Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

medium bookmark / Raindrop.io |
Keeping your Sketch layers properly named and organized isn’t the most exciting part of being a designer. Yet we all know that it’s a really important task, especially when you collaborate within a team. Even if you don’t, it also helps when picking up a your task after a weekend or holiday.
Luckily there are a lot plugins that help you stay organized, all made by the development community around Sketch, guys you rock! Two of my favorites; RenameIt and Artboard Manager. Although proper layer naming, logical folder and artboard hierarchy help being organized, I would love to work even more organized by coloring my layers and groups in Sketch.
Most Sketch plugins are triggered by a shortcut and dialog. In this case however, building something directly into the Sketch UI definitely sounds like the way to go for adding colors to your layers in the layer panel. However it’s also way more complex and time consuming to build, and this is probably the reason why there still isn’t a plugin available.

Just like many of you, Adobe Photoshop was my choice for visual design. Let me see, for me it’s already 6 years ago! Mind is blown. Getting old.. And yes, I used the colors to organize my layers a lot. It just felt good as it was a quick and easy way to mark things, even in a explorative design phase.
Like many other digital tools, these type of ideas for a recognizable and intuitive feature originate from a real life object. In that case it’s probably the the archive folder with colored label tabs. That helped people quickly find the right documents in large archives. Just like how colored labels would be of use in the physical world, they could be of great help finding things in the digital world.
Photoshop is not the only and first software that uses colors to organize layers. Using colors in layers is not exclusive to graphic design software. It’s also often used in music, video production software and other more technical software. Ableton, FL-studio, AutoCAD, Logic X are a a few leadings tools that use colors for organization purposes.

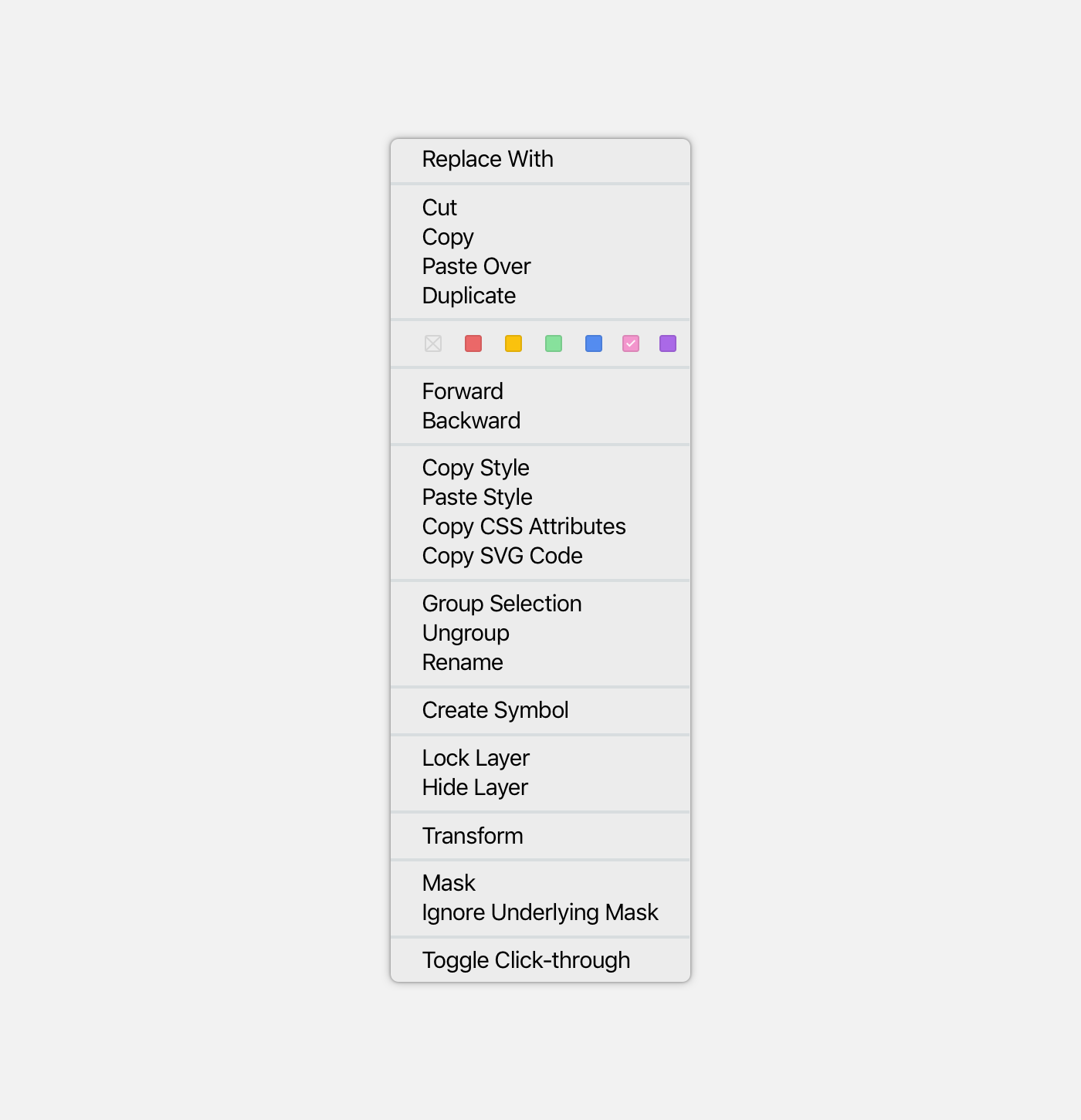
To make sorting with colors more visual I designed how I would like to integrate it in Sketch; The plan was to create something based on the existing style of Sketch; nothing too crazy, but a function that seamlessly fits in the current Sketch interface. In my mockup below, you can see I used a fairly small rounded dot. I also tried larger labels, colored rows, but this created a lot of noise when designing. First I started with a color palette. The main goal was to create a palette that’s simple and easy to communicate. That’s why the colors are based on primary and secondary colors.

Secondary colors: red, orange, yellow, green blue and violet.
Yellow didn’t work great on white or greyish background, thats why I replaced yellow for pink. I also slightly changed the intencity of the colors to make them more in line with the Sketch interface and less striking.

Final palette: Less saturated palette that suits the current context

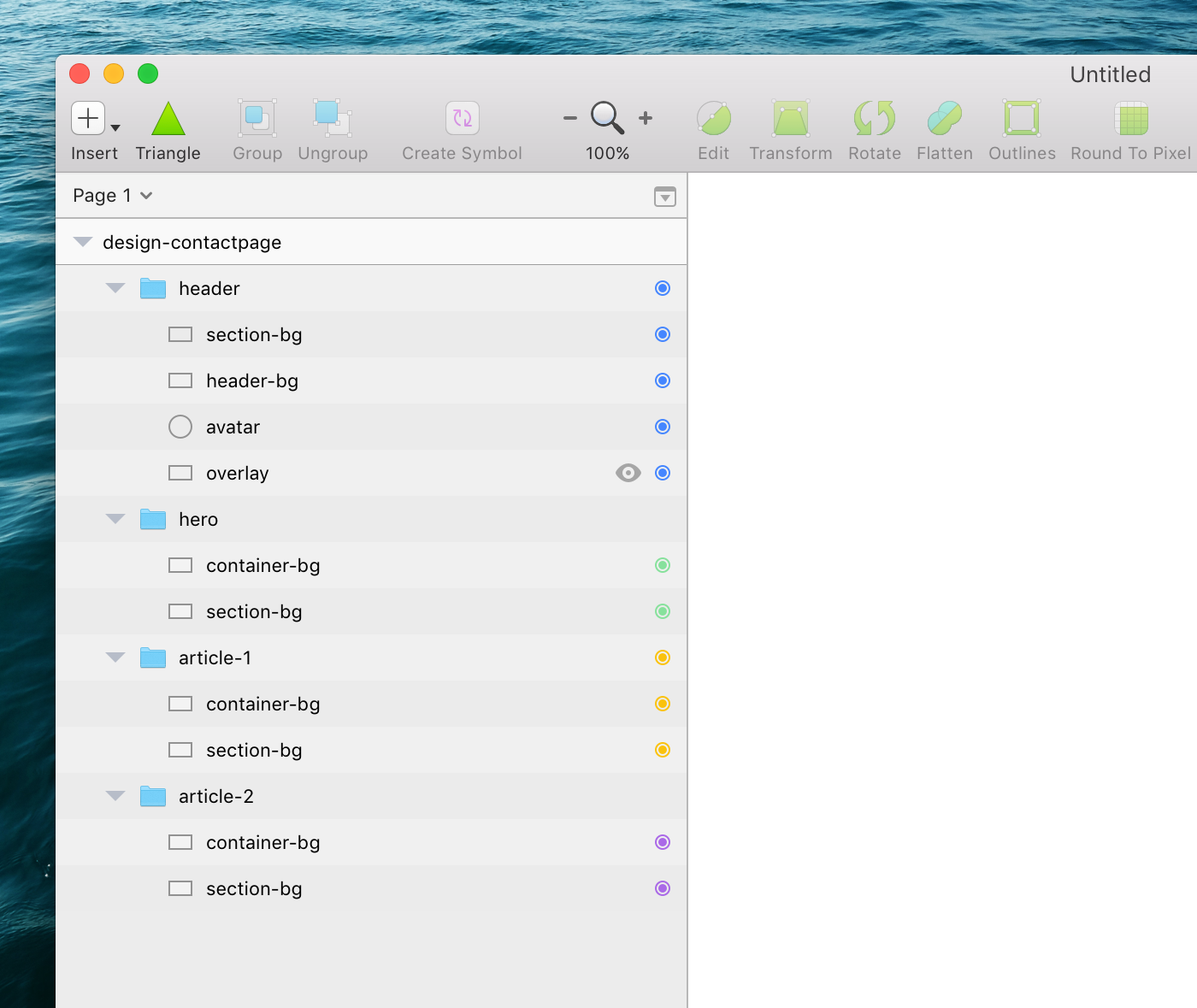
This is what the colors look like when applied to the layer list in the Sketch UI. I’m pretty happy with the end result. With a short glance I can see what’s ‘grouped’ and what isn’t. When creating this, I thought of different ideas and use cases colored layer items could bring along with them. For example; filtering based on color. But it can also used to mark previous and latest design iterations. Of course we already do this with text but it’s always handy to add a extra visual mark to define what is what.
What do you think, should Sketch implement this feature?
AI-driven updates, curated by humans and hand-edited for the Prototypr community