Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

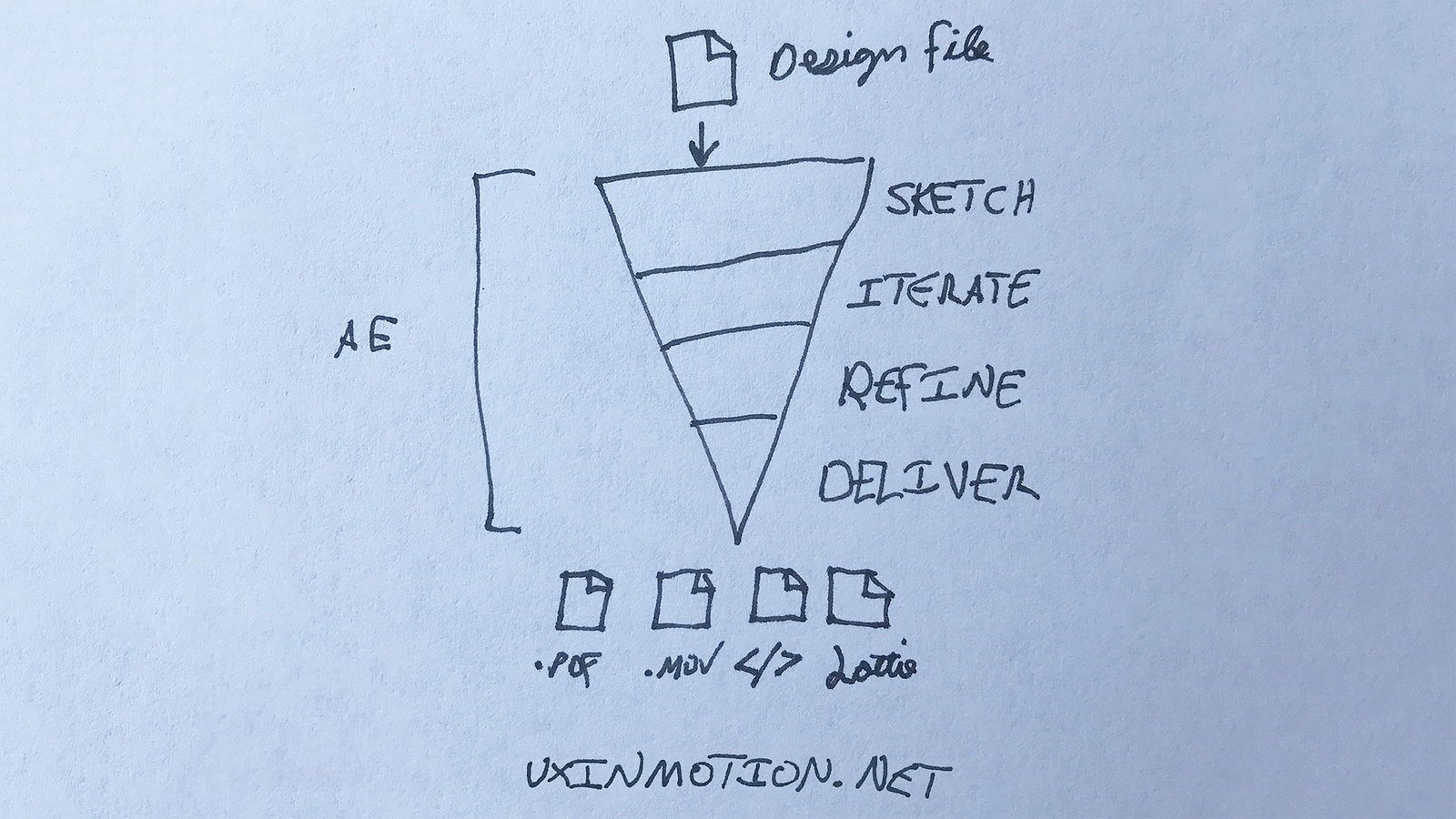
The design funnel: high fidelity prototyping with Adobe After Effects
I’m writing this article for UX and UI motion designers looking to strategically add value, both horizontally to their team, and vertically to stakeholders and developers.
I believe that in order to add value, it pays to be tactical — focusing on helping stakeholders, team members, and developers win at their game helps you win at your game.
(Also, just so you know, I receive no compensation from Adobe. I simply believe that for the right kind of project, Adobe After Effects (AE) can be the best tool for the job both in terms of tactics and deliverables, and I’m going to share how you can make this happen.)
After focusing several years and teaching ‘UI animation with After Effects’ to thousands of designers around the world through my workshops, tutorials on YouTube and my website UX in Motion, I’ve noticed a recurrent pattern.
Whether you are designing micro-interactions or larger product moments, when it comes to high fidelity prototyping UX & UI motion with Adobe After Effects, it pays to focus on the four strategic areas I’m calling: Sketch, Iterate, Refine and Deliver.
Before launching in, I will say that there are multiple scenarios where you will not want to use AE. It all depends on where your project is, how to add the most value, and the internal pipelines and deliverables. If you or your team haven’t committed to a prototyping tool (or tools), I always advise to take a step back and define what outcomes will add the most value. AE may not support those outcomes. But in projects that do, I find AE to work beautifully.

The design funnel: high fidelity prototyping with Adobe After Effects
Being able to rapidly deliver a variety of unlimited cross-technique concepts is extremely valuable. No other prototyping tool lets you do this with the ease and rapidity of AE. None. Each element in the design represents an opportunity to support usability and make the UX that much better. This is the widest part of the funnel. Go broad.
Value: moving the conversation forward in many directions.
Output: variety. Lots and lots of renders. Renders can be of single elements, the entire interaction, or combinations thereof. Typically compressed movie files or gifs.
Strategy: share these with the design team, the dev team and with stakeholders. Helps clarify direction, purpose, intent, and feasibility of dev execution. Set yourself up for success in the next phase, ‘Iterate.’
AE is extremely fast and powerful when it comes to iterating core motion concepts. I’ve been able to take 1–3 concepts, iterate 5–10 variations and render them for the team or client in a matter of hours. This is a narrower phase in the funnel, so the opportunity here is take the results from the ‘sketch’ phase and hone in.
This looks like tweaking the core idea in multiple directions to find that sweet spot.
Value: by taking the core idea and expanding on it, you broaden the ability to get it right. The ‘sketch’ phase is more scattershot: you’re looking for what sticks. In the ‘iterate’ phase, you’re now looking to find the edges of what makes the idea work.
Output: whatever is appropriate for your team. Could be more compressed movies and gifs.
Strategy: more for team members and stakeholders. Less developers. You want to set yourself up for success at the next phase: ‘Refine.’
No spam, only tutorials, articles, and resources 🙂
When the core concept have been approved (and making sure that your dev team is on board), you start to dial in the numbers and subtle details that nobody will notice. Typically, I budget at least 20% of my time to focus on refinement. This looks like frame shaving, curve tweaking, and really tightening everything up. You want to make sure the motion is as crisp as you can make it without it feeling too abrupt.
The output from the ‘refine’ phase is a highly crafted timing and motion render that to most eyes won’t look vastly different than one of your renders from the ‘iterate’ phase. But it is. This is where you become an authority on the motion you are designing.
Value: garbage in, garbage out. Conversely, you could say gold in, gold out. You want your handoff to developers to be the highest possible quality. You want to be able to know your project inside and out, and have an answer for every question.
Output: One final render per concept, typically a compressed movie and a gif for sharing.
Strategy: You can’t make it any better. That means the developers don’t need to second guess, and you set yourself and your team up for the final phase: ‘Deliver.’
You did it. You are at the end of the funnel. You rock! Your motion design is perfect. Hopefully you followed the 12 Principles of UX in Motion and you focused on usability and craftsmanship/craftswomanship. You’re ready to spec and deliver your project and assets, and have someone buy you a kombucha.
Now, and this is the critical part: you don’t want to be figuring out what your deliverables are at this phase. You should have found out from your developers before you started moving a single pixel exactly what they need from you to make their project a success. The buck stops with them. If you provide them useless assets, they can’t win, and neither can you.
I’ll spell this out: as soon as the project starts, go find the developer who is executing your motion, buy them coffee or tea (or kombucha), and find out what they will be needing from you in order to win. Every single team is different. Some teams (rarely) are happy with just a render. Some want redlines. It helps a lot if you use the easing equations from easings.net. To do this, I use Ease and Wizz. There are multiple tools to do this.
Value: empowering the developers to flawlessly execute and sets them up to win big. Creates a fallback document for when you need to play ‘pixel police.’
Output: completely depends on your team. Could be compressed movie, gif, sprites, code, redline PDF. Even when it comes to redlines, just ask your devs what they want. Some want insanely detailed notes, which is fine. Give them that. Others are fine with broader themes. It all depends and is highly reliant on the culture, hiring practices, and individuals. Some folks have been itching to play with motion. Some are completely reluctant. A lot of time, your motion will be bumped for higher priority items to get the product shipped. That’s life.
Strategy: you need to be focused on your team winning. This means the design team, stakeholders, and developers. It’s a lot to ask but you can do it.
As a quick plug, if you want me to speak at your conference or lead an onsite workshop for your team on the exciting topic of motion and usability, click here. If you want to attend a class in your city click here. Finally, if you want me to consult on your project, you can click here. To get articles on ‘usability and motion’ sent directly to your inbox, enter your email below.
Over 6,000 designers on Medium can’t be wrong. Or can they? Find out!
AI-driven updates, curated by humans and hand-edited for the Prototypr community