketch libraries, Invision Studio, Abstract, Adobe XD, Figma, etc.) are already working on better tools to support workflow and collaboration. It still stands, however, that while tools will make this easier, success will come from the processes and shared communication we support in our teams. A design system is, after all, only the output of strong workflow and a collaborative, streamlined team working together.
On the Current State of Design Systems in UX
A brief history of systems and overview of benefits
Selling a Design System at Your Company
How to get buy in.
Brad Frost: Atomic Design
A methodology for creating design systems using atoms, molecules, organisms, templates and pages.
Atomic Design: How to Design Systems of Components
How to structure scalable components
Resources, links, references and articles on Design Systems
A collection of systems examples, articles, videos, specialists and more.
AI-driven updates, curated by humans and hand-edited for the Prototypr community