Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

Framer – Medium | Lukas Guschlbauer

About a week ago I came across a very interesting interaction concept developed by Astro… they’re calling it “Camera Button”.
Here’s a quote from Astro’s Medium Article, in which they introduced this interaction, describing the basic idea:
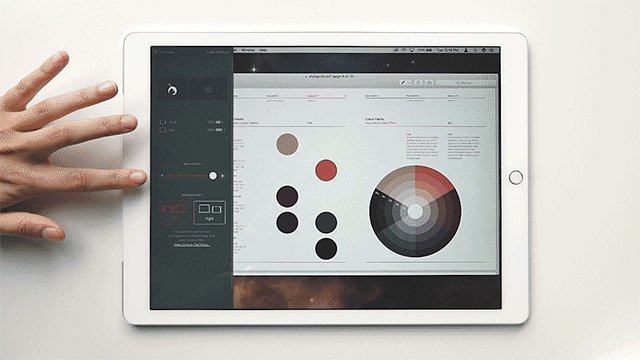
“The Camera Button works by detecting the amount of light coming in through the camera. Covering up the camera with your finger blocks all light, triggering a response from the iPad.”
— Astro
In my opinion, the idea is pure genius! 🙌
In an era, where physical buttons get stripped away, it‘s great to now have a new one available. Also I like the positioning of the button, when the device is held landscape!
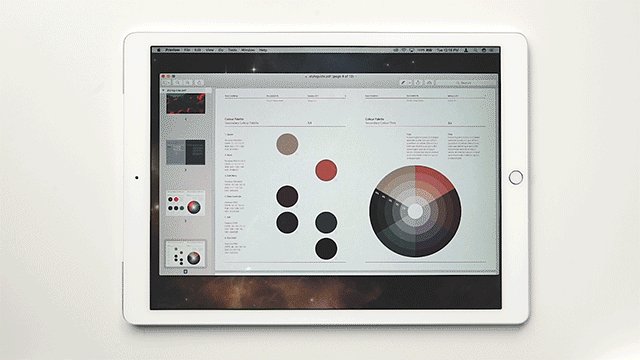
 Image taken from Astro’s Camera Button Medium Article
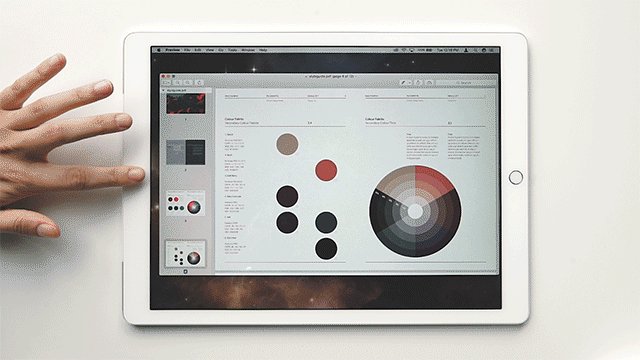
Image taken from Astro’s Camera Button Medium Article
Opinions about this were mixed, since it requires the camera to always be active. This obviously raised some concerns about privacy and energy-efficiency, but Astro seems to have handled this well.
After putting in a lot of hard work, they managed to reduce the CPU usage to less than 1% and they handle the privacy concerns by blurring the camera until the data is not recognizable and just usable for evaluating the lighting. Also all the processing happens on the device.
… but still I can imagine, that it can feel weird to not see that you’re on camera.
Maybe I just know too many people having taped over cameras… 🤔
I thought a lot about how this new concept can be used and realized, what kind of nagged me about the way Astro is using the Camera Button:
It‘s not natural to interact with the camera, when you‘re not actually using it.
I totally get the idea and love the originality, (… and seriously, you can never have enough storage-room for settings) but as a user you would never have the idea to tap the camera…
But when would the Camera Button come natural?
Your mum is facetiming and suddenly dad is entering the room — naked!
What would she do? Probably not go looking for the camera toggle-button, but she would cover up the camera…
 Screencapture taken from “Actors Getting Angry With The Paparazzi Compilation”
Screencapture taken from “Actors Getting Angry With The Paparazzi Compilation”
So why not put the Camera Button concept to use for this? Tapping the camera stops it from recording and your mum won’t be embarrassed!
A vlogger is filming a new clip with his phone. To transition to a new scene, he creates a ‘black’ effect by covering the camera with his hands.
When he removes his hands he magically is somewhere else.
 Screencapture taken from “Easy Creative Transitions For Your Vlog | The Cinematic Vlog”
Screencapture taken from “Easy Creative Transitions For Your Vlog | The Cinematic Vlog”
Perfect use case for the Camera Button! On the first Camera Tap, the first clip is done. With the next Tap, the second clip is being recorded and those are getting stitched together and so on…
Would feel natural, right?
Right after I first saw the interaction I was super-excited and jumped right into Framer to recreate it…
Currently hacking on a Camera Button Framer Module inspired by @astropadapp https://t.co/qu8Q31L7HG
Pretty quickly I had a working prototype and kept tinkering around to achieve self-adjustment to ambient light, so the “camera button” differentiates between your finger and normal changes in lighting.
Here’s another quick demo I built for a real hands-on example as described in example #1 — a video-chat, where tapping the camera toggles your video.
Made a video-chat prototype with @framer as an example of the camera button interaction. https://t.co/UlVRAXX3xp
Of course, the camera needs to actually stay active for this, but the action would stop your video being streamed to the other person.
It’s still pretty rough, but I’m currently working on a Framer Module, so all of you can dive into this new interaction! 🎉
I’ll update this article with the link as soon as the module is ready for the public…

What’s your opinion on the Camera Button Interaction concept?
How would you use it?
The Camera Button Interaction was originally published in Framer on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community