Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |

🥑🥑🥑
The other day, my colleague gave me a task to design a small feature for the product we currently working on and send it to development so we could implement a new feature in it (This days our product team works with outsourced web development agency).
pretty simple mission right? let’s see.
After Sketching down ideas with pen and paper I began setting up my pillars of creation; the working environment and all of the tools I’ll need to complete the task.
This are the tools I end up using for this project:
Holyguac! That’s a really clumsy workflow. I wish us product people would have only one and only tool to tie all of this tiring process together.
Hi wait a minute, meet InVision Studio —

Mac & PC support
You probably ask yourself, How could one product to rule them all and replace all of the tools in our product design process? Ride along and see! 🚗
Full disclosure — I am not working or hired by InVision to write this pieace.
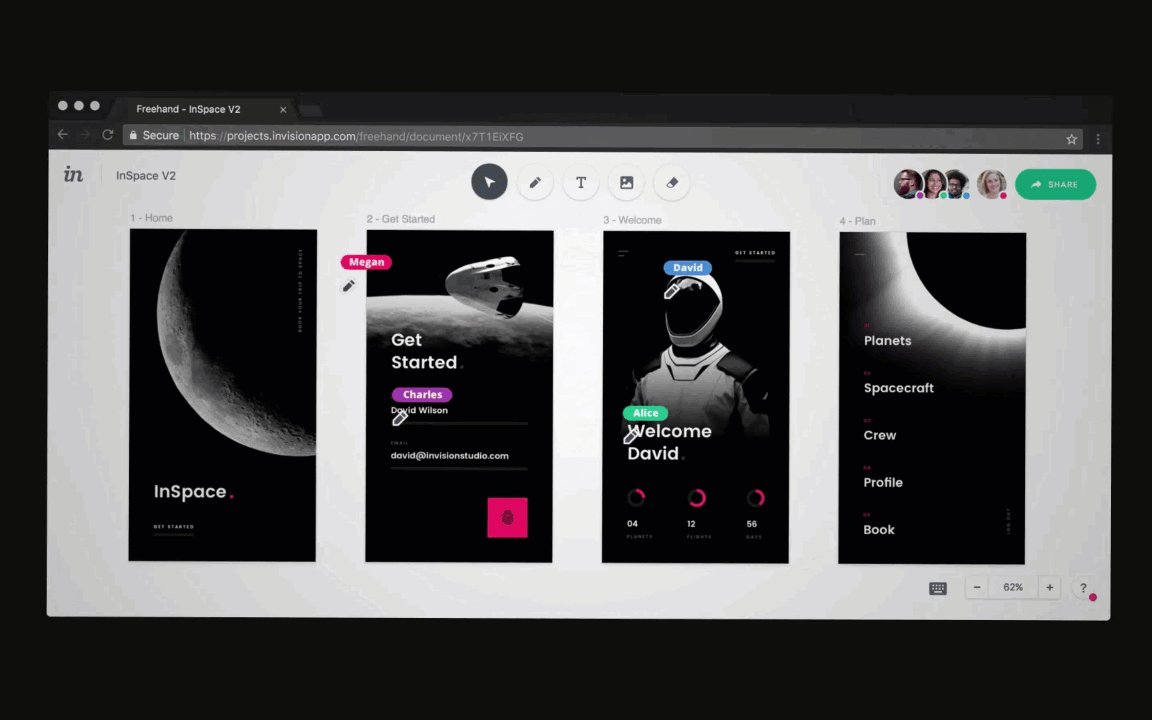
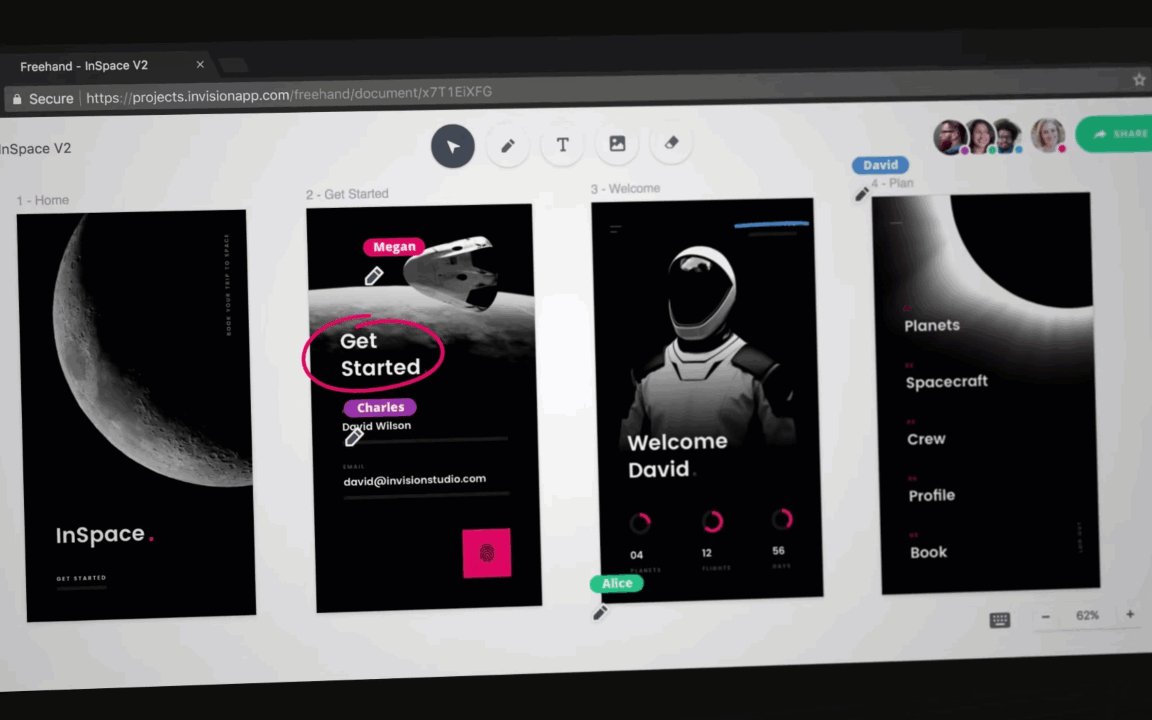
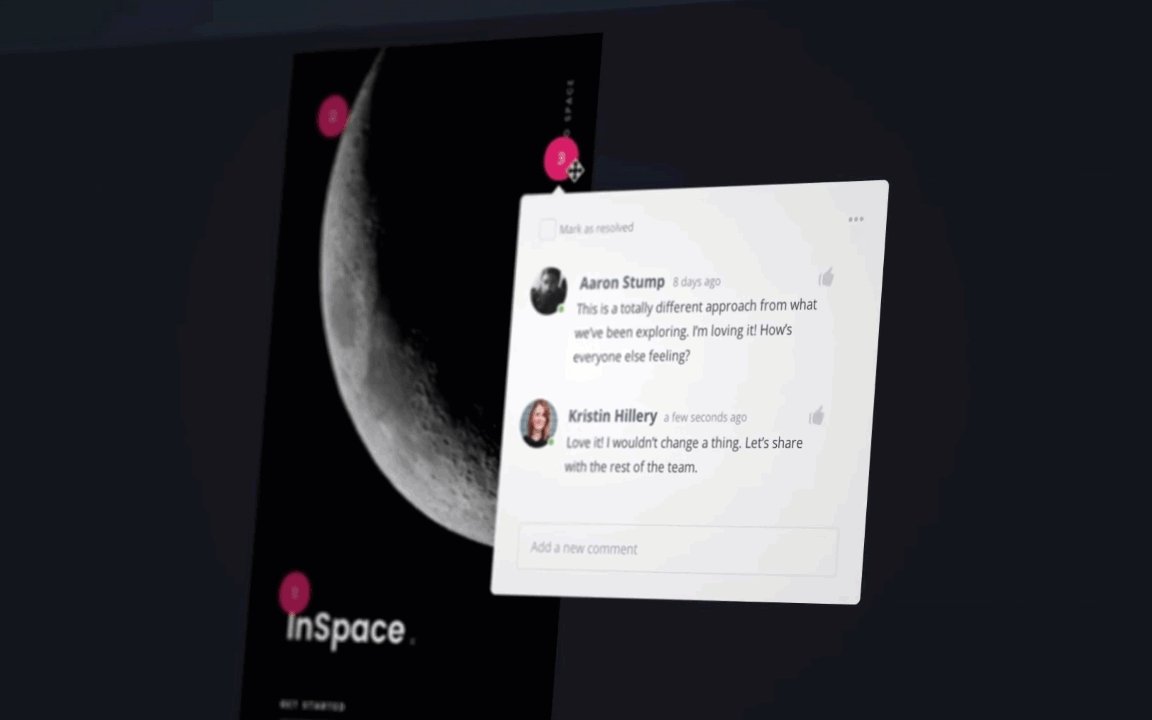
Whether if it is about User experience, interface design or development related part of the process InVision Studio lets us bring our team conversation within this one tool and create the perfect alignment between small to large sized product teams.

Flawless Team collaboration.
it’s not that there aren’t great design tools out there, it’s the fact that InVision studio seems to do it really good regardless to that supreme dark interface.
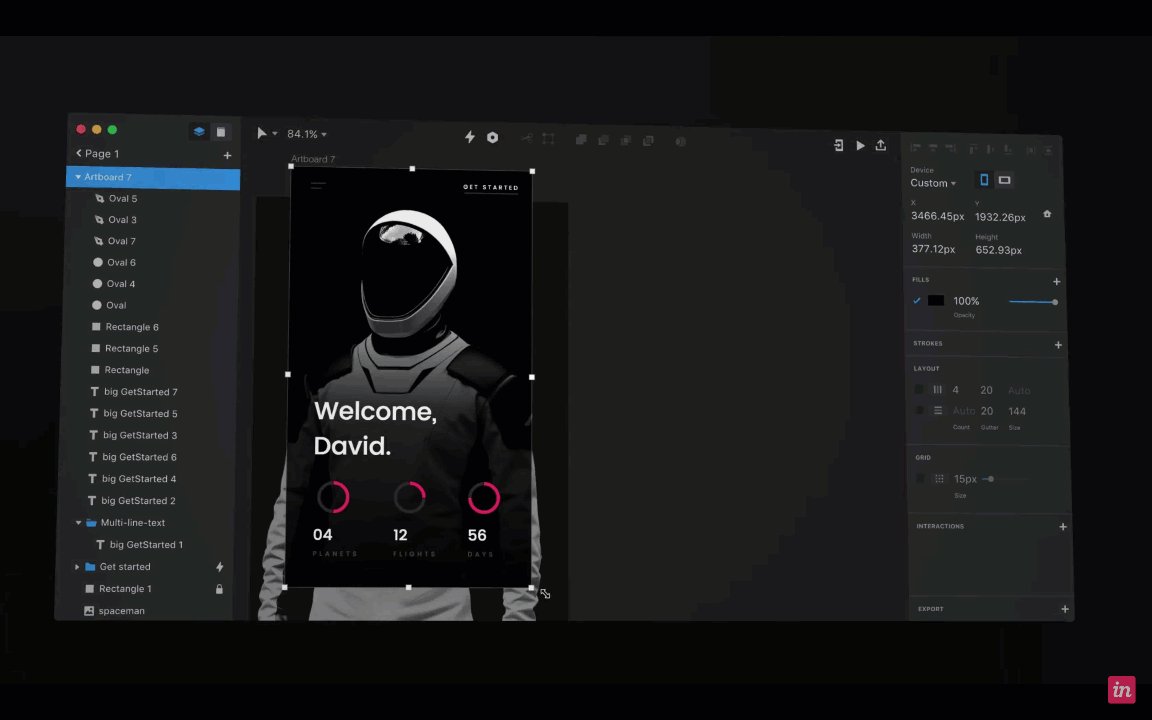
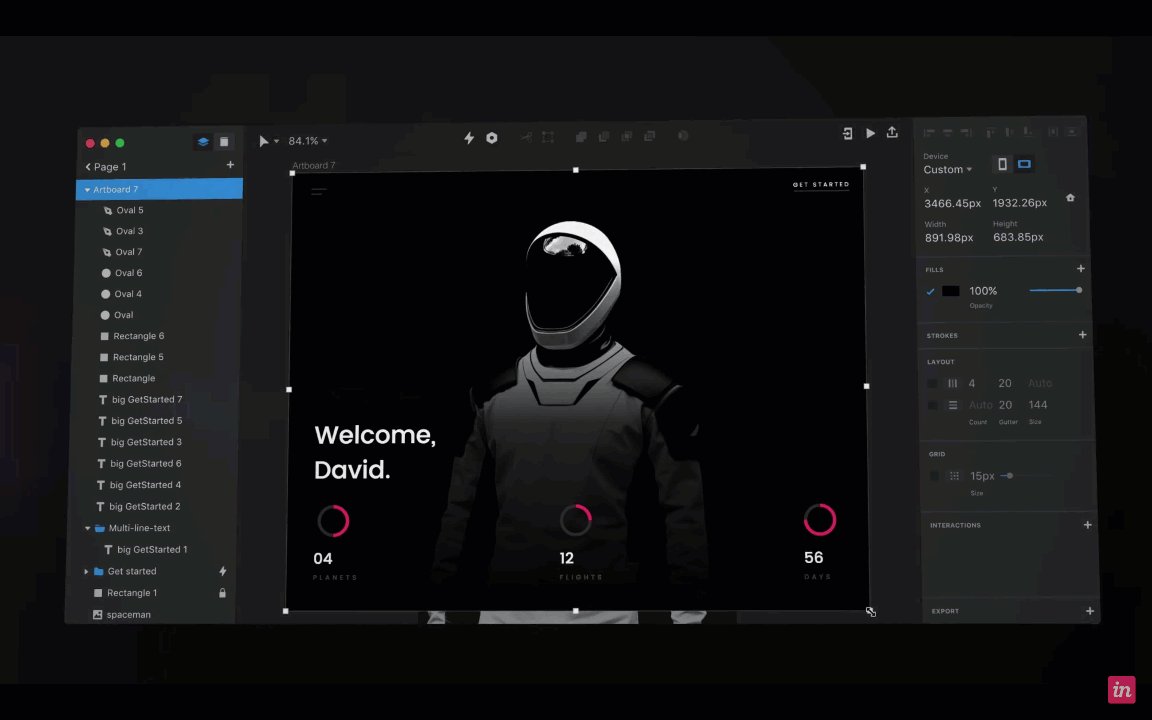
For example, unlike other design tools, InVision Studio lets us design responsive screens for any dimension so that would look and feel astonished even when crossed the platform and Without any external extensions needed.

Responsive everything.
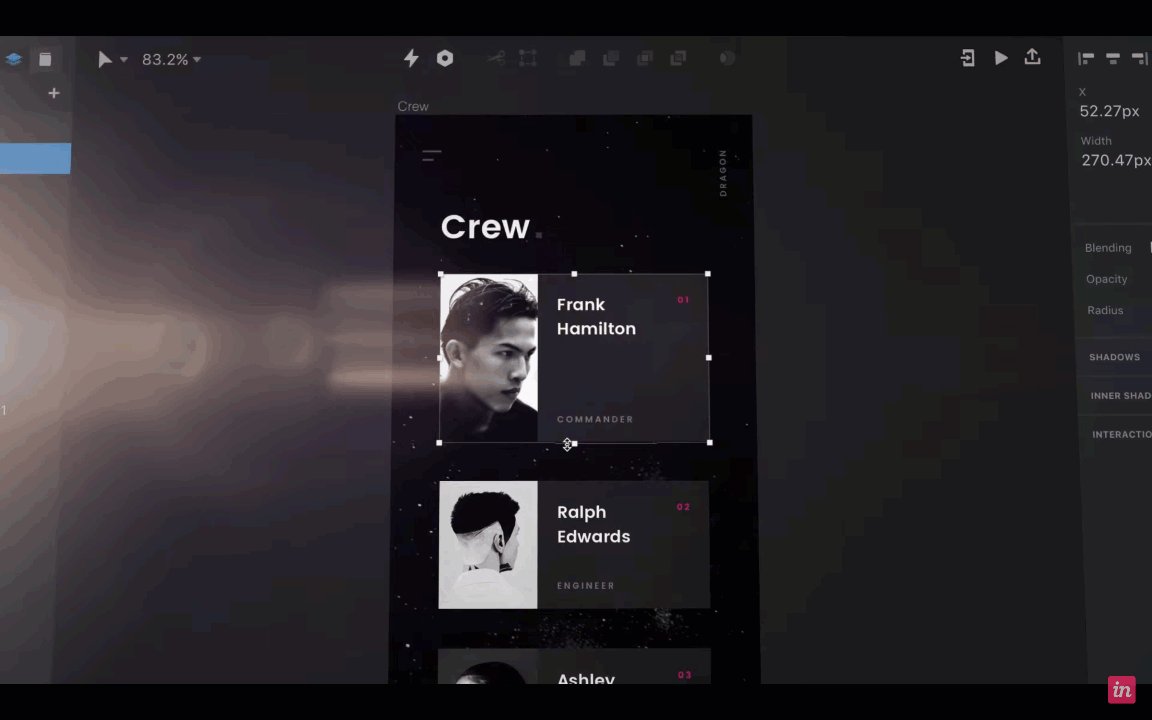
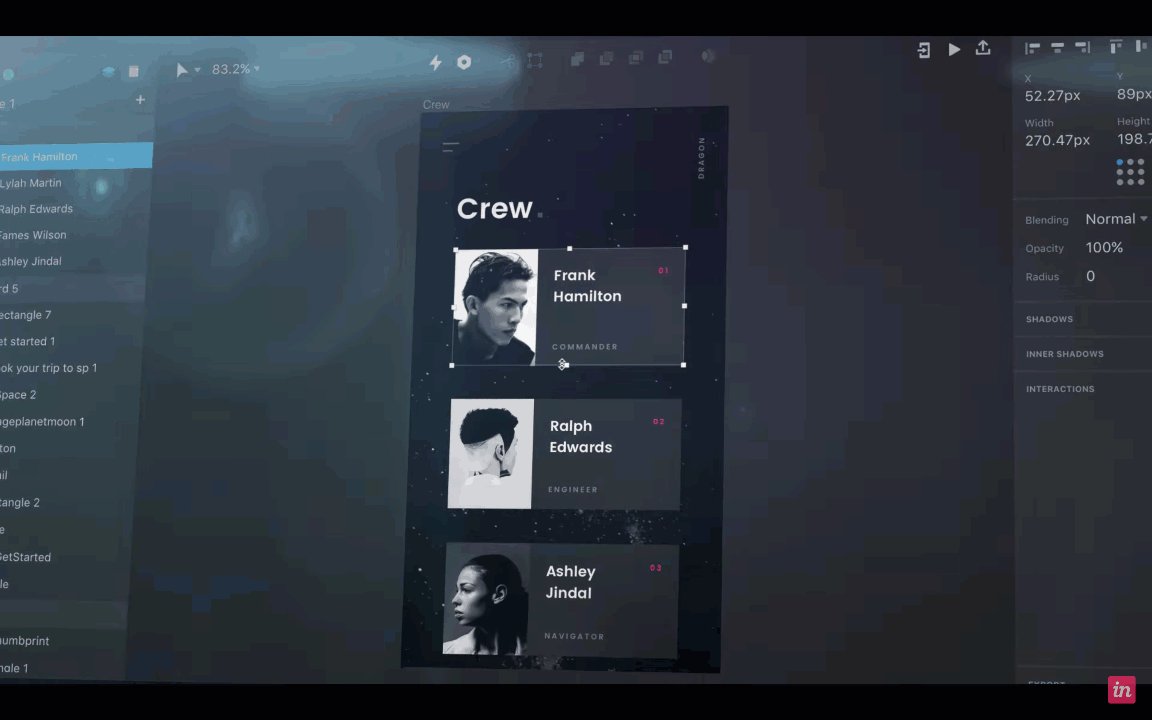
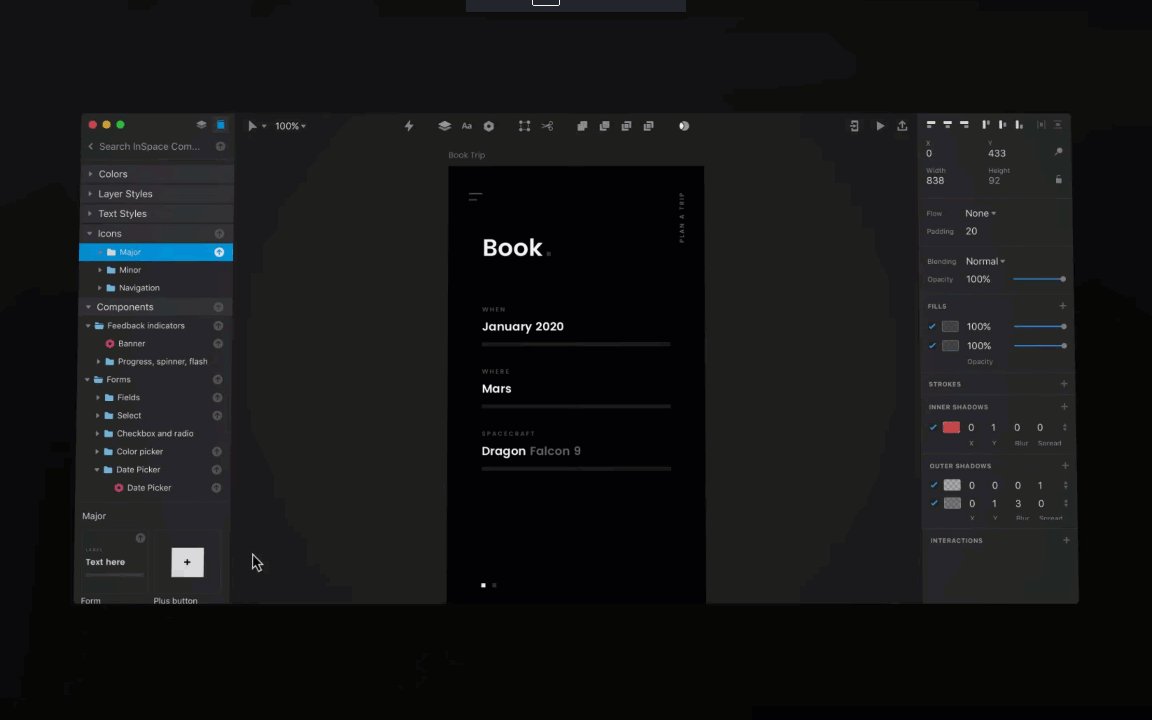
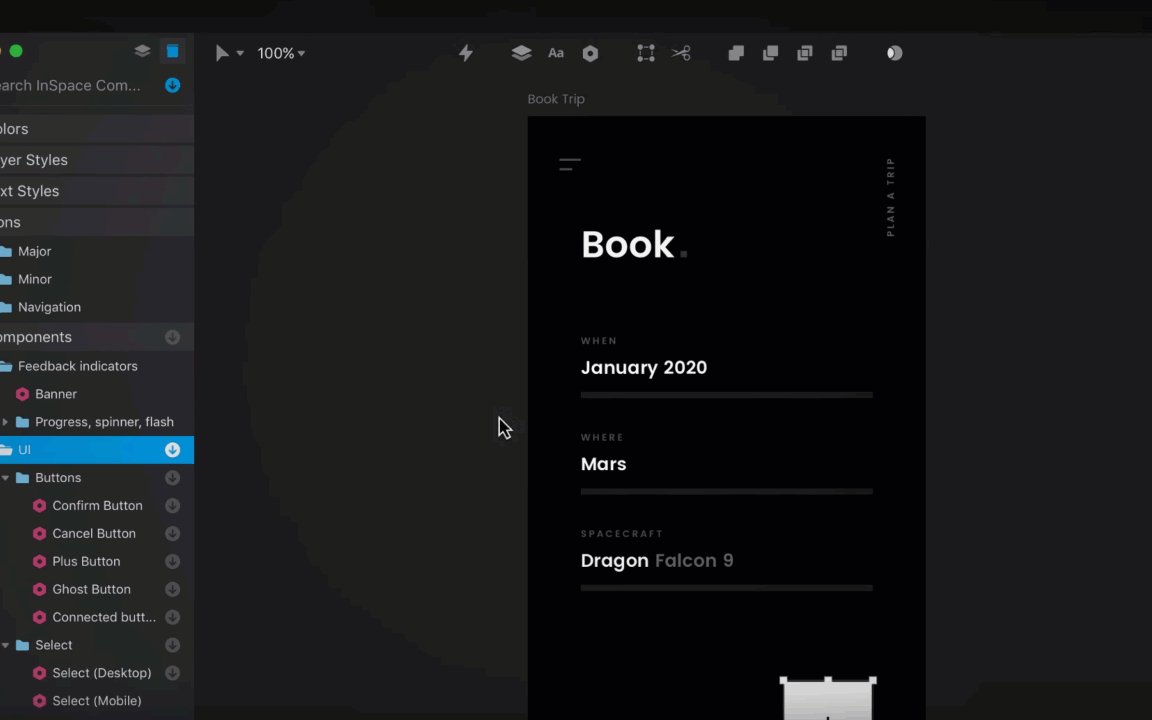
InVisions studio let’s us establish design systems.
How does it work exactly?
Imagine a huge library of your product components such as buttons, headers, process bars and more.
In order to build different new screens in your product you can reuse those components, just like building with lego bricks.
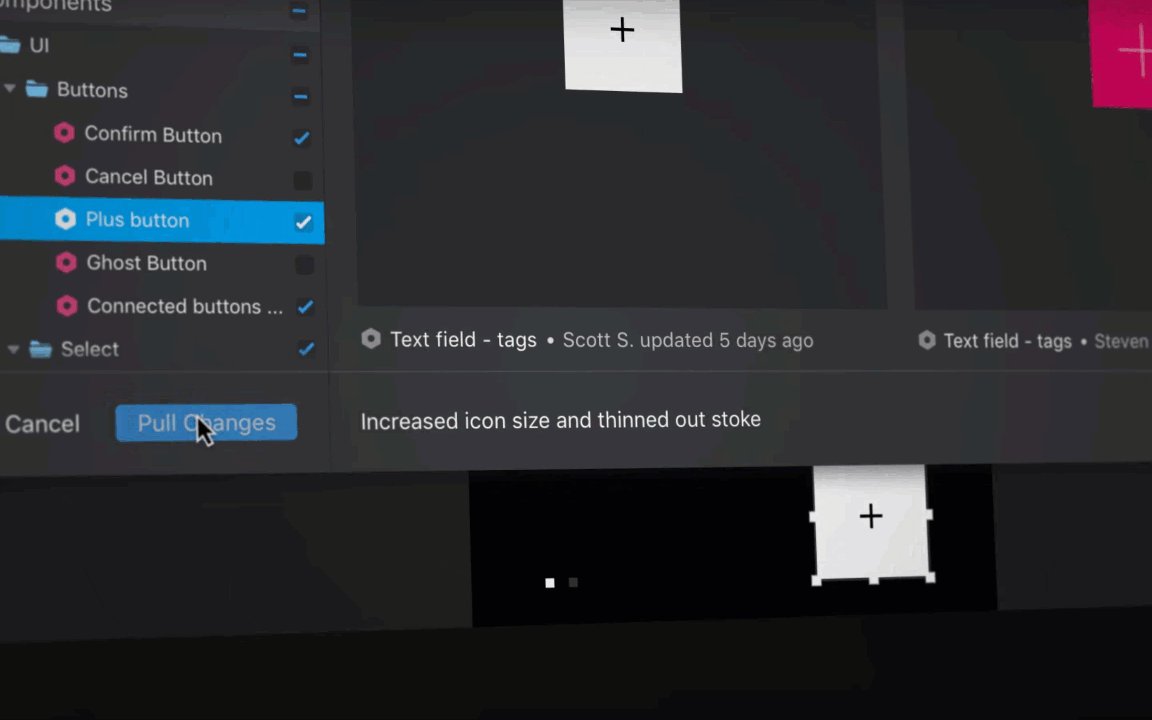
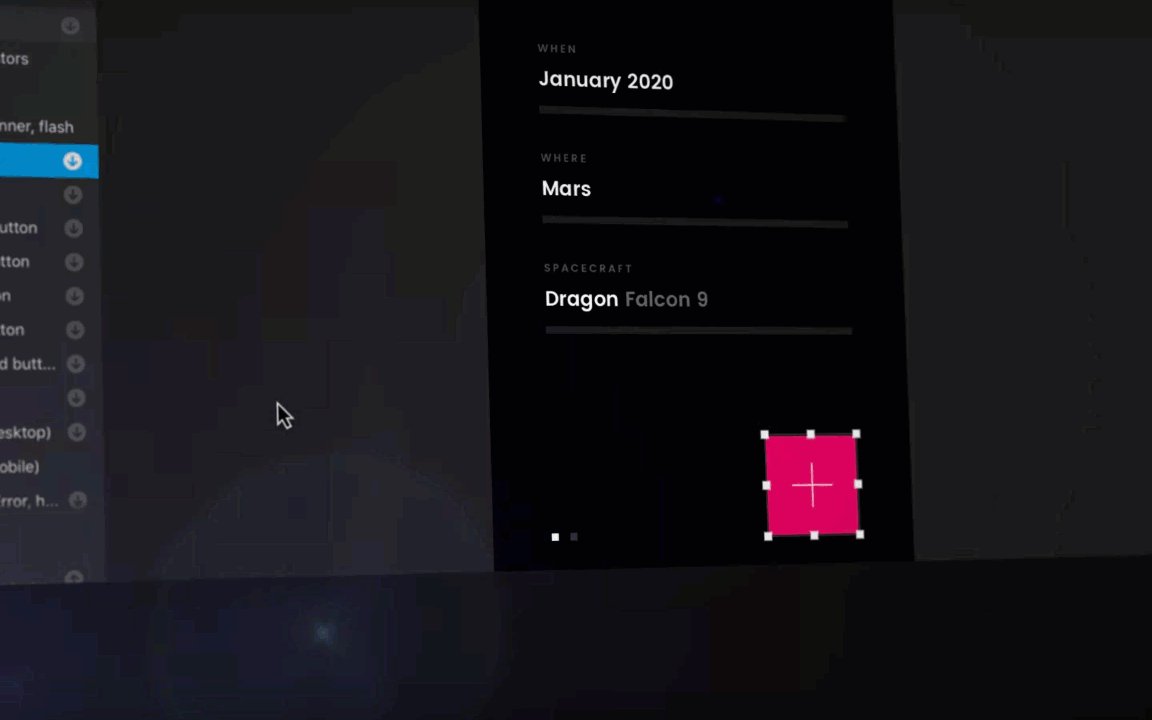
Now, Let’s say that I would like to change the design of one of the buttons of my product one day.
No problem!
InVision Studio design system feature would let us do it super easily.
All we have to do is to change the core button inside of the design system and bam! 💥
That minor change would impact the design of thousands of buttons all over the product, leaving us with more time to do creative stuff rather than changing screen buttons one by one.
A successful design system let Product teams have seamless alignment in their design workflow.
It’s going to be a lot of fun! trust me.

Design system workflow.
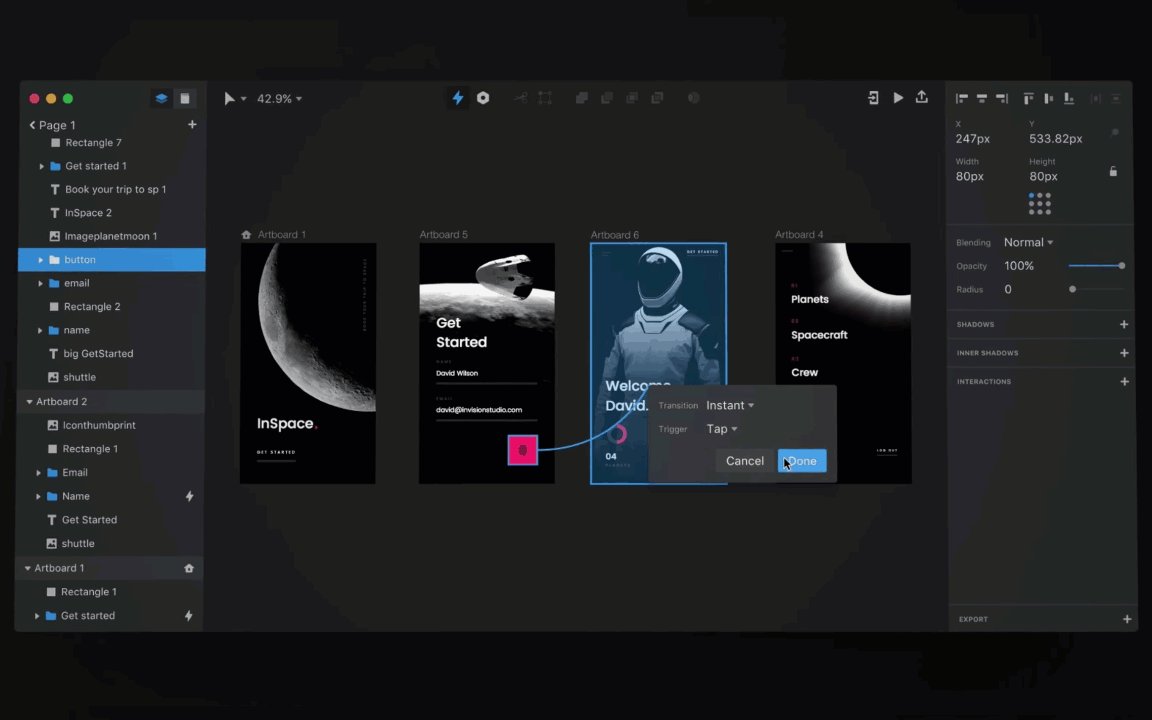
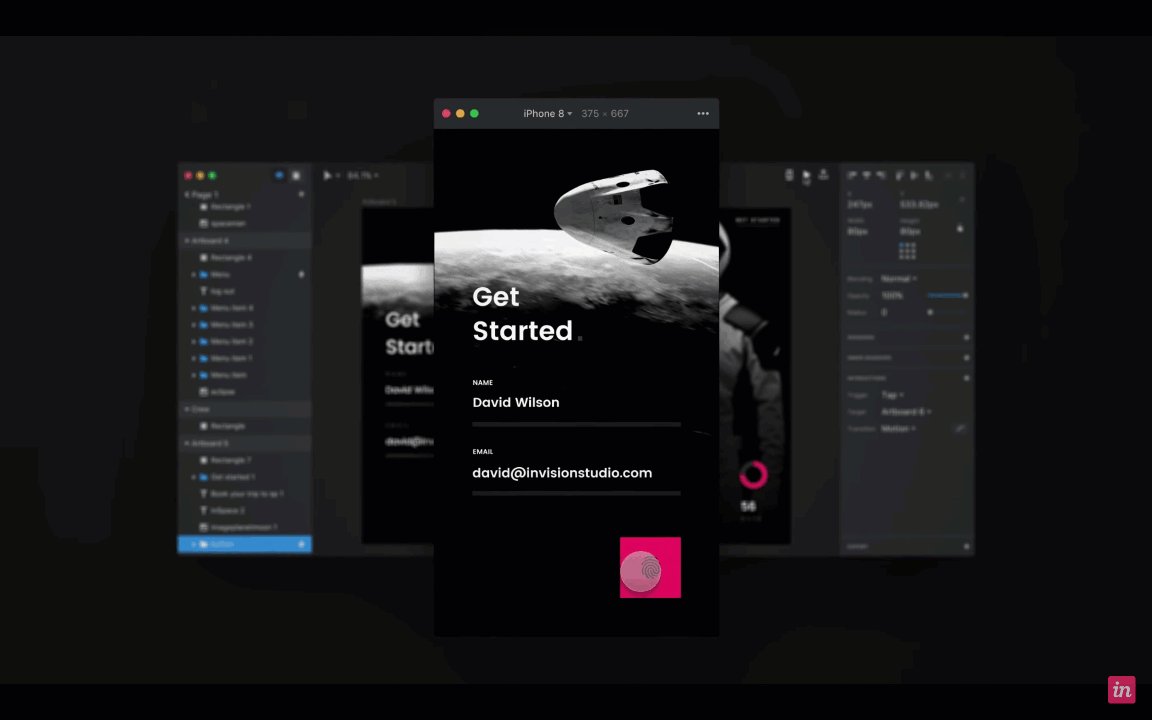
InVision is mostly famous for its prototyping tool that has one of the best user experiences out there.
Till this very day, in order to use it, we had to export our designs to InVision in order to use it.
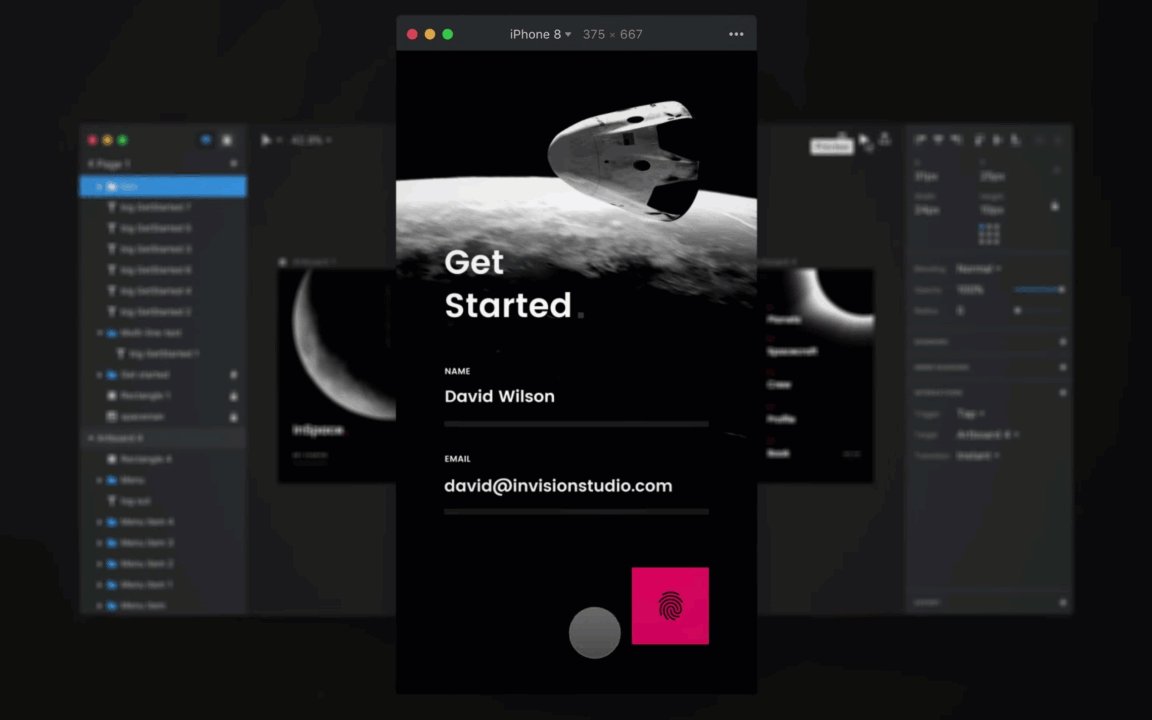
With InVision Studio, we could make rapid prototypes inside our design platform. Yay!

Rapid prototyping.
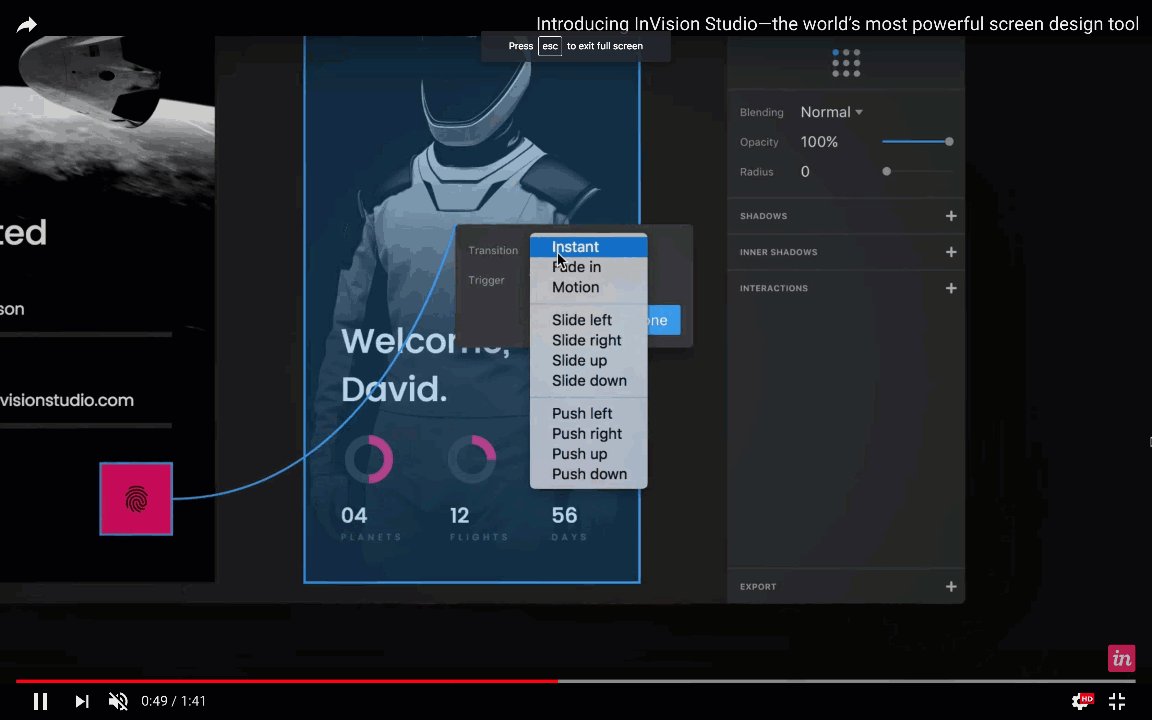
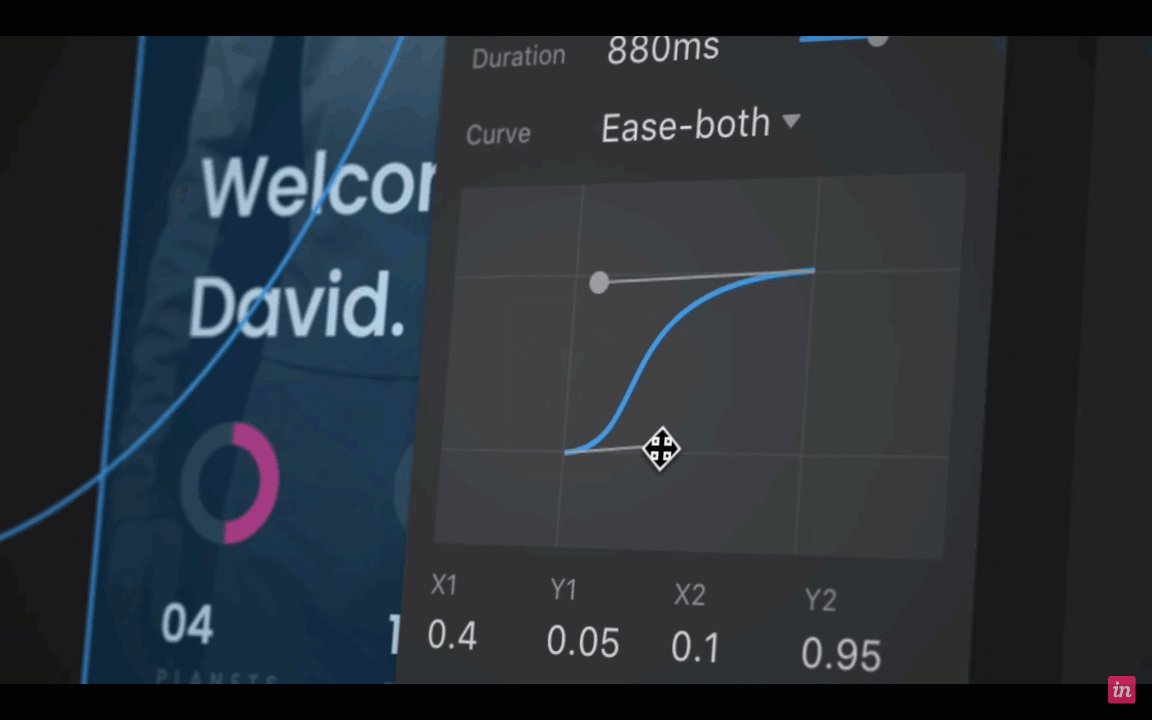
Personally, I have some Issues with the current prototyping tool made by InVision since it never let me to create micro interactions or complicated prototypes such as the ones of Flinto, Principle or framer.
It all going to change now! With a brand new slick animation panel, InVision studio would let us to create complicated animation that our users going to fall in love with.
Take the InVision user experience , add it to the features of all the best micro interactions tools out there and you’ve got yourself a winning award product!

Slick animations made easy.
So far, we had all kinds of tools such as Avocode , Zeplin and even Adove XD (beta feature) that allow us to send design spec to front end developers.
Inside of InVision Studio design tool, developers can be aligned not only with the spec of the designs but also to the spec of the interactions. I don’t know how to put This, but it’s kind of a big deal!

kind of a really big deal!
Now we could export the code straight from the project file and make beautiful products with awesome SVG animations fast. Really fast.

Export you designs to code
InVision Studio will be released in Jan 2018 and would set the cornerstone for a digital design Renaissance of creative products at a rapid delivery rate.

InVision Studio would let you Design like a rockstar! 👨🎤
Though there are many tools out there that aims to makes our life as designers so much easier than before, InVision Studio claims to the throne of being the one and only tool that would conquer all of our product design processes and would rule our pixel creation kingdom.
I don’t know what about you, but I am super excited for the day I could already put my hands on this bad boy 👨💻.

Get your early early access to InVision studio here 👇👇👇
Did you like what you’ve just read? That’s awesome!
Don’t forget to 👏👏👏 and Twit your thoughts to @KeshYuval.
AI-driven updates, curated by humans and hand-edited for the Prototypr community