Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Framer – Medium | Framer Team
Nothing beats interacting with your designs in their natural context. That’s why we’ve revamped the Framer Preview mobile apps to cater to every use case—from high-fidelity user testing to collaborating with teammates to sharing work with clients and more. With newly added USB support, built-in sensor support, and a complete Android redesign, it’s now even easier to watch your projects come to life like fully functional native apps.

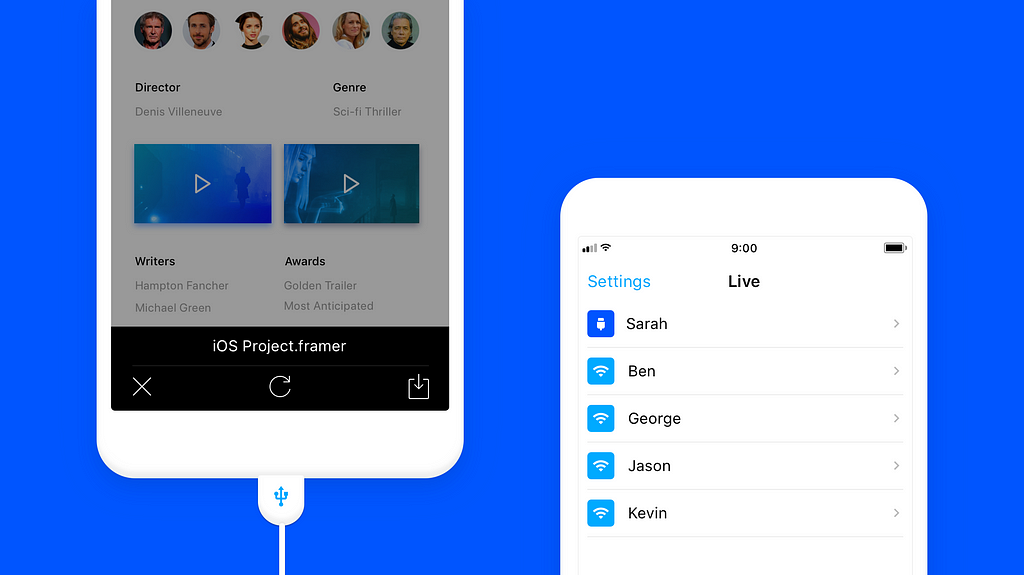
If you’re an enterprise client and use Framer over a protected corporate network, you’ll be happy to know that it’s now possible to view your designs over USB. Simply connect your device to your Mac via USB for instant, secure sharing and added peace of mind.
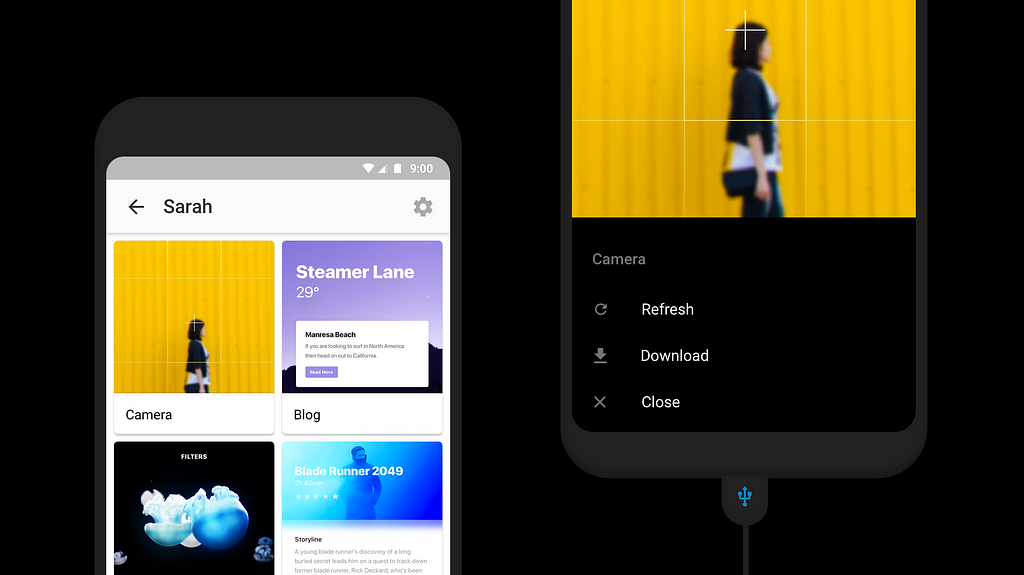
Once you plug in the USB cable, you’ll see all your active projects in the app, and if you happen to be connected to Wi-Fi you’ll also be able to browse your network to preview your team’s projects in one place.
When viewing a project, the app navigation will disappear so you can get a true feel for interactions without any distractions. Want to refresh the project, go back to the project view, or download the project locally to your device? You’ve got three options:
You can toggle these on or off in Settings.

Android users, rejoice! We completely redesigned the app so it’s now in line with modern Material Design guidelines, and also includes some long-awaited new features.
Make changes to your project and see your updates reflected live in the mobile app whenever you save on desktop.
Save projects directly to the app for viewing offline and see all your saved projects in the Downloads tab. Go ahead and showcase your projects live for client demos, user feedback sessions, and more—even when you’re away from your Mac.
Projects open automatically in-app no matter how they’re shared—text message, web links, etc. You can access all your shared projects and copied links via the Links tab.

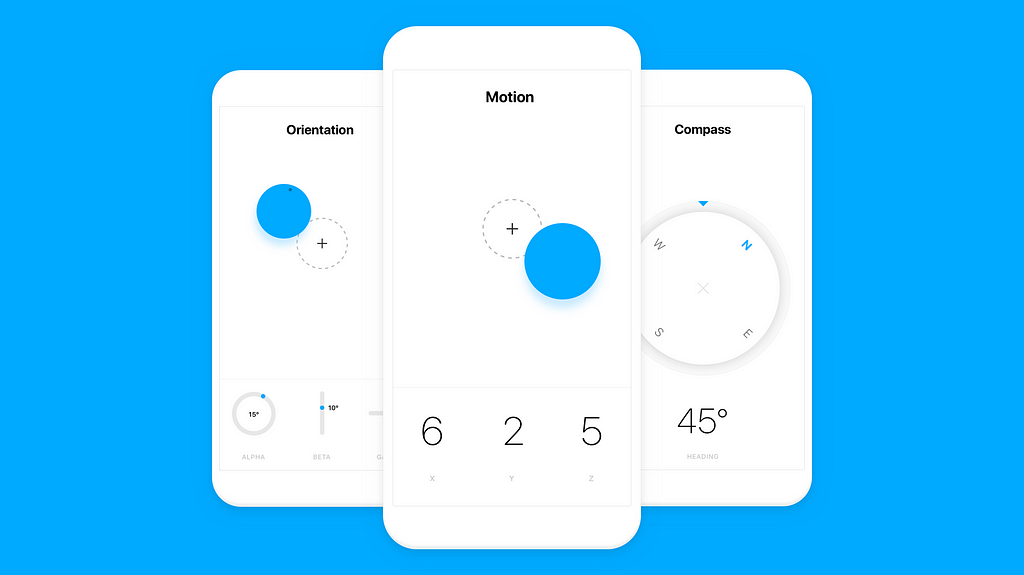
There are already a ton of powerful sensors in your device and you can use web APIs to listen to those sensors and make them functional in your prototypes. To make this easier, we added built-in snippets to Framer for Mac so you can quickly implement them for compass, orientation, and motion.
Here are three examples that showcase how to use each snippet. Be sure to open each example on your iOS or Android device to see the sensors in action:
Framer Preview is available for free in the App Store and Google Play.
Happy collaborating, presenting, and user testing!
Now that we’ve made native previewing even easier, we’d love for you to share your best mobile prototypes on Dribbble, Twitter, and Facebook. Tag @Framer for a chance to get featured in our Framer Standouts email.
The best way to preview your prototypes on iOS and Android was originally published in Framer on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community