Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

UX Planet — Medium | Jiaqi Pan

The Internet has brought us instant access to massive amount of information at our fingertips. However, unlike computers, the human brain has a limited processing power, which forces us to filter out contents that are not relevant to us. It´s been demonstrated that our attention span has decreased to be shorter than a goldfish!
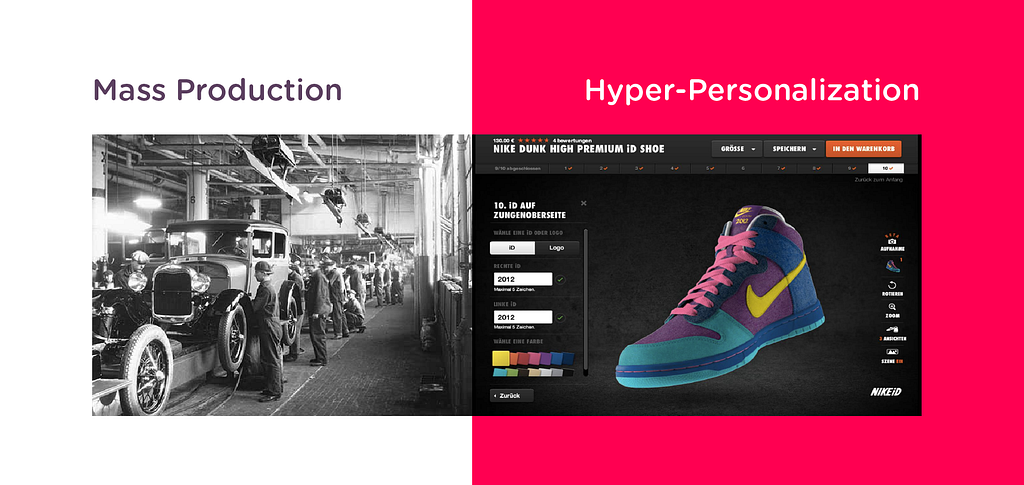
In the past, most businesses are operating with Mass Production model pioneered by Henry Ford where the key is to ensure the quality of product and deliver it to the customer at scale. Today´s consumers have more choices than ever in any given product category (retail, finances, software, etc.) which make mass production no longer useful as a competitive advantage.
In the recent years, thanks to the advance of technologies, businesses are starting to adopt a new approach called Hyper Personalization (HP)
At its heart, Hyper-Personalization means to rethink customer interaction on a 1:1 level, where we treat every customer uniquely as an individual and design a customized experience for each one. A great example of HP is the customization feature of Nike’s website which allows user to design their own Nike shoes.
We can see that many industries are under profound transformation thanks to Hyper-Personalization. Now let´s take a look at Website, which one of the main communication channel businesses use to communicate with their customers.
Some of the most sophisticated companies are already doing certain level of personalization on their websites:
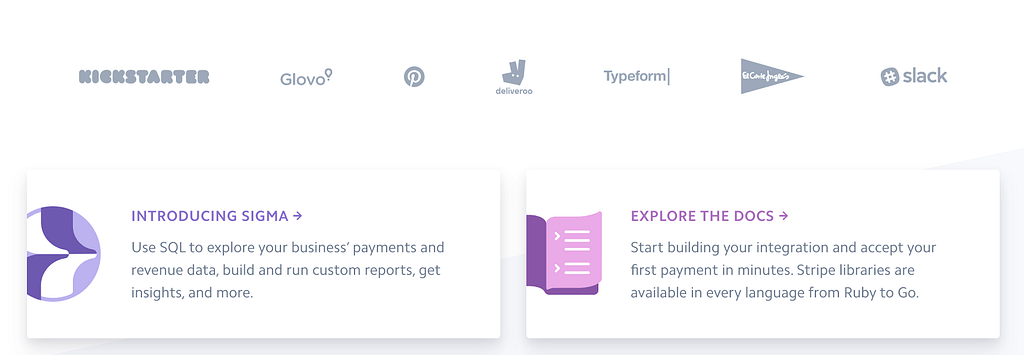
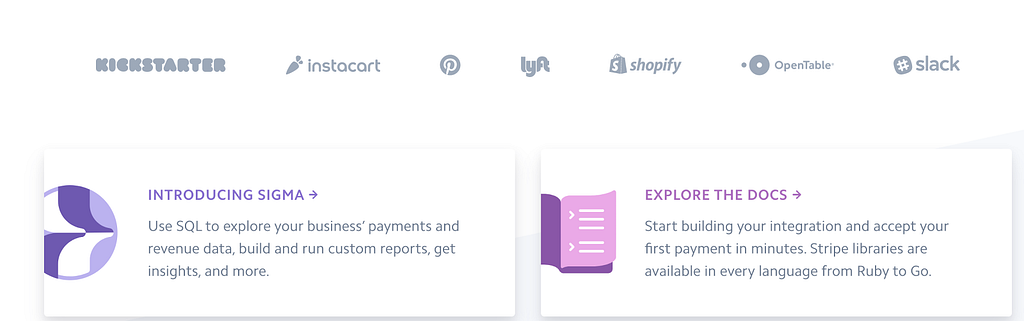
If we take a close look at the homepage of Stripe, the leading online payment platform, apart from the beautiful design, we can observe that Stripe is offering different customer logos as testimonials depending on the IP address of the user. Below you can see the difference between what users from Spain and US see at their website.


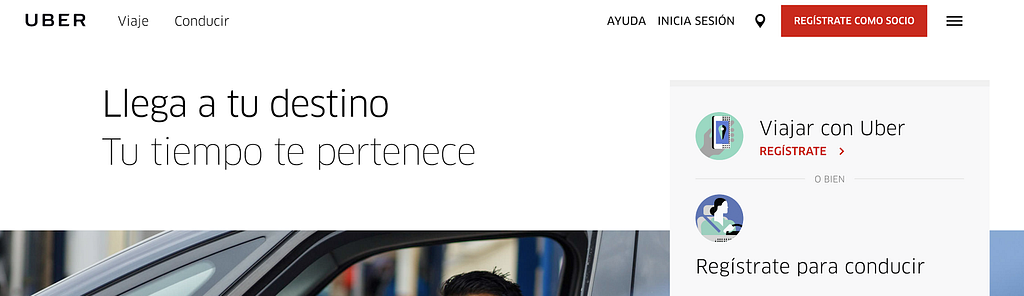
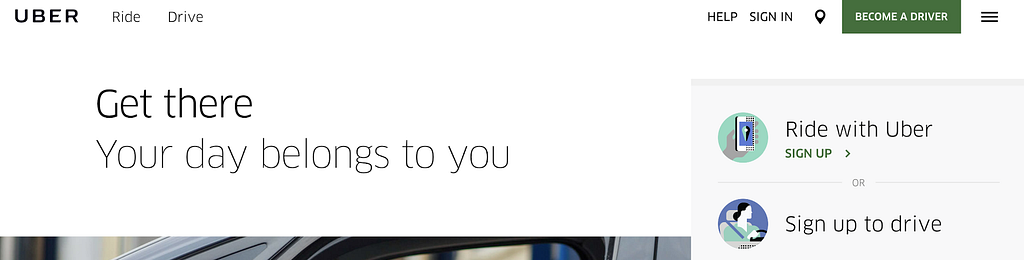
Now let´s check out the Uber´s website. We can see that they track the language of your browser and display a localized content accordingly. Below is the comparison between the Spanish vs English version.


We can see that Uber team has not only translated the text, but also has changed the website design to adapt better to the audience in each case.
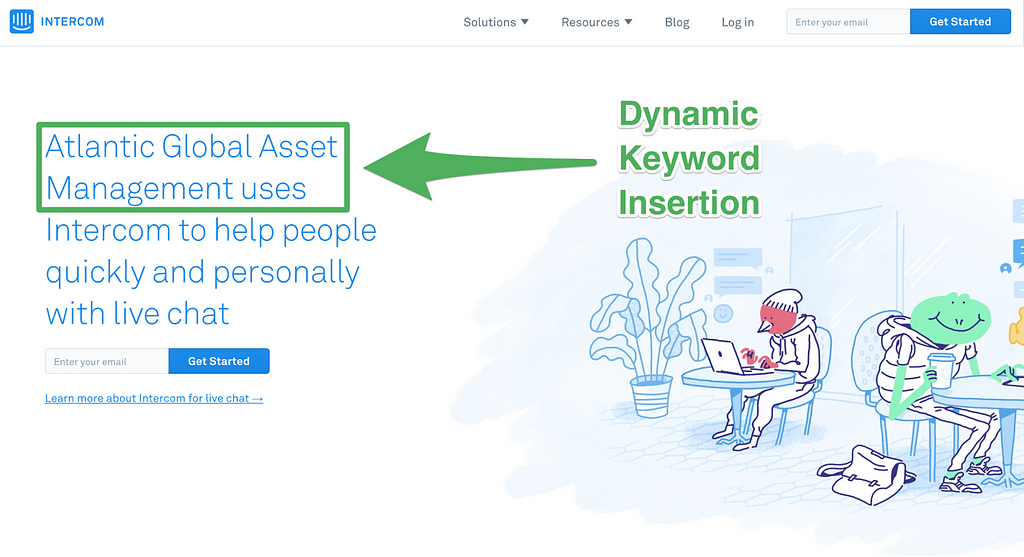
Our final example is the referral landing page from Intercom. Chris Von Wilpert has done a brutal job covering Intercom´s growth strategy. The very first tip Chris pointed out is the referral strategy used by Intercom with dymic keywords insertion. When a user clicks on the referral link from a live chat with Intercom´s branding, unlike other saas companies, he will land on a landing page like below.

The trick here is the company name in the message varies depending on where the user has seen the link, which brings better contextualization for the user thus converts more than using a generic message.
The answer is because of many technical challenges websites faces to offer more personalized experience. Some of the common challenges are:
The good news is that with the rise of Conversational Interfaces (CI) also known as interface based chatbots, we now have the perfect solution to bring website experience to the next level.
For those that are not familiar with the term:
A conversational interface is a hybrid UI that interacts with users combining chat, voice or any other natural language interface with graphical UI elements like buttons, images, menus, videos, etc.
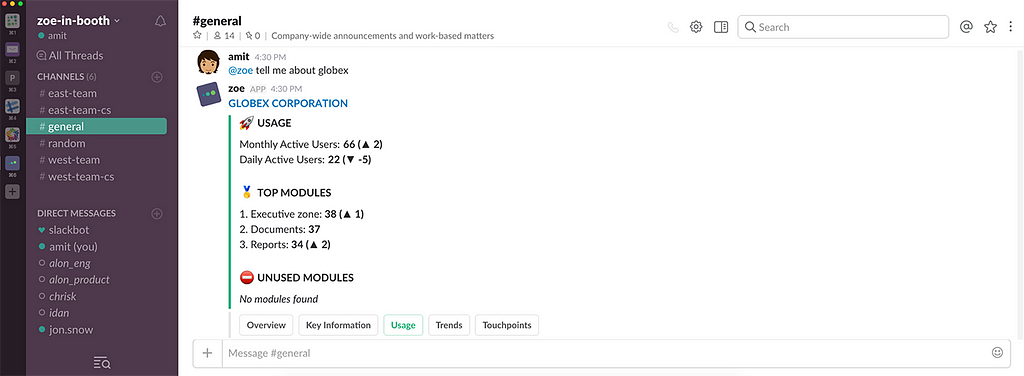
 Slack is an excellent example of Conversational Interface
Slack is an excellent example of Conversational Interface
There are three main reasons why CI has a natural fit for hyper-personalization on the website:
-Real-time: Unlike a graphical UI which is relatively static, with Conversational Interface users can have real-time interactions. Furthermore, they can choose in each interaction the most relevant information. Consequently, the conversational interface is continuously adapting and redefined by each input from users.
-Contextualization: a conversation is a two-way communication, the user is getting information but at the same time also giving data to the system about himself: his info, preferences, location, etc. With a conversational interface, businesses can progressively profile the user and use all the data to personalize the experience further.
-Simplicity: last but not least as mentioned before, with most CMS available in the market, it´s very challenging to do the level of hyper-personalization truly needed to offer a Frictionless experience. However, in the case of conversational interface, the development cost is much more affordable. In fact, there are services available like Landbot.io that can help people to build conversational experience on a website without any technical knowledge.
To conclude I would like to share some exciting examples of conversational websites:
Landbot.io: a simple tool that aims to humanize website experiences with conversations. To demonstrate the potential of conversational interfaces, the Landbot team has built their complete website in a conversational format.
Adrian Zumbrunnen: Adrian is a UX/UI designer who has transformed his personal website into a conversation. He also wrote some interesting learnings about his experiment.
Upcoming pages: Product Hunt the premium platform for launching new digital products has recently released a new feature called Upcoming Pages. It helps product makers to get early users for their upcoming product.
I hope this post could shed to light some challenges website developers have to face regarding Hyper-Personalization. Also, the potential of the Conversational Interface to make website experiences to become more frictionless.
If you like this post please show me some ❤️ with your awesome claps 👏
The Rise of Conversational Website was originally published in UX Planet on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community