Build Design Systems With Penpot Components
Penpot's new component system for building scalable design systems, emphasizing designer-developer collaboration.

uxdesign.cc – User Experience Design — Medium | William Deng
I’m a great fan of Sketch despite having used Adobe software since 2002. Initially, it was the diversity and the power of the plugins that lured me to use Sketch in my day to day tasks.
Being a productivity ninja that I am, I’m always on the look out for ways to boost my output and reduce inefficiencies. Over the years, I’ve experimented with at least 50 different plugins and in this short article I’ll be demonstrating the top 5 that I regularly use.

 Before (left) vs After (right)
Before (left) vs After (right)
Download: Chromatic-Sketch: https://github.com/petterheterjag/chromatic-sketch
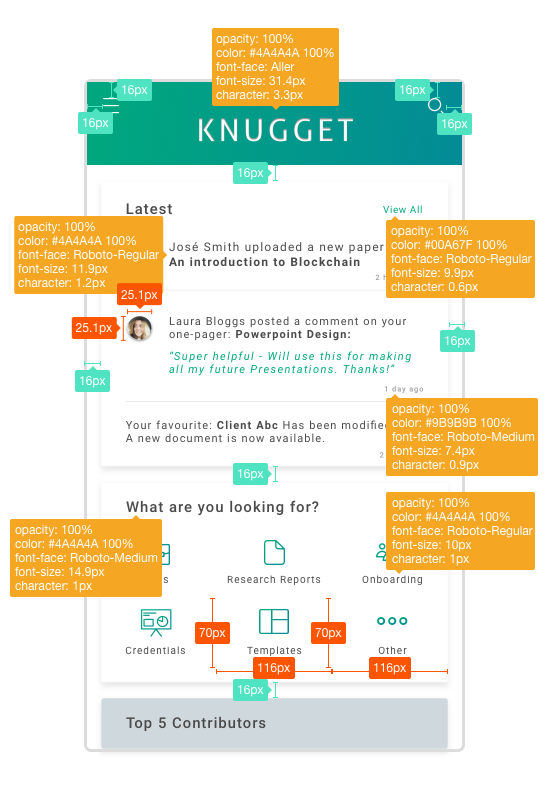
 Manually marking up a design to display its specs
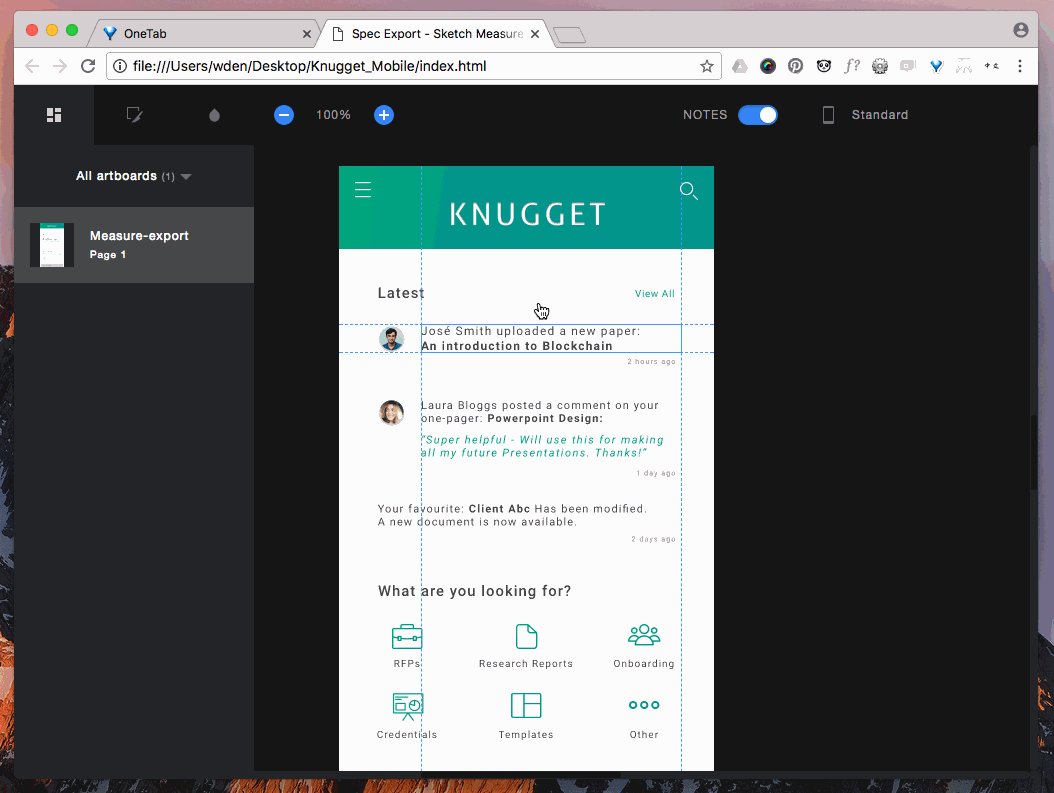
Manually marking up a design to display its specs Using the interactive file to inspect the design specs
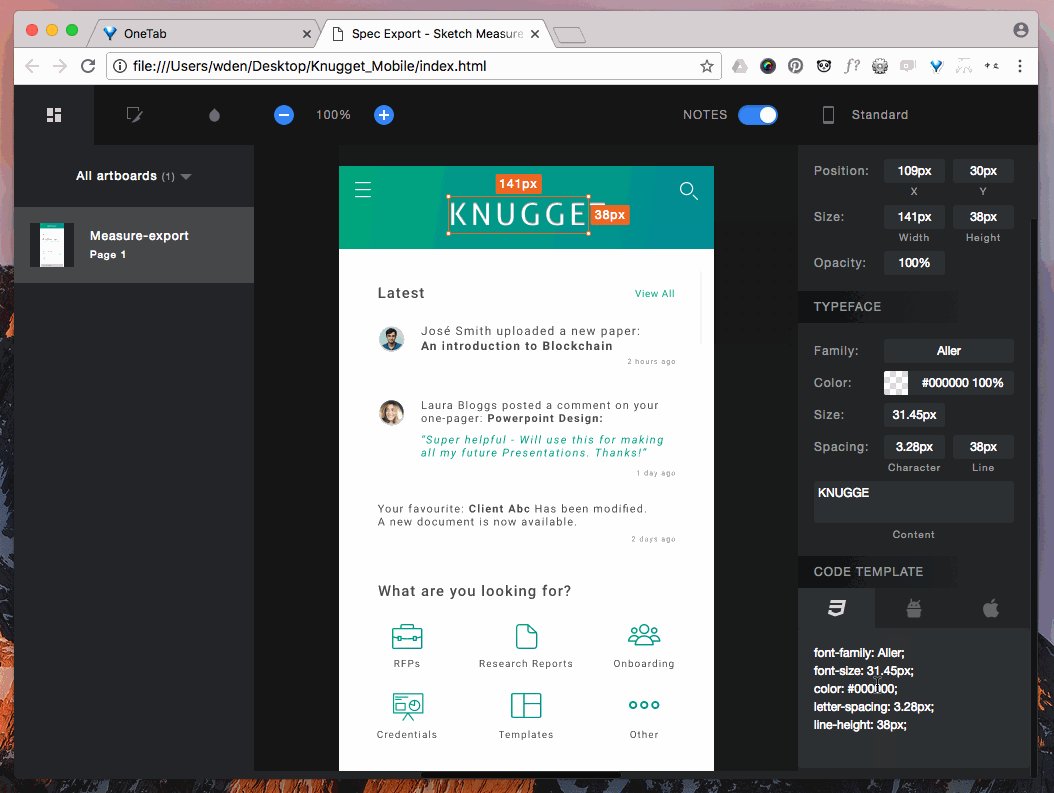
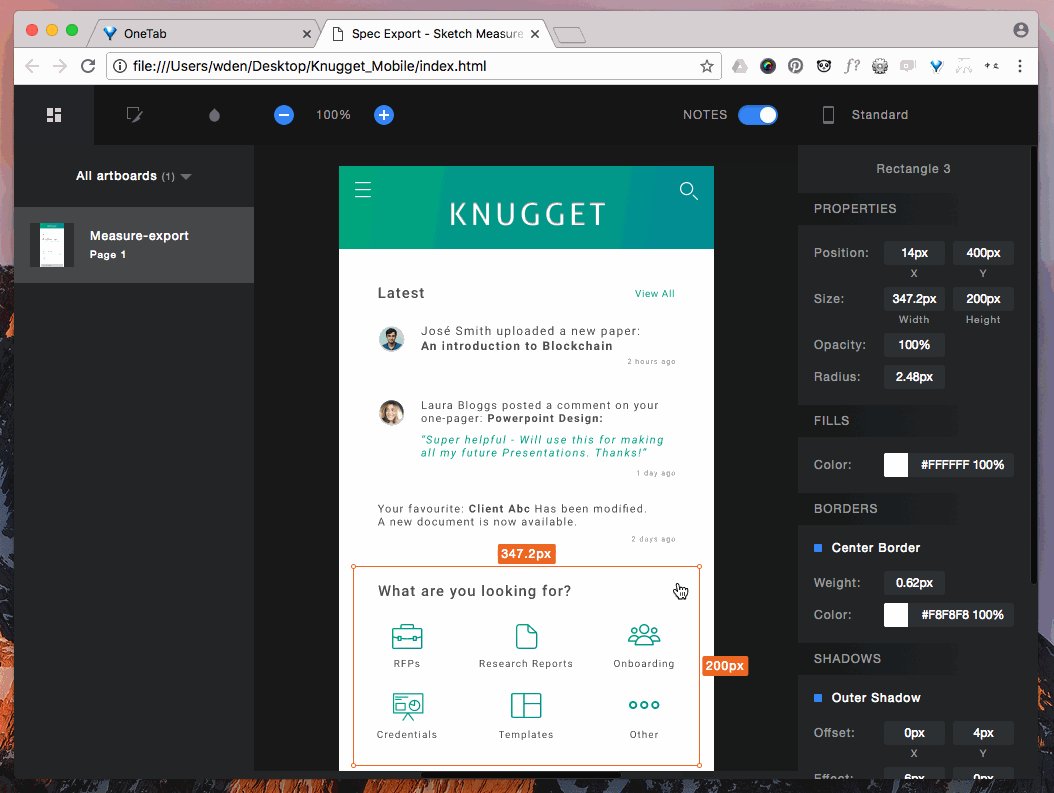
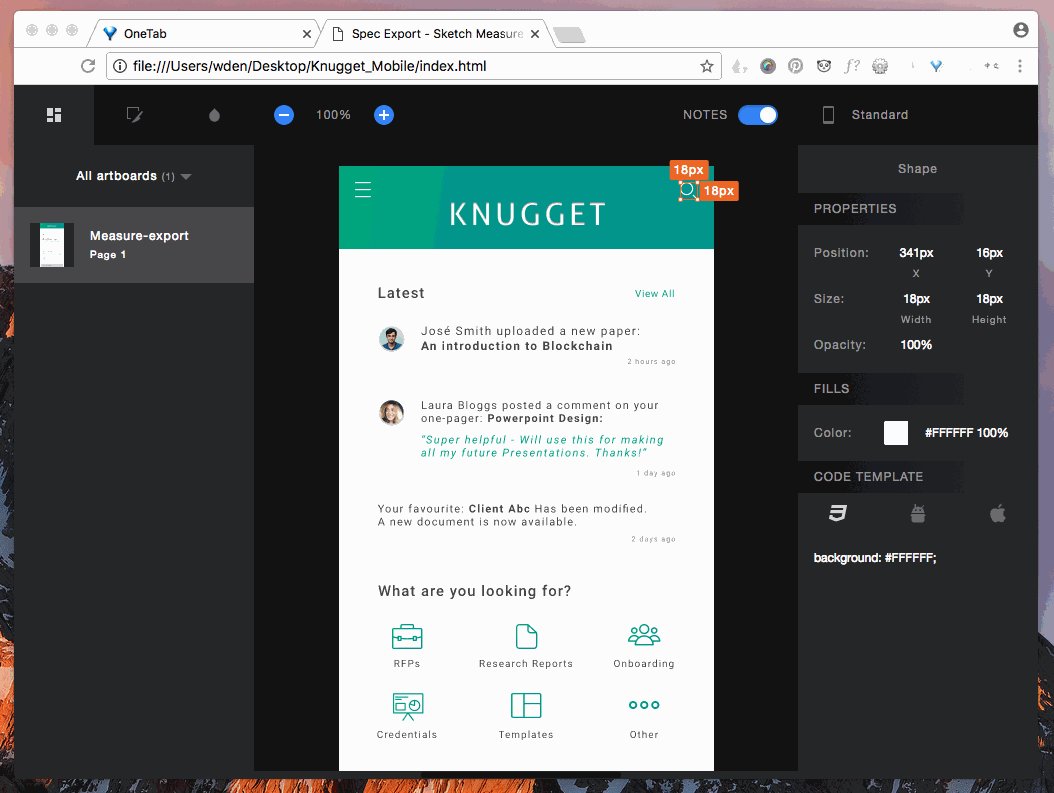
Using the interactive file to inspect the design specs
Download Sketch Measure: https://github.com/utom/sketch-measure

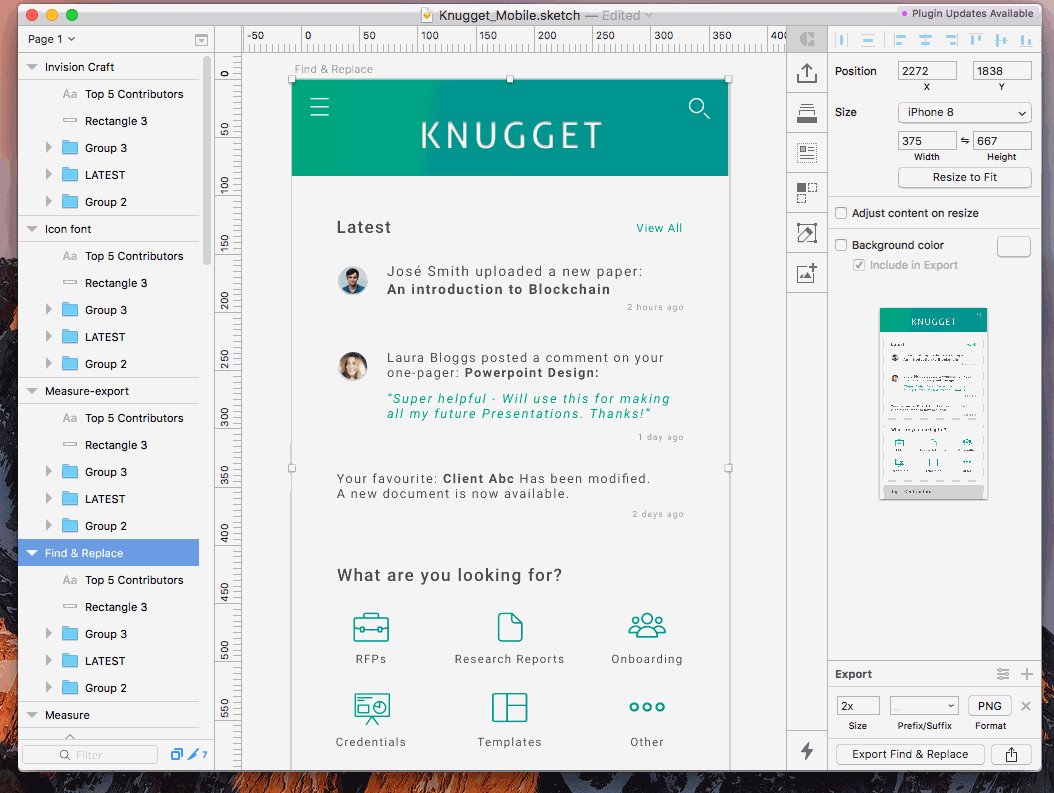
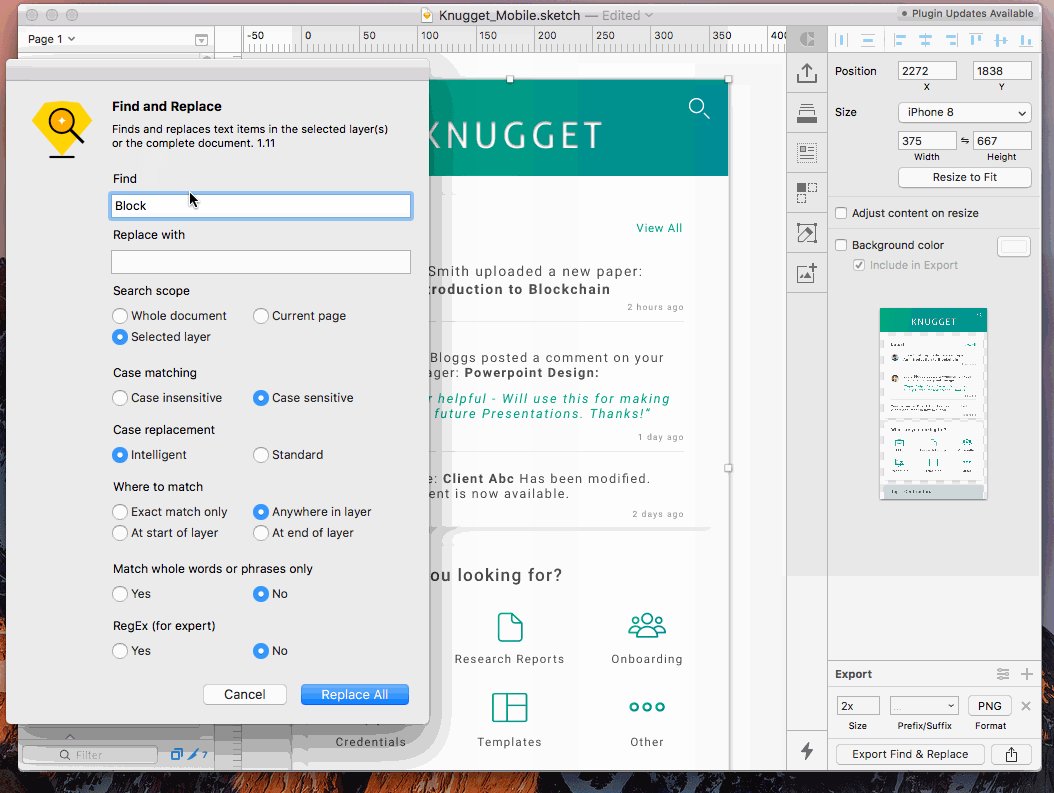
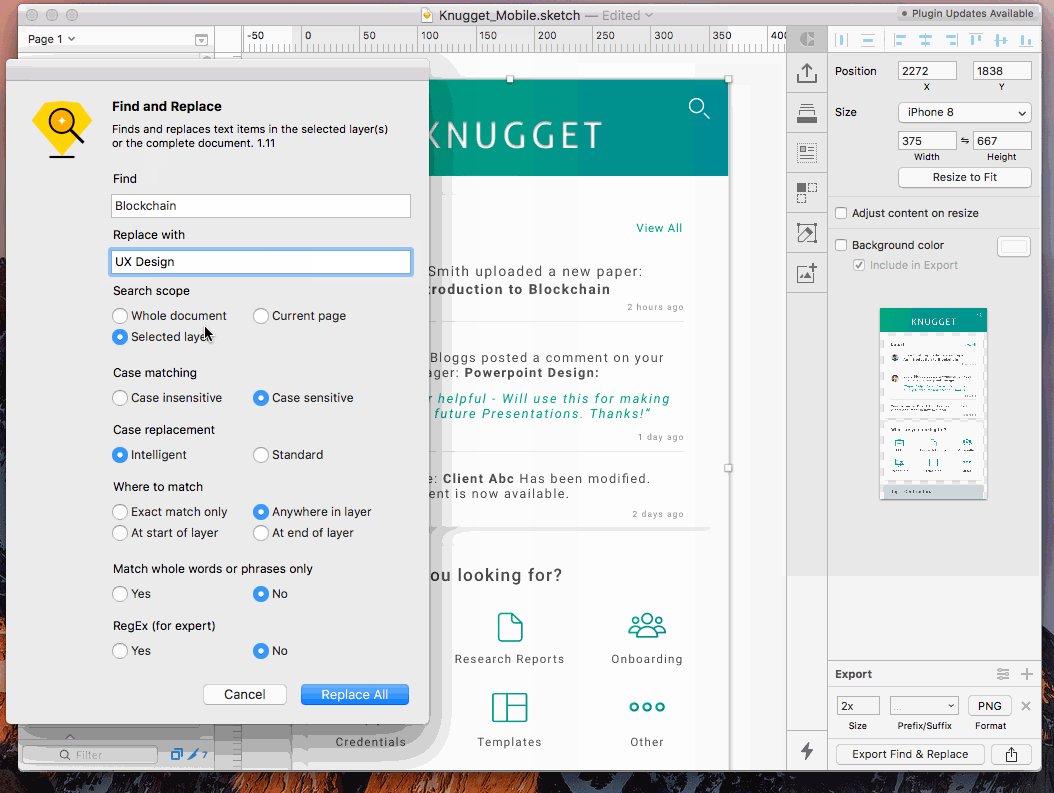
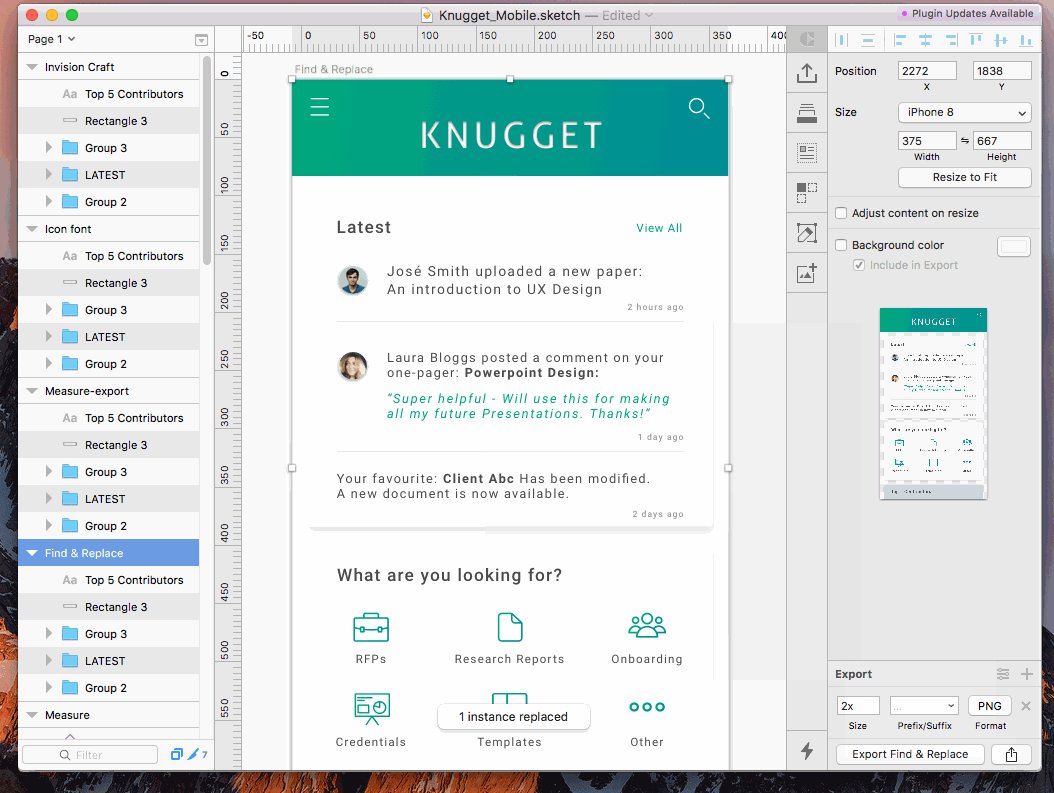
Download Find & Replace: https://github.com/thierryc/Sketch-Find-And-Replace

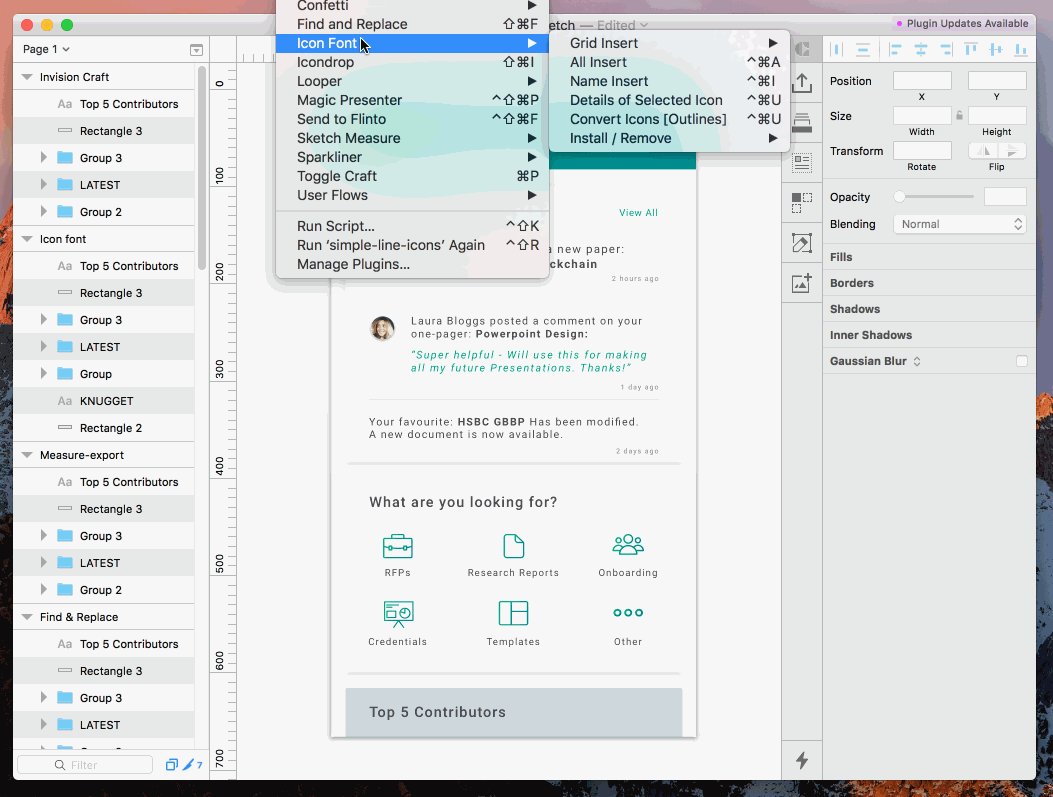
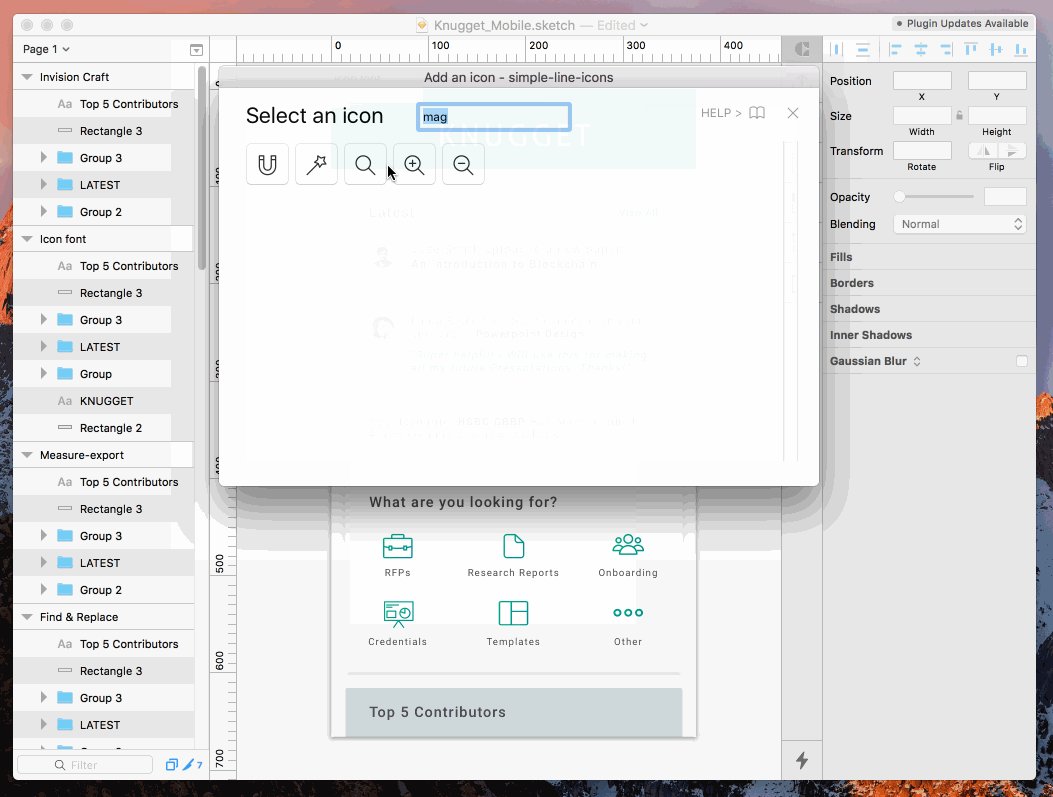
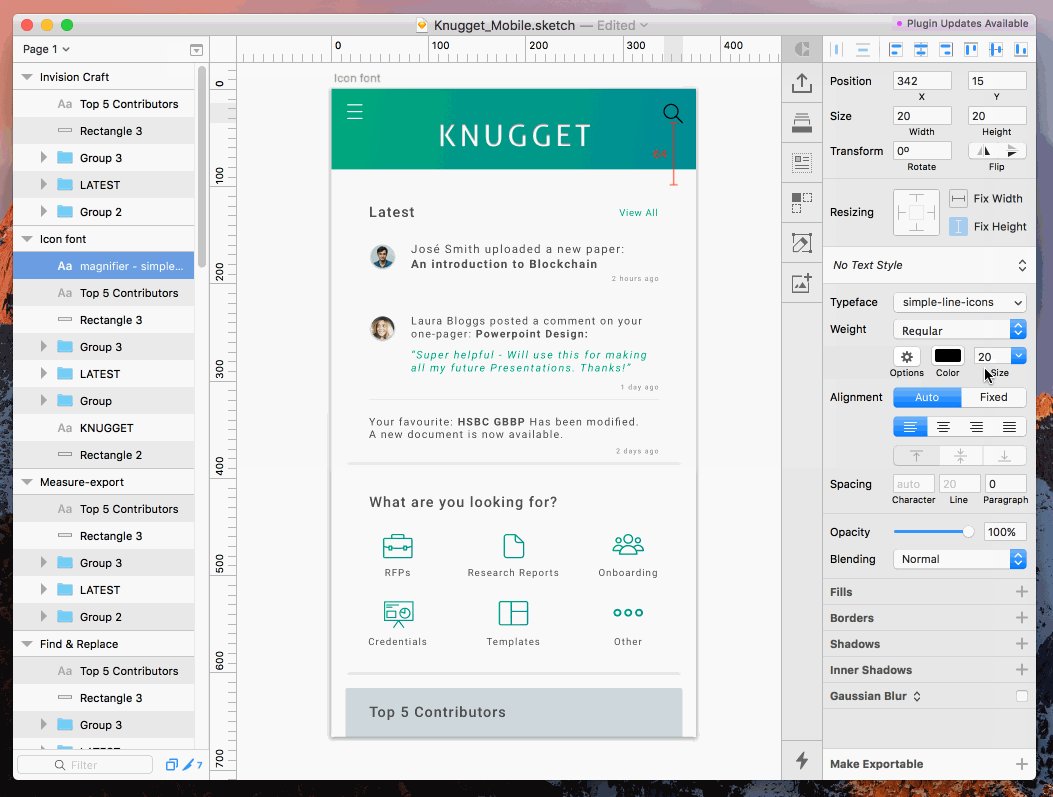
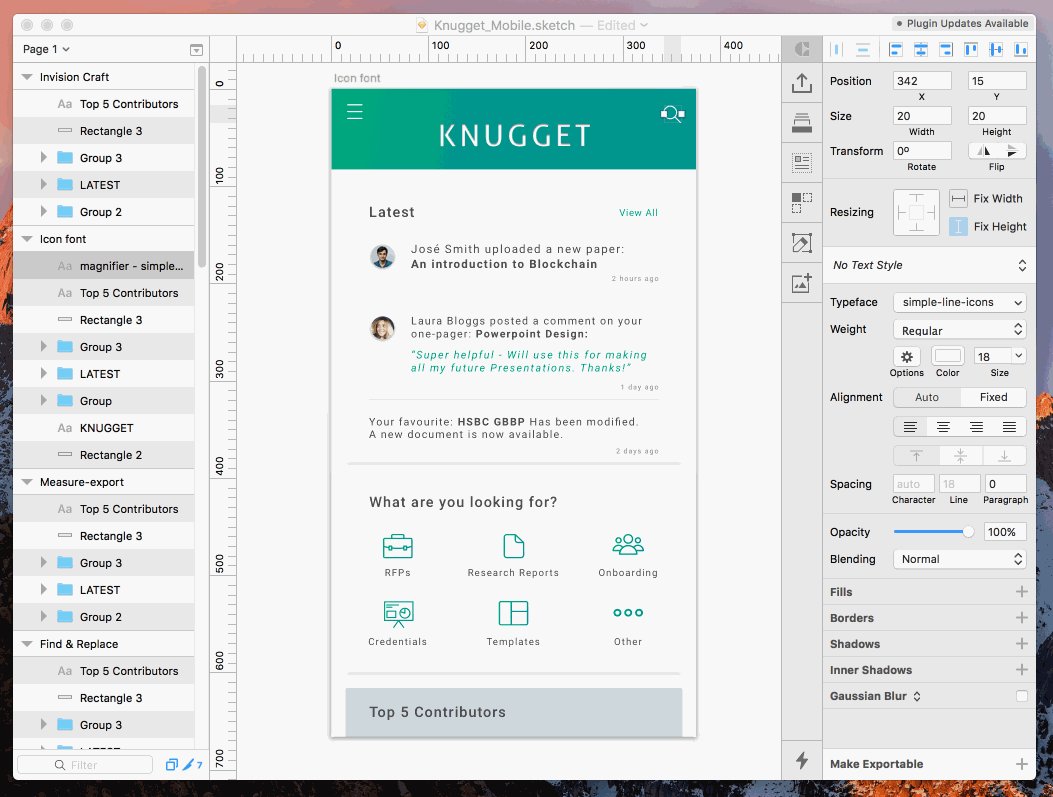
Download Icon Font: https://github.com/keremciu/sketch-iconfont

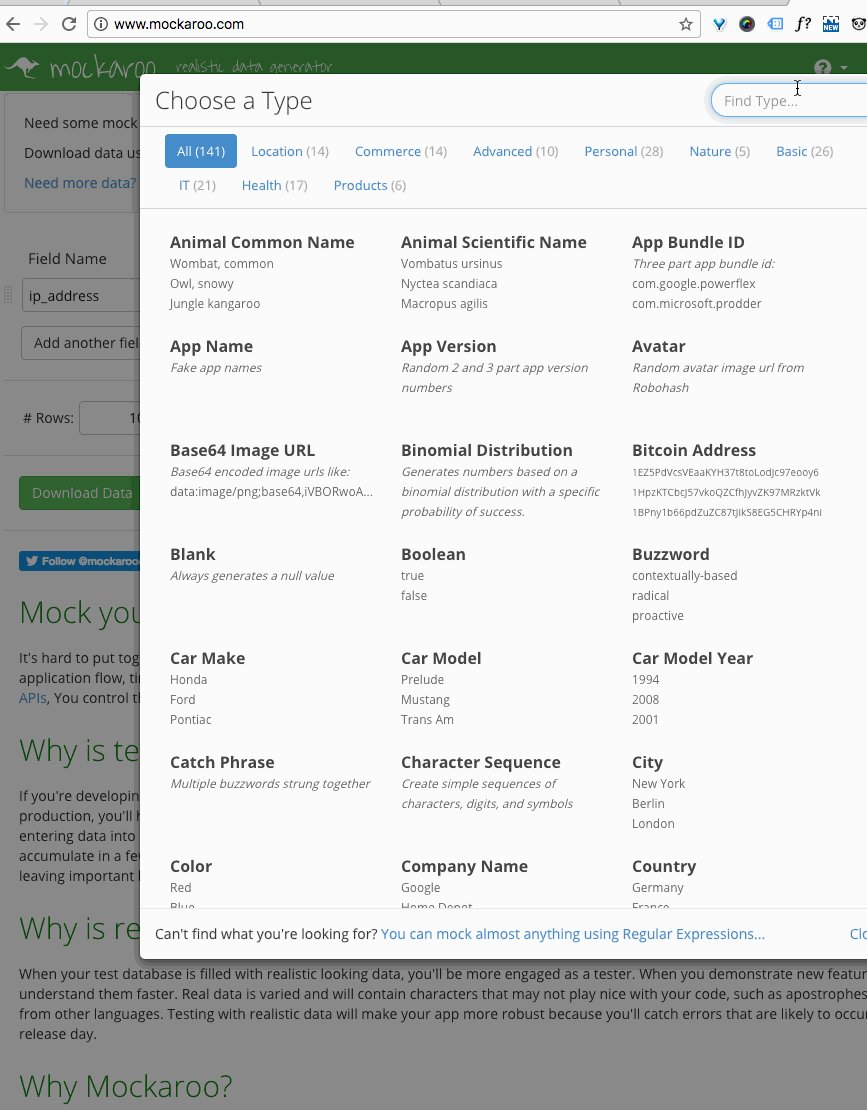
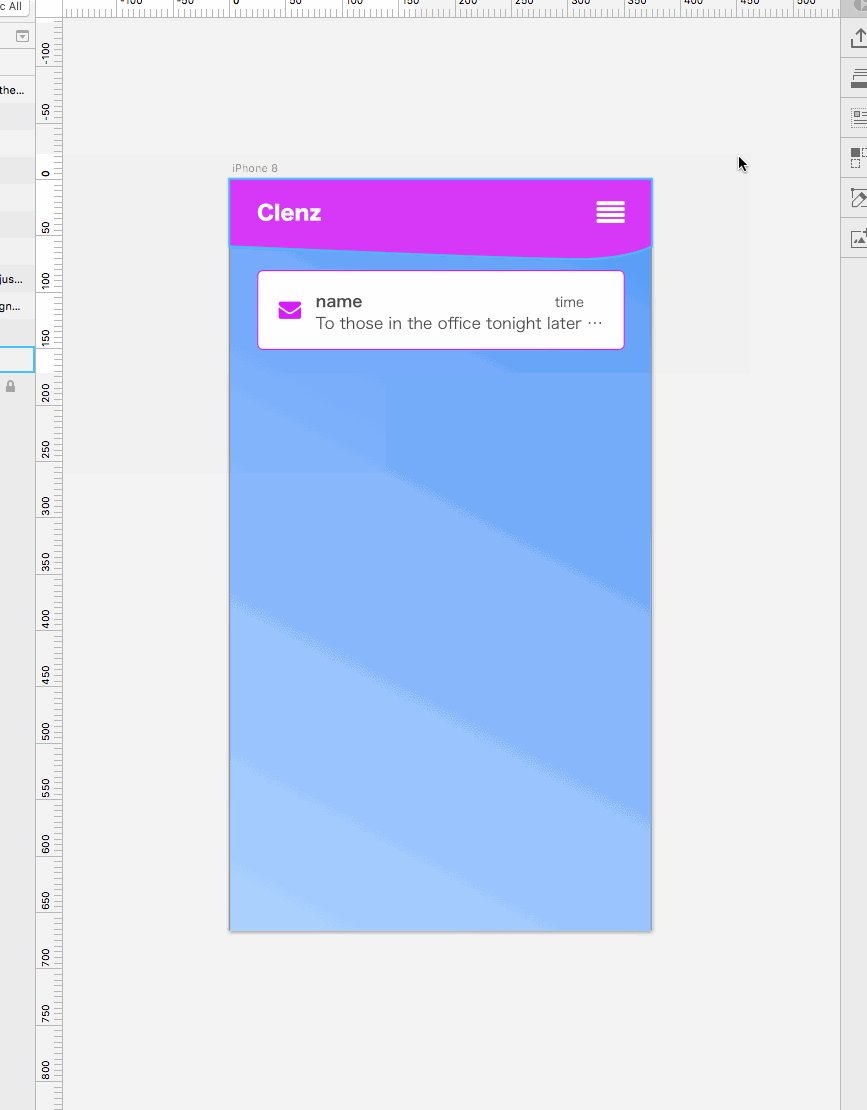
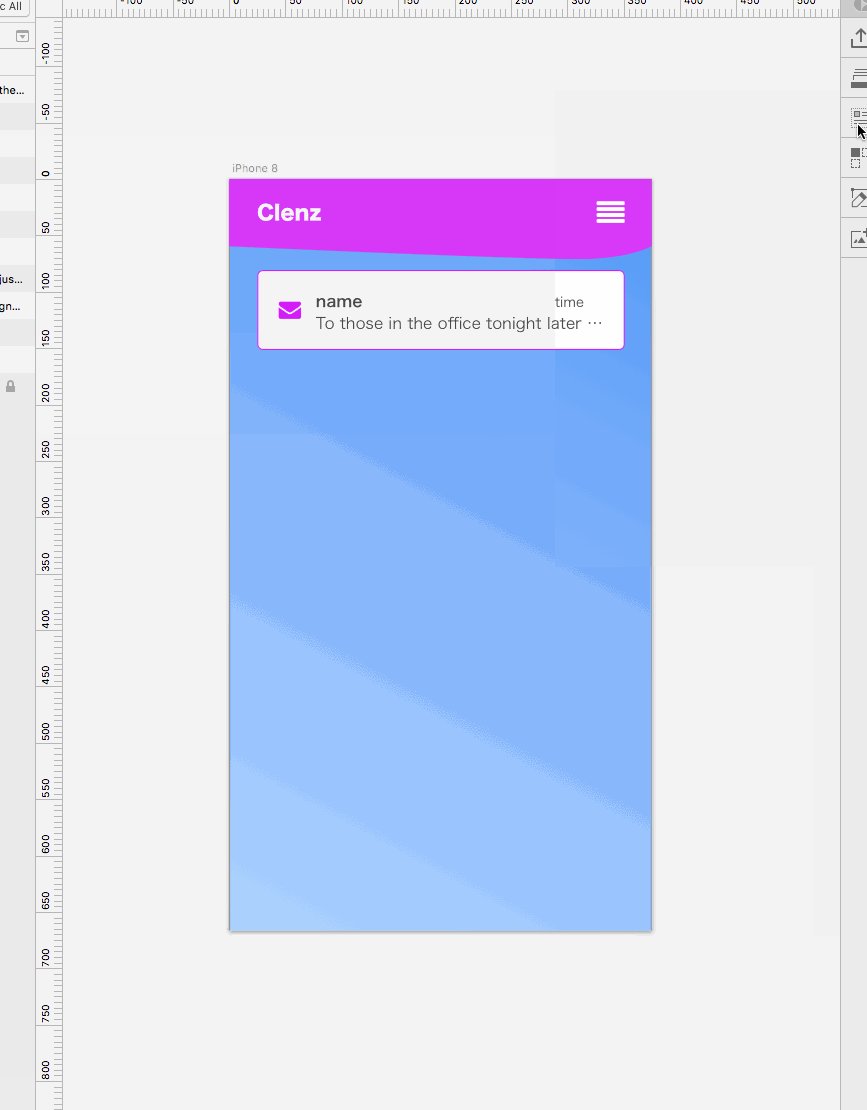
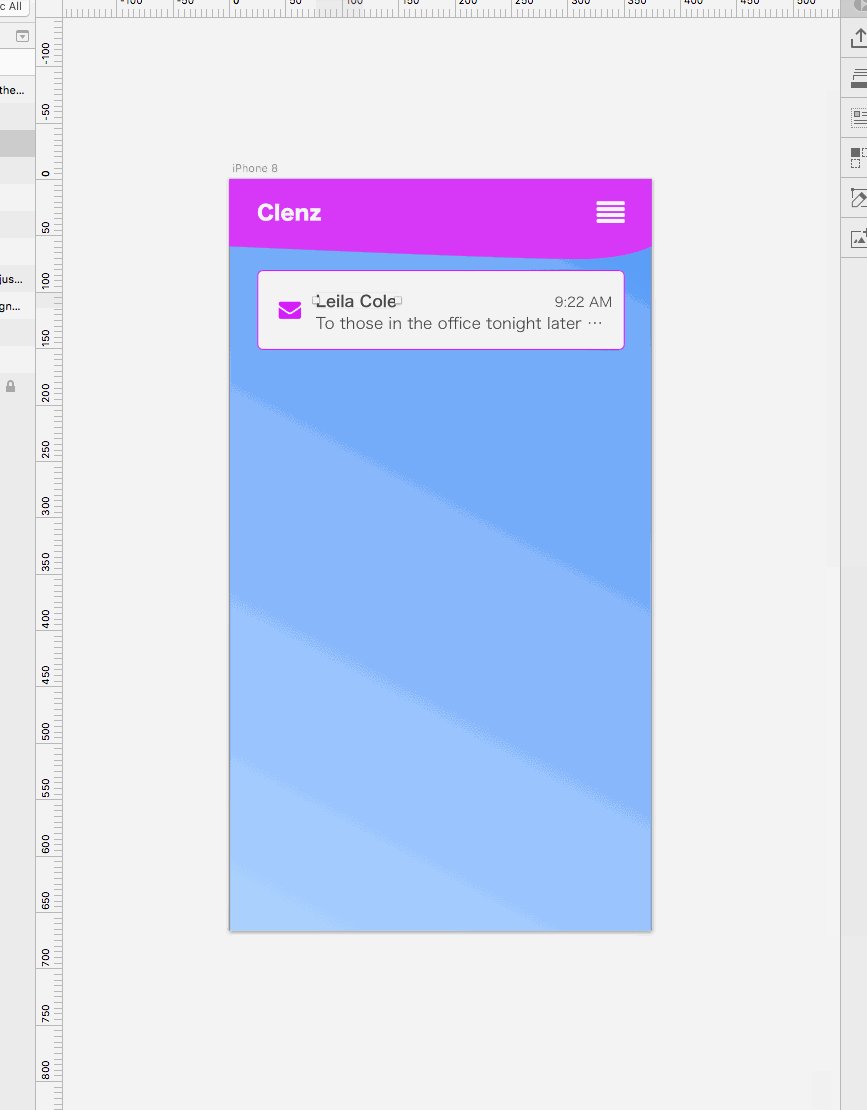
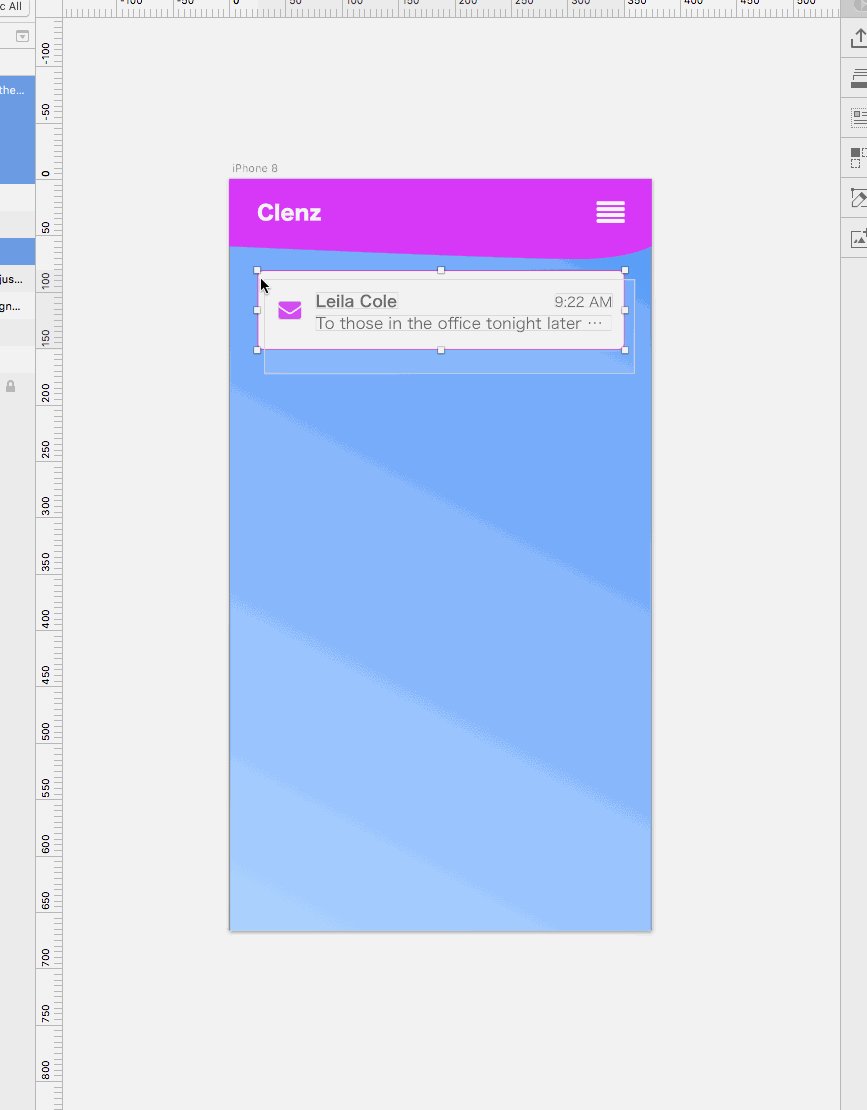
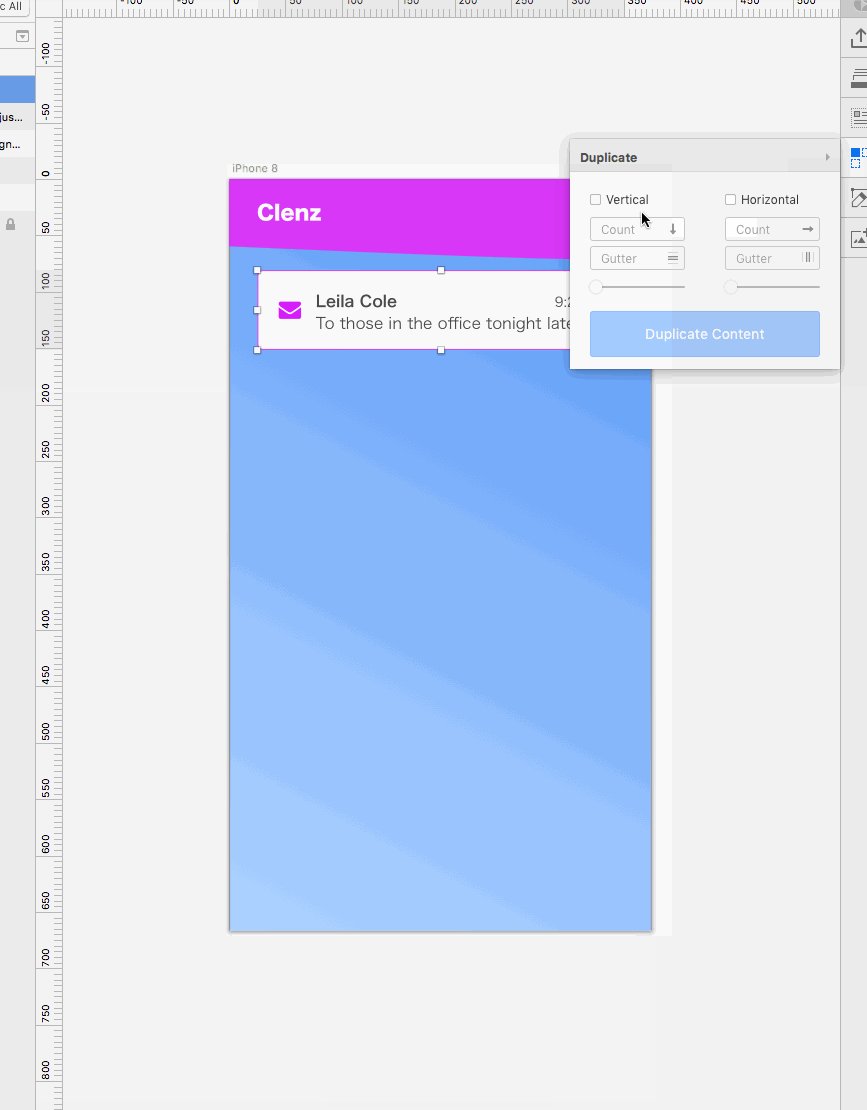
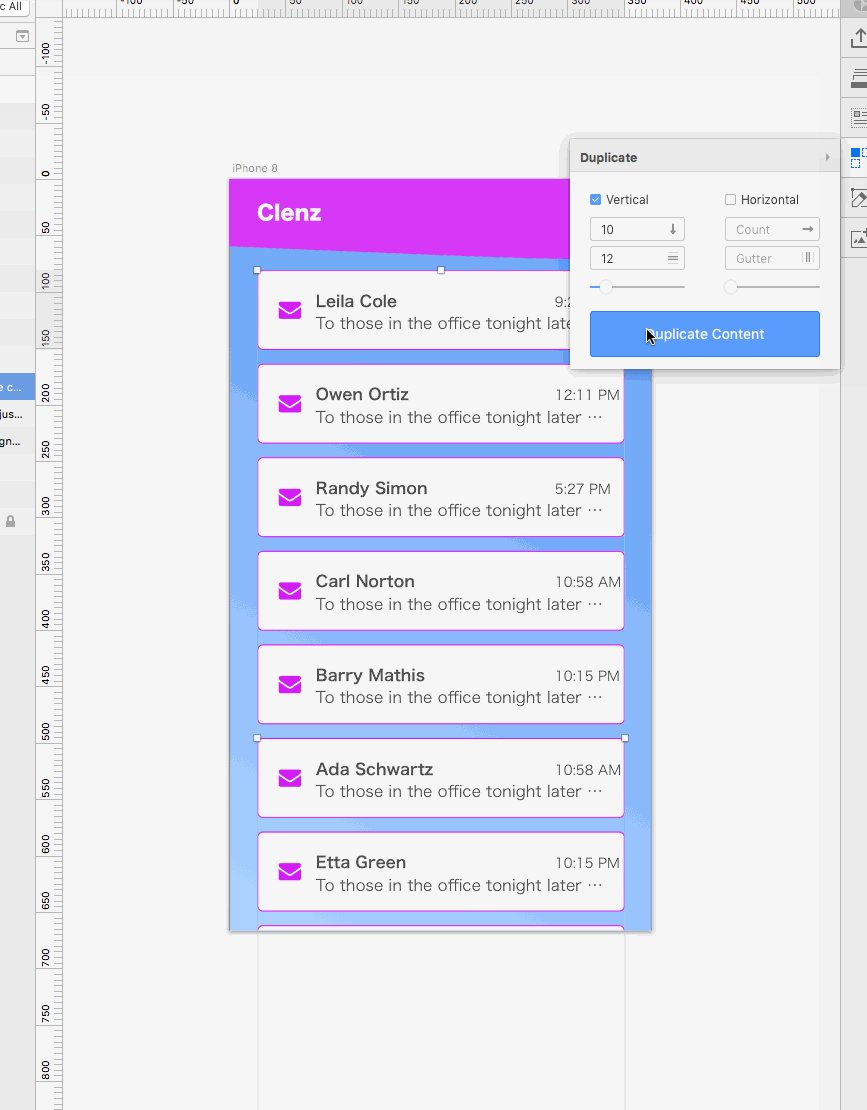
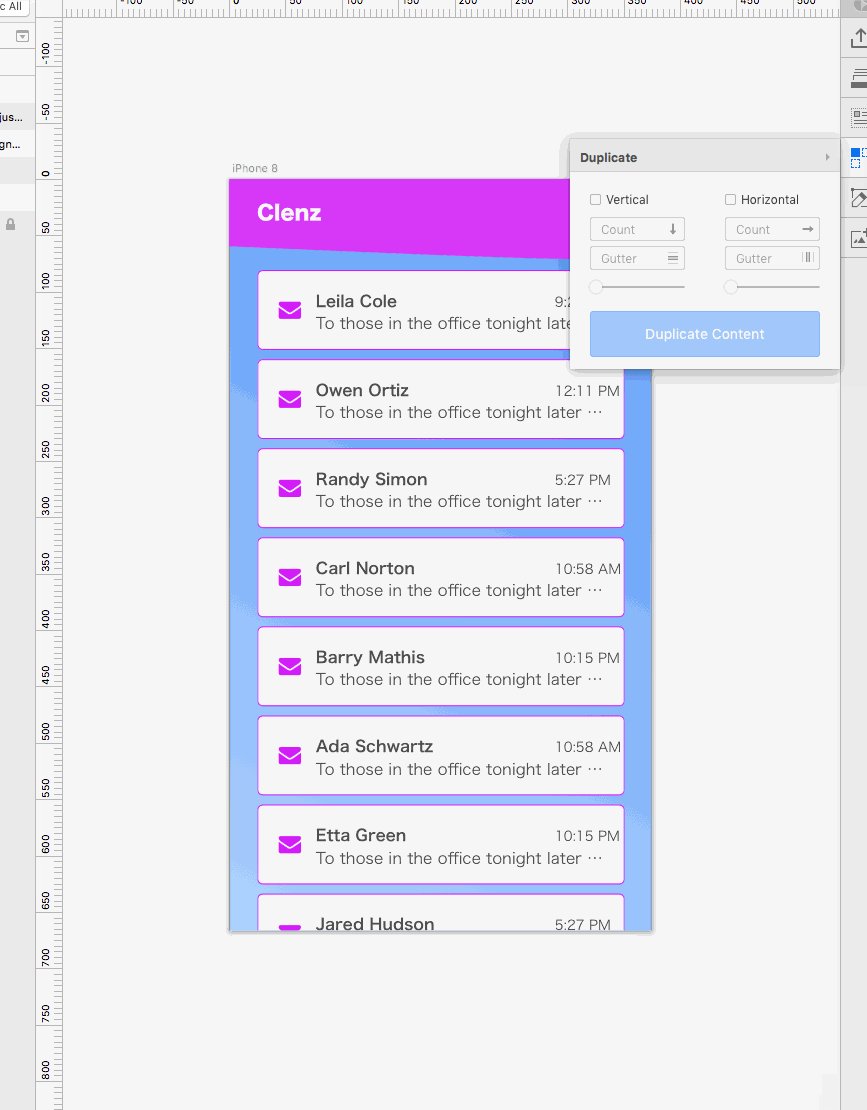
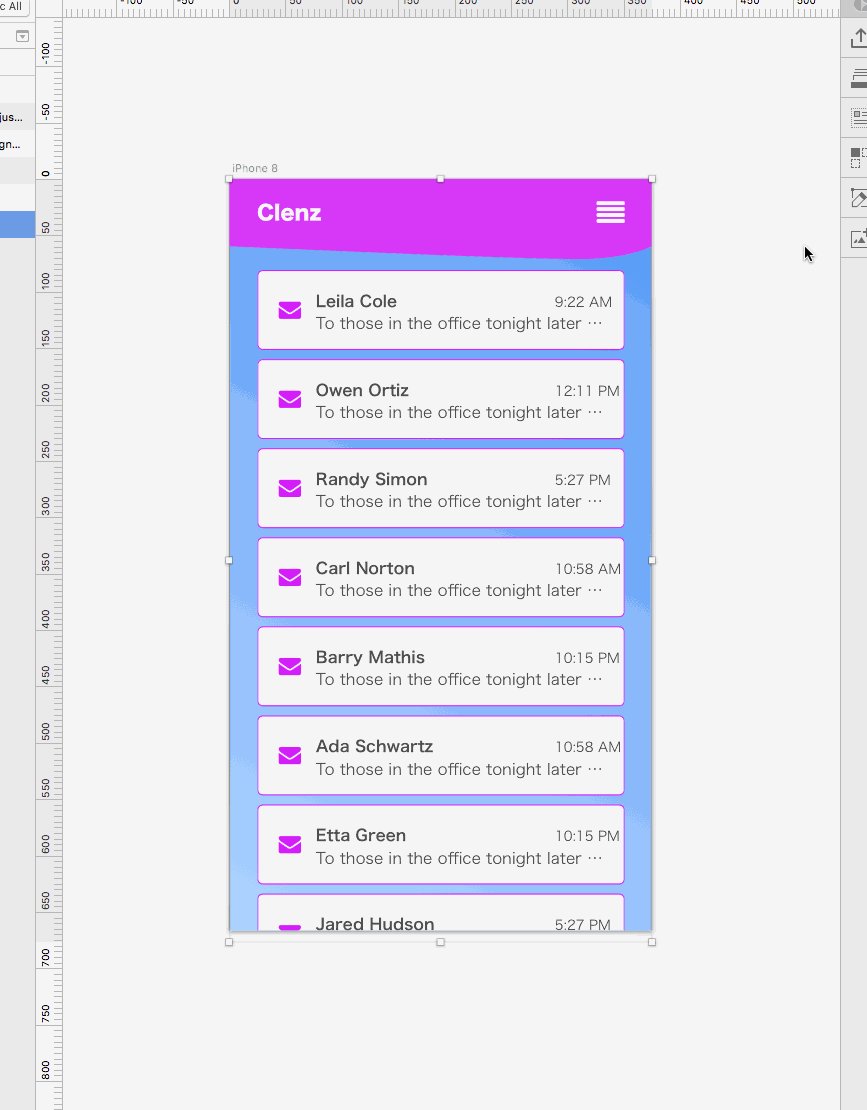
And then to duplicate content:

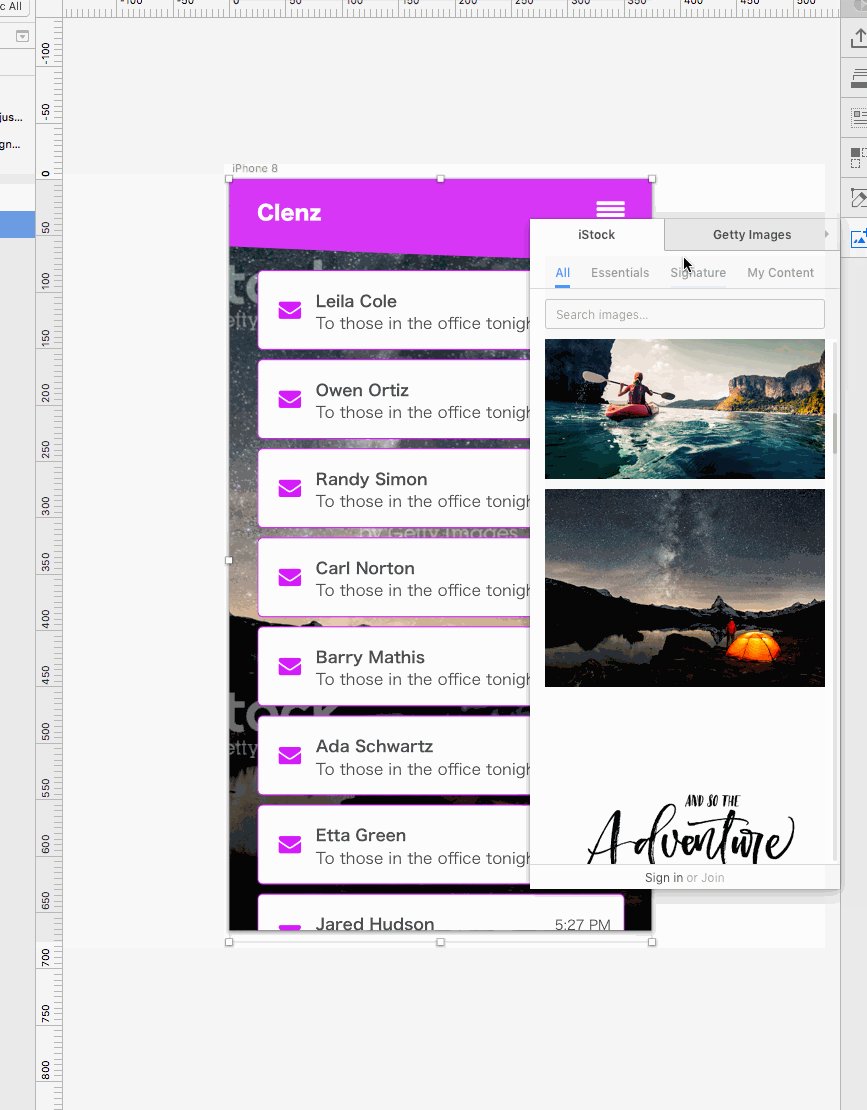
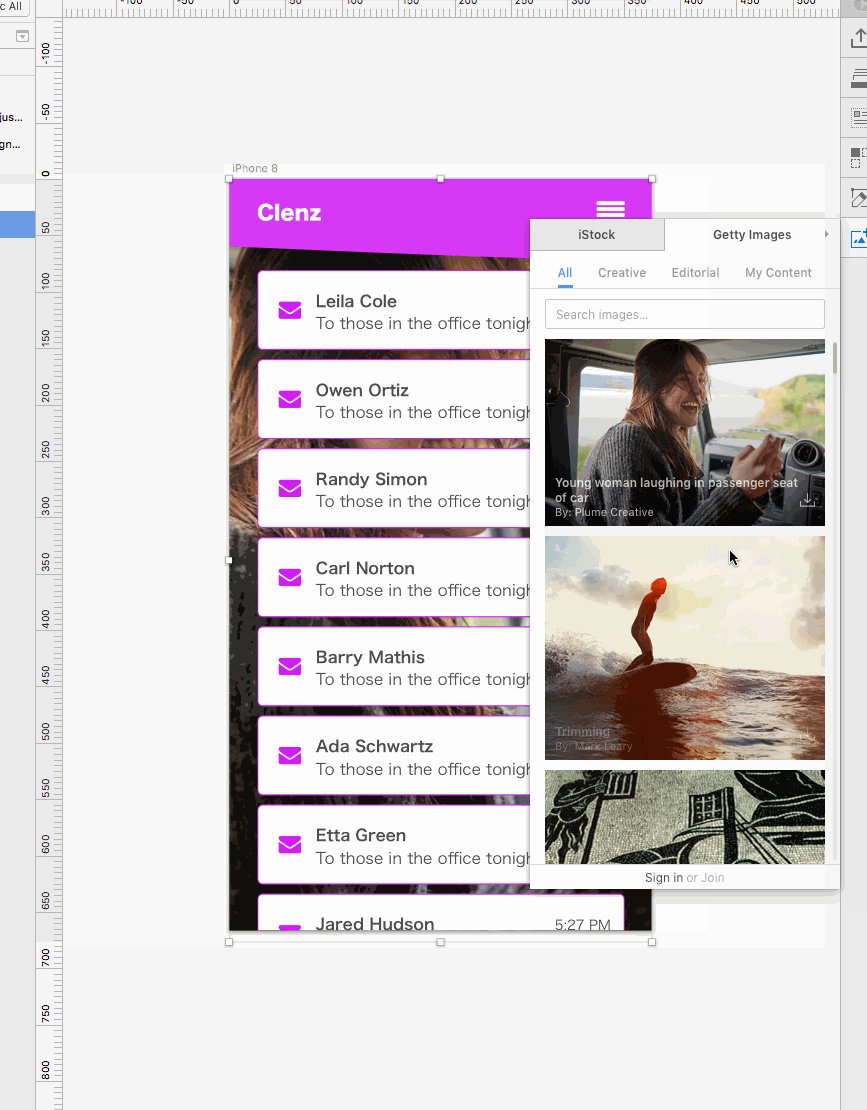
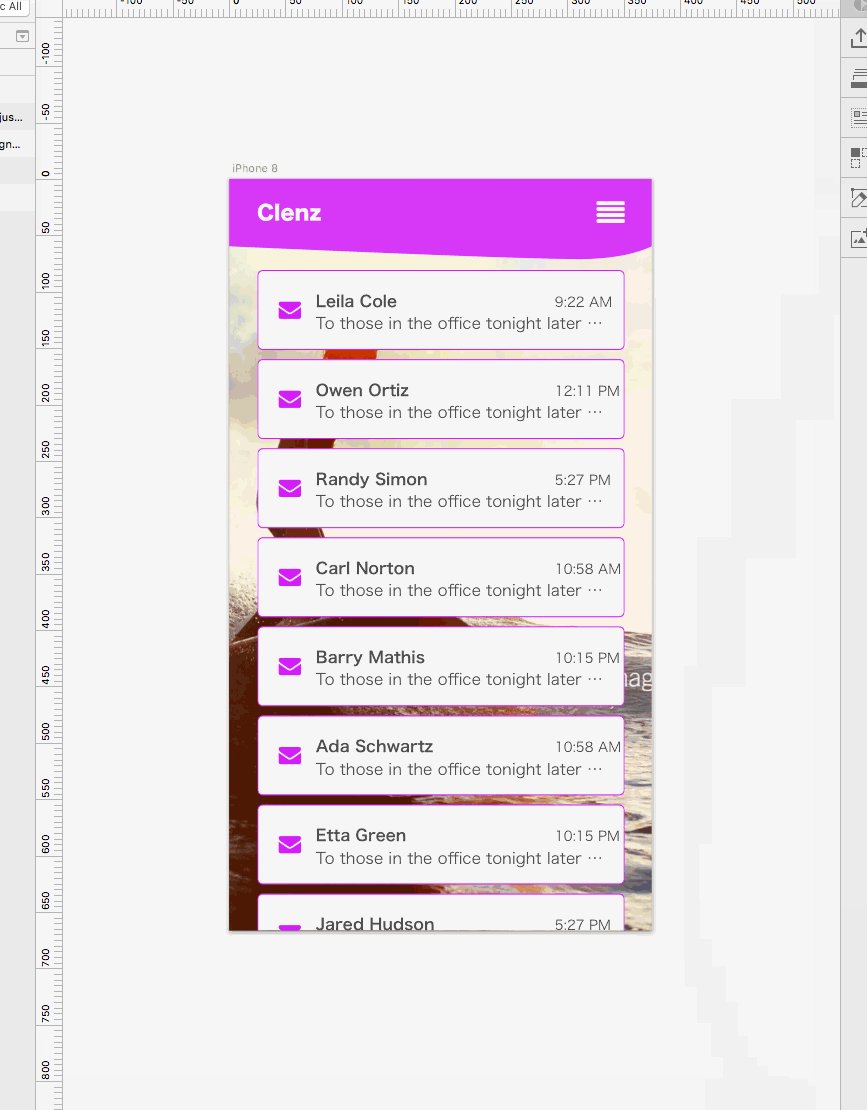
And then to add photos from Getty/iStock:

Download Craft: https://www.invisionapp.com/craft
Every day there are new plugins. They bring us more flexibility and more ways to design great products. However, be wary not to go too crazy with them. In my opinion, to be truly efficient, you should value long term productivity over gimmicks that have a steep learning curve and is rarely used. Be wary of the trade off between experimenting with a new plugin to finish the task at hand vs “doing it the normal way” because you are investing your time for a potential time saving in the future.
So even though I’m an advocate of plugins, I would always advise other designers to think about whether the plugin fits into your workflow, does it work with your “tools” ecosystem and to optimise for flexibility rather than to get too attached to plugins.
Top 5 Sketch Plugins (2017) for UX + UI was originally published in uxdesign.cc on Medium, where people are continuing the conversation by highlighting and responding to this story.
AI-driven updates, curated by humans and hand-edited for the Prototypr community