Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Though wireframes and prototypes are often used interchangeably, they actually perform two distinct functions at opposite ends of the design cycle. In this guide, we’ll share everything you need to know about:
Wireframes are the backbone of any project and generally created during the early stage ideation phase. They should provide only enough layout and functionality to get the whole team on the same page. But wireframes should also be iterative in nature: start with simple sketches, share those, get feedback, then build out from there. The more purposeful your wireframes, the less time you’ll waste during the prototyping phase.
Conversely, prototyping refers to the process of designing an interactive experience, which can range from low to high-fidelity. At this stage, you will be hyper focused on the practical details of how a user will interact with your design. Because of the level of fidelity you can achieve by designing in
Framer, prototypes are often used to test and validate with end users.



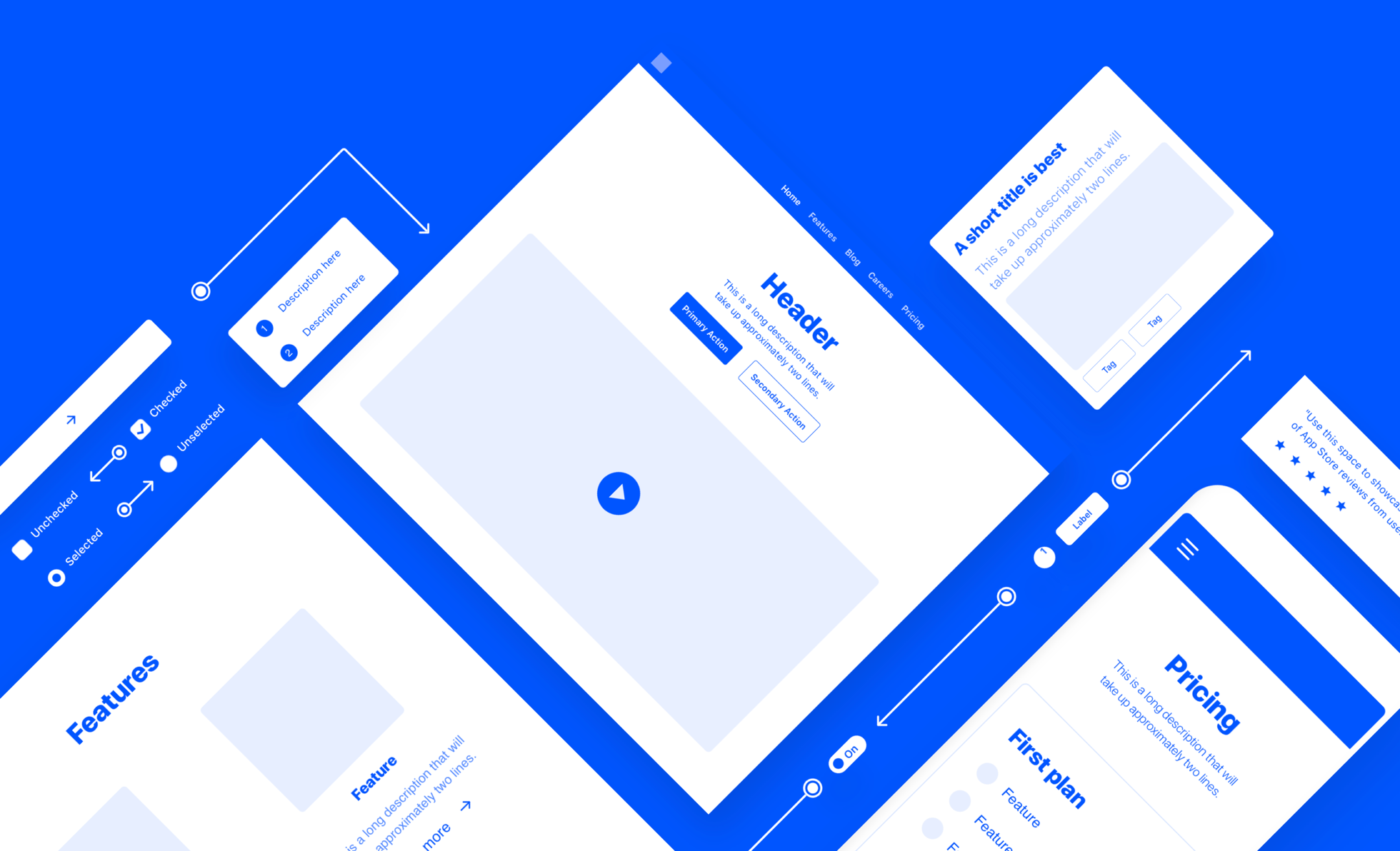
From simple sketches to high quality mockups, wireframing can span different levels of fidelity in between.
Wireframes can be both pencil and paper or low-fidelity (digitally made in programs such as Framer). There are
benefits to both, so select the medium that applies best to both your working style and the scope of your project. If you’re sketching by hand, we recommend
Dot Grid notepads
for a slight bit of structure, without being constrained by typical notebook lines. But while it’s much easier to sketch on paper during a brainstorm a low-fidelity wireframe gives your designs a better chance at success during a review.
 Digital wireframing tools make it easier to share and get buy-in on your early stage wireframes.
Digital wireframing tools make it easier to share and get buy-in on your early stage wireframes.
Here are a few tools to consider for your wireframing needs:
Wireframe CC
— A
minimalist interface
for sketching wireframes that don’t distract from the product experience.
Balsamiq
— This
low-fidelity tool
offers several drag-and-drop elements, from buttons to lists, each styled as a hand-drawing.
Framer
— Thanks to
adaptive layout
and auto-hierachy features, Framer makes it easy to wireframe your idea. The best part? You can turn your wireframe into a high-fidelity interactive prototype in the same tool.
If you’re interested in wireframing with Framer, download our free
14-day free trial. It comes with a handy
Wireframe Kit
packed with all the templates and elements you need to blueprint your next project. Then follow along with this step-by-step tutorial:
 Framer’s free Wireframe Kit
Framer’s free Wireframe Kit
offers premade UI elements, content blocks and instructions to help you create a useful wireframe.
1. Set layout and structure
Start by determining the hierarchy of your content using blocks and grids. Don’t focus on the content itself, just how its presented. In terms of layout, the mobile-first approach works because it allows you to prioritize only the essentials and scale up as needed. In Framer, any screen you set up will
responsively adapt
across all devices, even while retaining their structure.
2. Determine information hierarchy
Next, think about the order of information that you would like to present to your visitors, from top to bottom, left to right. Designate where individual links, buttons and icons will go, as well as user flows. Keep your wireframe intentionally bare bones, but with enough visual hierachy to generate constructive feedback. In Framer, you can hit CMD+C to
copy and share
selected screens in Slack for feedback.
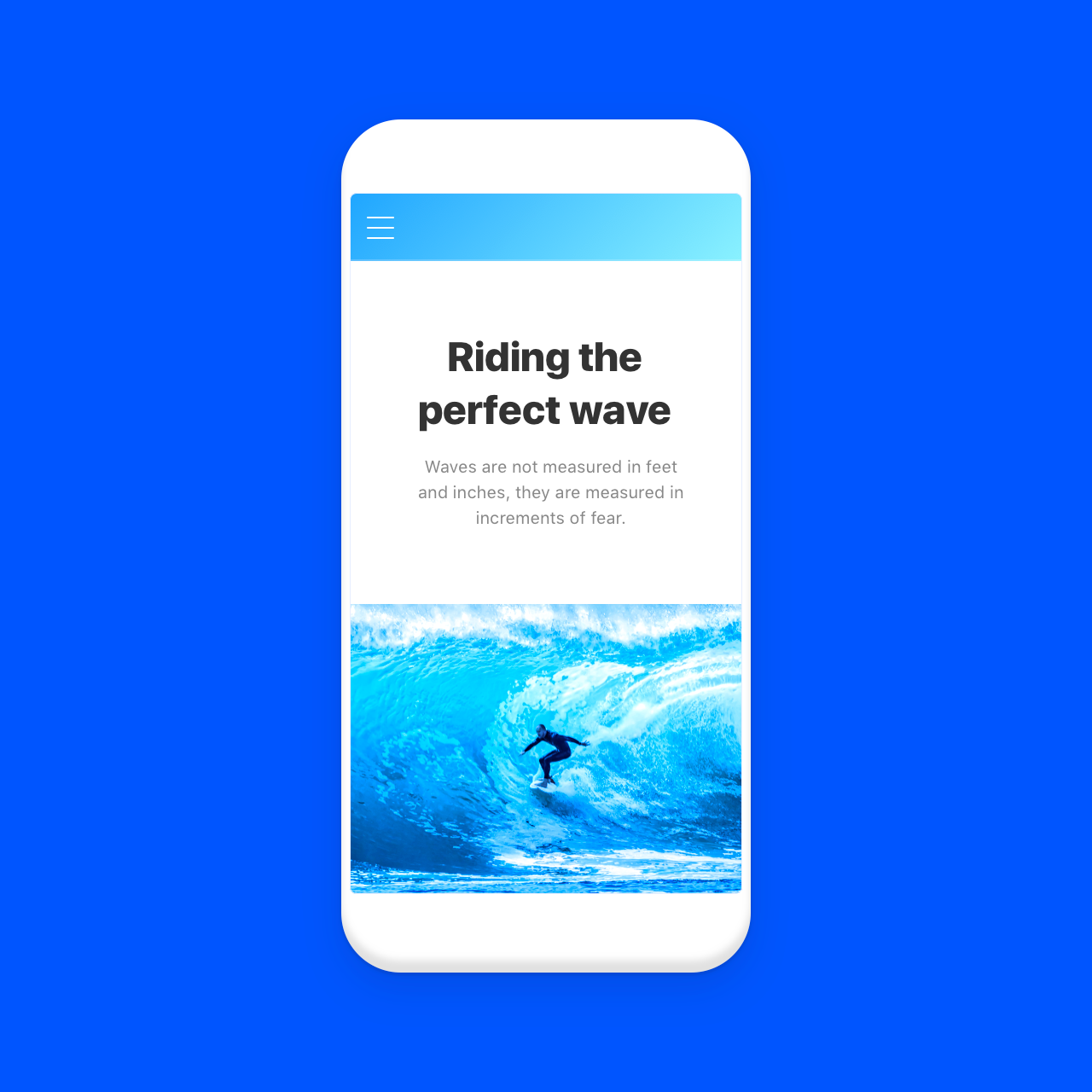
3. Fine-tune flows and details
Once you’ve incorporated input from UX researchers, product writers and fellow designers, it could helpful to add more details to your wireframe for context. Keep it low fidelity and focus on broad issues like layout and navigation. Use color and type intentionally, such as to determine font size or showcase a prominent CTA.
4. Present for feedback
For your final step, remember to get the green light from all project stakeholders. In Framer you can export and share entire screens or simply hit View > Preview > Present to showcase your design during a review.

AI-driven updates, curated by humans and hand-edited for the Prototypr community